角括弧を角丸にしたシンプルなCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-radius」で角丸にして括弧を作っています
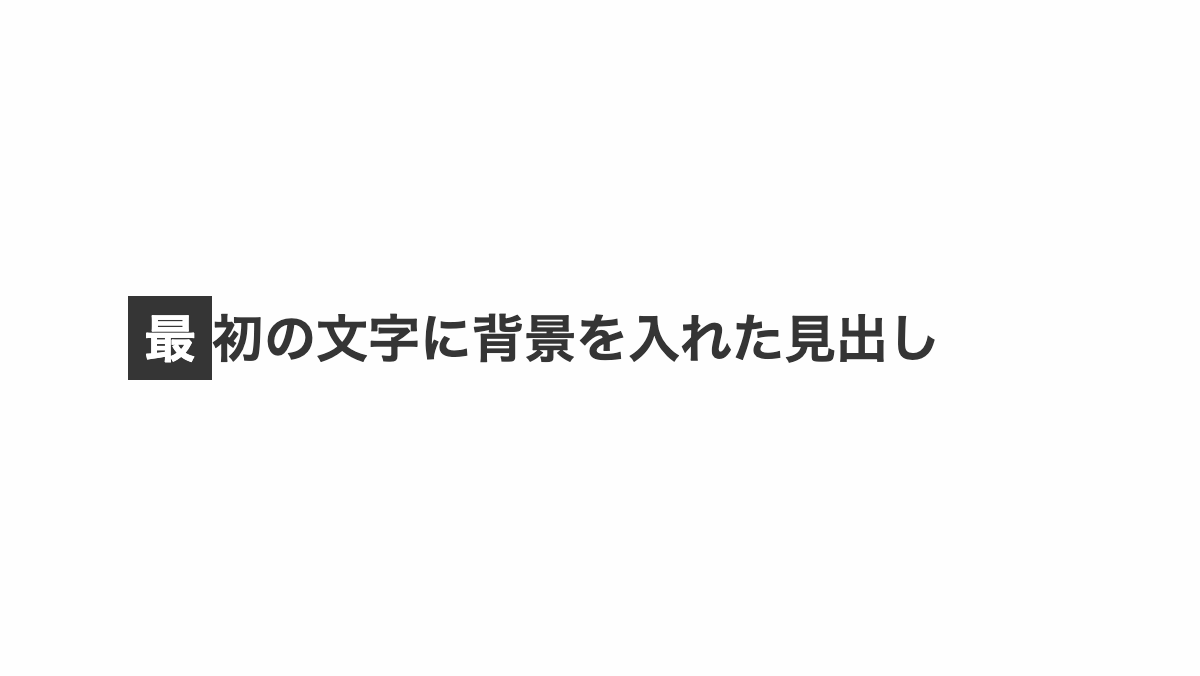
最初の文字に背景をつけたCSS見出しデザイン
first-letter疑似要素で最初の文字に背景を付けてます
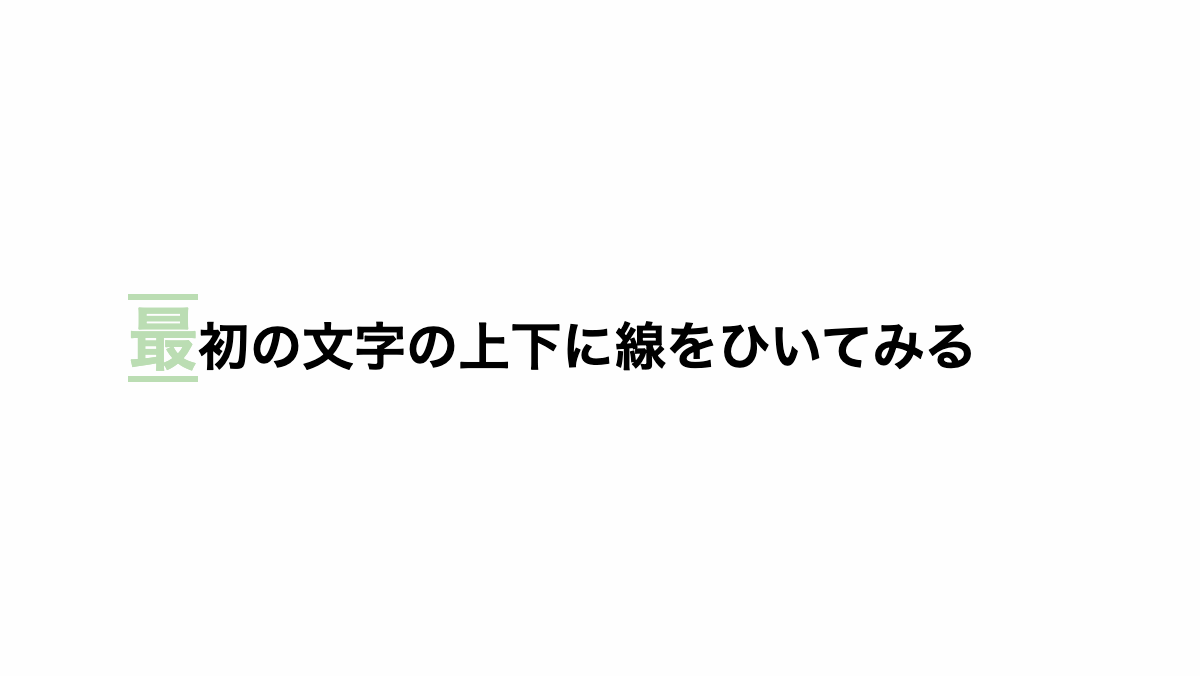
最初の文字の上下に線を引いたCSS見出しデザイン
first-letter疑似要素で最初の文字に線を入れてます。 線のスタイルを変更する場合は「border」プロパティを調整してください。
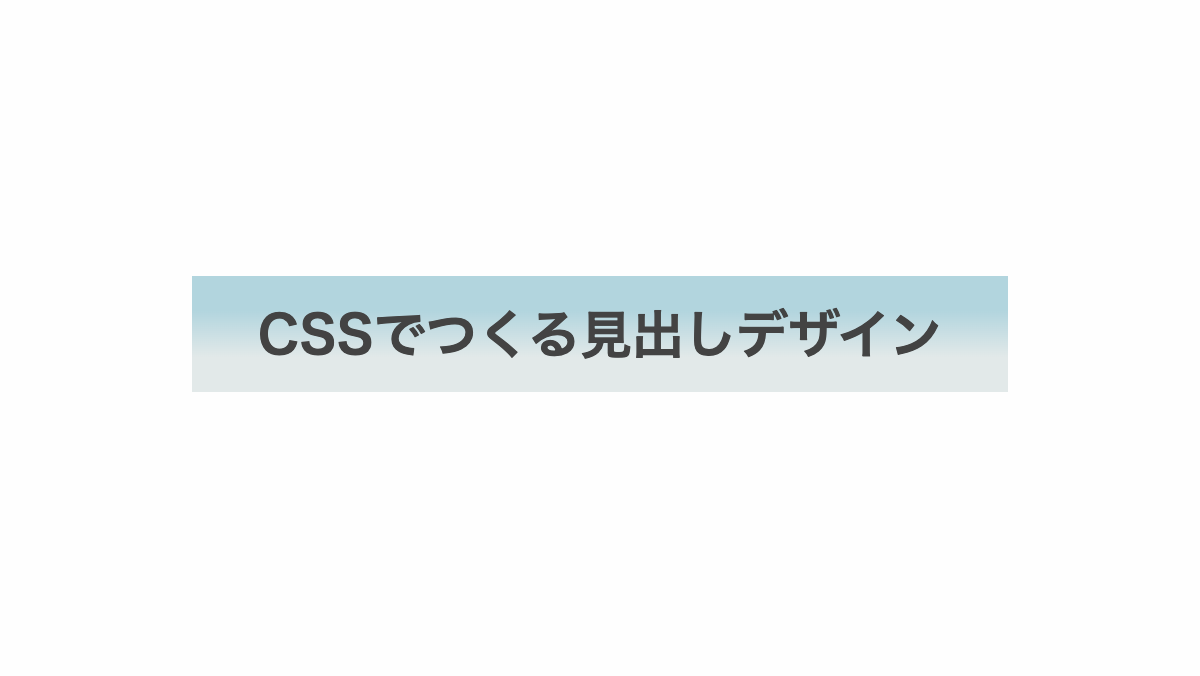
背景の色により文字色を変えるCSS見出しデザイン
before疑似要素で「linear-gradient」関数を使用し文字を反転させています
背景の左下だけ尖らせたCSS見出しデザイン
before疑似要素の「transform: skew」を指定し要素を変形させています
太線と細線で囲んだCSS見出しデザイン
「outline」プロパティで内側に細い線を入れています。
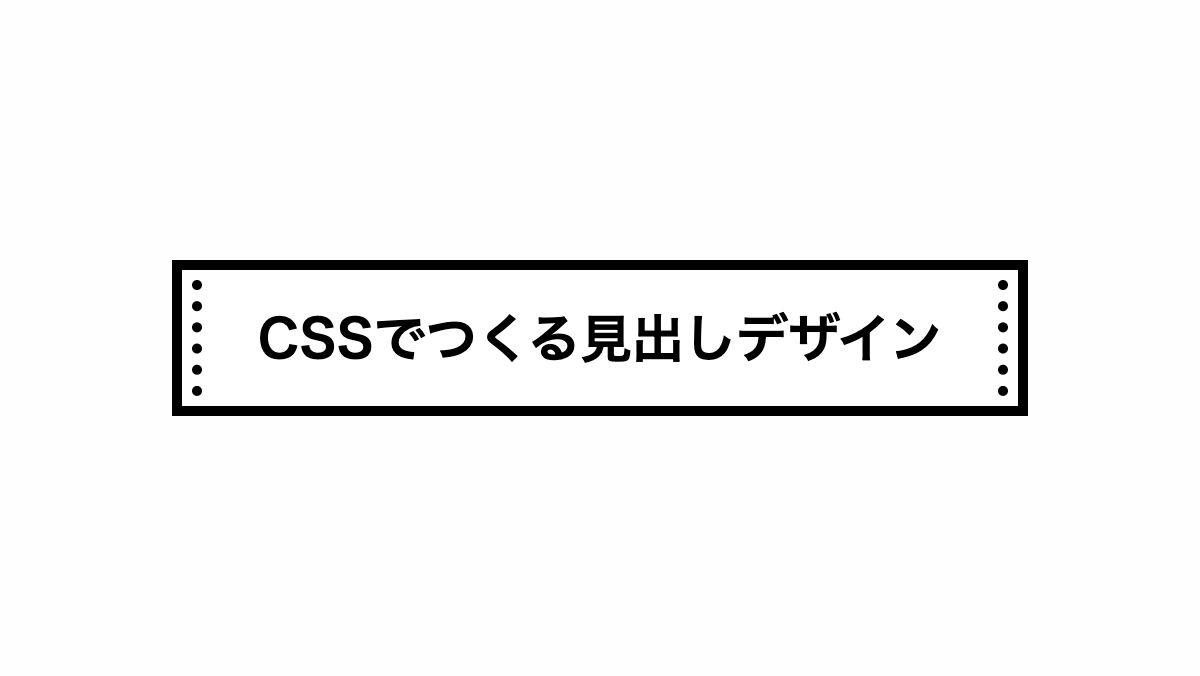
文字の両端にドット線を入れたCSS見出しデザイン
「outline」プロパティで枠を作り、「border」プロパティでドット線を入れてます
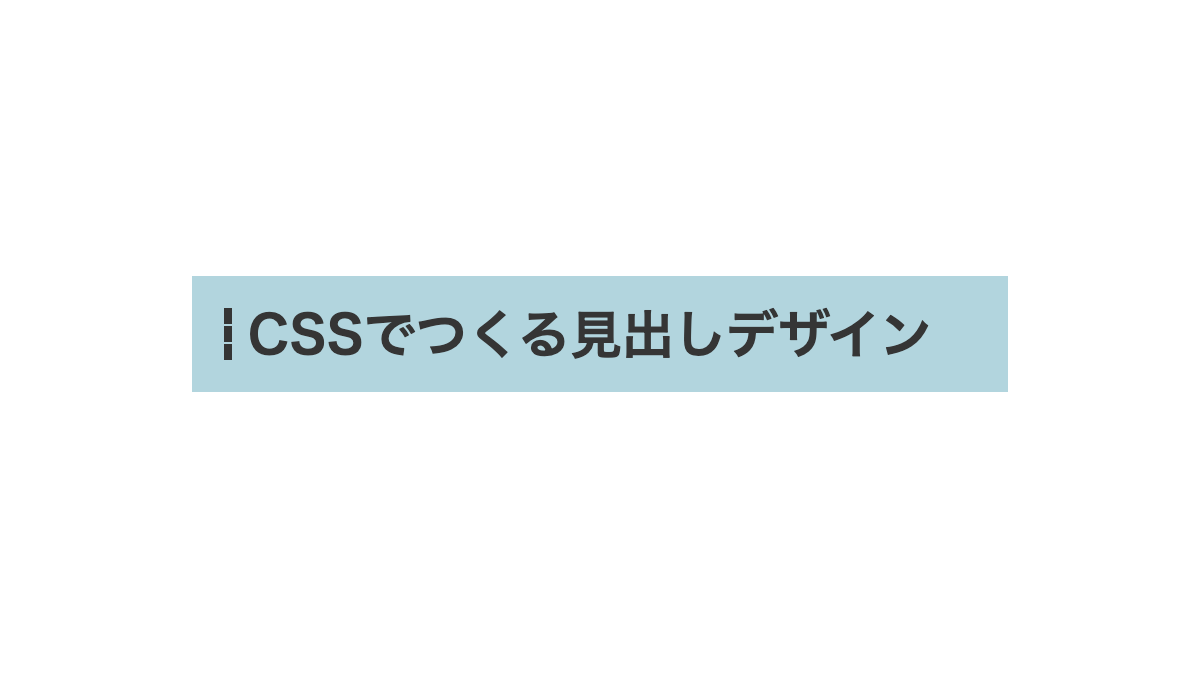
左右に小さな縦線を入れたCSS見出しデザイン
色は「color」プロパティで調整可能です
背景を中央で2色に色分けしたCSS見出しデザイン
色分けは「linear-gradient」で調整可能です
角丸で背景を半透明に先頭文字を赤色にしたCSS見出しデザイン
先頭文字は「first-letter」疑似要素、角丸は「border-radius」で調整可能です
背景を立体的にしたCSS見出しデザイン
背景色は「background-color」、影の色は「box-shadow:」で調整可能です
斜めの太線を左上と右下に引いたシンプルなCSS見出しデザイン
カスタムプロパティの「--main-color」でカラーを調整可能です
二重の丸枠で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色、「border-radius」プロパティで角丸を調整できます。
下線を斜めストライプにしたCSS見出しデザイン
「repeating-linear-gradient」を使用しストライプに。「background-position」で下部に表示しています。
2つのラインを文字の左に入れたシンプルなCSS見出しデザイン
文字と線の色は「color」プロパティで調整してください 背景カラーにより色を調整してください
下線を点線にしたシンプルなCSS見出しデザイン
文字と線の色は「color」プロパティで調整してください
枠をずらしたCSS見出しデザイン
「before」疑似要素で「border」をずらし、「transform:rotate」で枠と回転させています。 背景カラーにより色を調整してください
ストライプの上に白背景を重ねたCSS見出しデザイン
「background-image」で白背景は最初の「linear-gradient」、ストライプは次の「linear-gradient」で設定
下線を市松模様にしたCSS見出しデザイン
市松模様の色、サイズは「before」疑似要素で調整可能です
文字背景を斜め線で区切ったCSS見出しデザイン
背景の斜め線は「linear-gradient」、文字の色は「color」プロパティで調整可能です
ドット線で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色を調整できます。
縫い目のように丸枠の点線で囲んだCSS見出しデザイン
カスタムプロパティの「--main-color」で文字色、線色、「border」プロパティで線のタイプを調整できます。
下線に小さい斜めストライプを入れたCSS見出しデザイン
「repeating-linear-gradient」でストライプに。横幅を「background-size」で小さくしています。
枠をずらしたCSS見出しデザイン
ずらした枠は「box-shadow」プロパティで調整可能です
枠をずらしたCSS見出しデザイン
「before」疑似要素で「border」をずらしました。 背景カラーにより色を調整してください
最初の文字に角丸枠を付けたCSS見出しデザイン
first-letter疑似要素で最初の文字に角丸枠を付けてます
最初の文字に枠をつけたCSS見出しデザイン
first-letter疑似要素で最初の文字に枠を付けてます
最初の文字カラーを変え左にラインを入れたCSS見出しデザイン
first-letter疑似要素で最初の文字のカラーとラインを付けてます
最初の文字を大きくして二重枠を付けたCSS見出しデザイン
first-letter疑似要素で最初の文字を大きくして二重枠を付けてます
枠をずらしたCSS見出しデザイン
「before」疑似要素で「border」をずらしました。 背景カラーにより色を調整してください
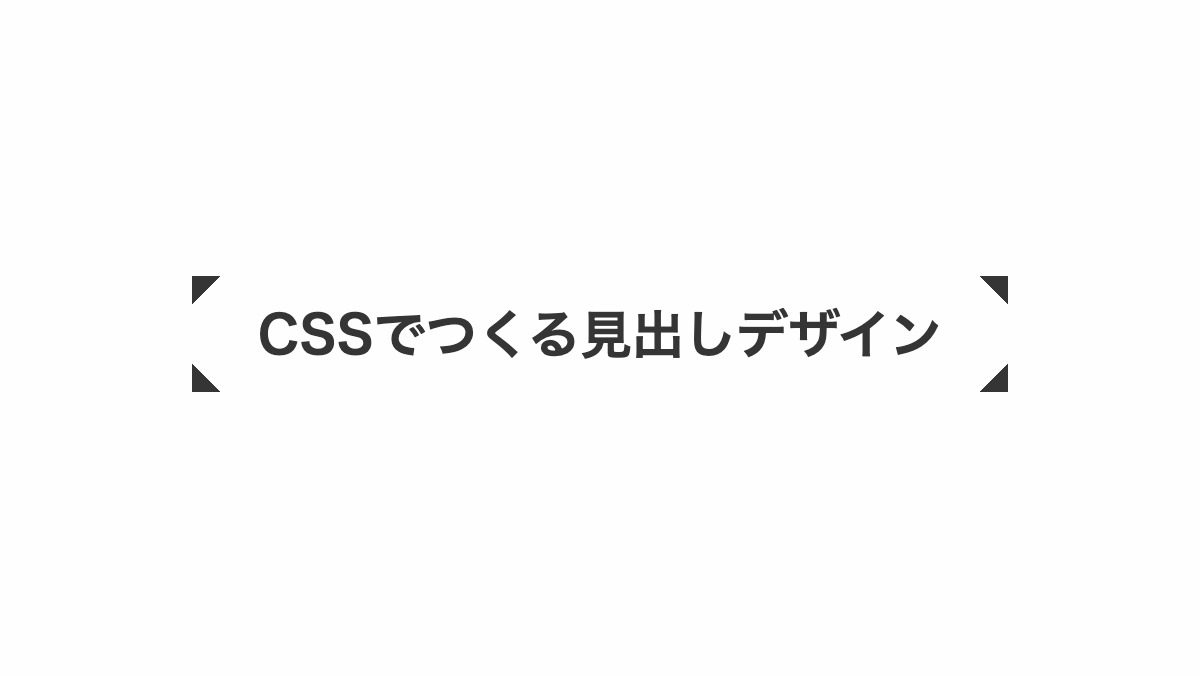
左右の隅に三角形を配置し下線を引いたCSS見出しデザイン
三角形は「linear-gradient」、文字の色は「color」、線は「border」プロパティで調整可能です
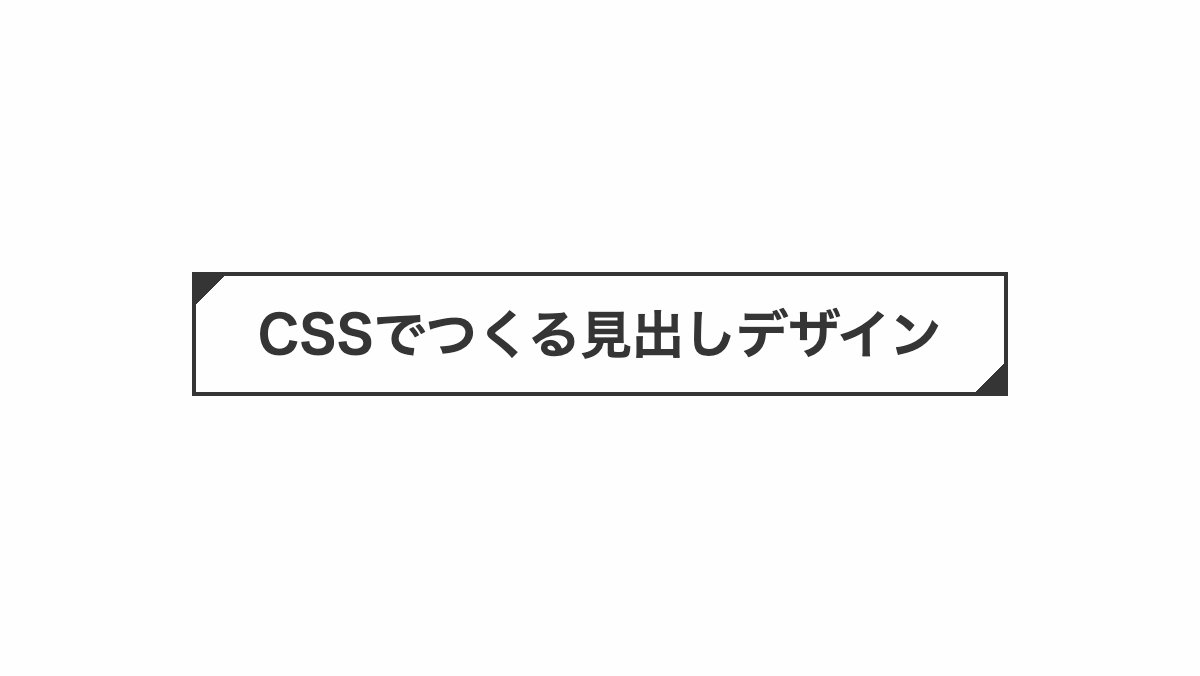
左隅、右隅に三角形を配置したCSS見出しデザイン
三角形は「linear-gradient」、文字の色は「color」プロパティで調整可能です
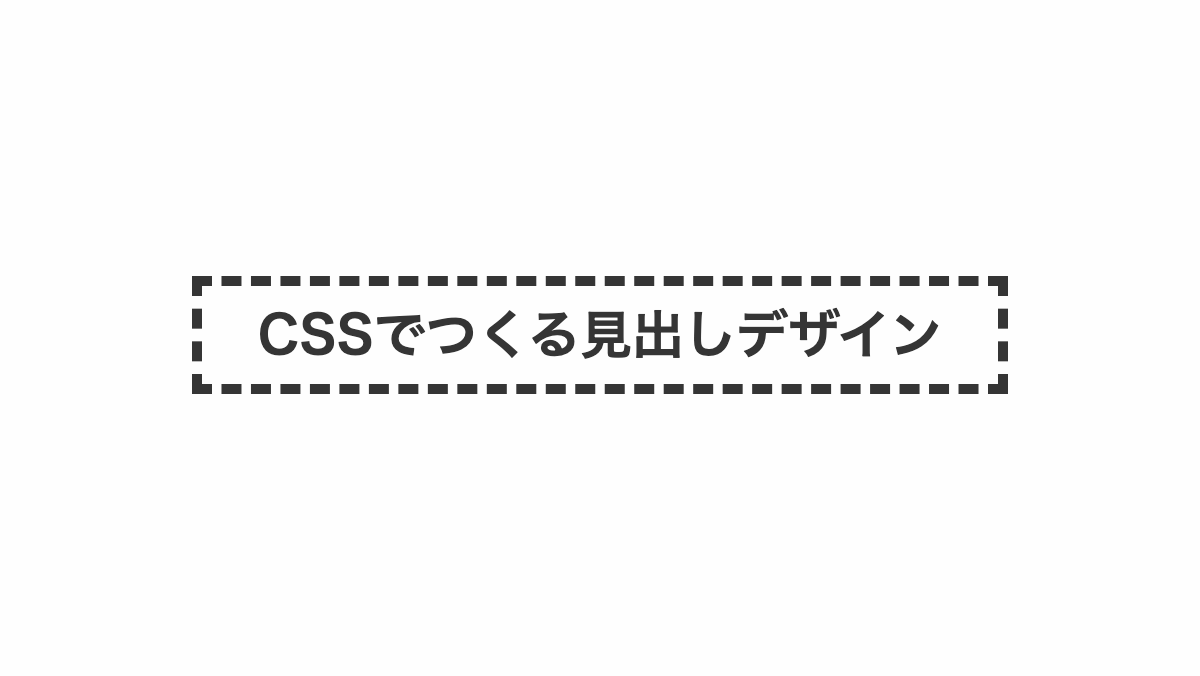
点線で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色、「border」プロパティで線のタイプを調整できます。
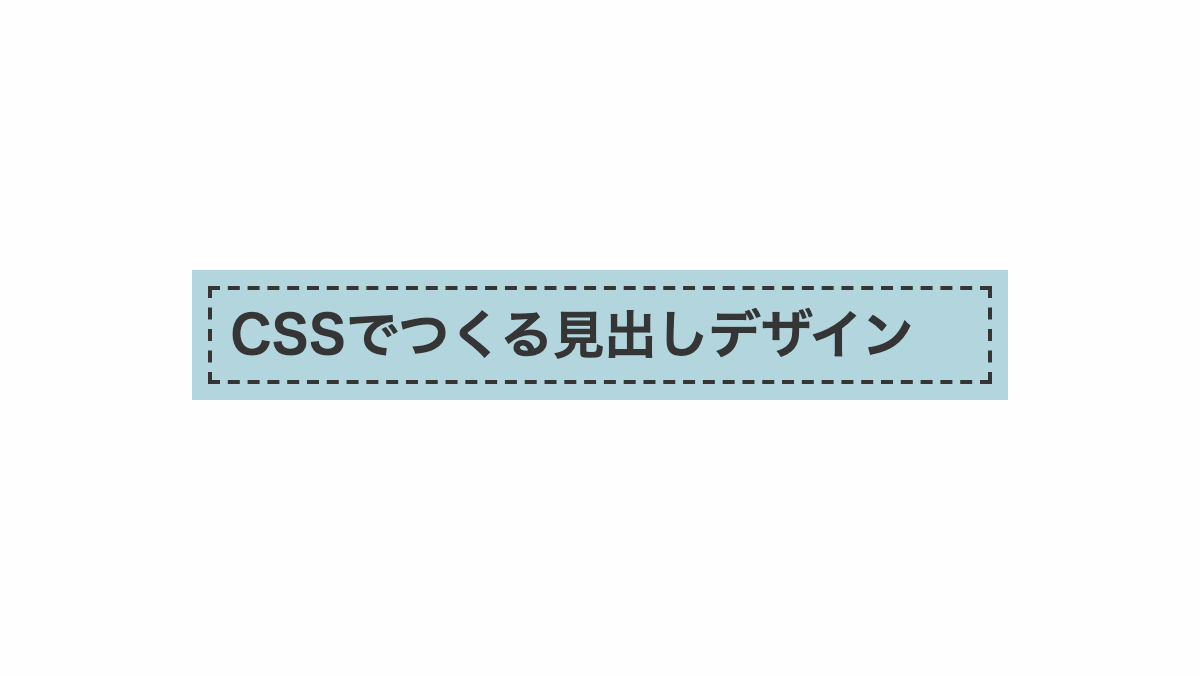
枠の内側に点線を表示したCSS見出しデザイン
カスタムプロパティの「--main-color」で文字色、点線の色、「outline」プロパティで線のタイプを調整できます。
文字の左に三本の破線を入れたシンプルなCSS見出しデザイン
文字と線の色は「color」プロパティで調整してください 背景カラーにより色を調整してください
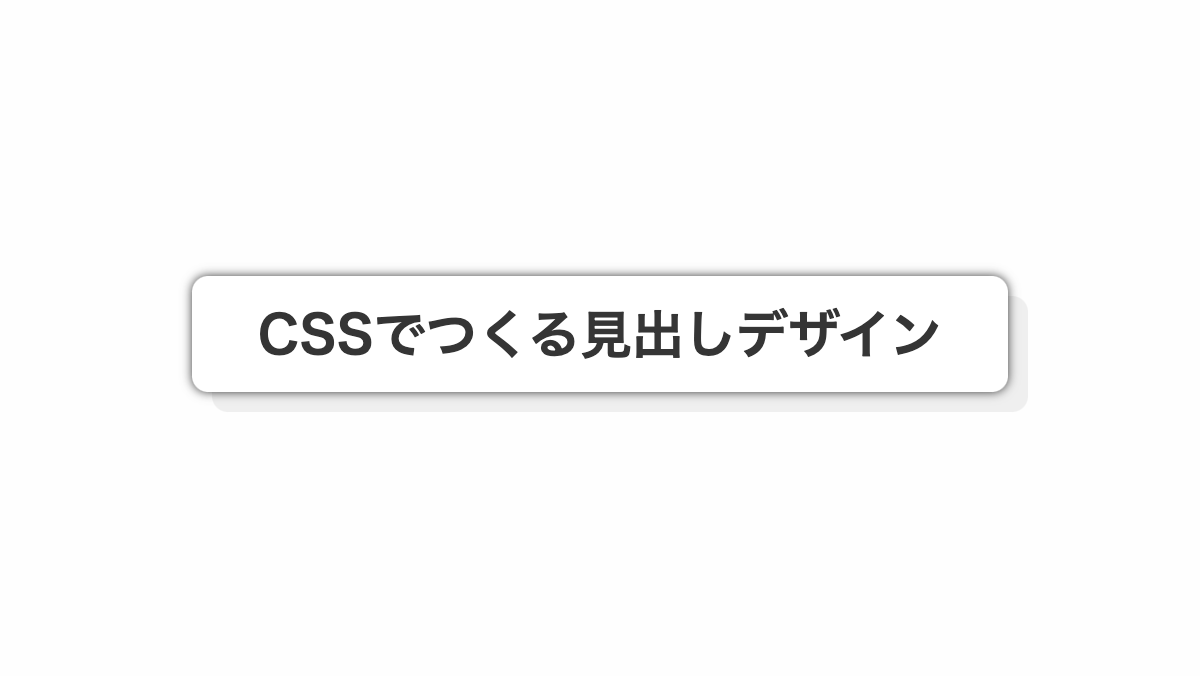
角丸枠をずらしたCSS見出しデザイン
「box-shadow」を右下に配置。 「border-radius」で角丸にしました。