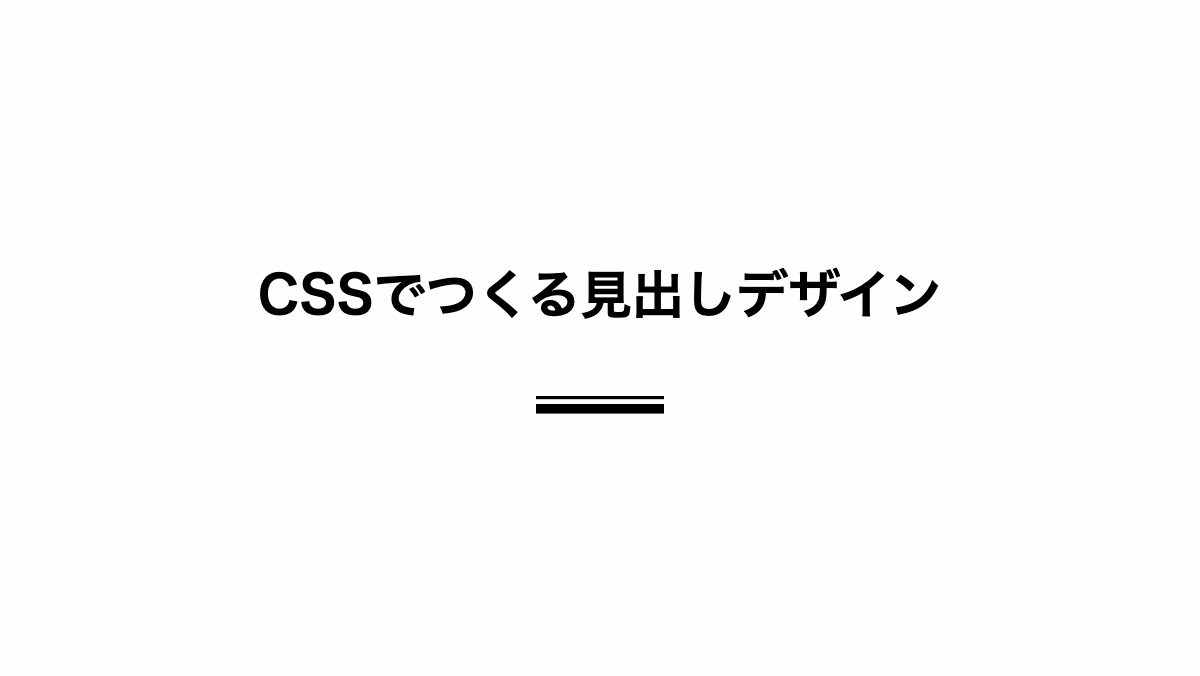
小さい二重線を入れたCSS見出しデザイン
「background-image」プロパティで二重線にしています
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 0.8rem 0 3rem;
margin-bottom: 0.5rem;
font-weight: bold;
font-size: 26px;
background-color: black;
background: linear-gradient(90deg, black 0% 100%),
linear-gradient(90deg, black 0% 100%);
background-repeat: no-repeat;
background-size: 4rem 0.1rem, 4rem 0.3rem;
background-position: center 4.8rem, center 5rem;
text-align: center;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1);" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
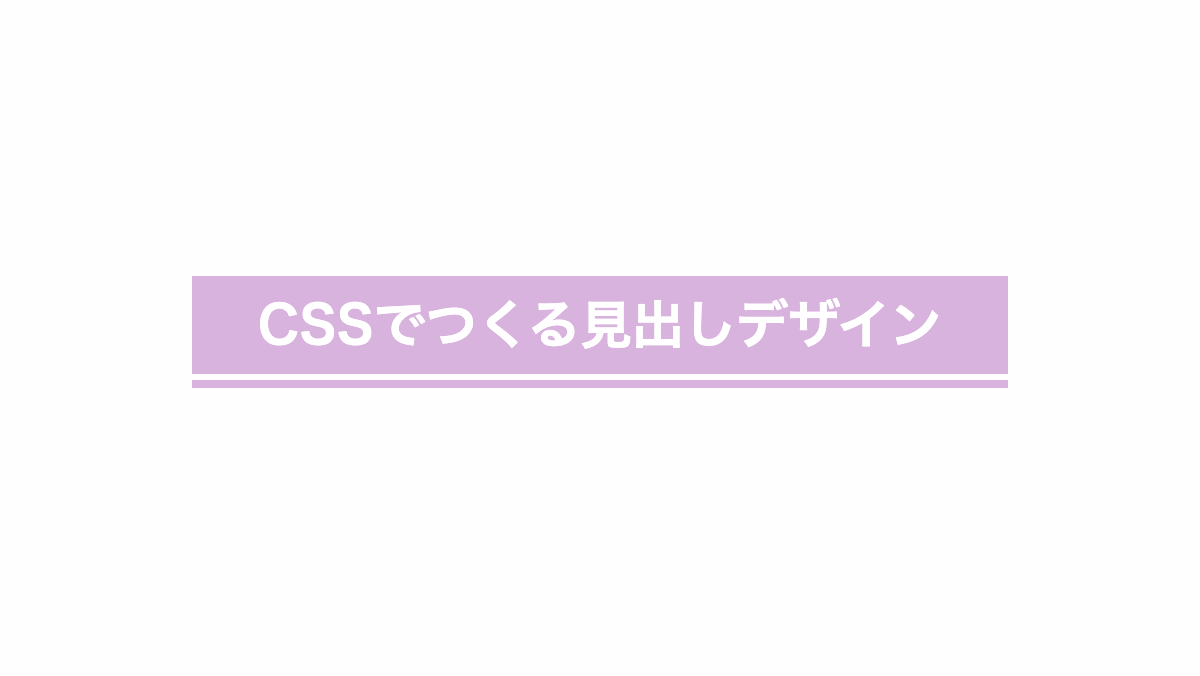
下線を二重にしたシンプルなCSS見出しデザイン
文字と線の色は「color」プロパティで調整してください
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
margin-bottom: 0.2rem;
padding: 0.7rem;
border-bottom: 10px double;
background-color: #d8b3dd;
color: white;
font-weight: bold;
font-size: 26px;
text-align:center;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1);" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
二重線の上に英字を配置したCSS見出しデザイン
contentに 'heading'を設定。位置を調整し二重線の上に英字を配置し「border-left」で線を引いています。
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 15px;
border-top: 2px solid;
border-bottom: 2px solid;
font-weight: bold;
font-size: 26px;
}
h2::before {
position: absolute;
top: -10px;
left: 0;
padding-left: 1px;
border-left: 3px solid #b4ddb3;
color: black;
font-size: 10px;
text-transform: uppercase;
content: 'heading';
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1);" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
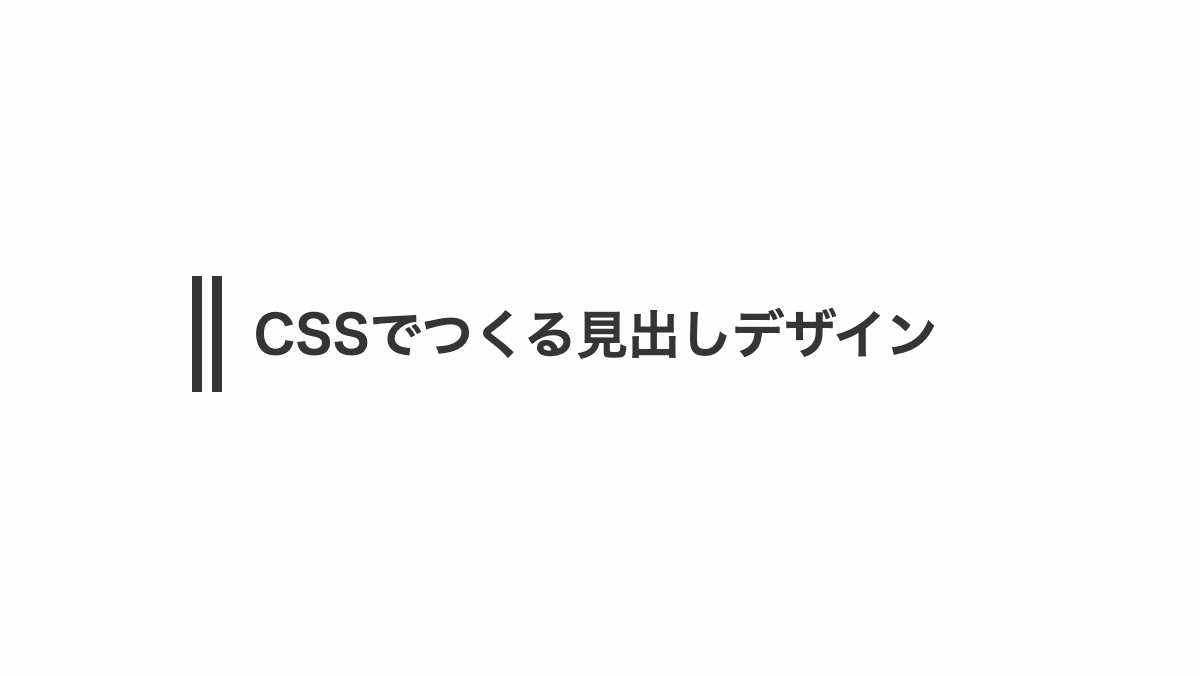
文字の左に二重線を引いたシンプルなCSS見出しデザイン
線色と文字色は「color」プロパティで調整可能です
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
margin-bottom: 0.2rem;
padding: 1rem;
color: #353535;
border-left: 15px double #353535;
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
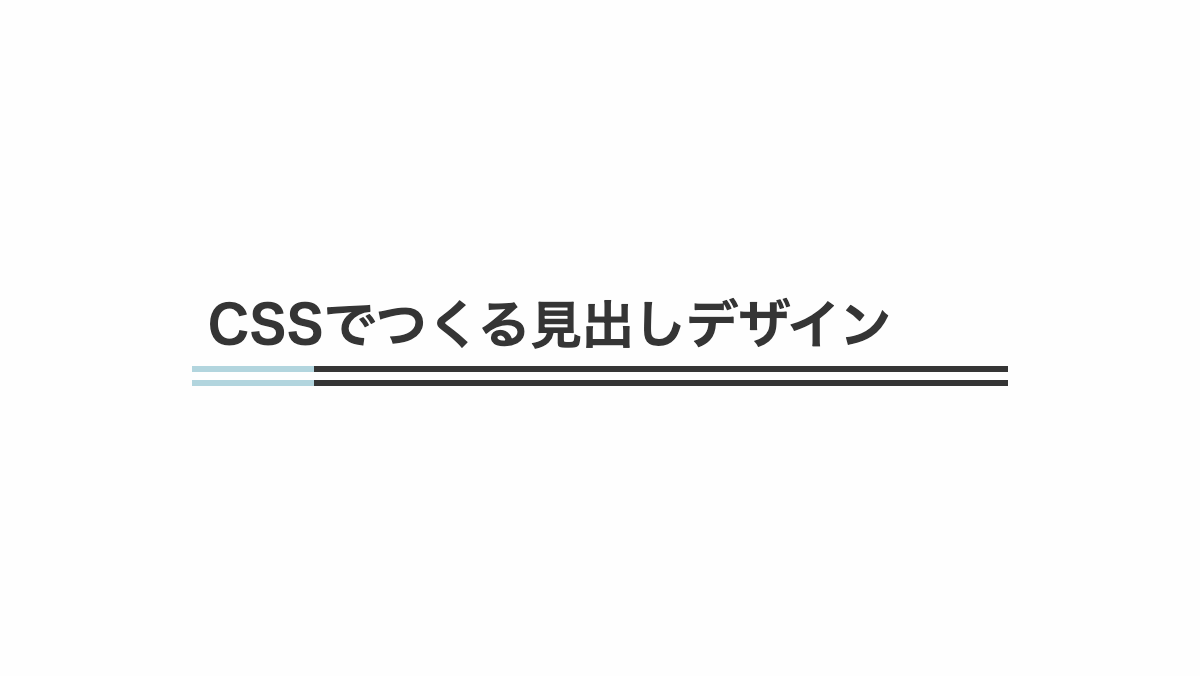
二重の下線で色分けしたCSS見出しデザイン
下線はborder-bottomプロパティで調整できます。 背景カラーにより色を調整してください
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
margin-bottom: 0.2rem;
padding: 0.5rem;
color: #353535;
border-bottom: 10px double;
font-size: 26px;
font-weight: bold;
}
h2:before {
position: absolute;
content: '';
width: 15%;
left: 0;
bottom: -0.6rem;
border-bottom: 10px double #b2d5de;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
上下に二重線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 0.5rem 0;
margin-bottom: 0.2rem;
border-top: 7px double #353535;
border-bottom: 7px double #353535;
color: #353535;
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
二重の下線を引いたシンプルなCSS見出しデザイン
線と文字の色は「color」プロパティより調整可能です
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 7rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
padding: 0.5rem 0;
margin-bottom: 0.2rem;
border-bottom: 6px double #b2d5de;
color: #35353;
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>