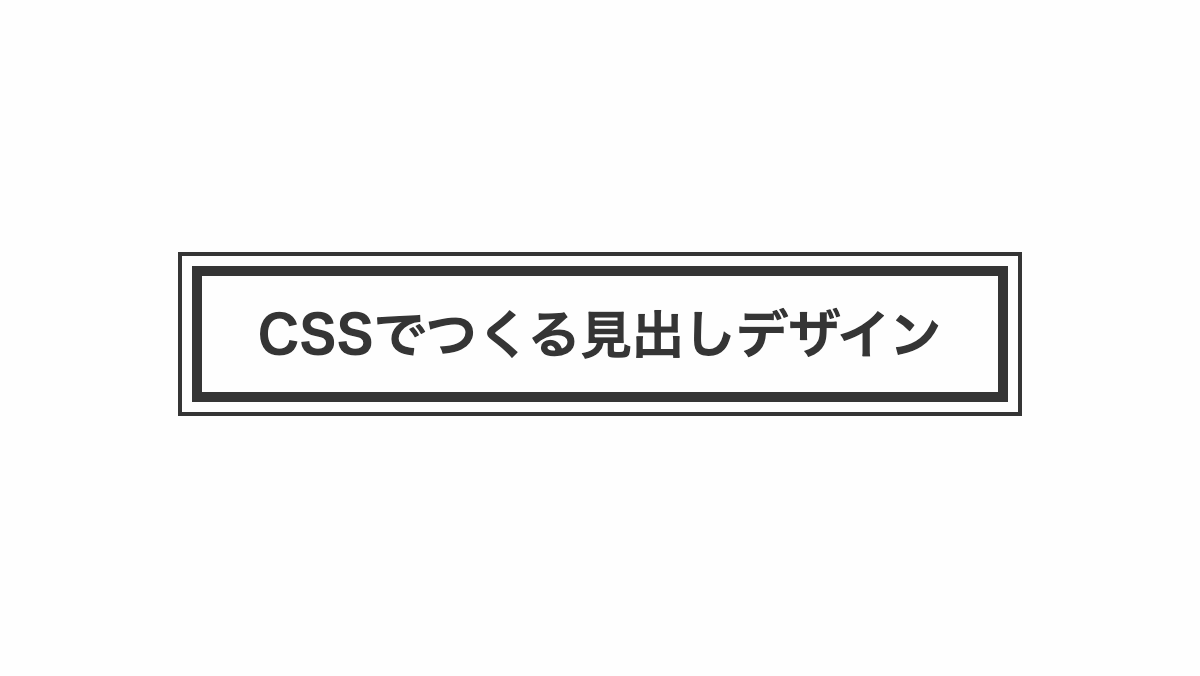
二重枠のシンプルなCSS見出しデザイン
細い線は「outline」で入れて「outline-offset」で位置を調整しています。
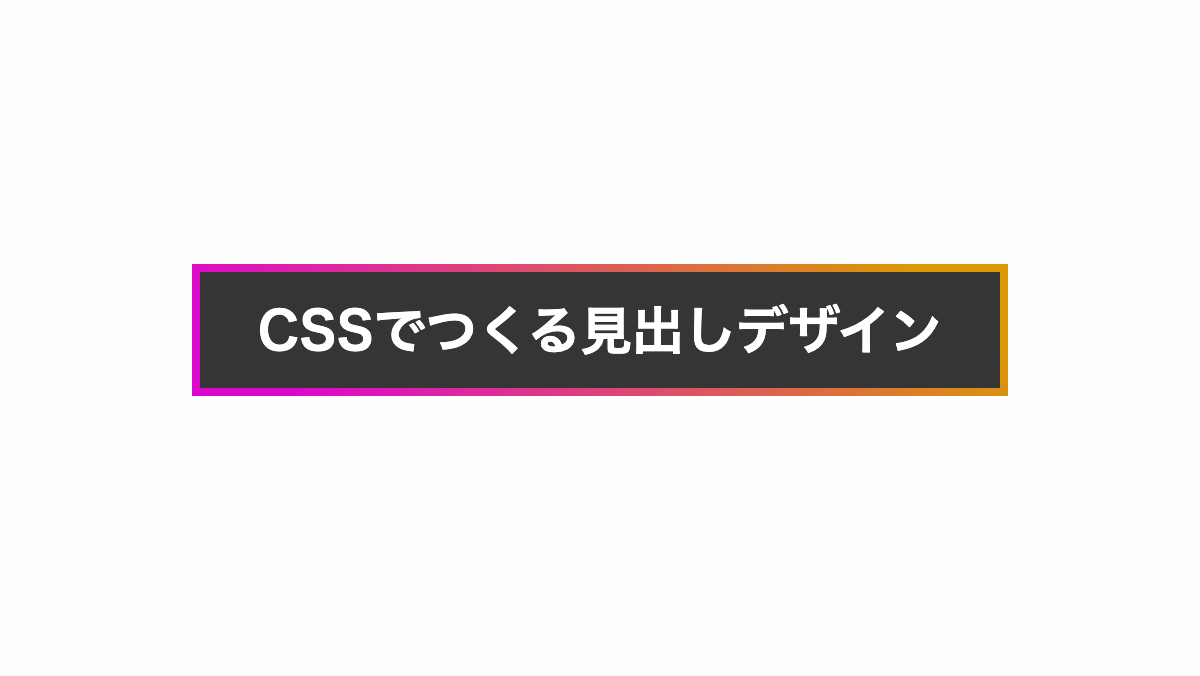
枠をグラデーションにしたCSS見出しデザイン
「border-image」プロパティに「linear-gradient」を指定。 「border」を透過にし「border-image-slice: 1;」で境界線をグラデーションにしています
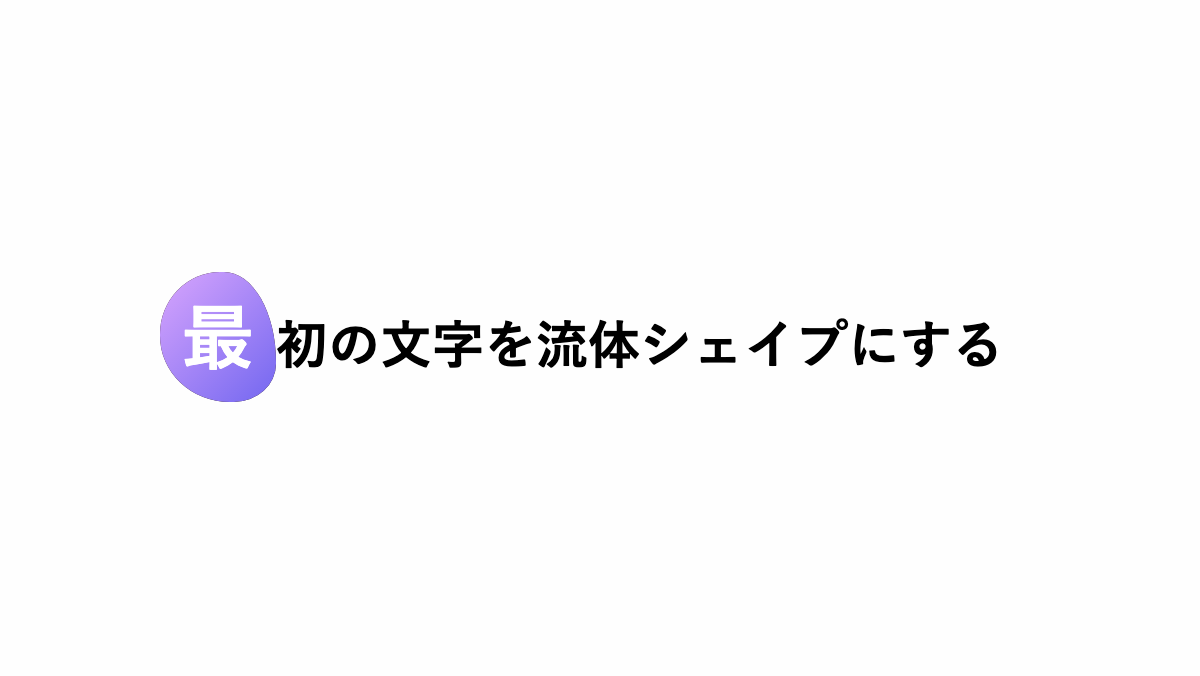
最初の文字の背景を流体シェイプにしたCSS見出しデザイン
first-letter疑似要素で最初の文字の背景を流体シェイプ風に。 形やカラーやを変える場合は「border-radius」「background-image」プロパティを調整してください。
文字を立体的ににしたCSS見出しデザイン
「text-shadow」プロパティで文字を立体的にしています
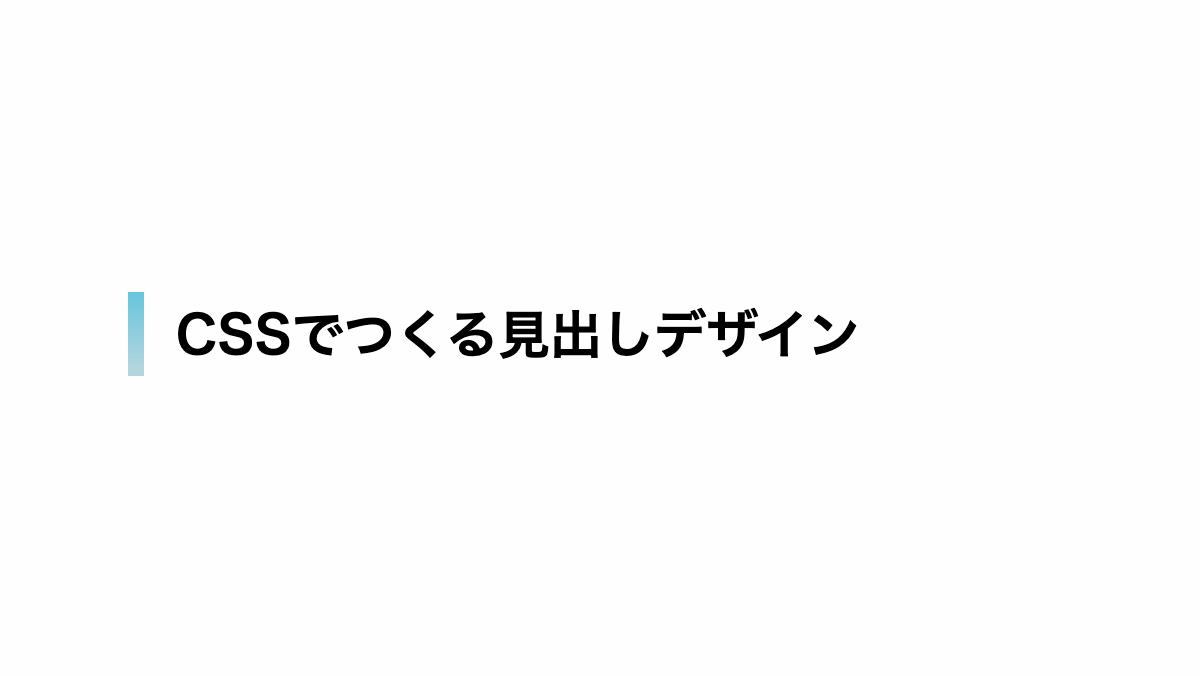
左のラインをグラデーションにしたCSS見出しデザイン
linear-gradientでグラデーションにしています
文字の左に斜めストライプを入れたCSS見出しデザイン
ストライプは「background-image」プロパティで調整可能です。
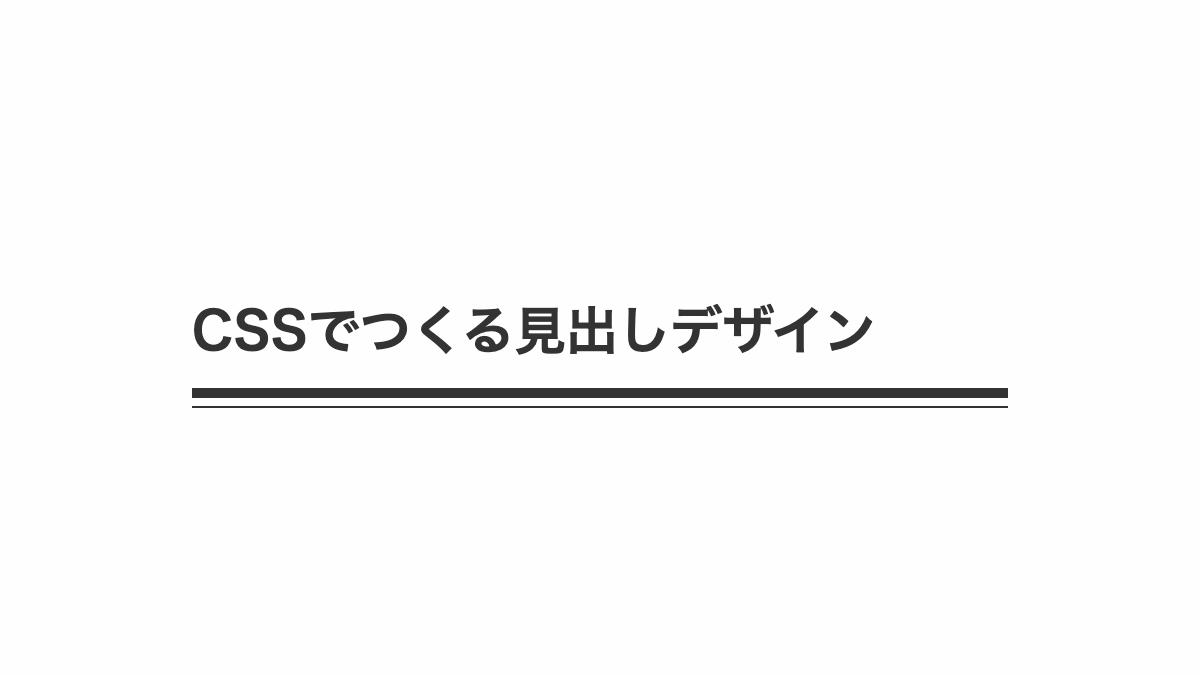
細い下線を入れたシンプルなCSS見出しデザイン
文字と線の色は「color」プロパティで調整してください
下線を二重にしたシンプルなCSS見出しデザイン
文字と線の色は「color」プロパティで調整してください
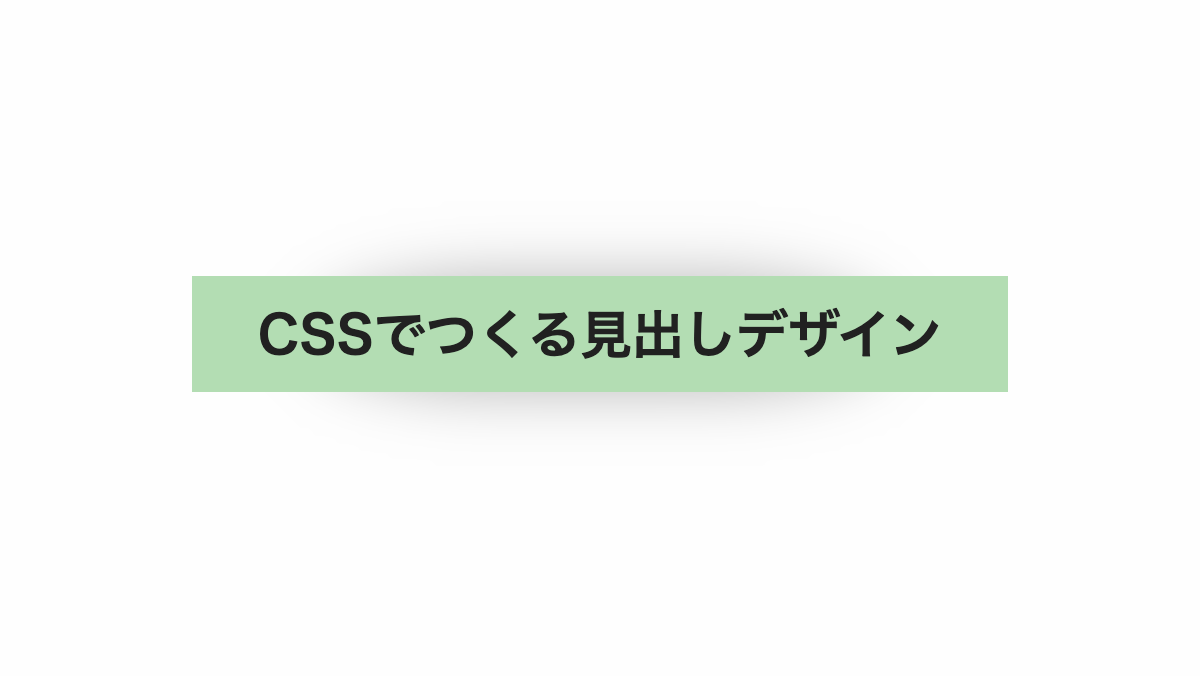
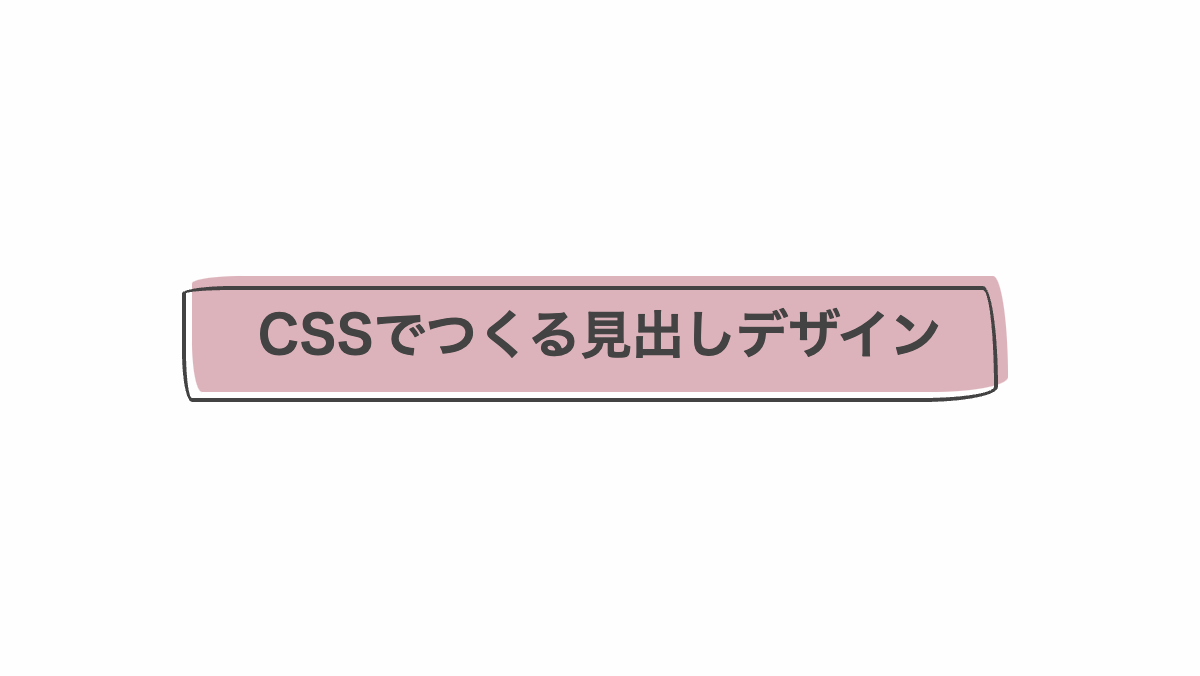
背景の枠を変形させたCSS見出しデザイン
「border-radius」で枠を変形させています。 背景色により文字や枠の色を調整してください
グラデーションにぼかしを入れたCSS見出しデザイン
before疑似要素で「linear-gradient」でグラデーションを適用。 「filter」プロパティに「blur」を指定しぼかしを入れてます。
丸括弧を付けたシンプルなCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-radius」角丸にして括弧を作っています
背景の色により文字色を変えるCSS見出しデザイン
before疑似要素で「linear-gradient」関数を使用し文字を反転させています
左のラインを2色に分けるCSS見出しデザイン
linear-gradientで2色にしています。
文字の下に小さな英字を配置したCSS見出しデザイン
contentに 'heading'を設定。位置を調整し文字の下に配置しています
二重線の上に英字を配置したCSS見出しデザイン
contentに 'heading'を設定。位置を調整し二重線の上に英字を配置し「border-left」で線を引いています。
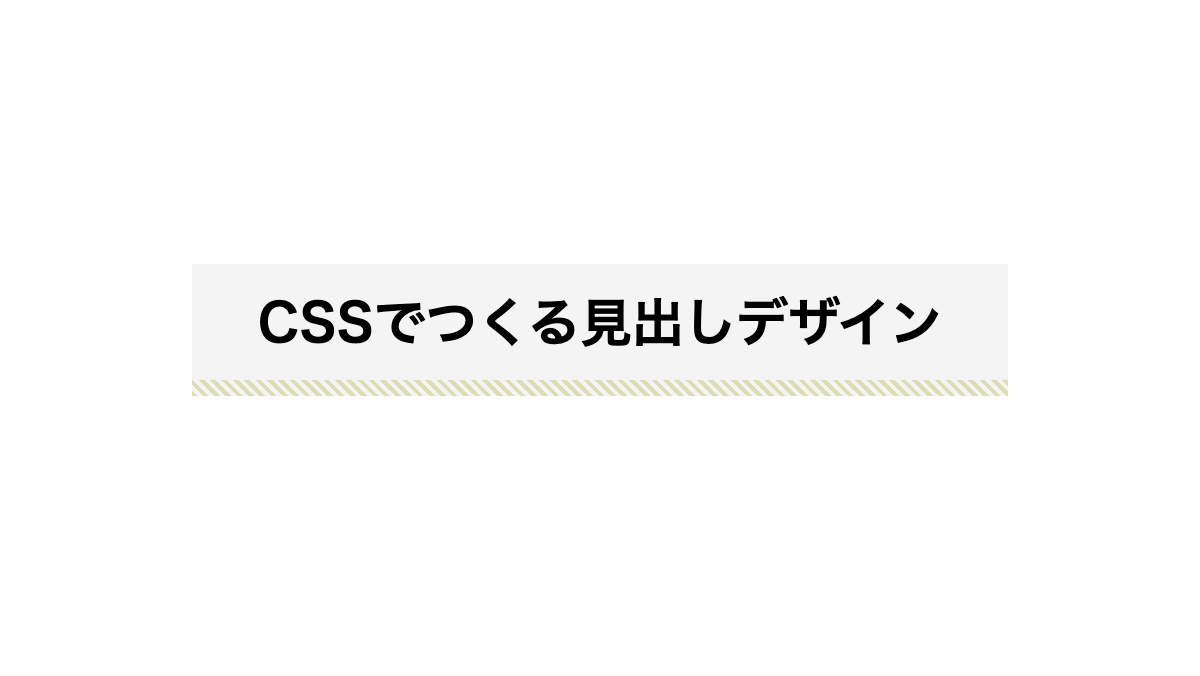
斜めストライプを上下に入れたCSS見出しデザイン
色はカスタムプロパティの「--main-color」ストライプは「after」疑似要素内の「background」プロパティで調整可能です
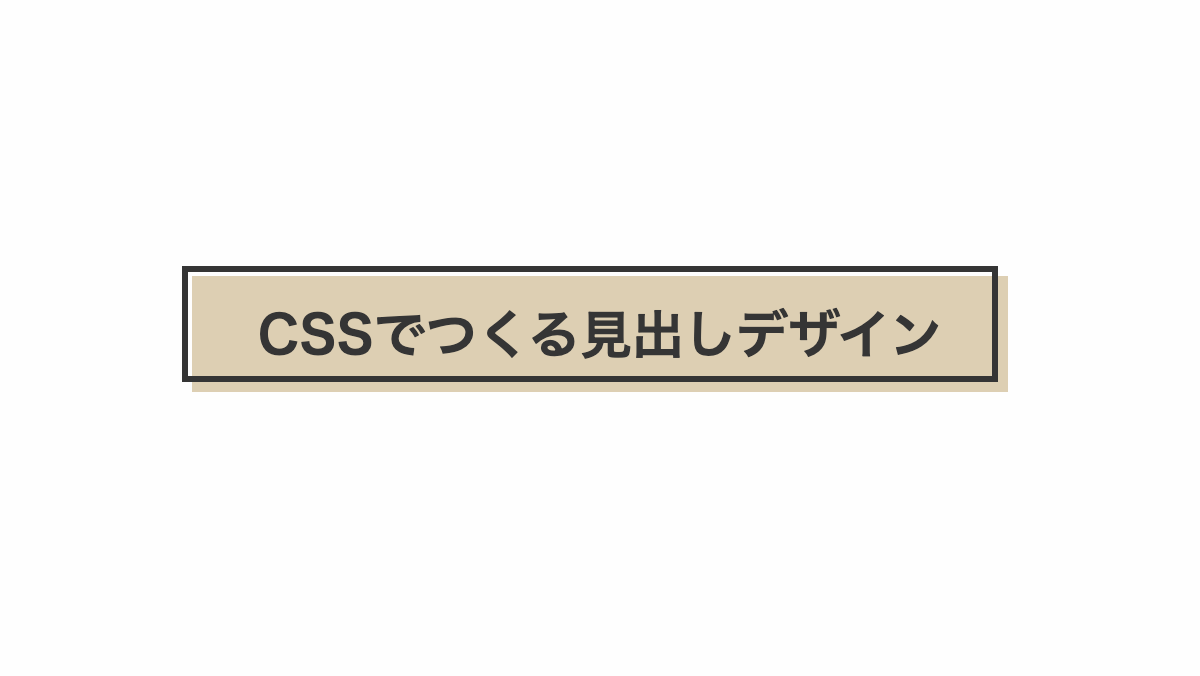
太枠に斜めストライプを背景にしたCSS見出しデザイン
ストライプは「background-image」プロパティで調整可能です
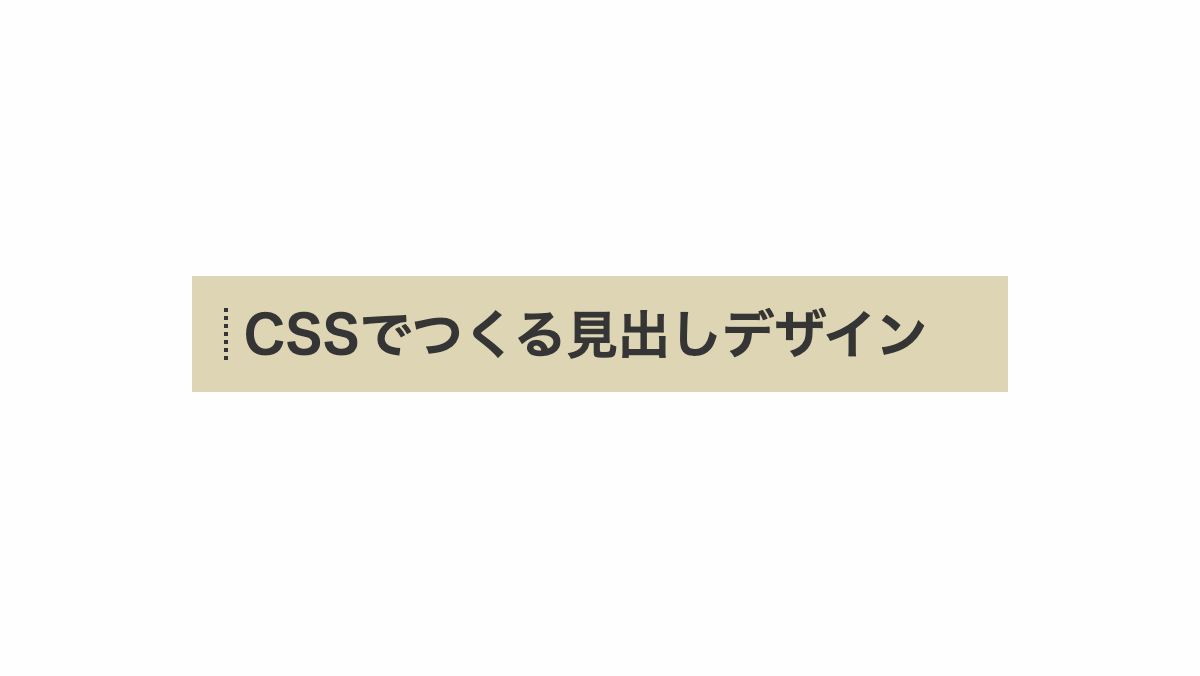
ドット線を文字の左に入れたシンプルなCSS見出しデザイン
文字と線の色は「color」プロパティで調整してください
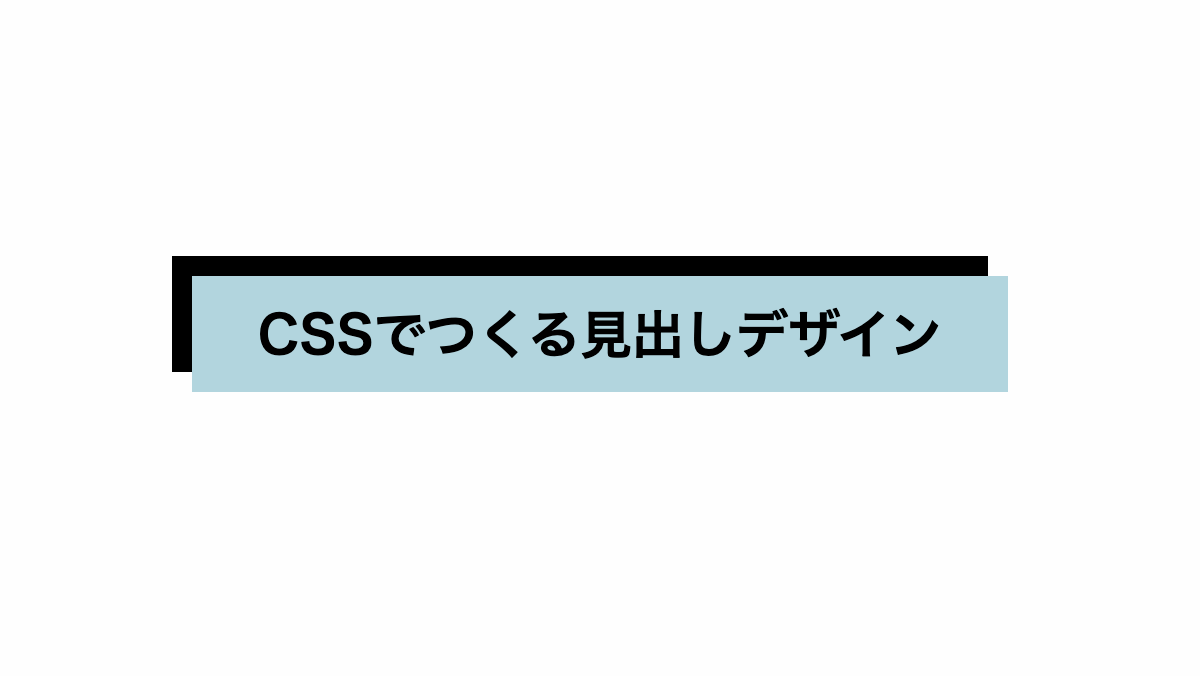
左上方向にずらしたCSS見出しデザイン
「box-shadow」を左上に影をつけてます。
太さの違う下線を2本引いたシンプルなCSS見出しデザイン
細い線は「before」疑似要素の「border-bottom」プロパティで引きました。 色は「color」プロパティで調整可能です。
枠をグラデーションにしたCSS見出しデザイン
「background-image」プロパティに「linear-gradient」「radial-gradient」を複数指定しています。 グラデーションを変更する場合は2つ目の「radial-gradient」を変更してください
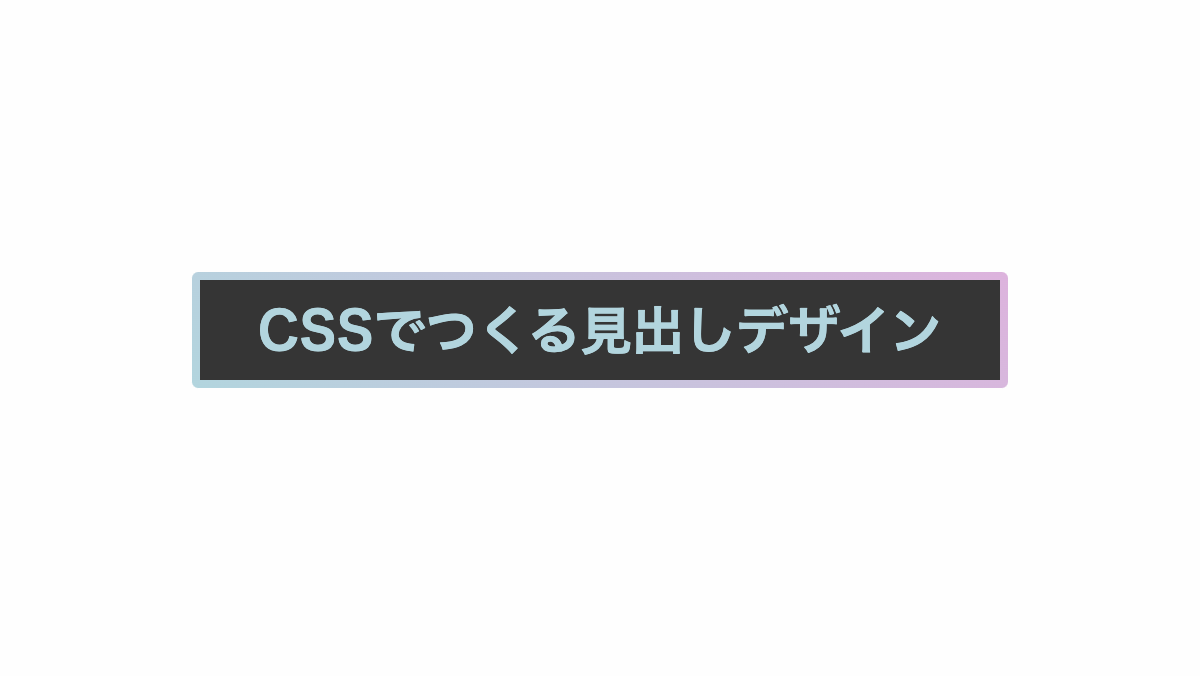
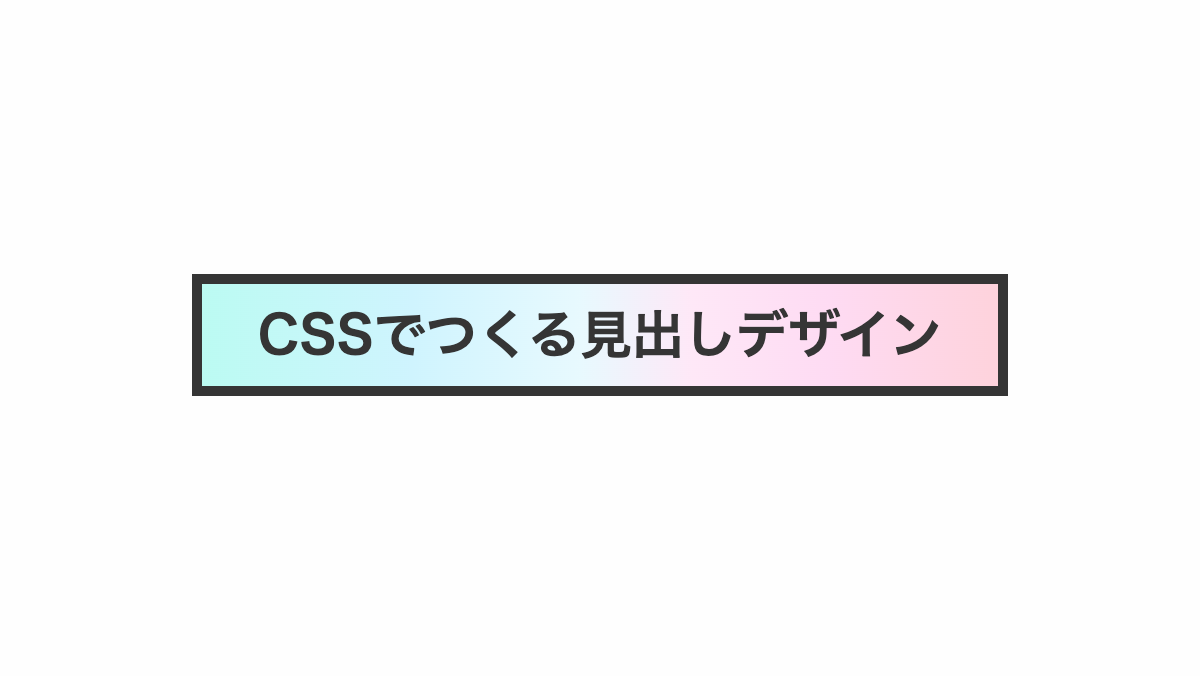
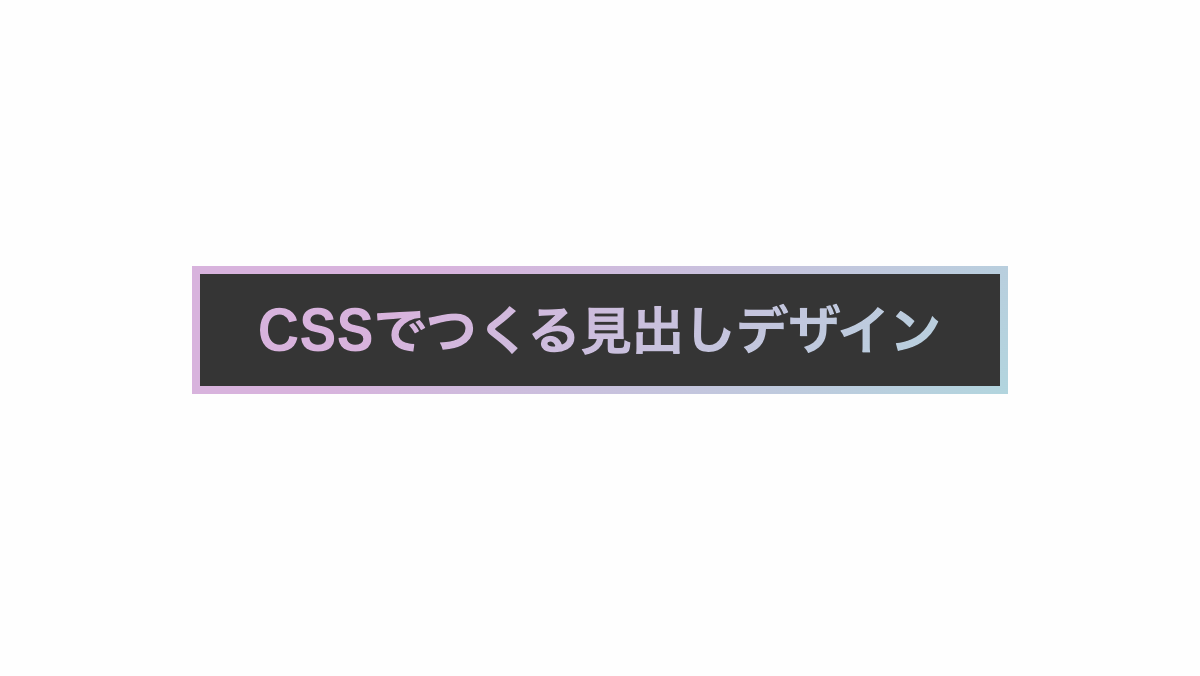
グラデーション背景に枠をつけたCSS見出しデザイン
枠は「border」プロパティ、グラデーションは「background-image」で調整可能です。
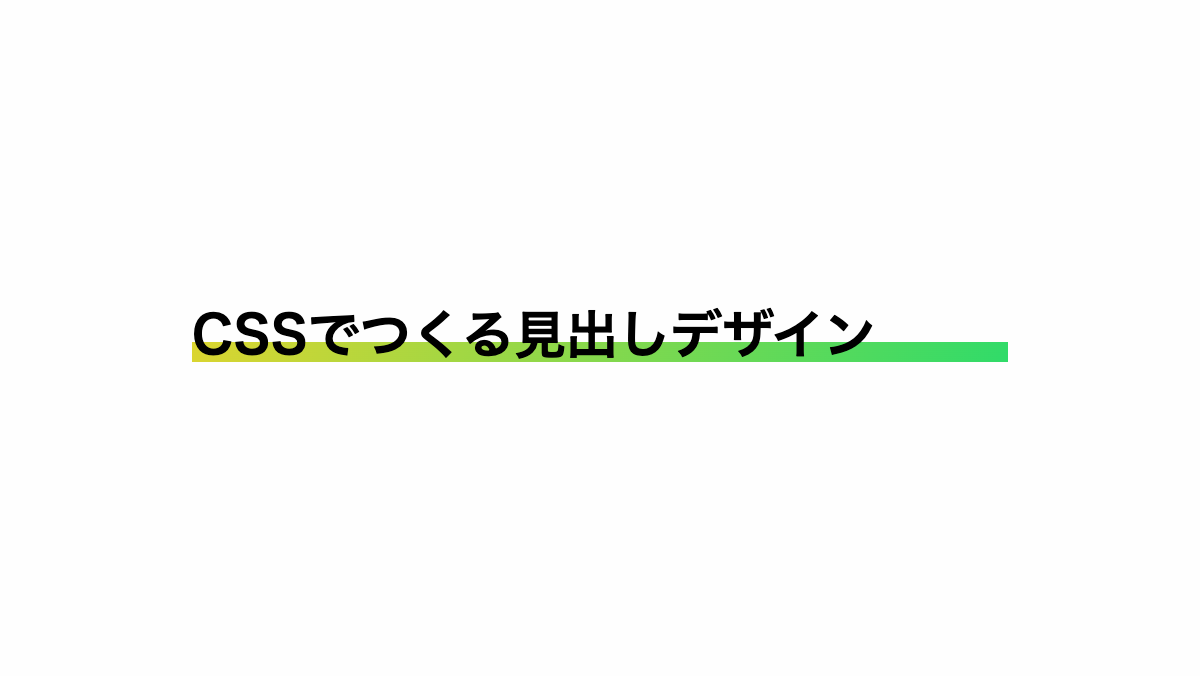
下線を文字に重ねグラデーションにしたCSS見出しデザイン
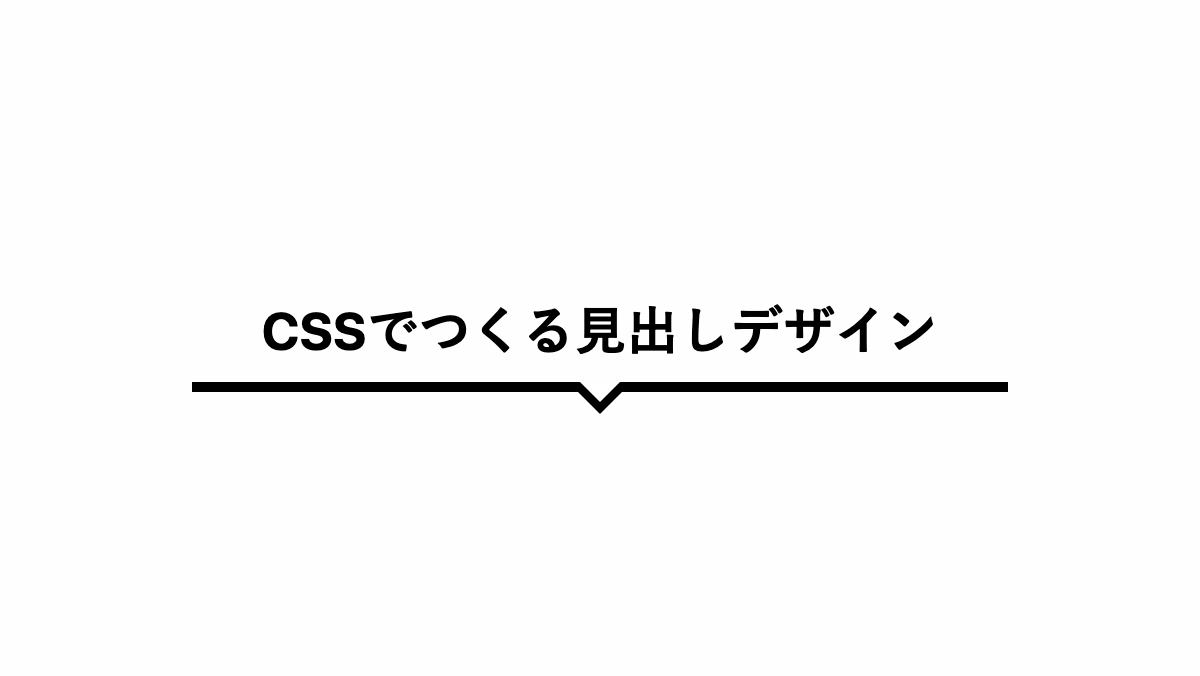
下線を吹き出しにしたCSS見出しデザイン
「before」「after」疑似要素で下線を吹き出しにしています。
背景をチェックにしたCSS見出しデザイン
「repeating-linear-gradient」でチェック柄にしています
枠の上下に影をいれてぼかしたCSS見出しデザイン
before疑似要素の「box-shadow」プロパティで枠の上下に影をいれました
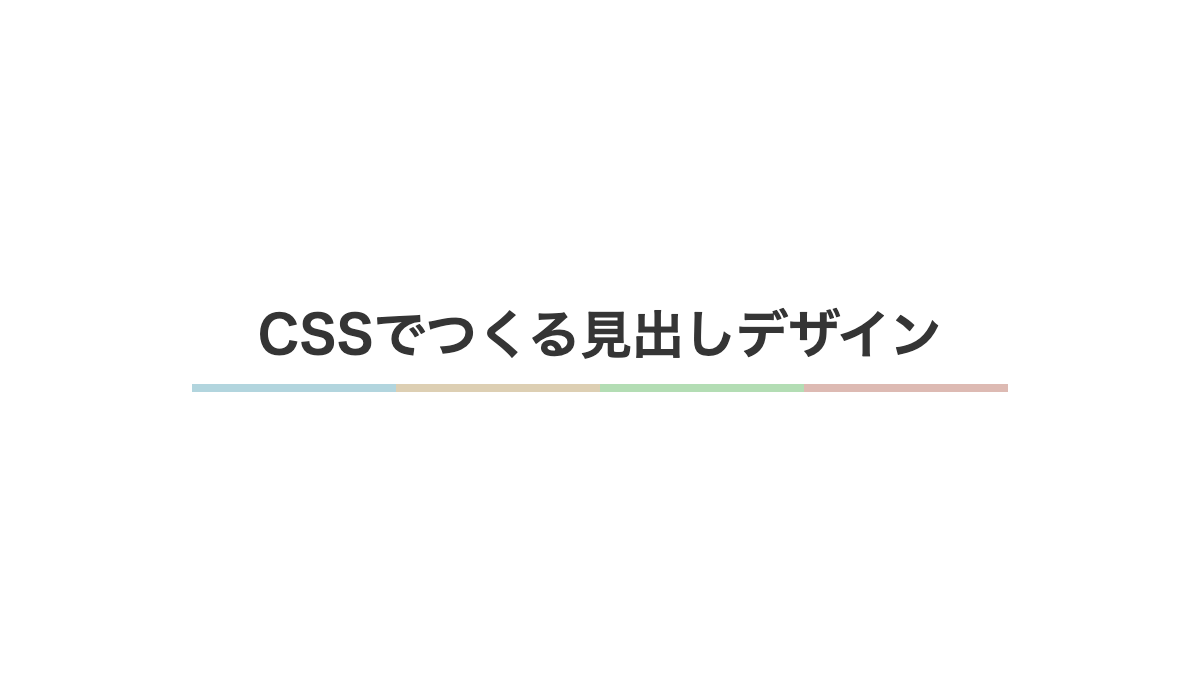
カラフルに色分けした下線を入れたCSS見出しデザイン
下線は「 background-image」プロパティの「linear-gradient」で調整可能です
下線を斜めストライプにしたCSS見出しデザイン
ストライプは「background-image」プロパティで調整可能です。
文字の左に2色のラインを入れたシンプルなCSS見出しデザイン
文字と線の色は「color」「border-left」プロパティで調整してください 背景カラーにより色を調整してください
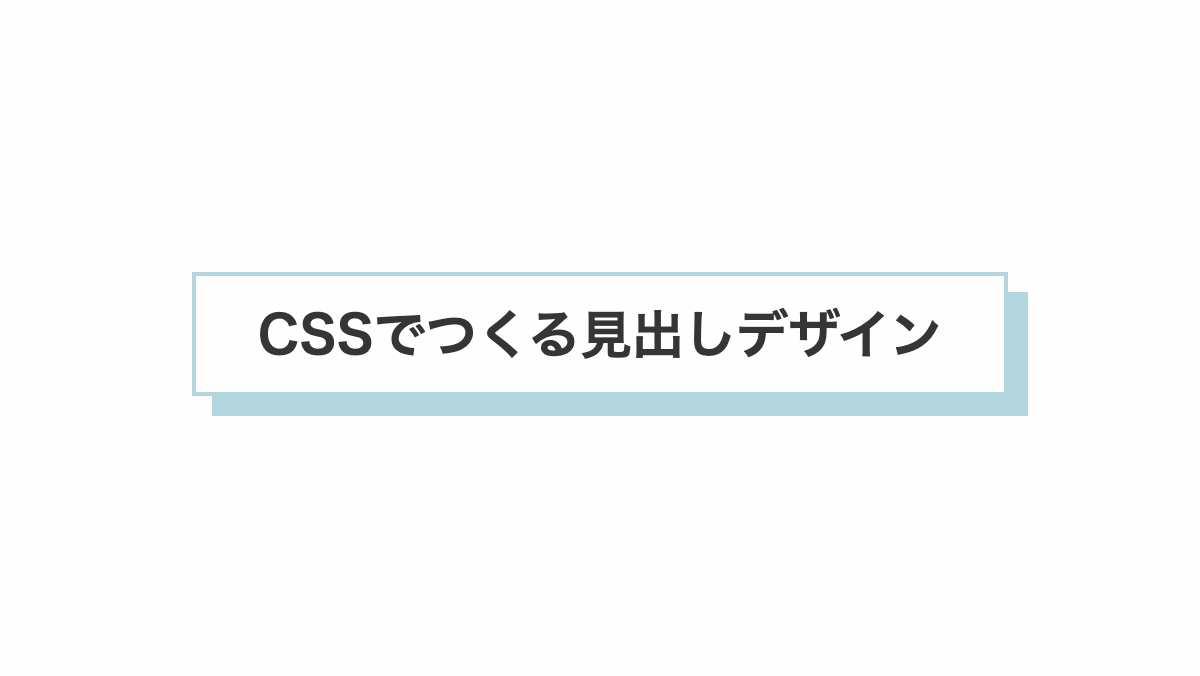
中抜きにして枠をずらしたCSS見出しデザイン
ずらした枠は「box-shadow」プロパティで調整可能です
背景をずらしたCSS見出しデザイン
「before」疑似要素で背景をずらしました。 背景カラーは「background-color」プロパティで調整可能です。
枠をずらして背景を変形させたCSS見出しデザイン
「before」疑似要素で背景を透過させてずらし、「border-radius」で枠と背景を変形させました。 背景カラーは「background-color」プロパティで調整可能です。
左上に正方形の図形を配置したCSS見出しデザイン
「before」「after」疑似要素で「border」プロパティを使用し正方形の図解を配置しています
グラデーション背景に枠をつけたCSS見出しデザイン
枠は「border」プロパティ、グラデーションは「background-image」で調整可能です。
枠をグラデーションにしたCSS見出しデザイン
グラデーションは「background-image」で調整可能です。
枠と文字をグラデーションにしたCSS見出しデザイン
グラデーションはCSS変数の「--gradient」で調整してください