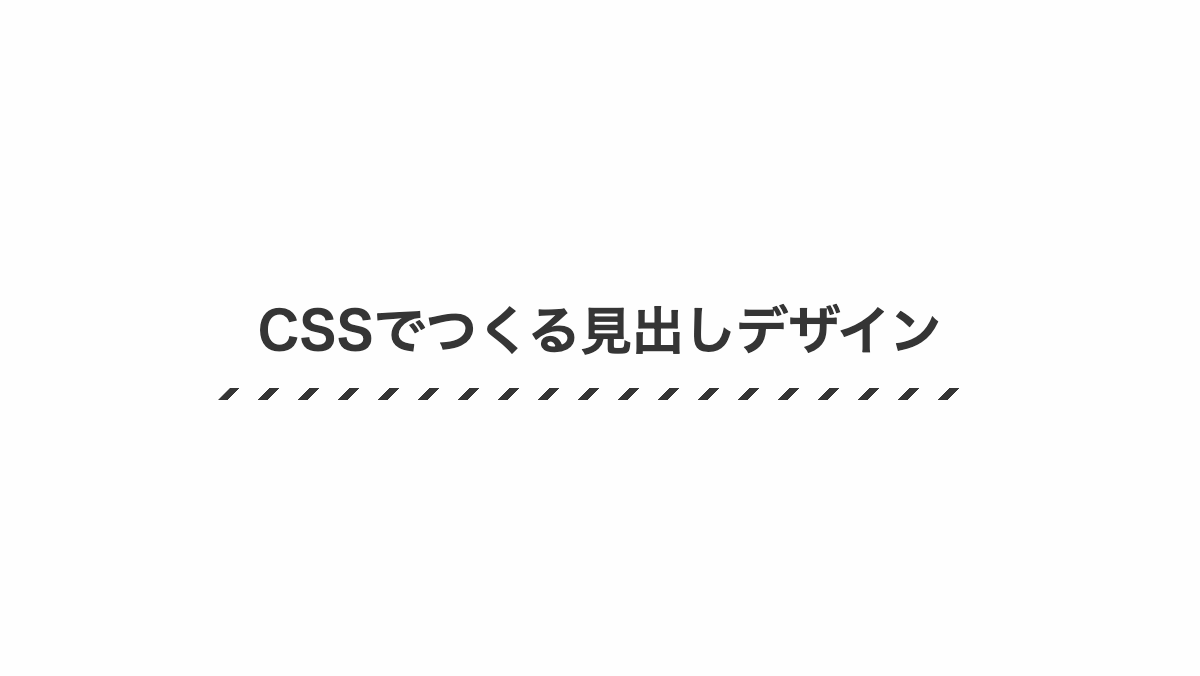
下線を斜めストライプにしたCSS見出しデザイン
ストライプは「after」疑似要素の「background-image」プロパティで調整可能です。 背景カラーにより色を調整してください。
文字の左に斜めストライプを入れたCSS見出しデザイン
色はカスタムプロパティの「--main-color」ストライプは「before」疑似要素内の「background」プロパティで調整可能です 背景カラーにより色を調整してください
角括弧をつけたシンプルなCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し高さを100%にして角括弧を作っています
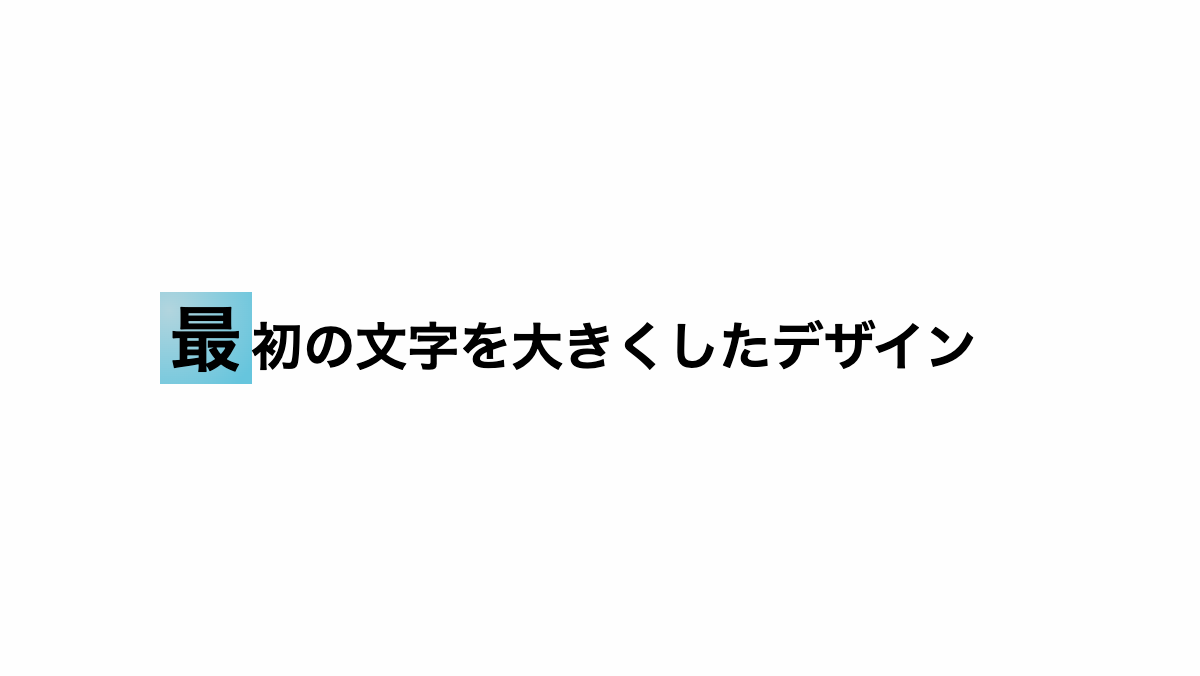
最初の文字をグラデーションにしたCSS見出しデザイン
first-letter疑似要素で最初の文字をグラデーションにしています。 グラデーションを変更する場合は「linear-gradient」を調整してください。
付箋がめくれたような影をつけたCSS見出しデザイン
before疑似要素の「box-shadow」と幅、位置を調整しめくれたようにしています
カギ括弧を角丸にしたシンプルなCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-radius」角丸にして括弧を作っています
縦横の長さが違うCSSカギ括弧見出し
before、after疑似要素で「border」プロパティを指定し「width」「height」の値を変えて括弧を作っています
縦横の長さが違うCSSカギ括弧見出し
before、after疑似要素で「border」プロパティを指定し「width」「height」の値を変えて括弧を作っています
破線のカギ括弧をつけたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-style」を「dashed」にして括弧を作っています
点線のカギ括弧をつけたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-style」を「dotted」にして括弧を作っています
二重カギ括弧をつけたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-style」を「double」にして括弧を作っています
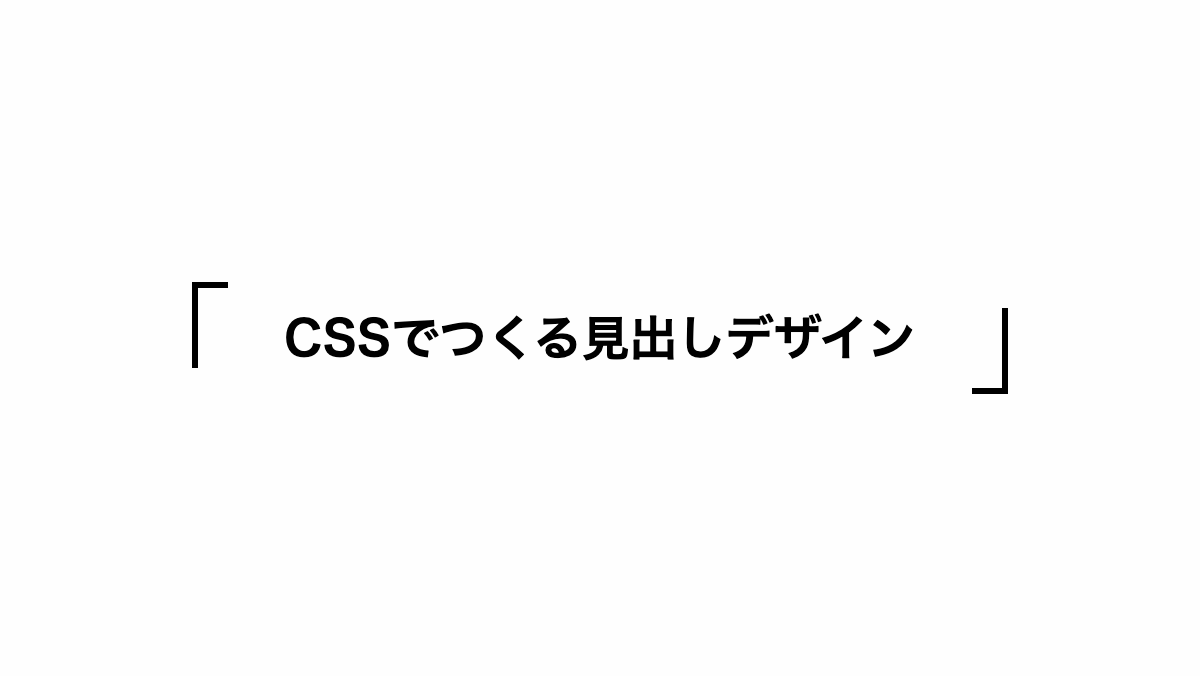
カギ括弧を付けたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し括弧を作っています