要素をずらしたCSS吹き出しデザイン
before疑似要素で「top」「left」を指定し境界線をずらしてます
水平軸を基点に20度回転させたCSS吹き出しデザイン
「rotateX」関数で水平軸をを基点に回転させてます
影を入れたCSS吹き出しデザイン
「box-shadow」で影を入れてます
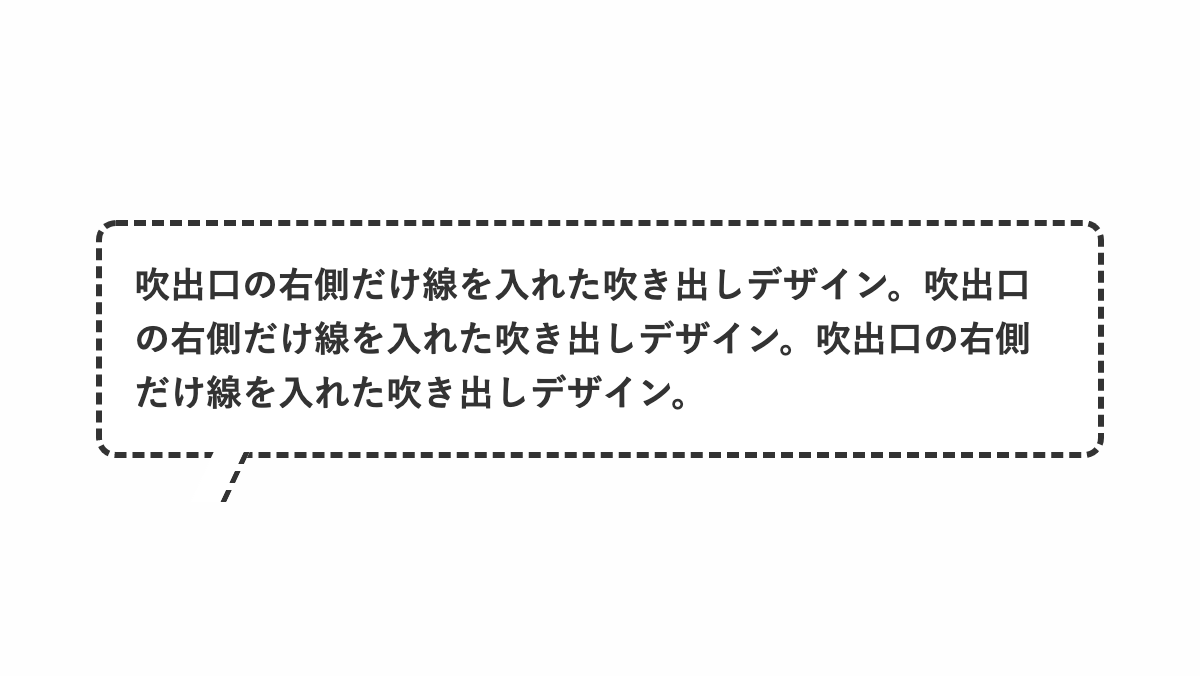
破線にしたCSS吹き出しデザイン
「border」プロパティで「dashed」を指定してます
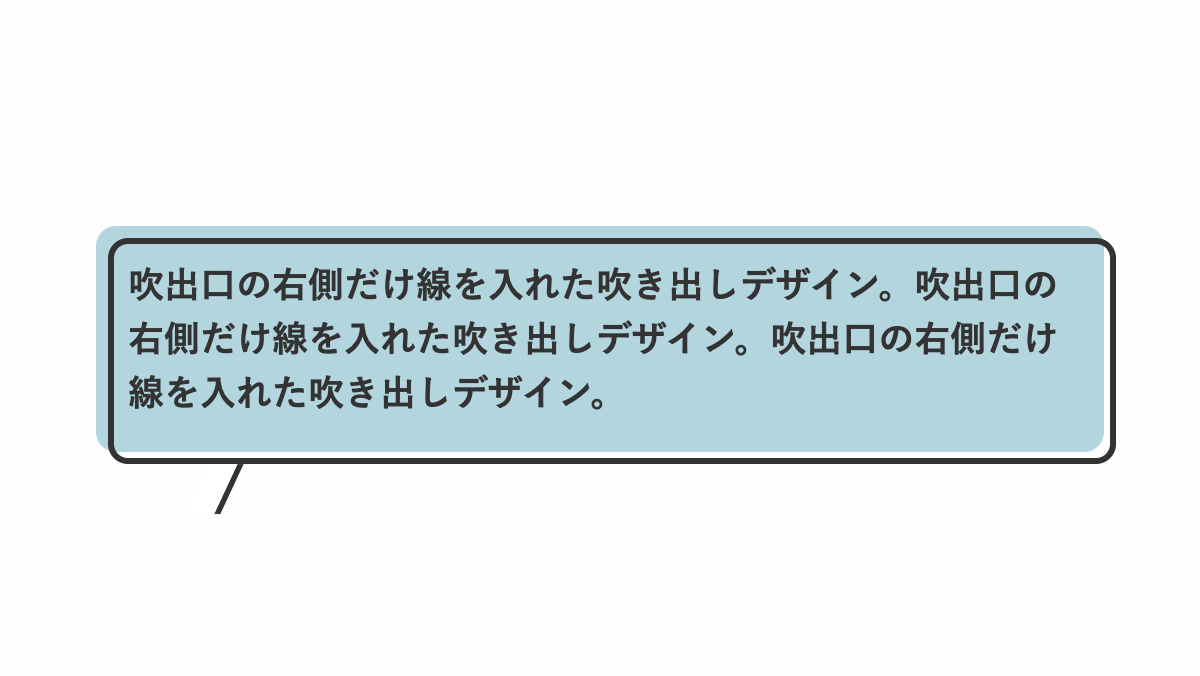
吹出口の右側だけ線を入れたCSS吹き出しデザイン
before疑似要素で「skew」を指定し線を斜めに、「border-right」で右側だけ実線を入れてます
左上と右下にチェックを入れたCSS吹き出しデザイン
「repeating-linear-gradient」でチェック模様を入れてます
市松模様を入れたCSS吹き出しデザイン
「linear-gradient」で市松模様を入れてます
グリッドパターンを入れたCSS吹き出しデザイン
「repeating-linear-gradient」でグリッドパターンを入れてます
斜めストライプを入れたCSS吹き出しデザイン
「repeating-linear-gradient」で斜めストライプを入れてます
ギザギザしたCSS吹き出しデザイン
before,after疑似要素を回転させてギザギザの吹出を作っています
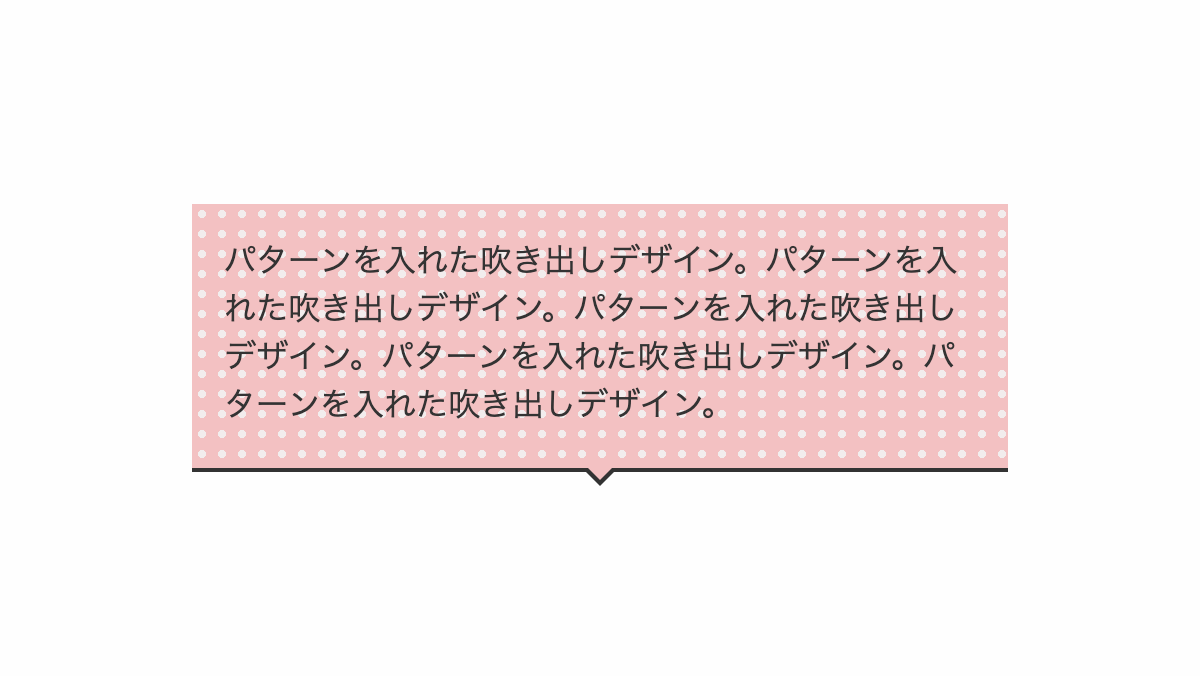
吹出口を中央にしパターンを入れたCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています
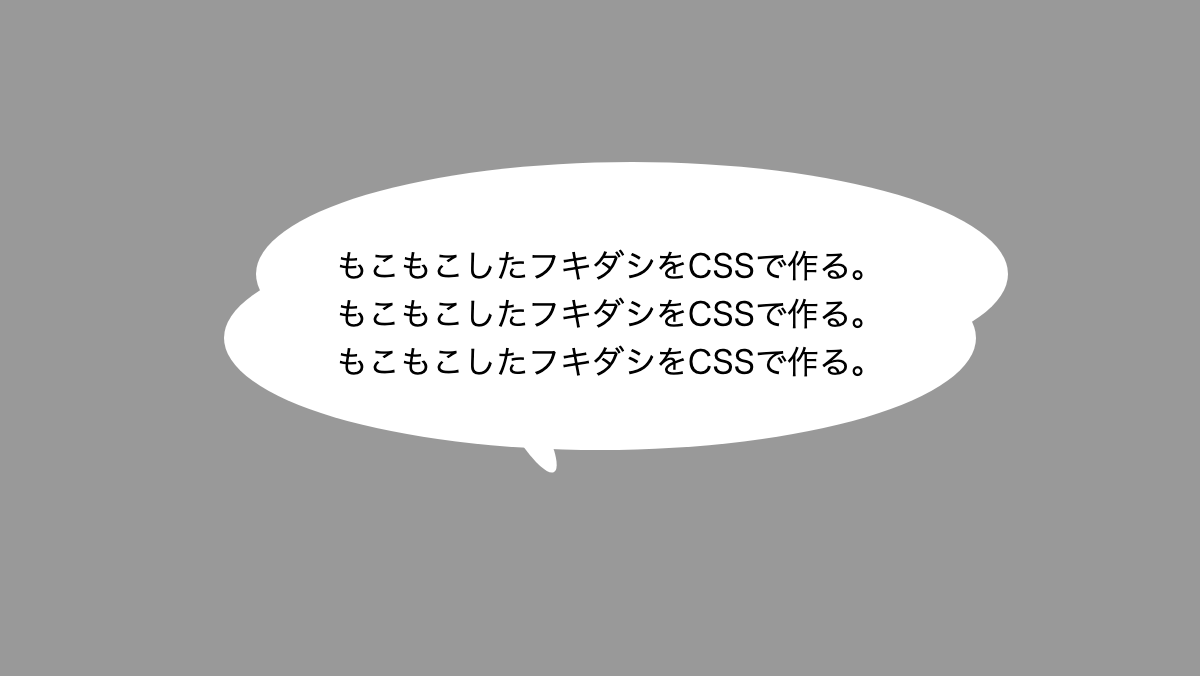
もこもこしたCSSフキダシデザイン
「border-radius」で角丸にした吹き出しを「box-shadow」でずらしてます。
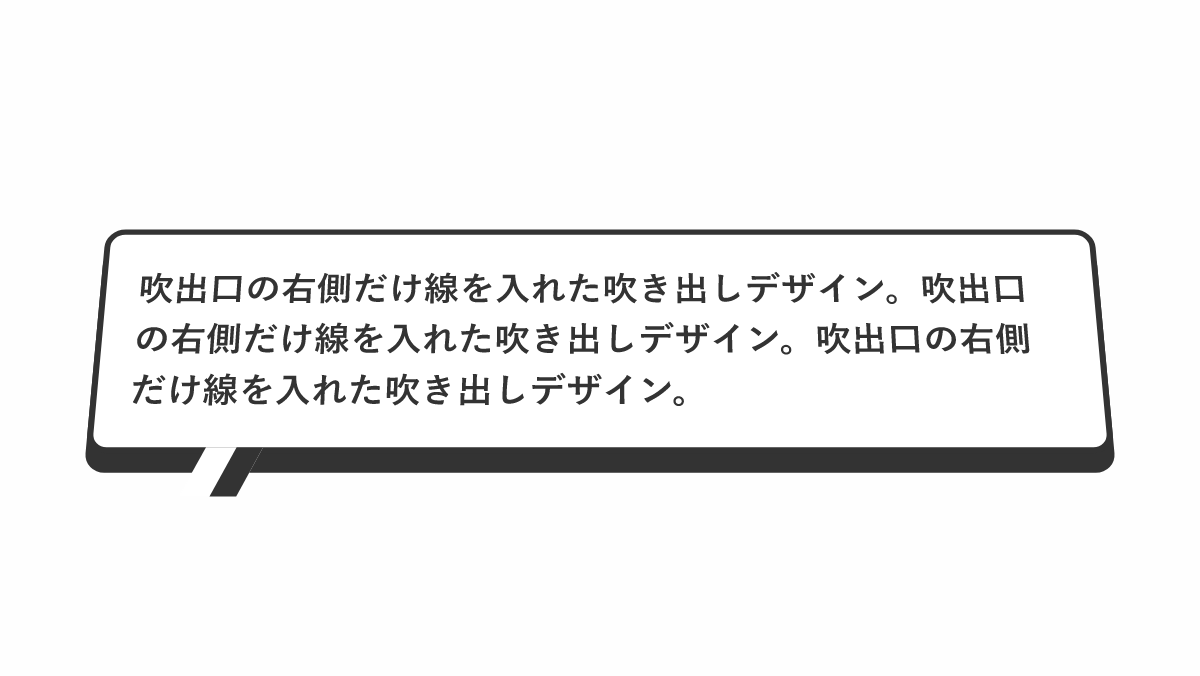
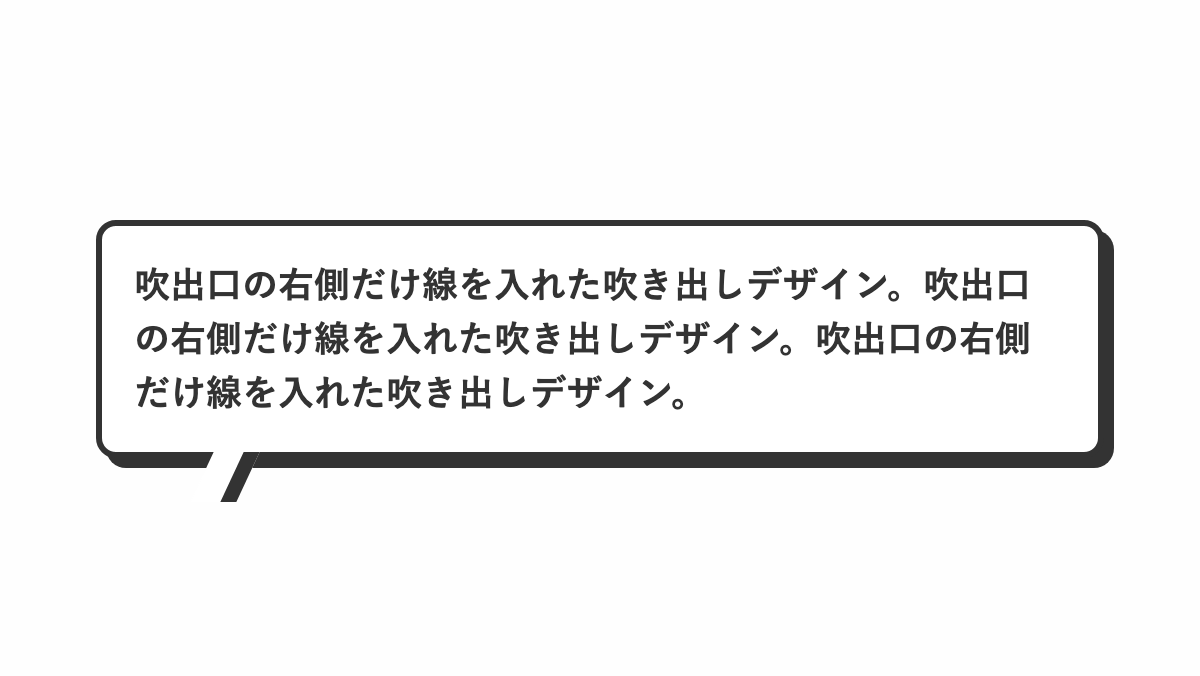
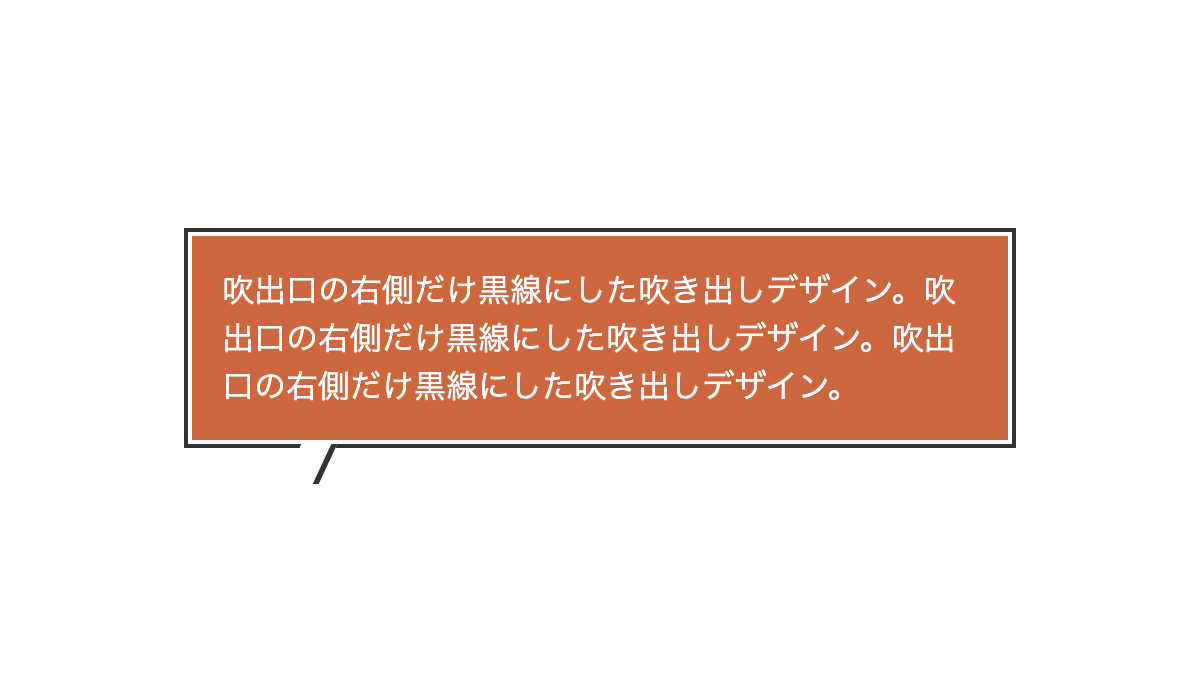
吹出口の右側だけ線を入れたCSS吹き出しデザイン
before疑似要素で「skew」を指定し線を斜めに、「border-right」で右側だけ実線を入れてます
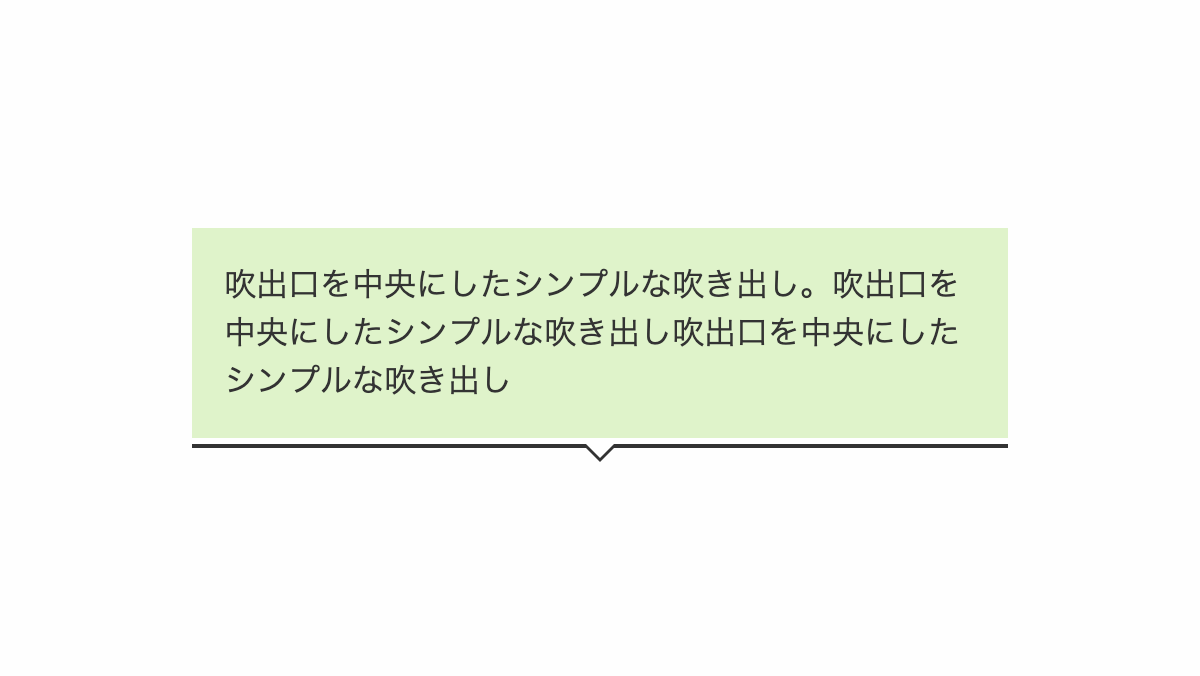
吹出口を中央にしたCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています
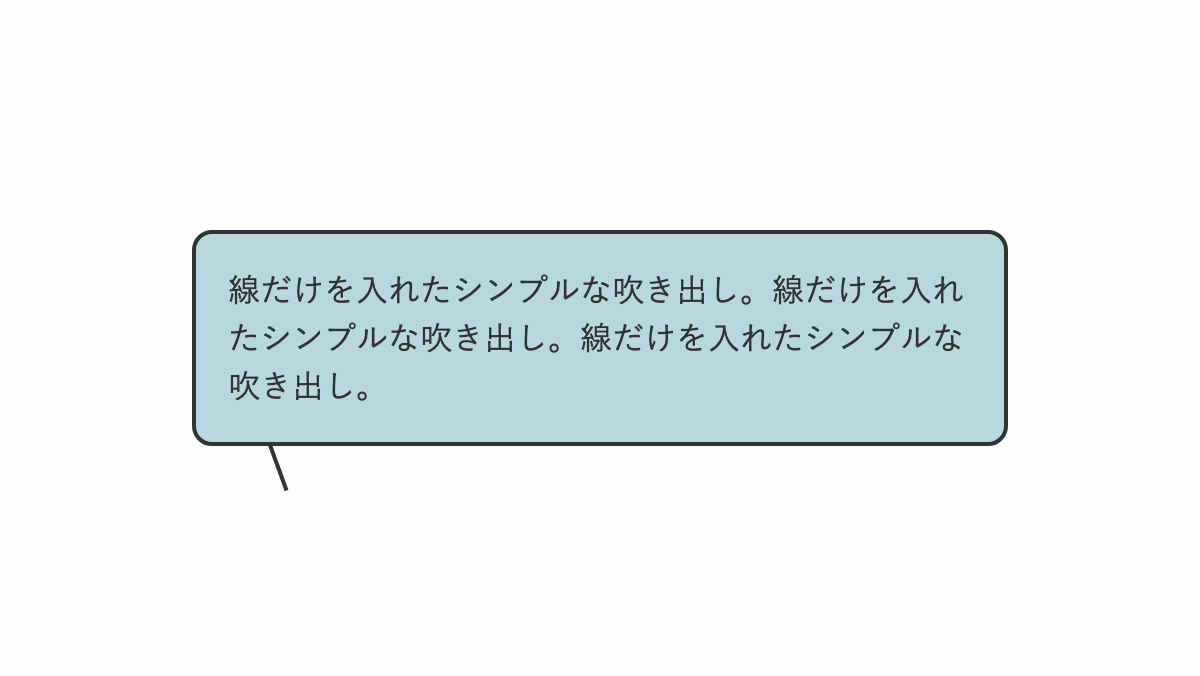
線だけを入れたシンプルなCSS吹き出しデザイン
before疑似要素の「border」で吹出口を作っています
下線を引いたシンプルなCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています
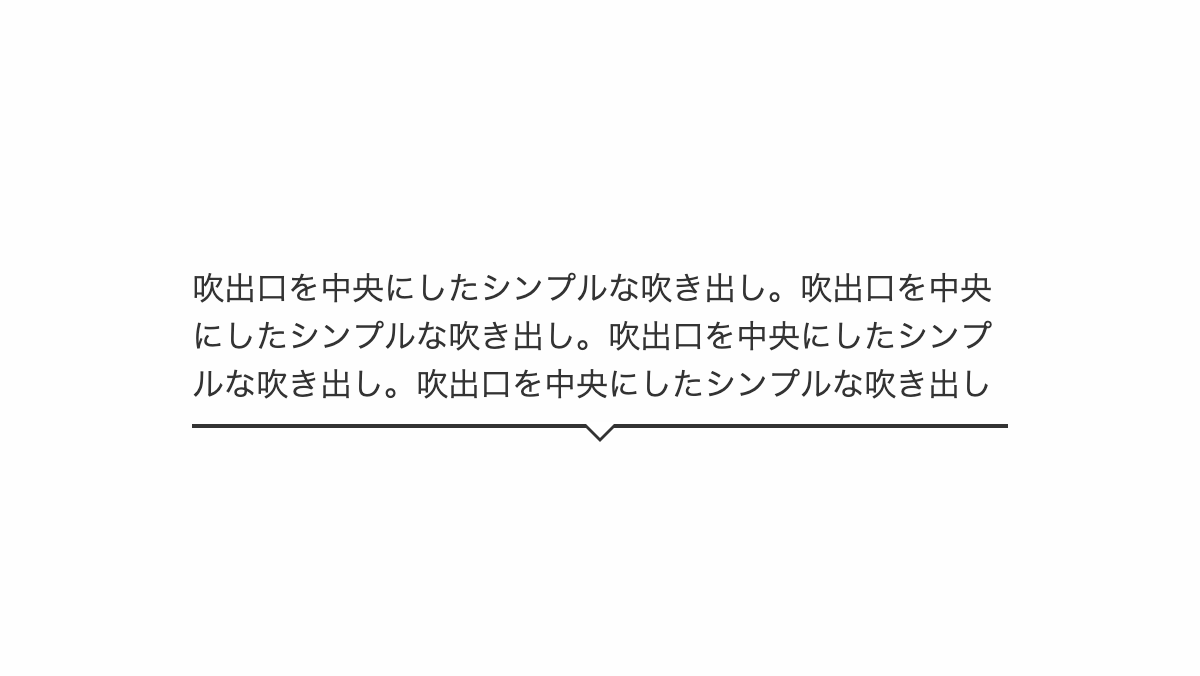
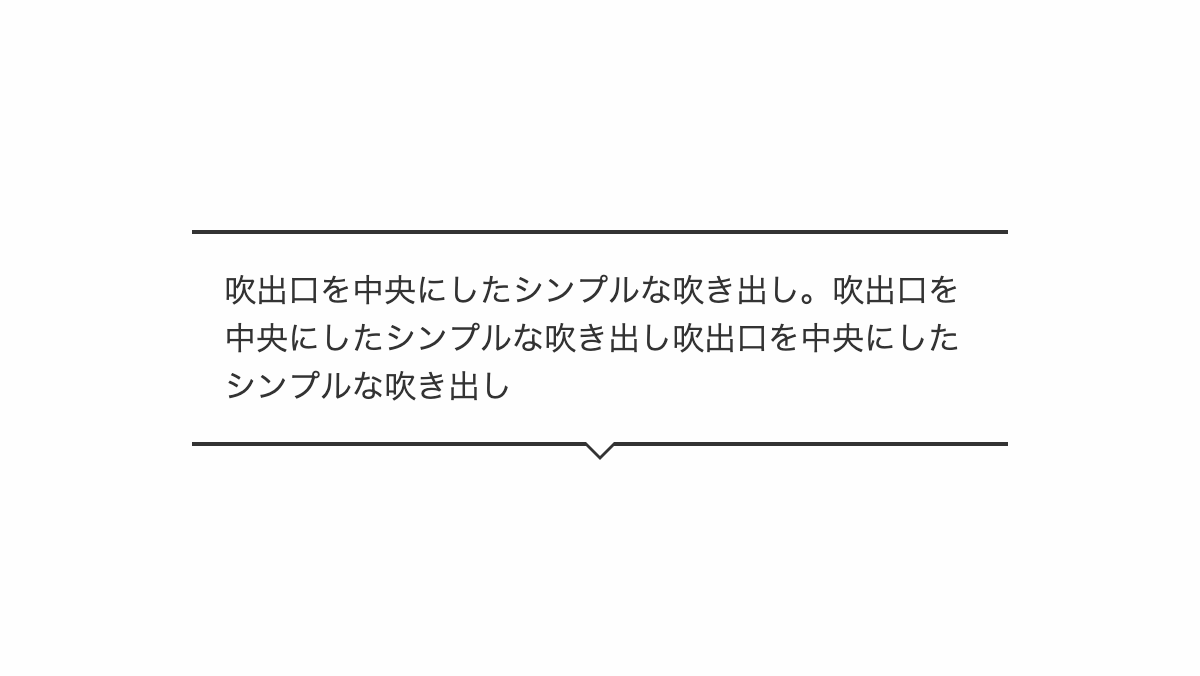
上下に線を引いたシンプルなCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています
下側に影を入れたCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています
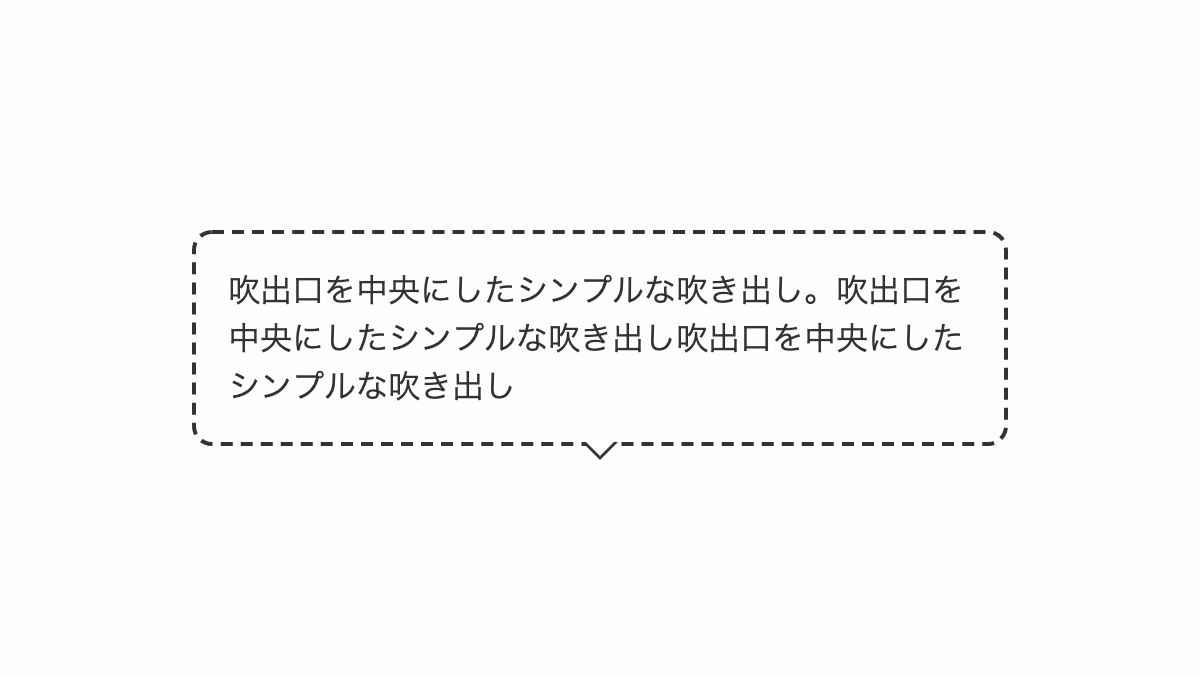
破線にしたシンプルなCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています
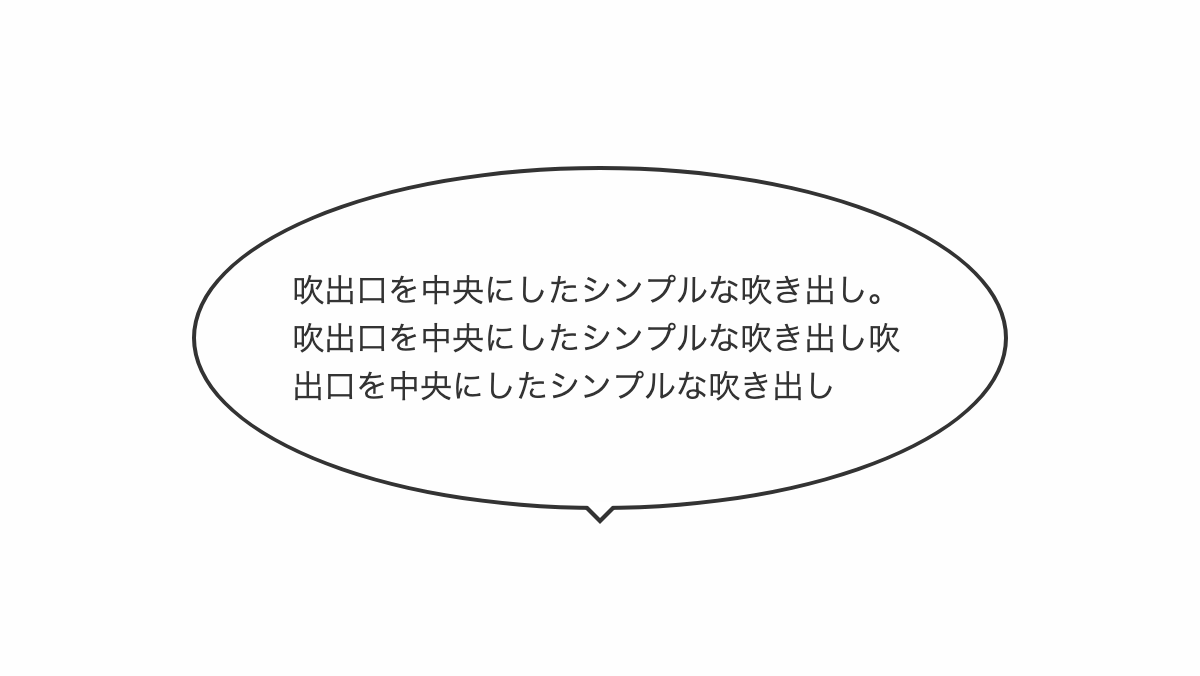
円形にしたシンプルなCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています
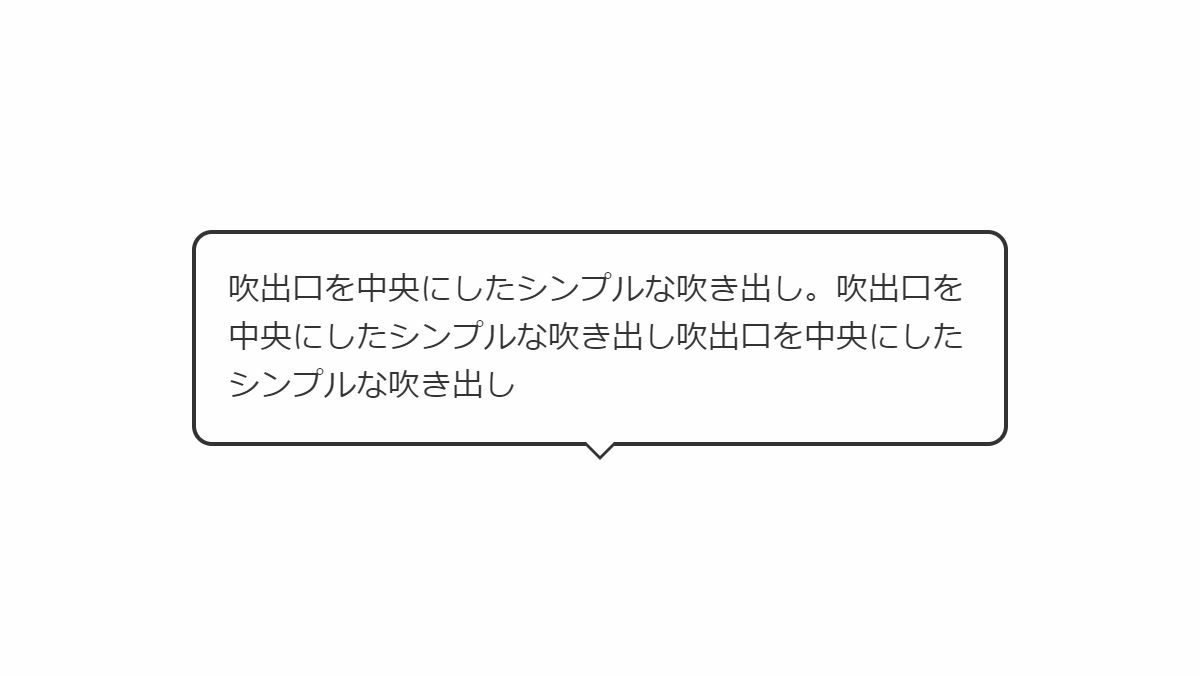
角丸にしたシンプルなCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています
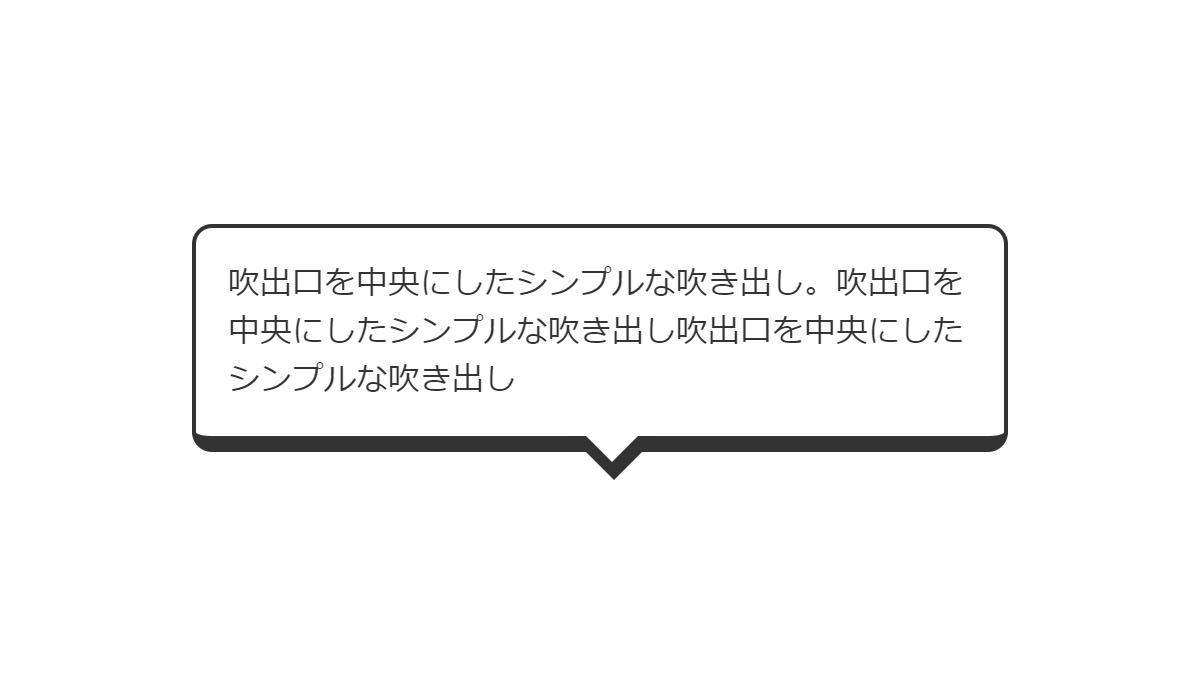
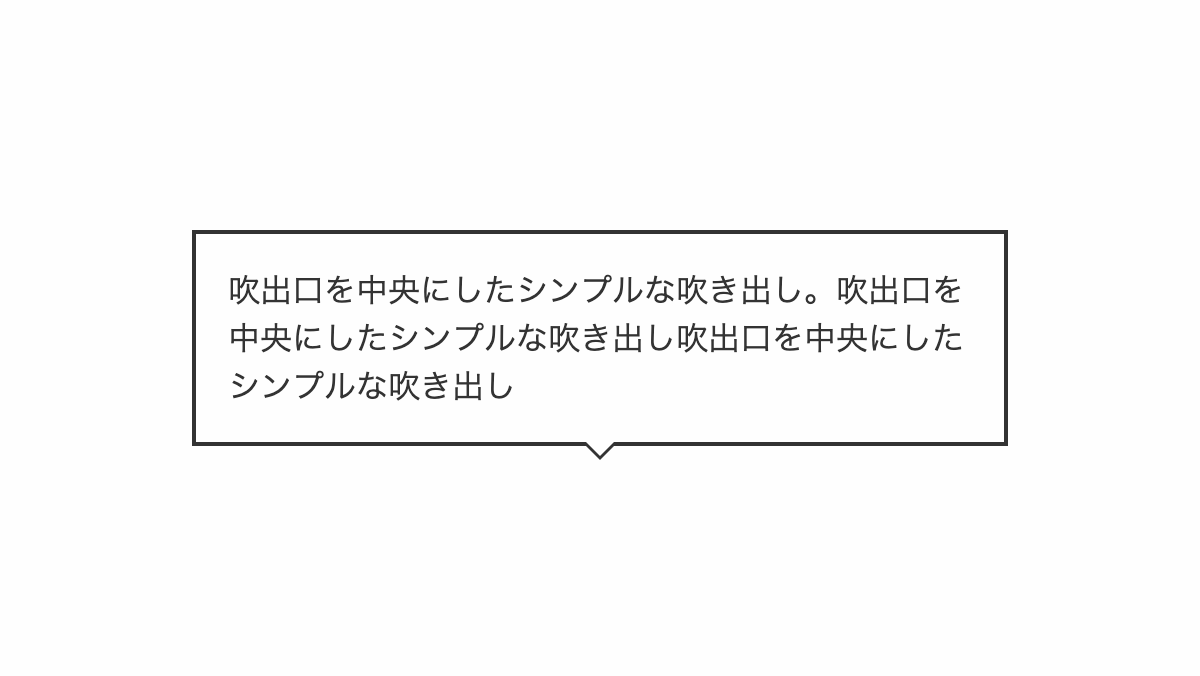
吹出口を中央にしたCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています