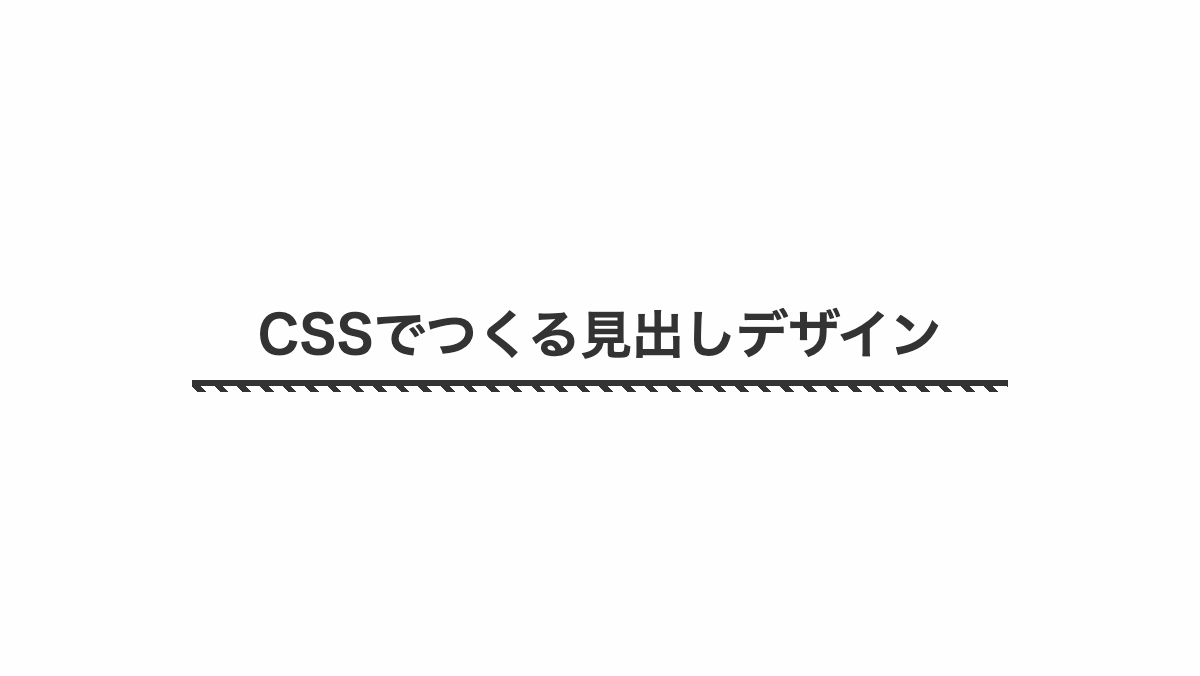
上下に二重線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
グラデーションの下線を引いたCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
上下に線の一部分だけ白い線を入れたCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
ストライプに少し文字を重ねたCSS見出しデザイン
「repeating-linear-gradient」でストライプにし、「background-position」で位置を調整。
ストライプに少し文字を重ねたCSS見出しデザイン
「repeating-linear-gradient」でストライプにし、「background-position」で位置を調整。
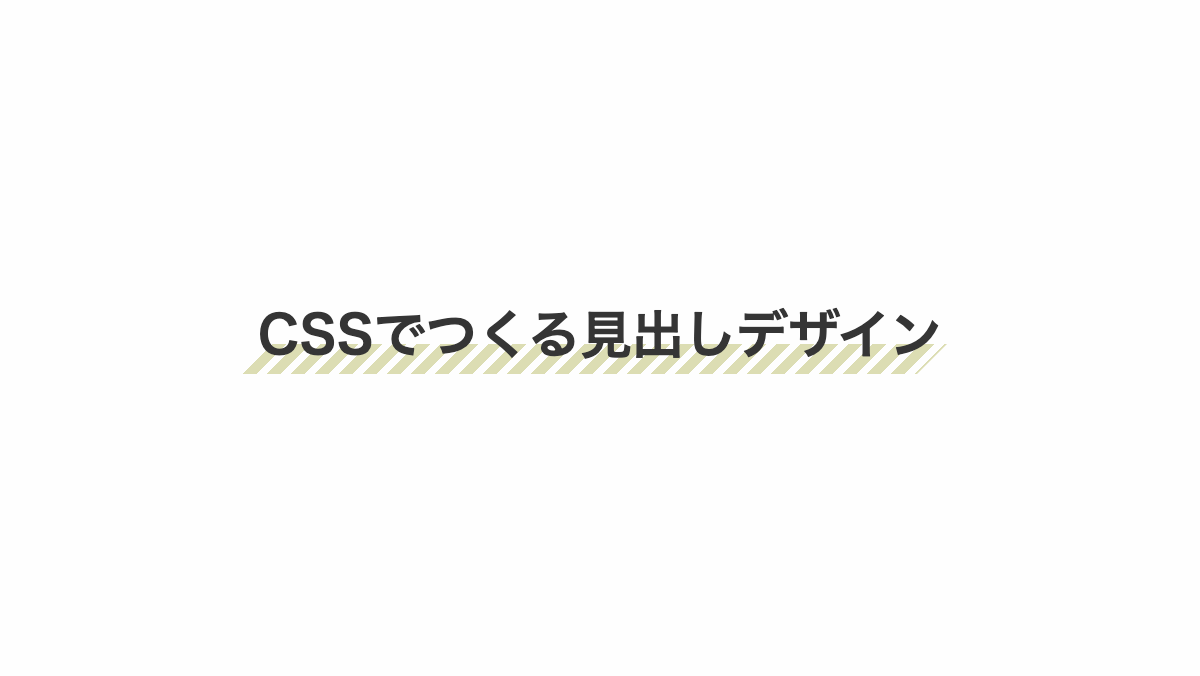
ストライプと下線を入れたCSS見出しデザイン
before疑似要素の「repeating-linear-gradient」で短いストライプにしています
二重の下線を引いたシンプルなCSS見出しデザイン
線と文字の色は「color」プロパティより調整可能です
左右にストライプを入れたCSS見出しデザイン
before,after擬似要素で「repeating-linear-gradient」を指定してストライプを入れてます。
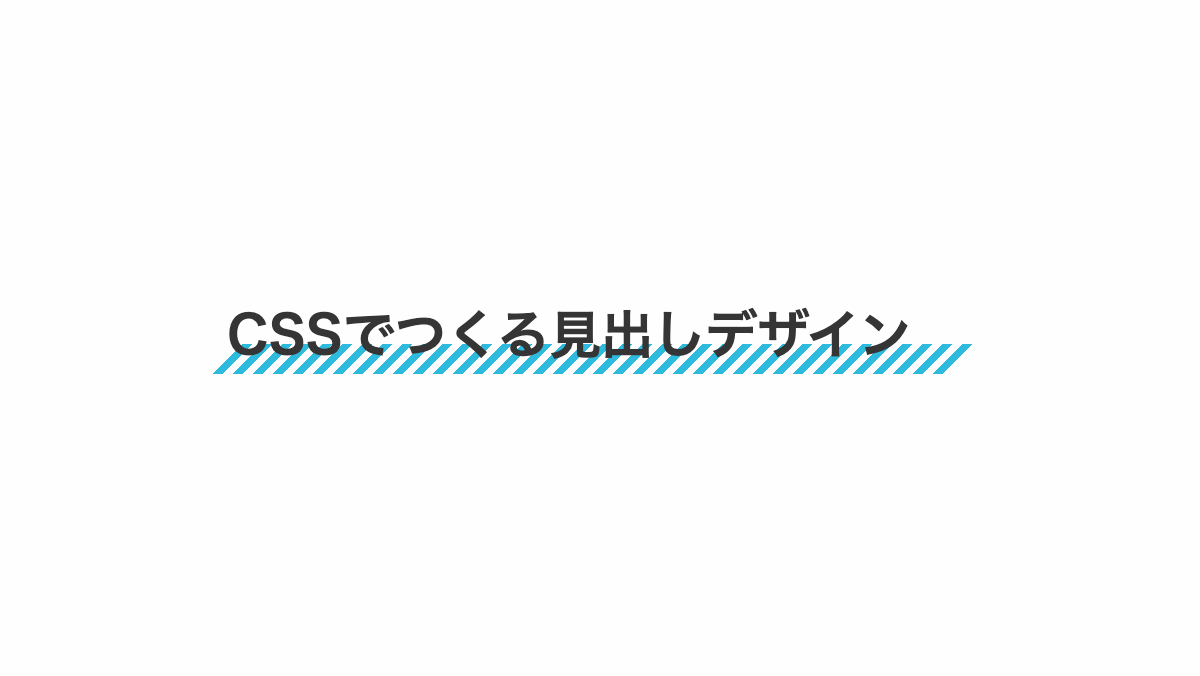
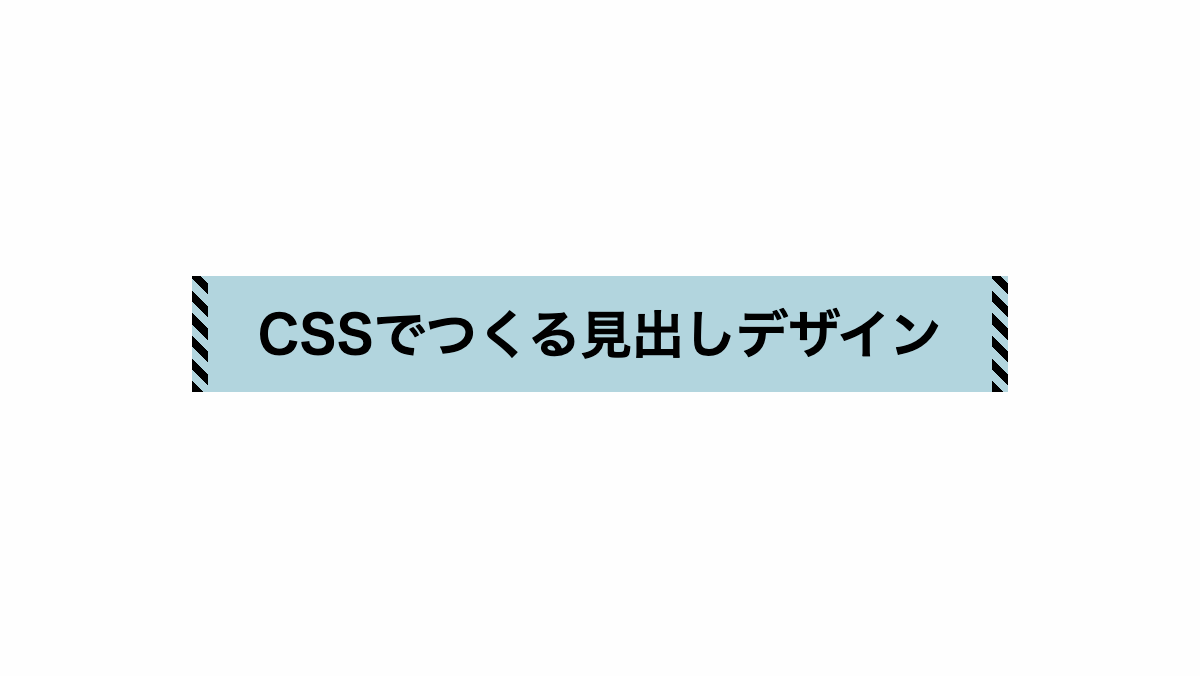
上下にストライプを入れたCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
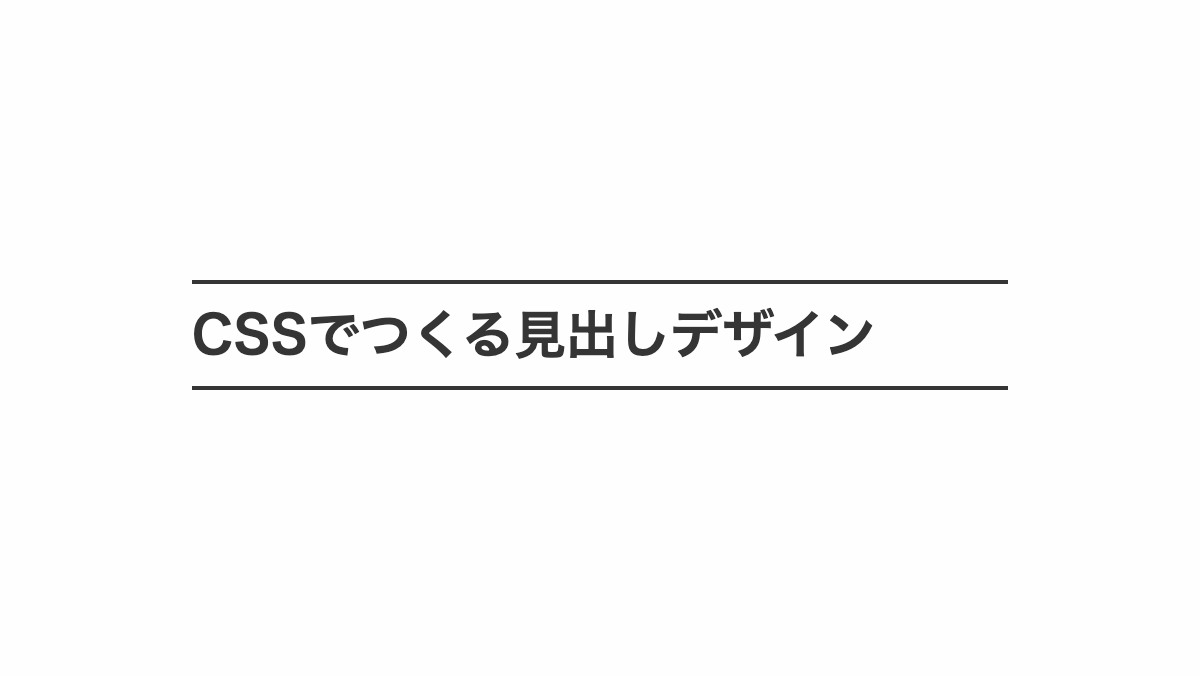
上下に線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
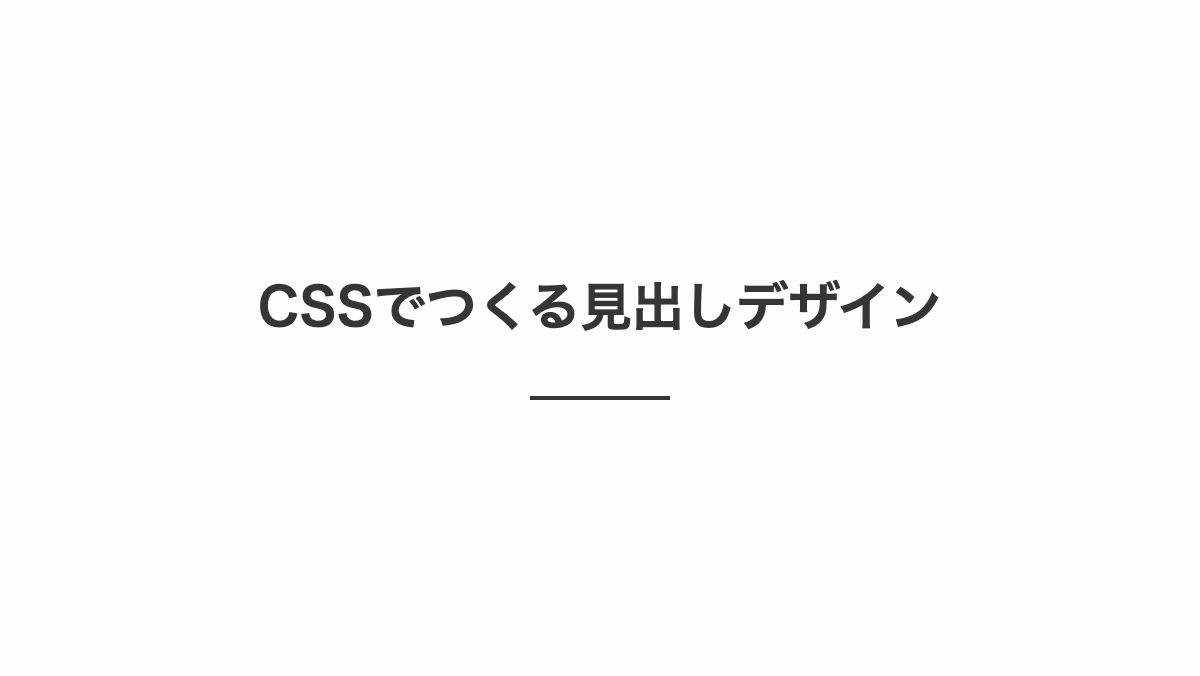
下線を短くしたCSS見出しデザイン
「before」疑似要素で線を短くしてます
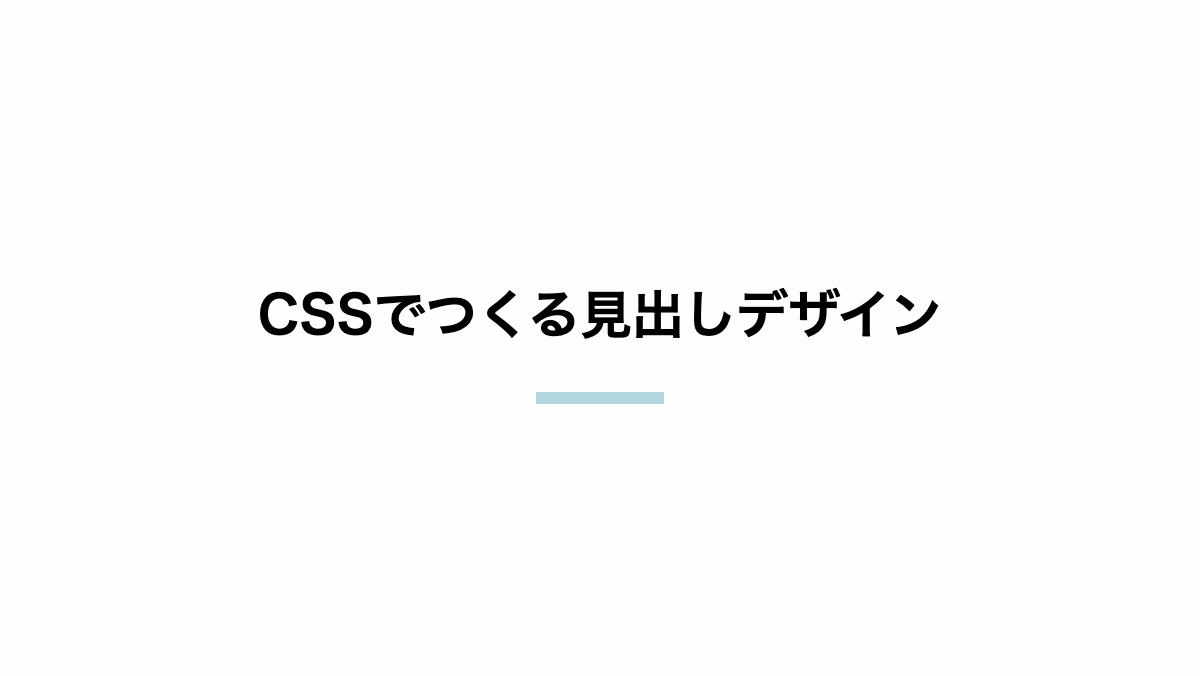
小さい線を入れたCSS見出しデザイン
「background-image」プロパティで調整可能です
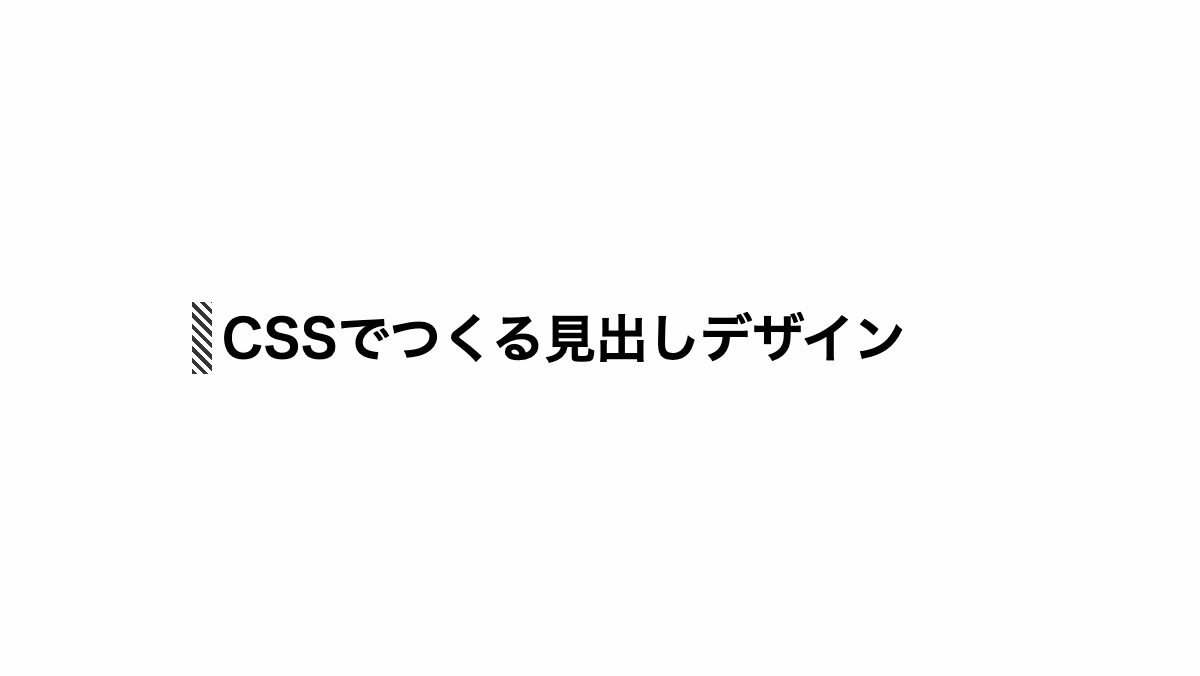
左に斜めストライプを入れたシンプルなCSS見出しデザイン
色はカスタムプロパティの「--main-color」ストライプは「before」疑似要素内の「background-image」プロパティで調整可能です
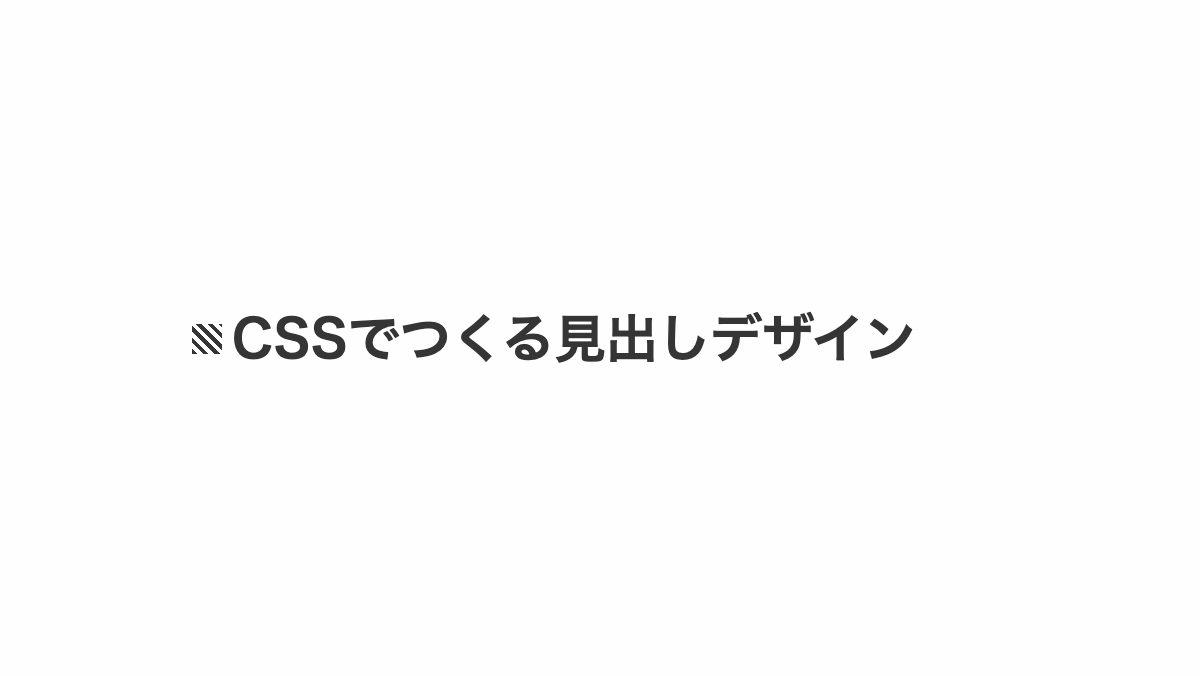
文字の左に斜めストライプを入れたCSS見出しデザイン
ストライプは「background-image」プロパティで調整可能です。
ラインを文字の左に入れたシンプルなCSS見出しデザイン
文字と線の色は「color」「border-left」プロパティで調整してください 背景カラーにより色を調整してください
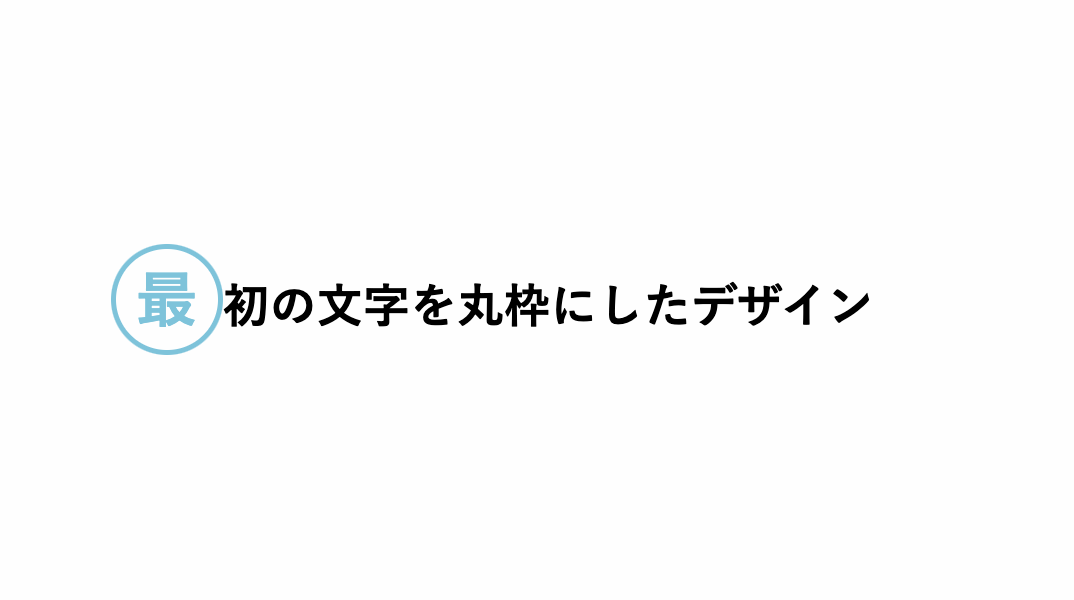
最初の文字に丸枠をつけたCSS見出しデザイン
first-letter疑似要素で最初の文字に丸枠を付けてます
小さい線を左側に入れたCSS見出しデザイン
linear-gradient関数で色を指定し、「background-size」プロパティでサイズを調整しています
グラデーションの小さい線を入れたCSS見出しデザイン
「linear-gradient」で下線をグラデーションにしています
小さい線を左側に入れたCSS見出しデザイン
linear-gradient関数で色を指定し、「background-size」プロパティでサイズを調整しています
左側にドット柄をいれたCSS見出しデザイン
「linear-gradient」「radial-gradient」で左側にドット柄を表示しています
文字の下に小さな英字を配置したCSS見出しデザイン
contentに 'heading'を設定し、位置を調整し文字の下に配置。after疑似要素で横線をひいてます
左右にあしらいを入れたCSS見出しデザイン
「linear-gradient 」であしらいを入れてます
蛍光ペンのような下線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
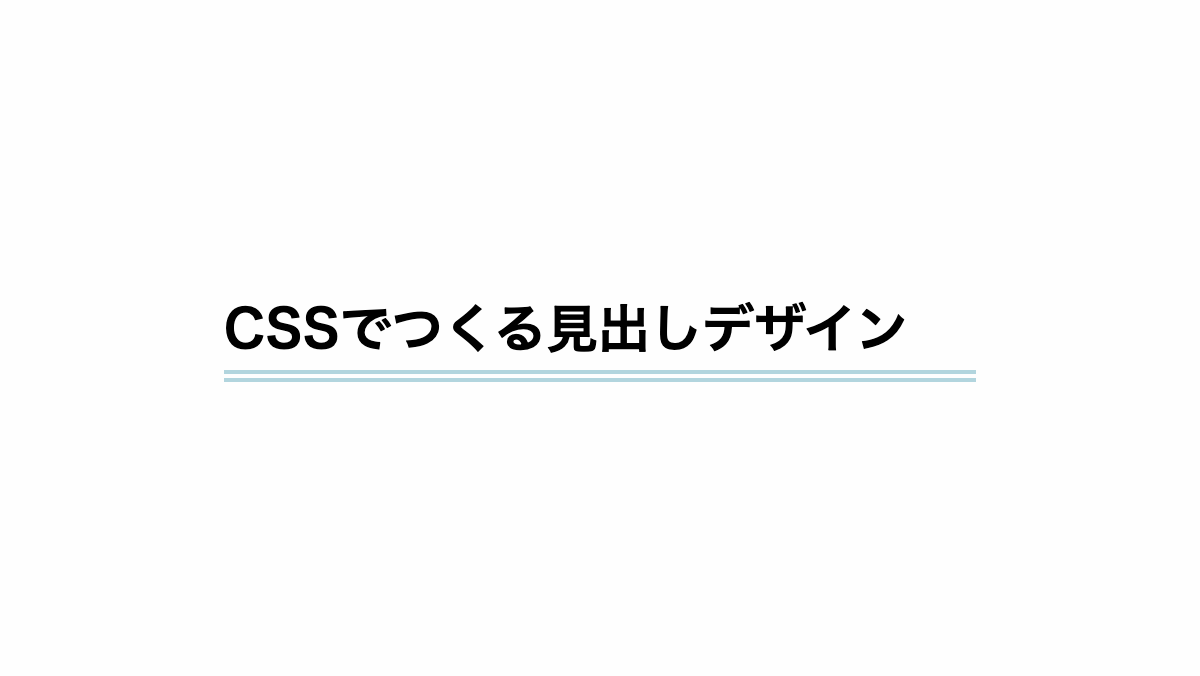
二色の線を引いたシンプルなCSS見出しデザイン
「border」プロパティに「ridge」を指定し二色にしています
ドット線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
下線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
二重の太枠で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色を調整できます。
左に斜めストライプを入れたCSS見出しデザイン
色はカスタムプロパティの「--main-color」ストライプは「before」疑似要素内の「background-image」プロパティで調整可能です
下線をグラデーションにしたCSS見出しデザイン
下線は「background-image」で調整可能です。
背景を変形させたCSS見出しデザイン
before,after疑似要素で高さ50%、topの位置を変え「transform: skew」を指定し要素を変形させています
黒背景のシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
太いドット線で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色、「border」プロパティで線のパターンを調整できます。
太い角丸枠で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色、「border-radius」プロパティで角丸を調整できます。
角丸にして二重で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色、「border-radius」プロパティで角丸を調整できます。
上部に2色に色分けした線を入れたCSS見出しデザイン
線は「linear-gradient」関数を2個使用し引いています。
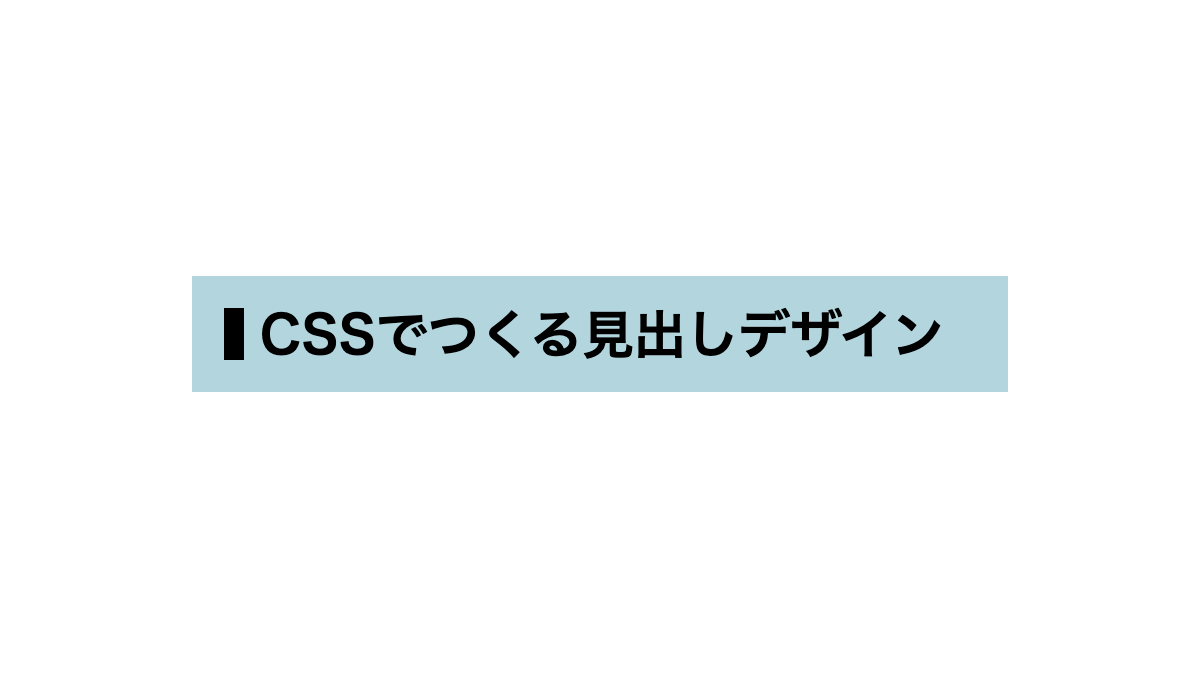
斜めストライプを背景にしたCSS見出しデザイン
ストライプは「background-image」プロパティで調整可能。暗い背景にマッチします。