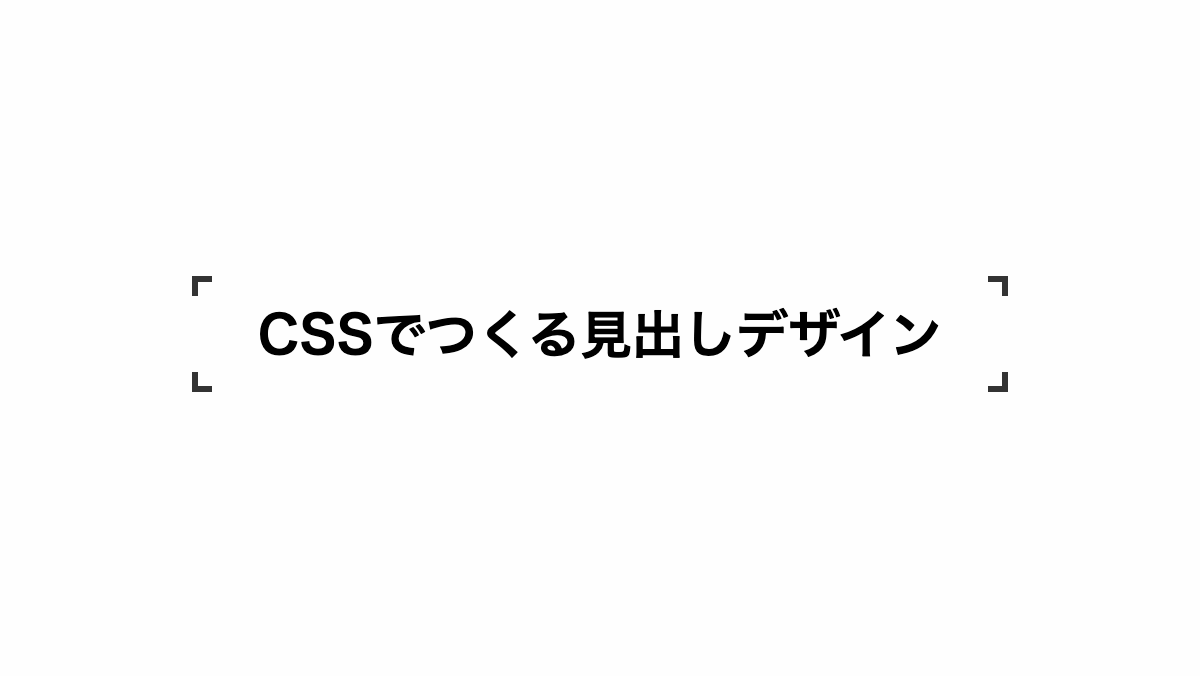
4隅に枠をつけたシンプルなCSS見出しデザイン
「background-image」に「linear-gradient」を4箇所入れて括弧を作っています
上下を括弧で囲んだCSS見出しデザイン
「background-image」に「linear-gradient」を4箇所入れて括弧を作っています
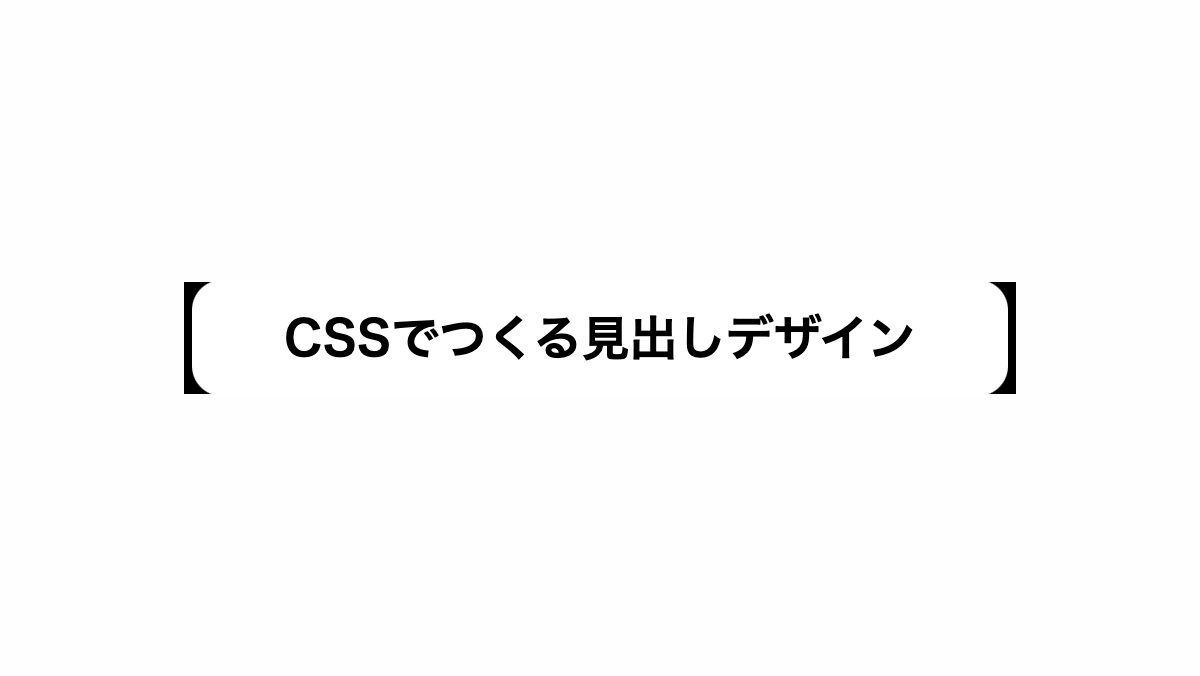
隅付き括弧をつけたシンプルなCSS見出しデザイン
角丸の白い背景を黒背景に重ねて隅付き括弧を作っています
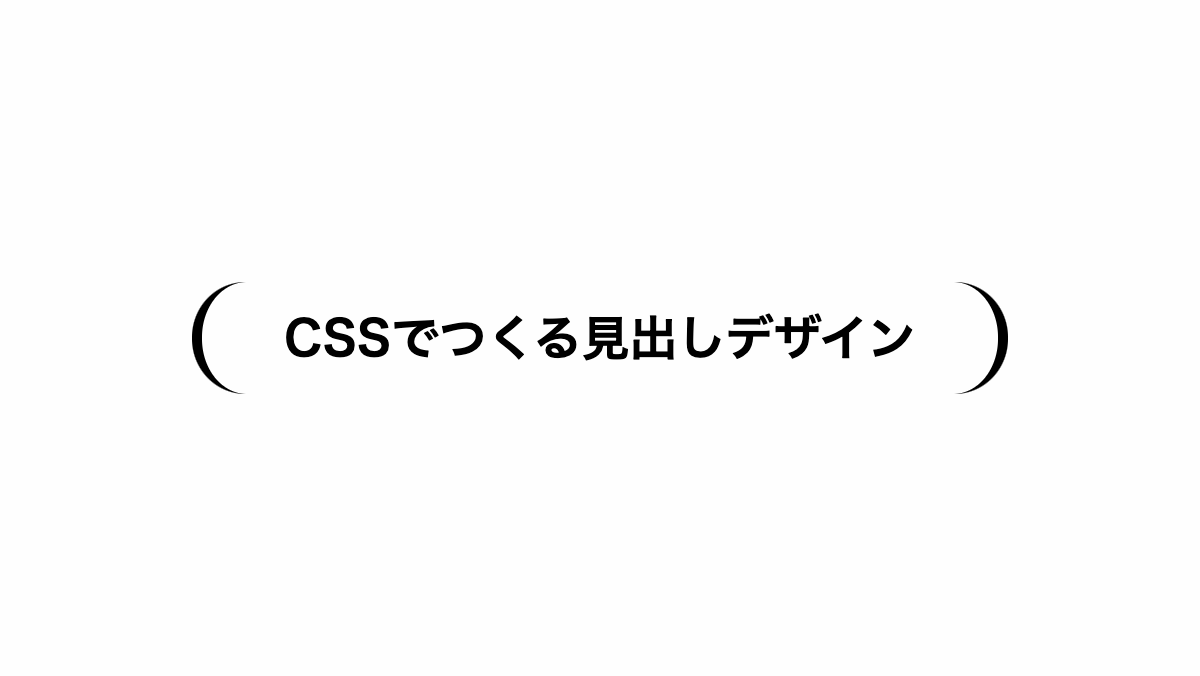
丸括弧を付けたシンプルなCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-radius」角丸にして括弧を作っています
角括弧を角丸にしたシンプルなCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-radius」で角丸にして括弧を作っています
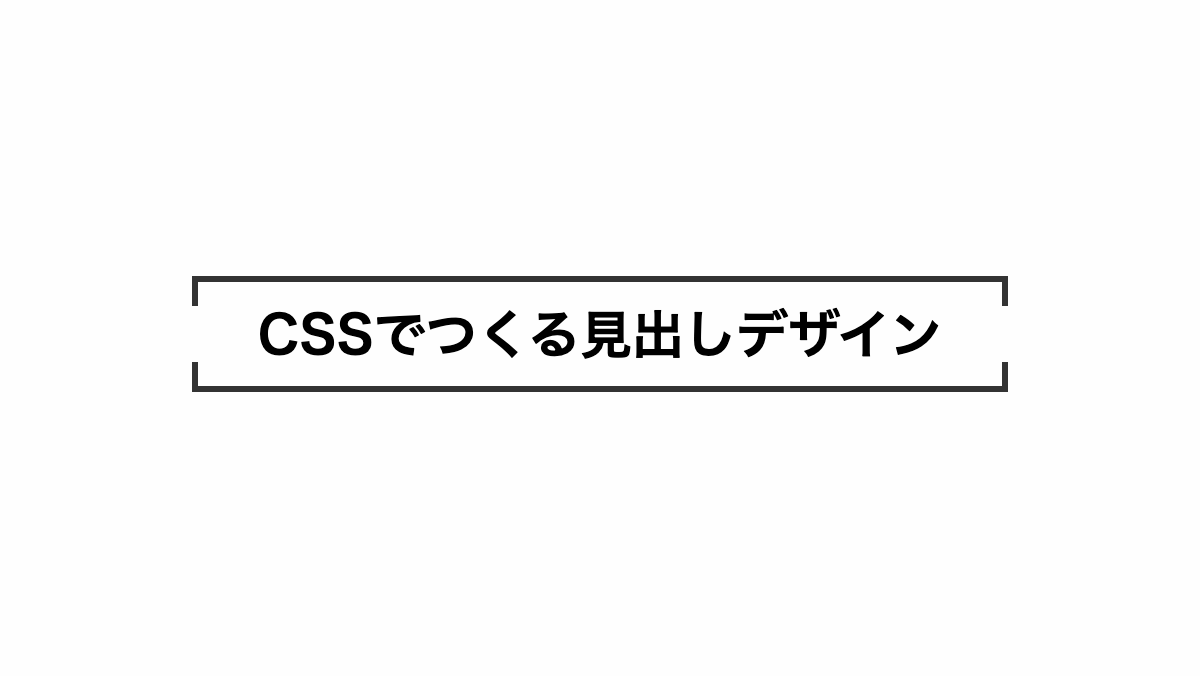
角括弧をつけたシンプルなCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し高さを100%にして角括弧を作っています
カギ括弧を角丸にしたシンプルなCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-radius」角丸にして括弧を作っています
縦横の長さが違うCSSカギ括弧見出し
before、after疑似要素で「border」プロパティを指定し「width」「height」の値を変えて括弧を作っています
縦横の長さが違うCSSカギ括弧見出し
before、after疑似要素で「border」プロパティを指定し「width」「height」の値を変えて括弧を作っています
破線のカギ括弧をつけたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-style」を「dashed」にして括弧を作っています
点線のカギ括弧をつけたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-style」を「dotted」にして括弧を作っています
二重カギ括弧をつけたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-style」を「double」にして括弧を作っています
カギ括弧を付けたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し括弧を作っています