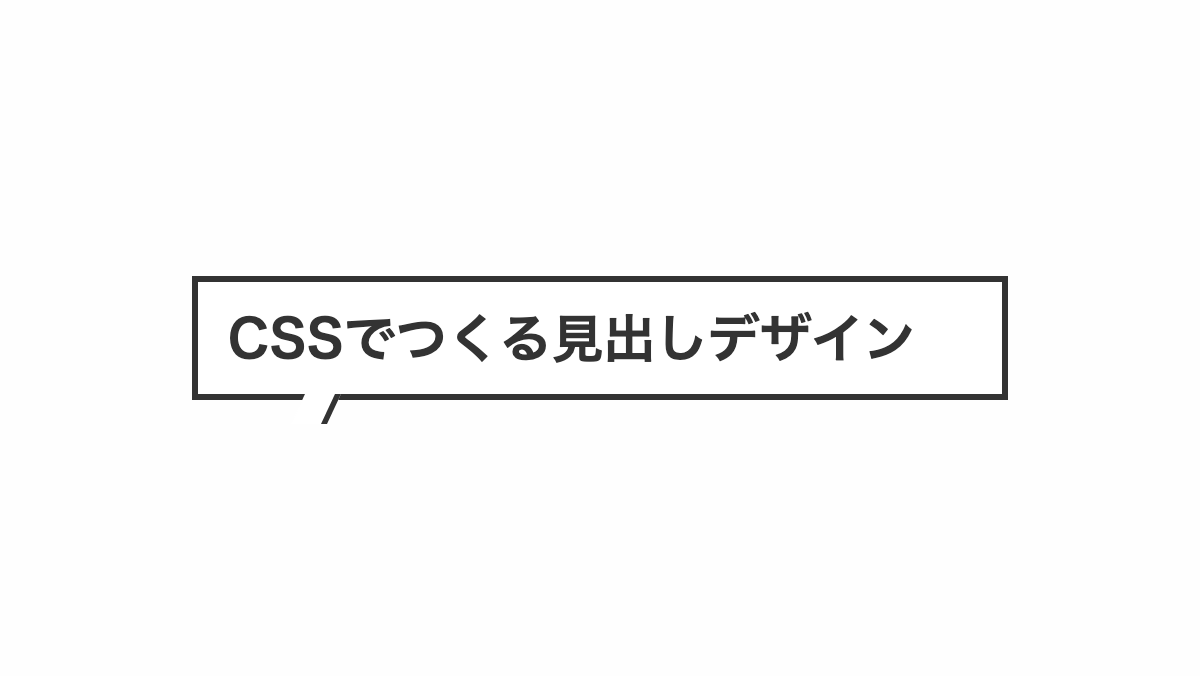
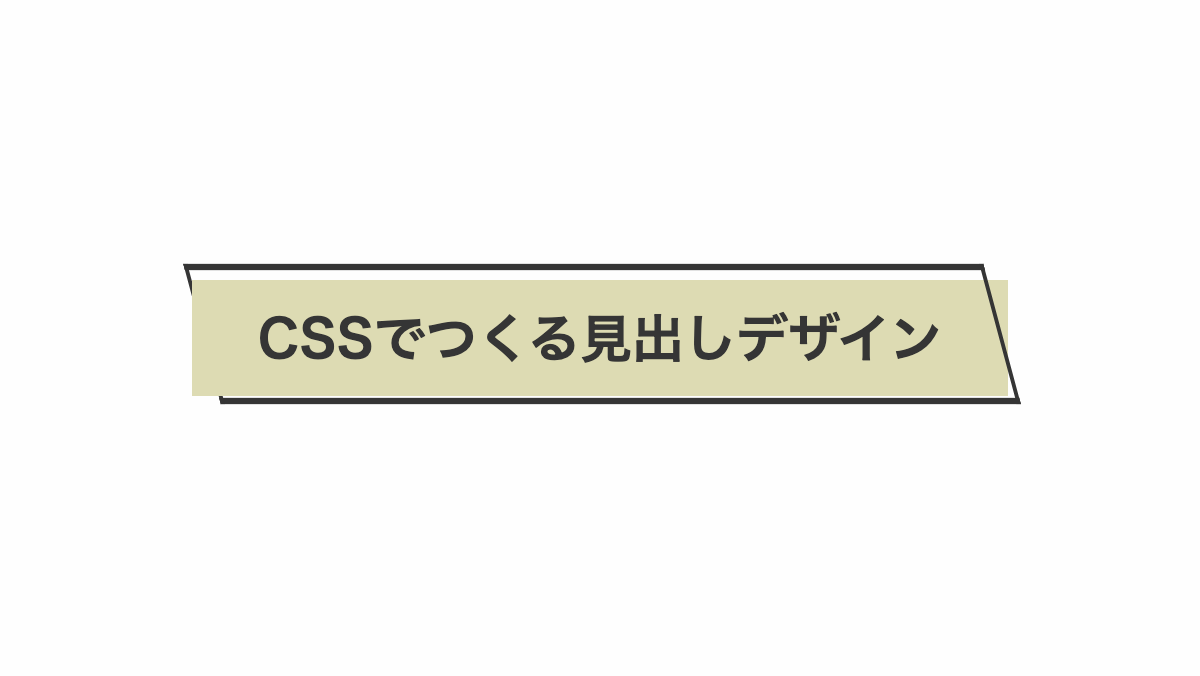
吹出口の右側だけ線を入れたCSS見出しデザイン
before疑似要素で「skew」を指定し線を斜めに、「border-right」で右側だけ実線を入れてます
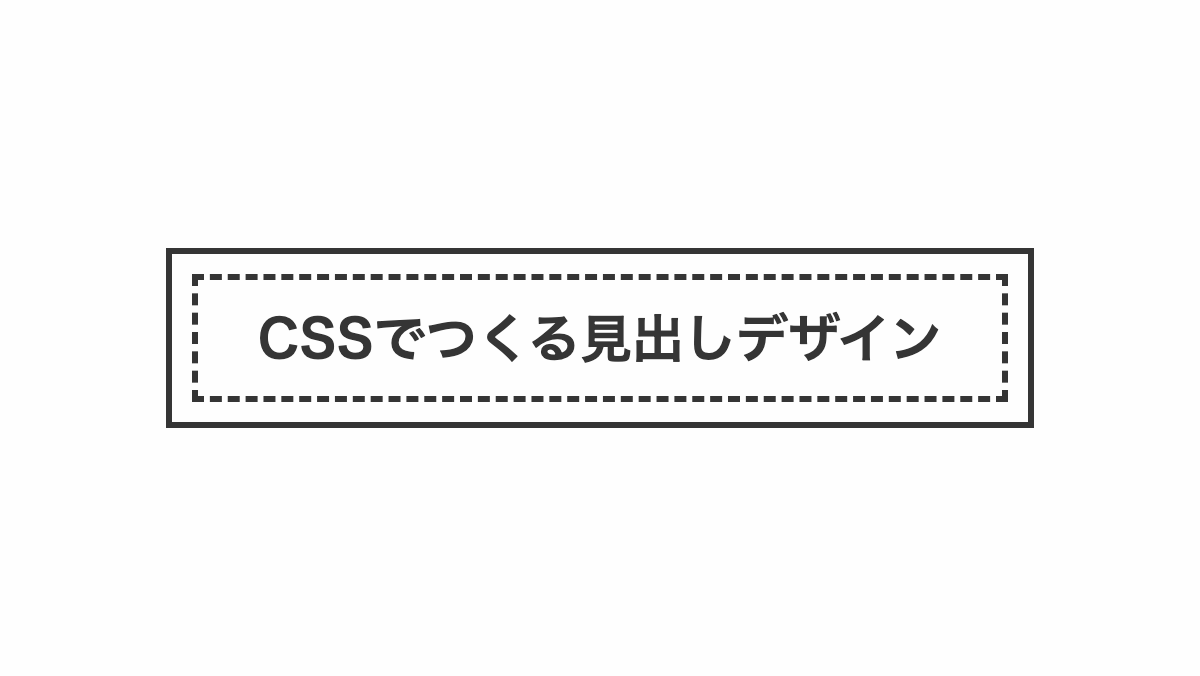
内側に破線を入れたCSS見出しデザイン
before疑似要素でborder-topのみ塗りを入れて吹き出しを作ってます。
丸枠の吹き出しにしたCSS見出しデザイン
before疑似要素でborder-topのみ黒塗りし吹き出しを作ってます。
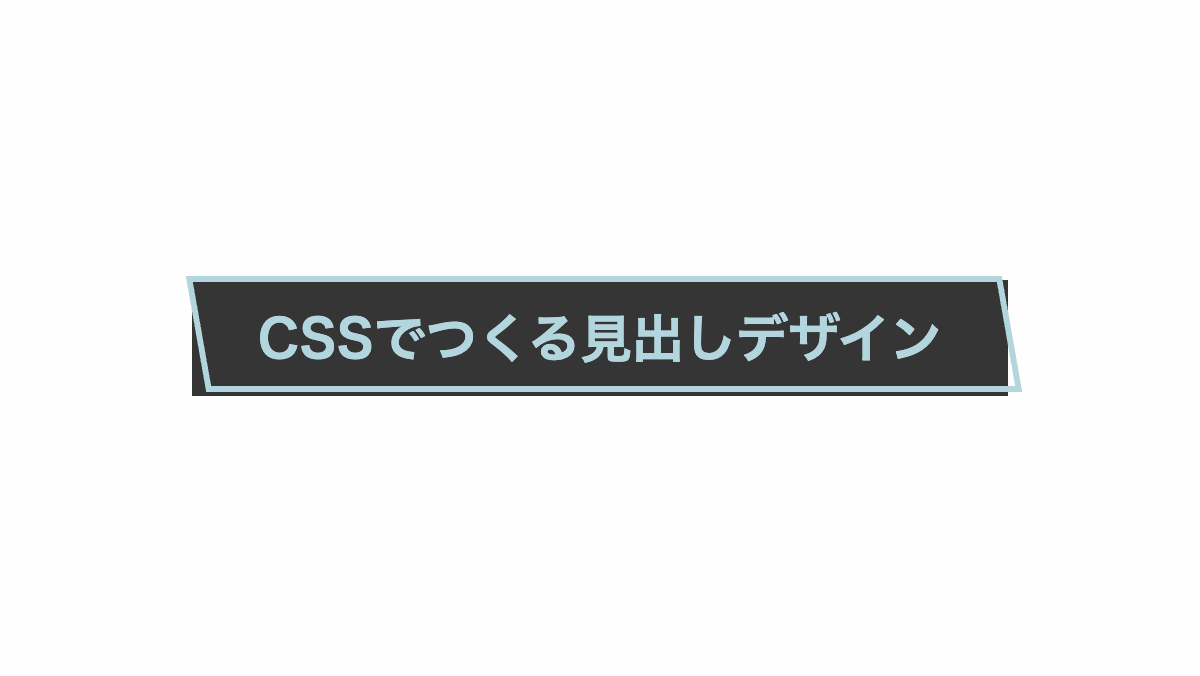
上下に破線を引き枠で囲んだCSS見出しデザイン
「border」プロパティで内側に破線を入れ、「outline」プロパティで枠で囲んでます
内側にドット線を入れたCSS見出しデザイン
「box-shadow」で枠を広げ、borderプロパティでドット線を入れています。
枠線の上に破線を重ねたCSS見出しデザイン
「outline」プロパティでドット線を入れています。
左上と右下の角を隠したCSS見出しデザイン
「linear-gradient」で角を差し込んだようにしています
左上と右下に斜めの線を入れたCSS見出しデザイン
before,after疑似要素で「skew」を指定し傾斜させています。
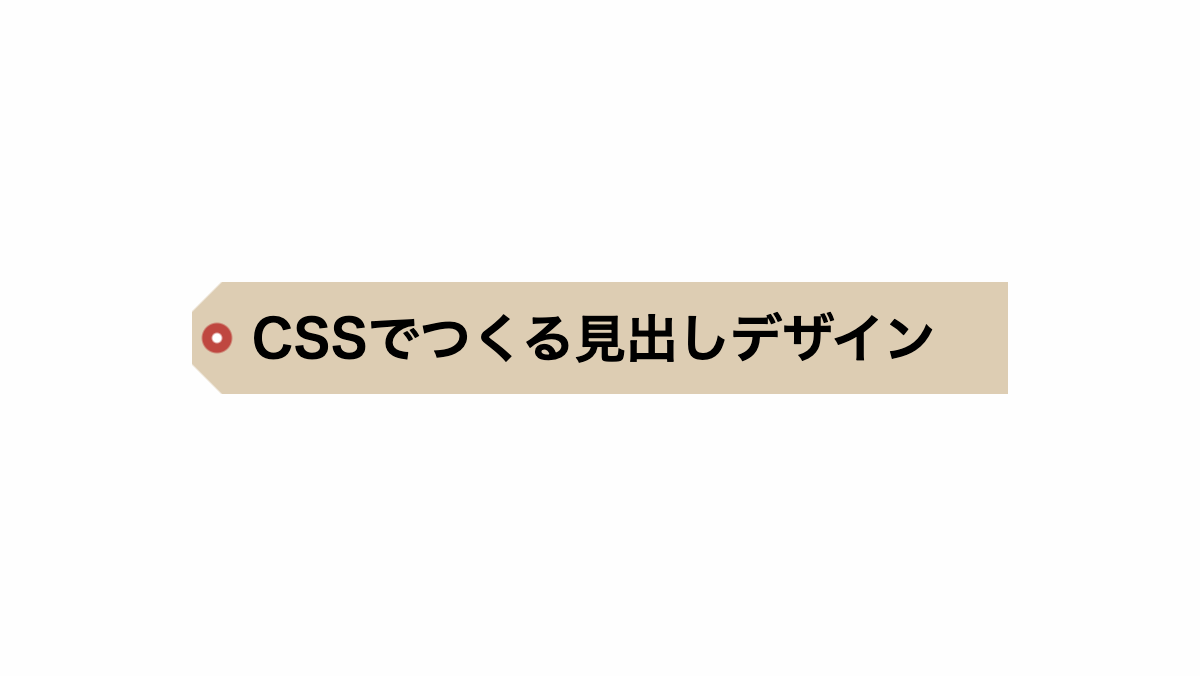
タグ風にしたCSS見出しデザイン
「linear-gradient」で枠を変形し、「radial-gradient」で穴を作っています。
左上と右下に斜めの線を入れたCSS見出しデザイン
「linear-gradient」で斜めの線を入れてます
左上の角を折ったCSS見出しデザイン
before疑似要素で指定した「border」プロパティでめくれたようにしています。
右下の角を折ったCSS見出しデザイン
before疑似要素で「border」を指定し折り目を入れてます
下側に影をつけて付箋風にしたCSS見出しデザイン
「box-shadow」で影をつけてます
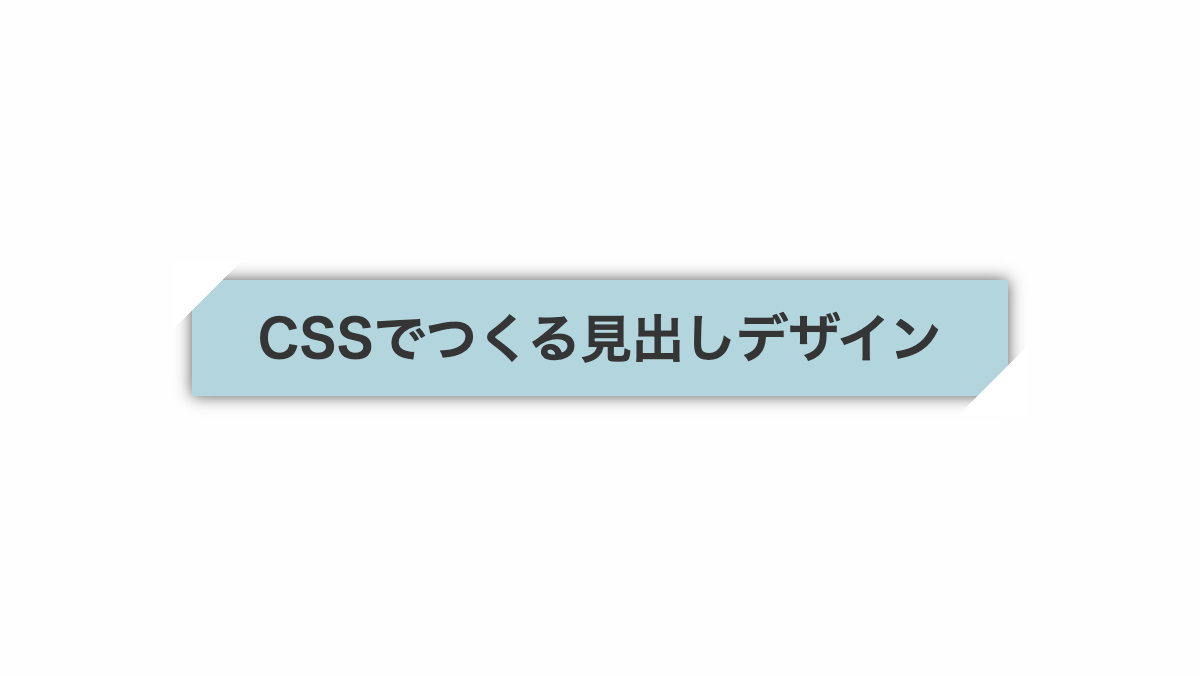
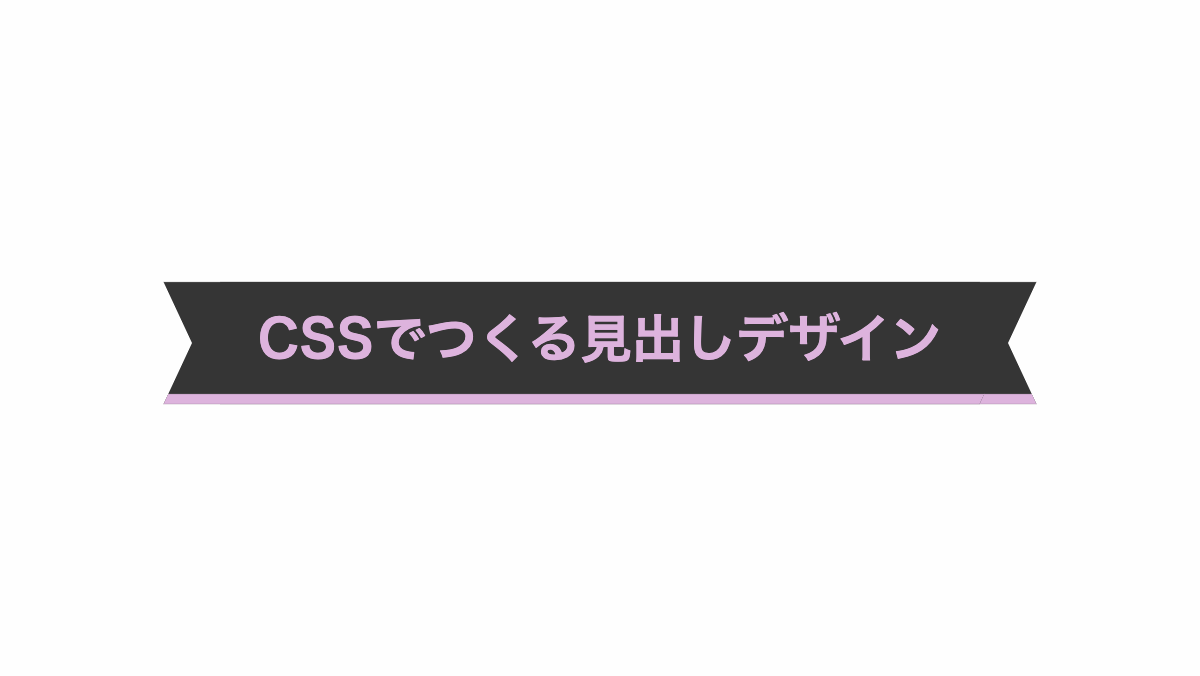
背景の端を山形に変形させたCSS見出しデザイン
before,after疑似要素で「transform: skew」を指定し要素を変形させています
枠線と変形させてずらしたCSS見出しデザイン
before、after疑似要素に「transform: skew」を指定し背景を枠線にくぐらせたようにしています
枠線を変形させてずらしたCSS見出しデザイン
before疑似要素に「transform: skew」を指定し枠線を変形させています
背景の左端だけ尖らせたCSS見出しデザイン
before,after疑似要素で幅、高さ50%、topの位置を変え「transform: skew」を指定し要素を変形させています
背景の端を山形に変形させたCSS見出しデザイン
before,after疑似要素で「transform: skew」を指定し要素を変形させています
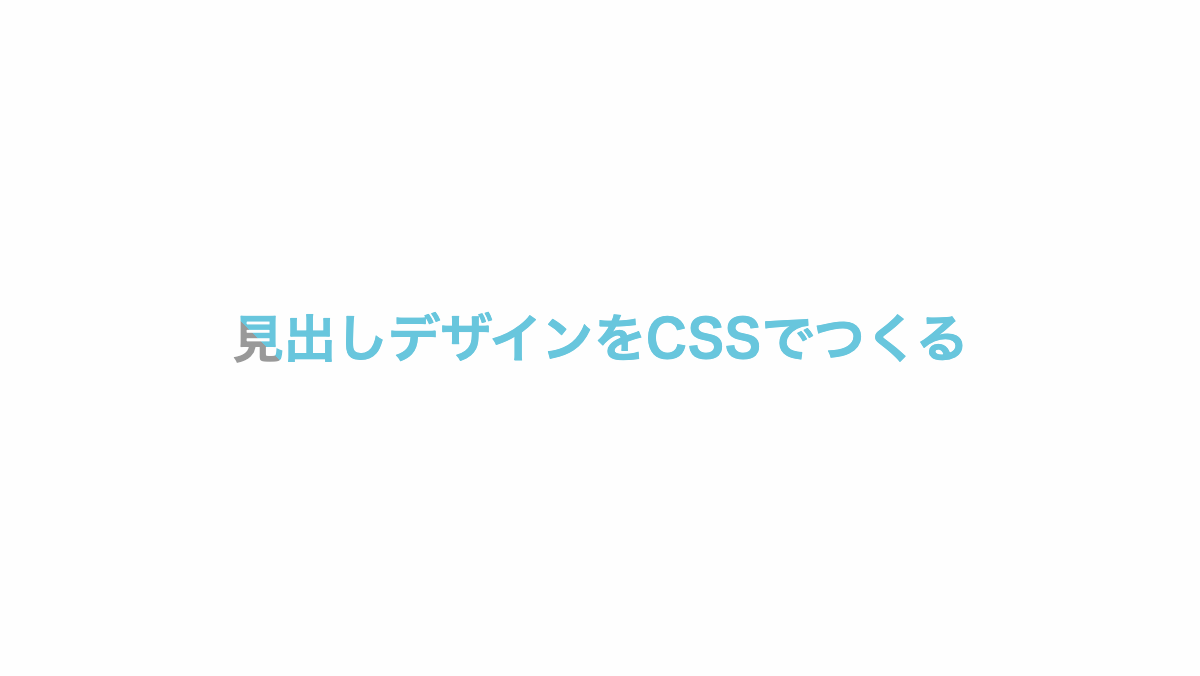
最初の文字を斜めに色分けしたCSS見出しデザイン
first-letter疑似要素の「linear-gradient」で最初の文字だけ斜めに色分けしました
1文字目だけ背景を入れて枠線で囲んだCSS見出しデザイン
first-letter疑似要素で最初の文字だけ背景を入れ、枠で囲んだデザインです
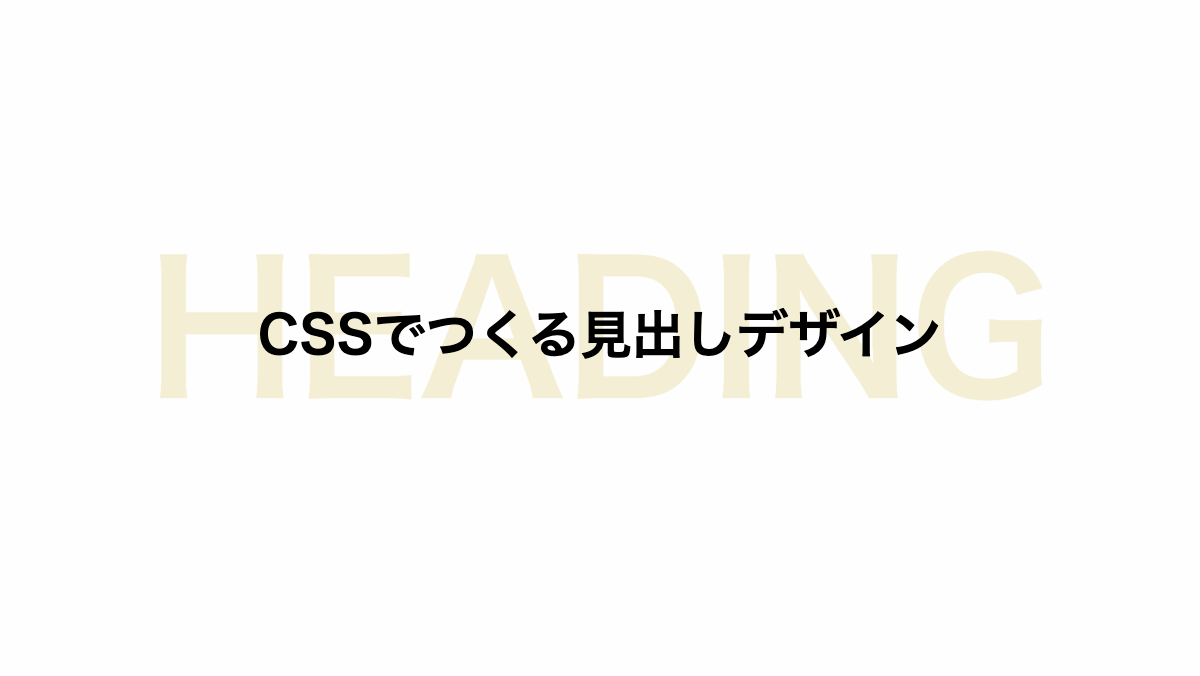
文字の上に背景を入れた英字を配置したCSS見出しデザイン
contentに 'heading'を設定。位置を調整し文字の上に背景付きの英字を配置しています
文字の左に英字を配置し線を引いたCSS見出しデザイン
contentに 'heading'を設定。位置を調整し文字の左に配置。「border-right」で線を引いています。
文字の上に上下に境界線を引いて英字を配置したCSS見出しデザイン
contentに 'heading'を設定。位置を調整し文字の上に短い下線付き英字を配置しています
文字を重ねたCSS見出しデザイン
contentに 'heading'を設定。位置を調整し文字を重ねてます
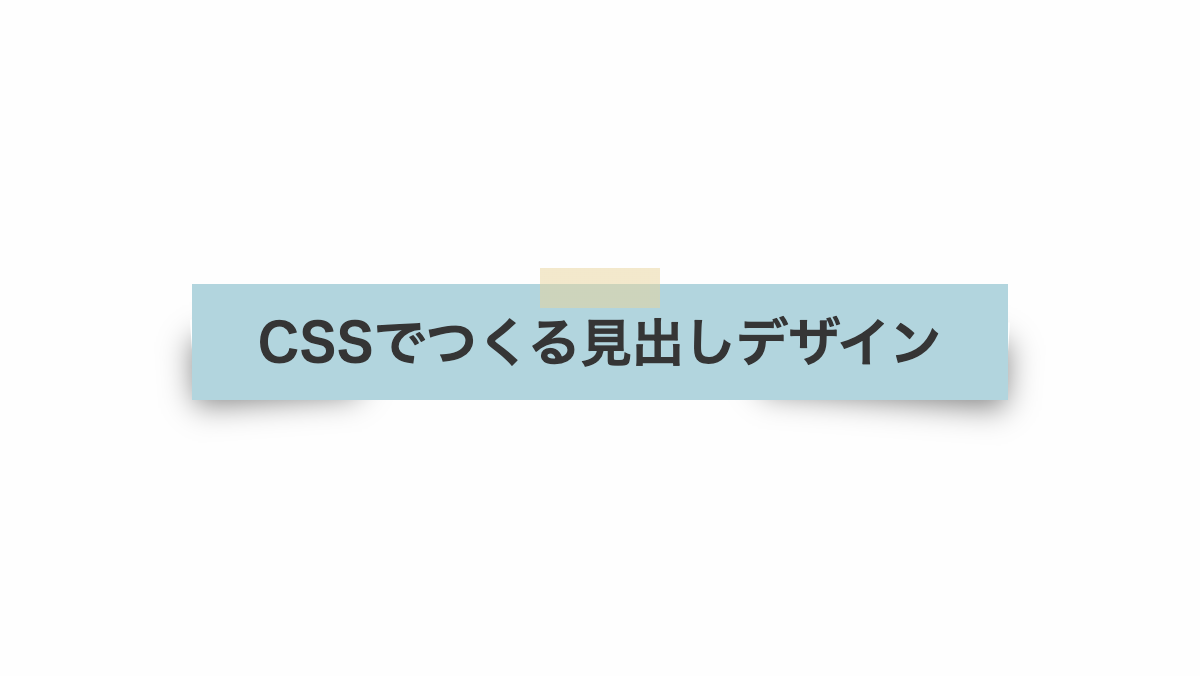
テープで紙を貼ったようなCSS見出しデザイン
before、after疑似要素で「box-shadow」を指定。影の幅と位置を調整してめくれたようなデザインにしています
付箋風。枠の両端がめくれているようにしたCSS見出しデザイン
before疑似要素の「box-shadow」プロパティで枠の両側に影をいれ、めくれているようにしました。
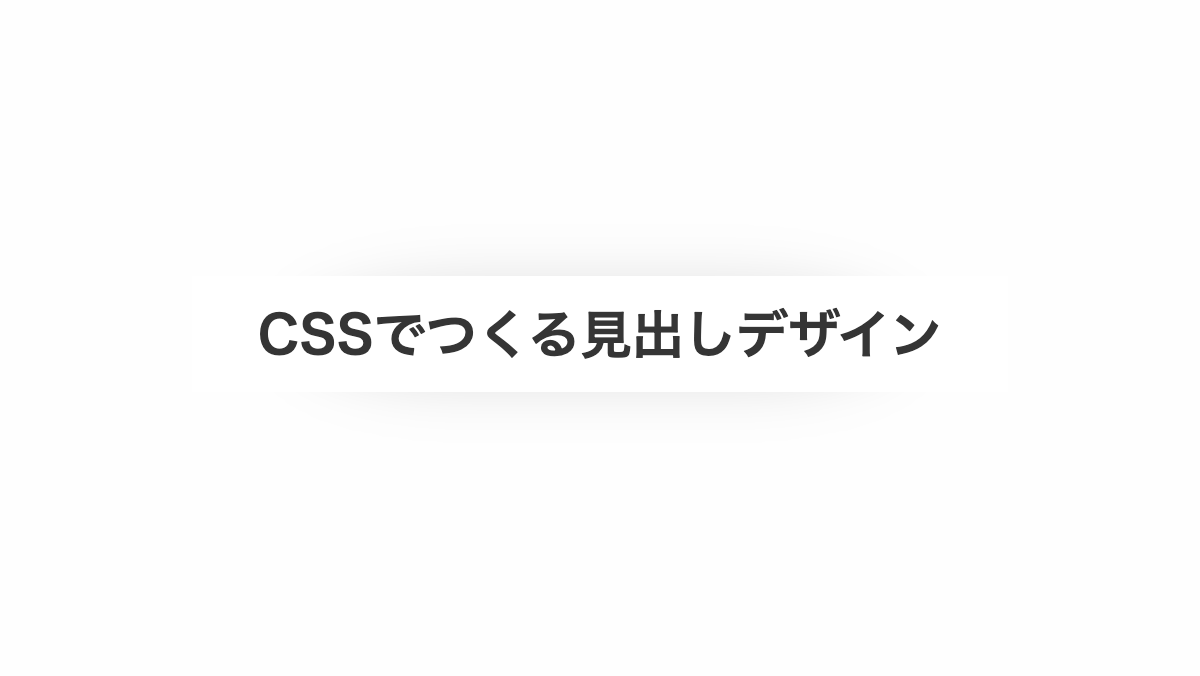
枠の下に影をいれて要素を浮いてるようにしたCSS見出しデザイン
before疑似要素の「box-shadow」プロパティで枠の下側に影をいれました
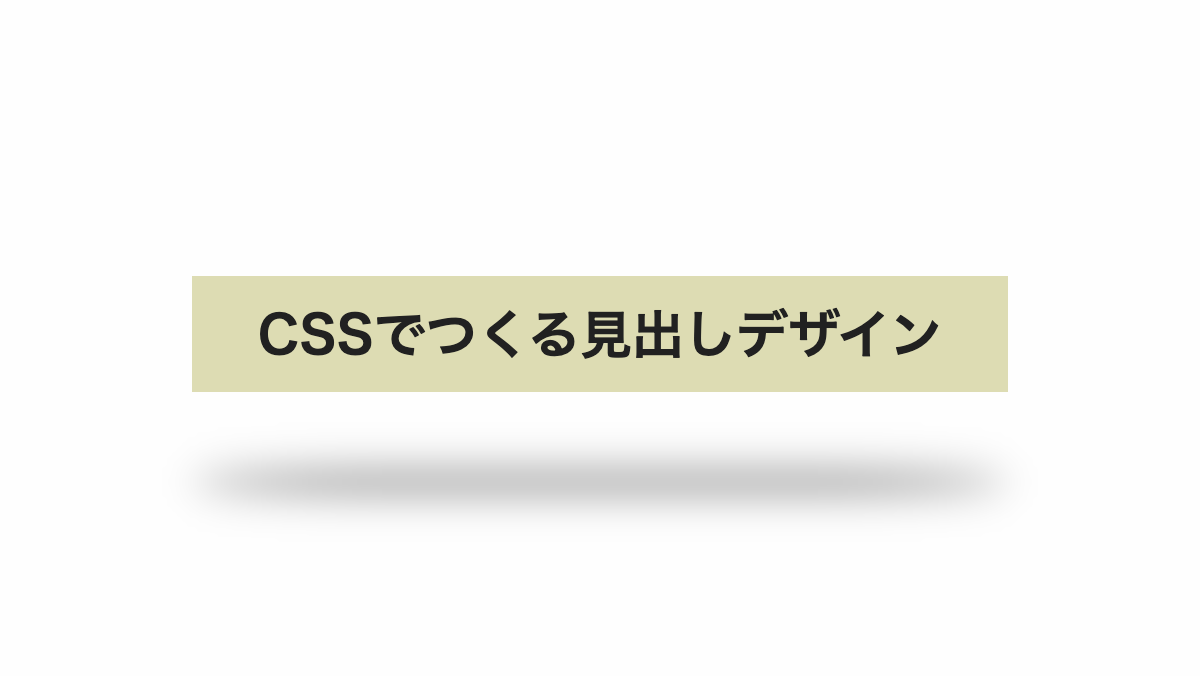
枠の下側の影にぼかしをいれたCSS見出しデザイン
「box-shadow」プロパティで枠の下側にぼかしをいれました
文字を立体的ににしたCSS見出しデザイン
「text-shadow」プロパティで文字を立体的にしています
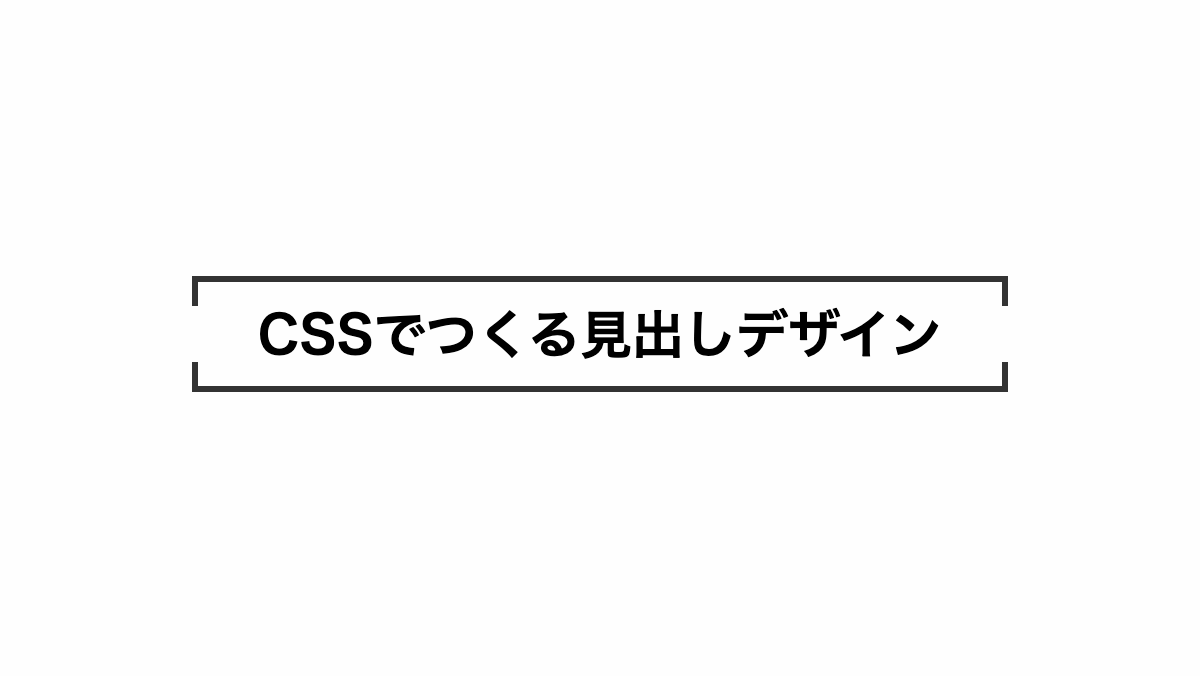
4隅に枠をつけたシンプルなCSS見出しデザイン
「background-image」に「linear-gradient」を4箇所入れて括弧を作っています
上下を括弧で囲んだCSS見出しデザイン
「background-image」に「linear-gradient」を4箇所入れて括弧を作っています
枠の中央が浮いたようなCSS見出しデザイン
before疑似要素の「box-shadow」プロパティで枠にぼかしを入れてます
文字にぼかしを入れたCSS見出しデザイン
「text-shadow」プロパティで文字にぼかしを入れてます
文字に影をつけたCSS見出しデザイン
「text-shadow」プロパティで文字に影をつけてます
文字に影をつけたCSS見出しデザイン
「text-shadow」プロパティで文字に影をつけてます
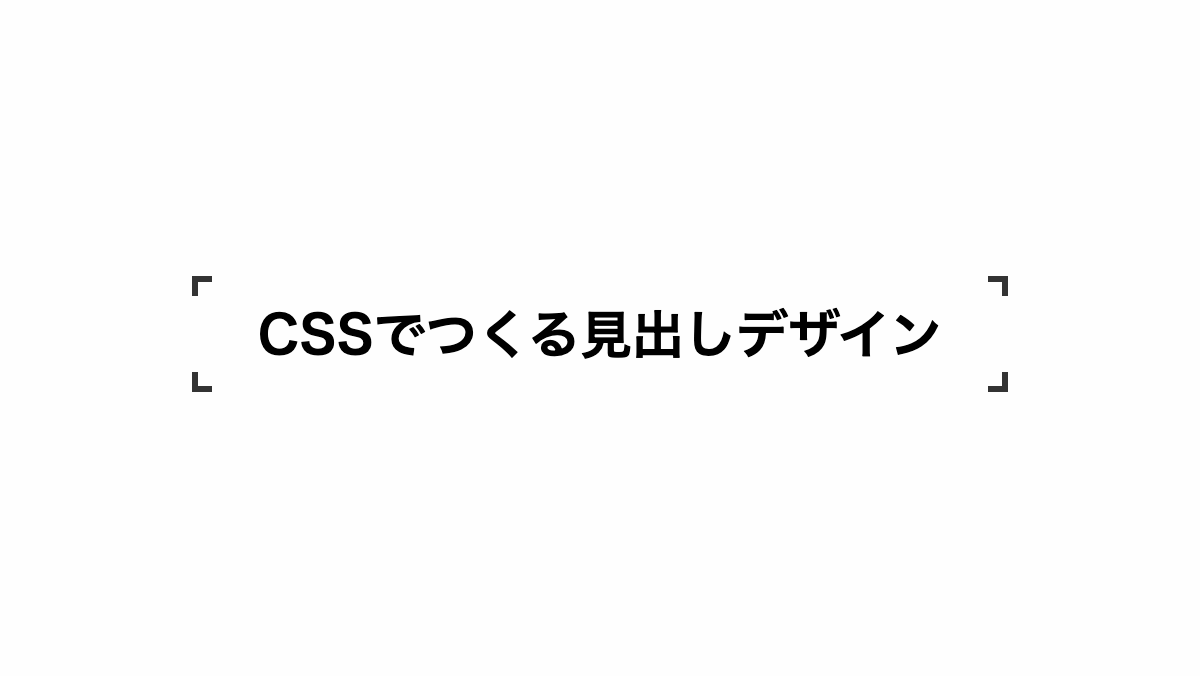
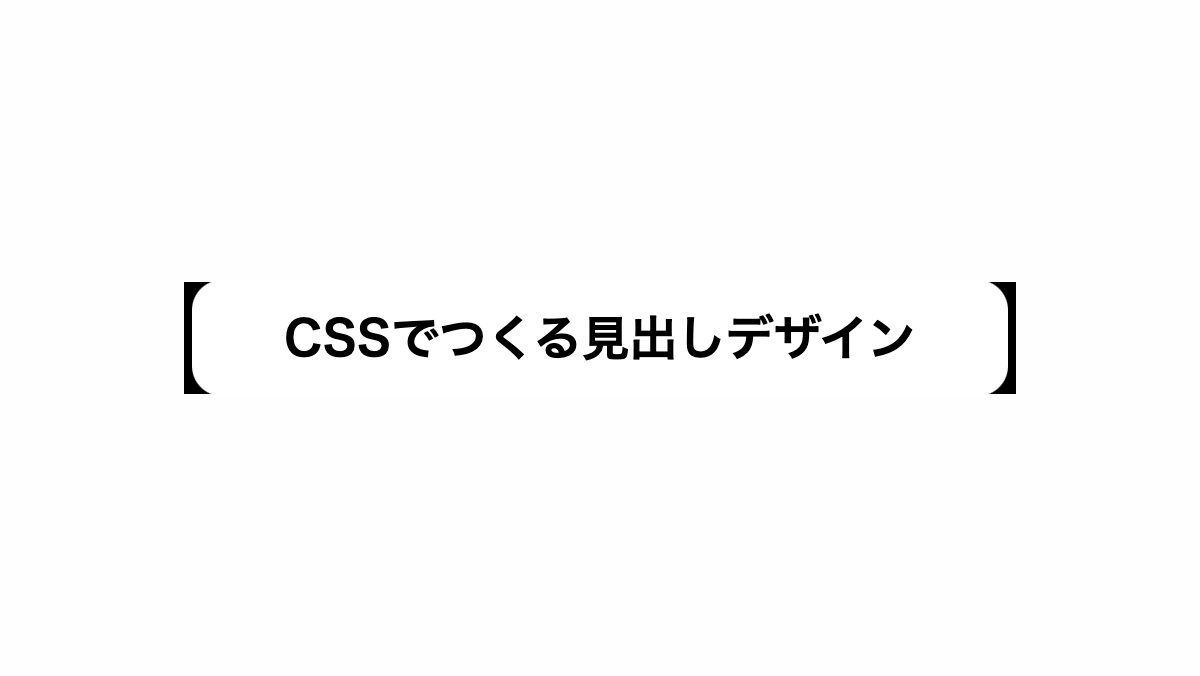
隅付き括弧をつけたシンプルなCSS見出しデザイン
角丸の白い背景を黒背景に重ねて隅付き括弧を作っています