文字を浮き出したようにしたCSS見出しデザイン
「text-shadow」プロパティで文字の上側に白、下側に黒い影を入れ浮き出したようにしています
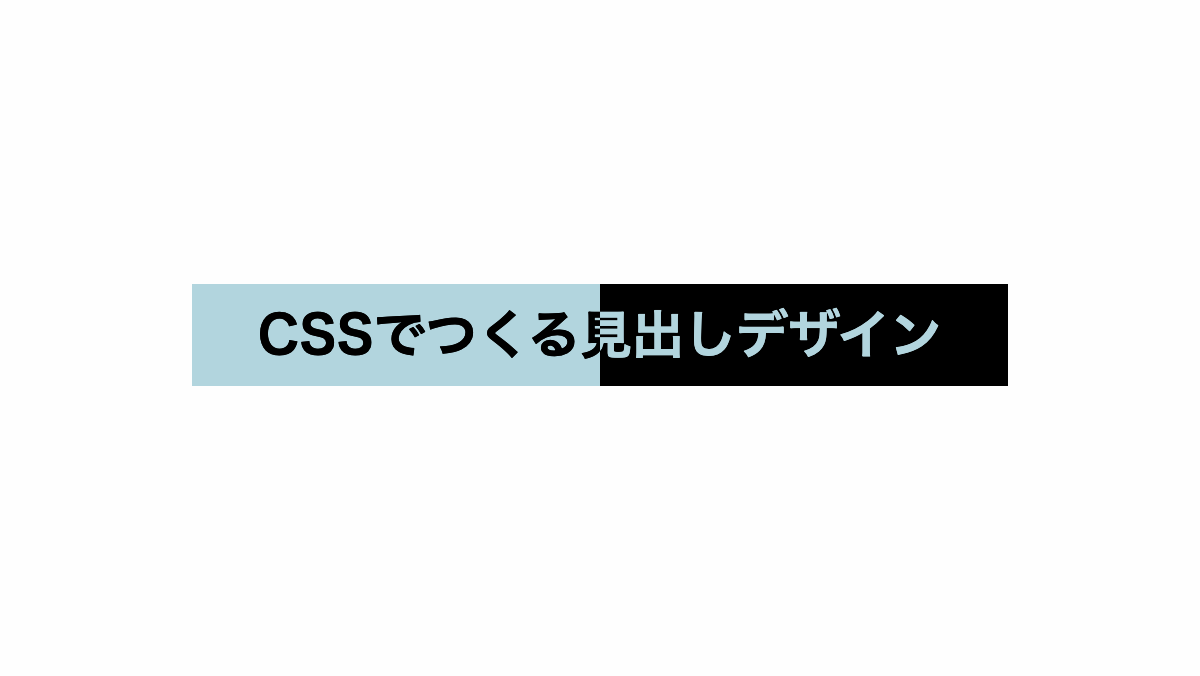
背景の色により文字色を変えるCSS見出しデザイン
before疑似要素で「mix-blend-mode: difference;」指定し文字色を反転
左下と右上の一部にストライプを表示したCSS見出しデザイン
「linear-gradient」左上、右下を透過、「repeating-linear-gradient」でストライプを設定
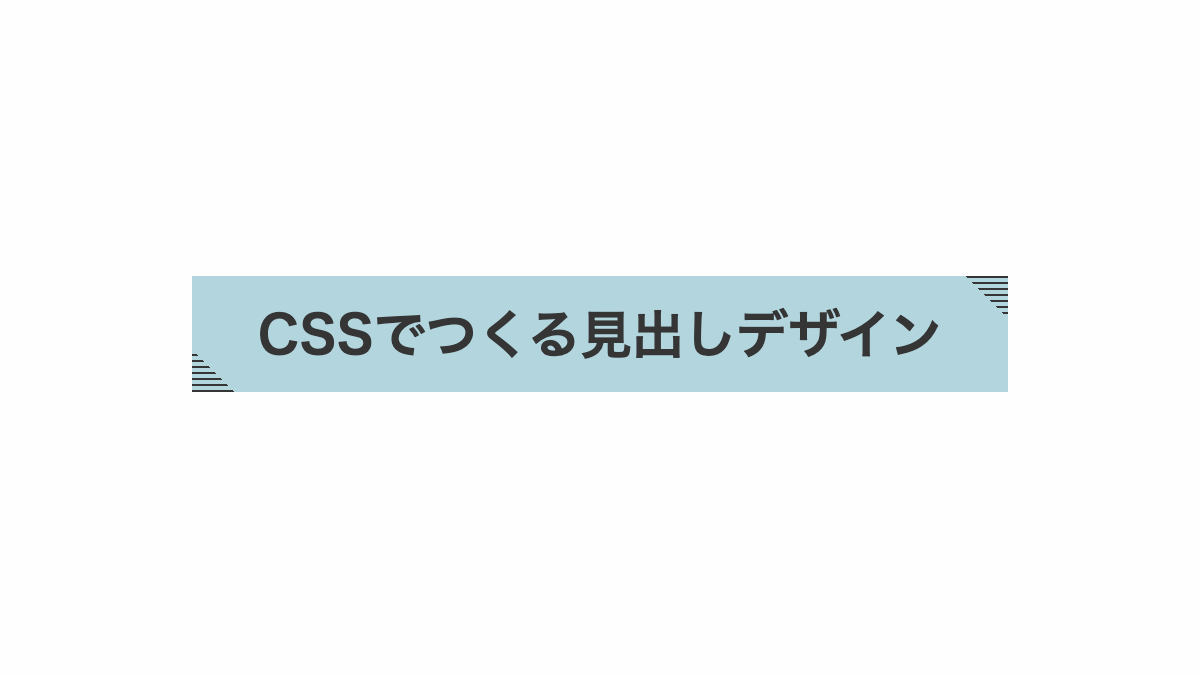
斜めストライプの上に黒背景を重ねたCSS見出しデザイン
「background-image」で黒背景は「linear-gradient」、ストライプは「repeating-linear-gradient」で設定
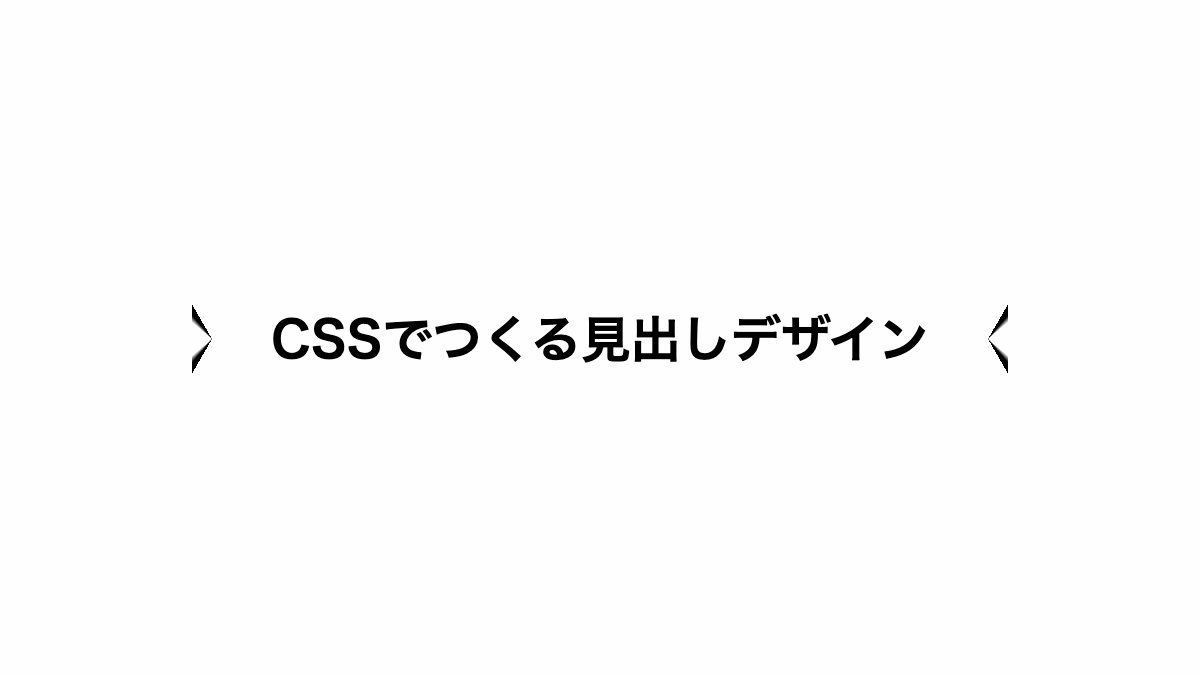
両端に斜めの線を2本加えたシンプルなCSS見出しデザイン
「conic-gradient」を指定し上下に2本の線を表示しています 線の長さは「height」プロパティで調整してください。 文字を強調表示したい時におすすめのデザインです。
背景を市松模様にしたCSS見出しデザイン
「linear-gradient」で市松模様にしています
背景を斜めストライプにしたCSS見出しデザイン
「repeating-linear-gradient」で斜めストライプにしています
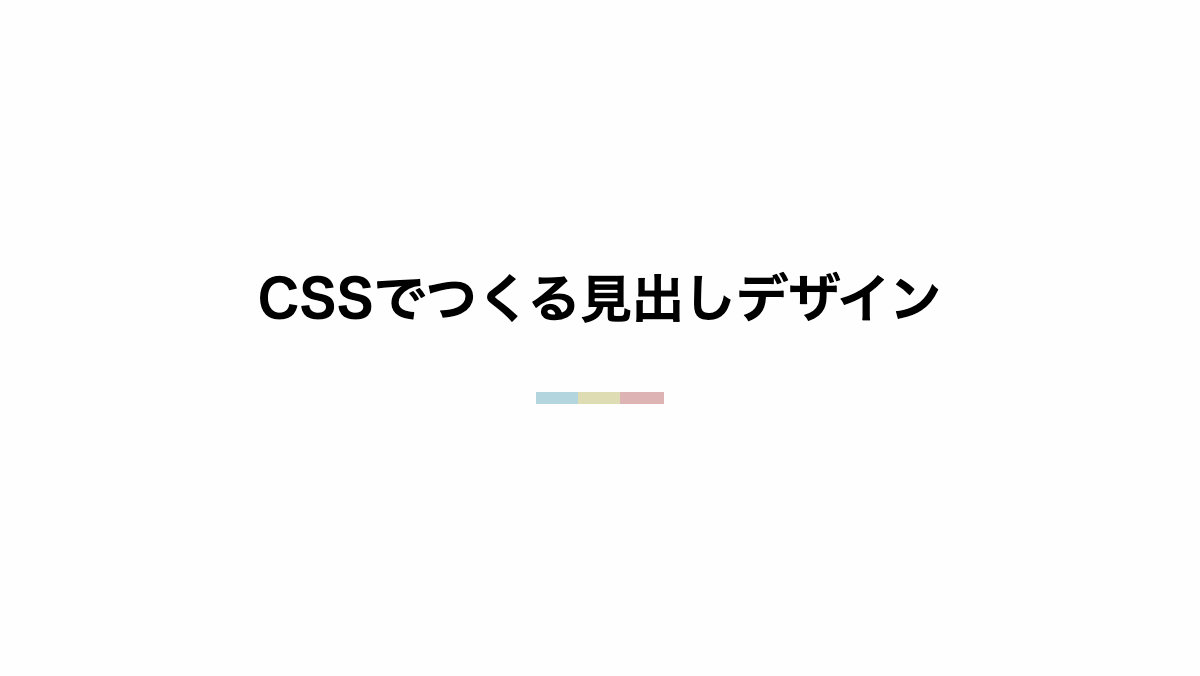
3色の小さい線を入れたCSS見出しデザイン
「linear-gradient」で下線を3色にしています
両端に破線を加えたCSS見出しデザイン
「before」「after」疑似要素の「border-top」で横線を引いてます
最初の文字に角丸のストライプを入れたCSS見出しデザイン
first-letter疑似要素で最初の文字の背景をストライプに。 形やカラーやを変える場合は「background-image」プロパティを調整してください。
最初の文字に角丸の背景をつけたCSS見出しデザイン
first-letter疑似要素で最初の文字に角丸の背景を付けてます
両端に2本線を加えたシンプルCSS見出しデザイン
「before」「after」疑似要素で横線を引いてます
電光掲示板風のCSS見出しデザイン
before疑似要素で「radial-gradient」を使用しドット風グラデーションを文字に重ねてます。
下線を太くしたシンプルなCSS見出しデザイン
「border-bottom」プロパティで幅を太くしています。
角丸文字の両端に横線を加えたCSS見出しデザイン
「before」「after」疑似要素で横線を引いてます
上下の線をグラデーションにしたCSS見出しデザイン
グラデーションは「--gradient」カスタムプロパティで調整可能です。
最初の文字に実線で囲んだ背景を入れたCSS見出しデザイン
first-letter疑似要素で最初の文字に背景と実線を入れてます。 カラーや線のスタイルを変更する場合は「border」「background-color」プロパティを調整してください。
背景の色により文字色を変えるCSS見出しデザイン
before疑似要素で「linear-gradient」関数を使用し文字を反転させています
一部をドットにしたCSS見出しデザイン
「linear-gradient」で黒いグラデーションをかけ「radial-gradient」でドットパターンを作成しています
枠をずらしたCSS見出しデザイン
「before」疑似要素で「border」プロパティを指定。 「transform」で少し回転させてます。
最初の文字カラーを変え左と下にラインを入れたCSS見出しデザイン
first-letter疑似要素で最初の文字のカラーとラインを付けてます
文字の上に英字を配置し丸枠で囲んだCSS見出しデザイン
contentに 'heading'を設定。位置を調整し文字の上に英字を配置し「border-radius」で丸枠にしています。
左右にラインを入れ角丸にしたCSS見出しデザイン
「linear-gradient 」であしらいを入れてます
下線をグラデーションにしたCSS見出しデザイン
下線は「background-image」で調整可能です。
小さい二重線を入れたCSS見出しデザイン
「background-image」プロパティで二重線にしています
下線を文字に重ねてグラデーションにしたCSS見出しデザイン
下線は「background-image」で調整可能です。
背景の円を入れたCSS見出しデザイン
「before擬似要素」で「border-radius: 50%」を指定し円形の背景を入れてます。
左右に三角形を入れたCSS見出しデザイン
「linear-gradient 」であしらいを入れてます
背景をグリッドパターンにしたCSS見出しデザイン
「repeating-linear-gradient」を2回呼び出しグリッド表示にしています。
文字の上に背景を入れた英字を配置したCSS見出しデザイン
contentに 'heading'を設定。位置を調整し文字の上に背景付きの英字を配置しています
背景を平行四辺形にしたCSS見出しデザイン
before疑似要素で「transform: skew」を指定し要素を変形させています
枠線と背景を変形させてずらしたCSS見出しデザイン
before、after疑似要素に「transform: skew」を指定し枠を変形させています
上下に破線を入れたCSS見出しデザイン
「outline」で枠を作り、「border」プロパティで上下に破線を入れています。
白背景で一部だけ角丸にしたシンプルなCSS見出しデザイン
背景カラーにより色を調整してください
角丸で白背景のシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
左上、右下に斜めストライプを入れたCSS見出しデザイン
before,after擬似要素で「background-image」に「repeating-linear-gradient」「linear-gradient」を指定。 境界線の幅を調整し実践の一部だけをストライプにしています。