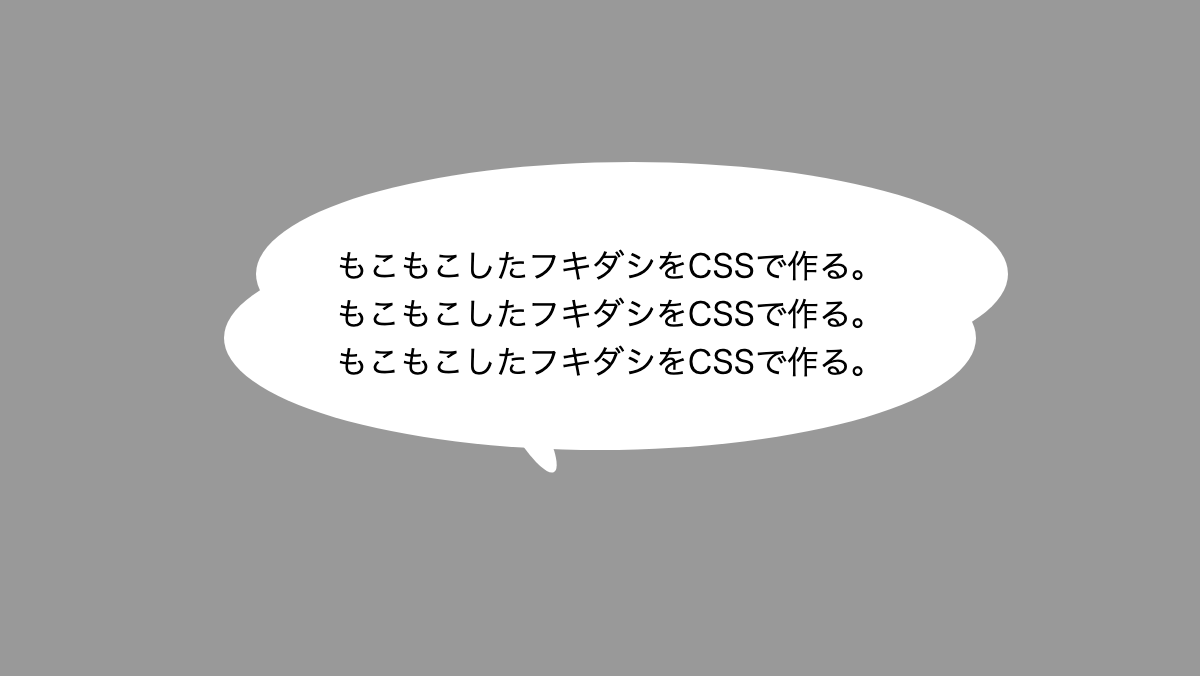
もこもこしたCSSフキダシデザイン
「border-radius」で角丸にした吹き出しを「box-shadow」でずらしてます。
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 7rem;
background-color: #999;
box-sizing: border-box;
z-index: 0;
}
/* 吹き出しだけをコピーする場合は */
/* ↓ここから↓ */
.box {
position: relative;
padding: 0.5rem 2rem 2rem 3.5rem;
border-radius: 50%;
box-shadow: 1rem -2rem white;
background-color: white;
}
.box::before {
position: absolute;
content: '';
top: 85%;
left: 40%;
width: 15px;
height: 30px;
background-color: white;
border-radius: 50% 50% 50% 50% / 0% 0% 100% 100%;
transform: rotate(-30deg);
}
.box p {
line-height: 1.5;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style></head><body id="svg-section" class="vsc-initialized" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;"><div class="pic-container pic-background">
<div class="box">
<p>もこもこしたフキダシをCSSで作る。もこもこしたフキダシをCSSで作る。もこもこしたフキダシをCSSで作る。</p>
</div>
</div>
</body></html>
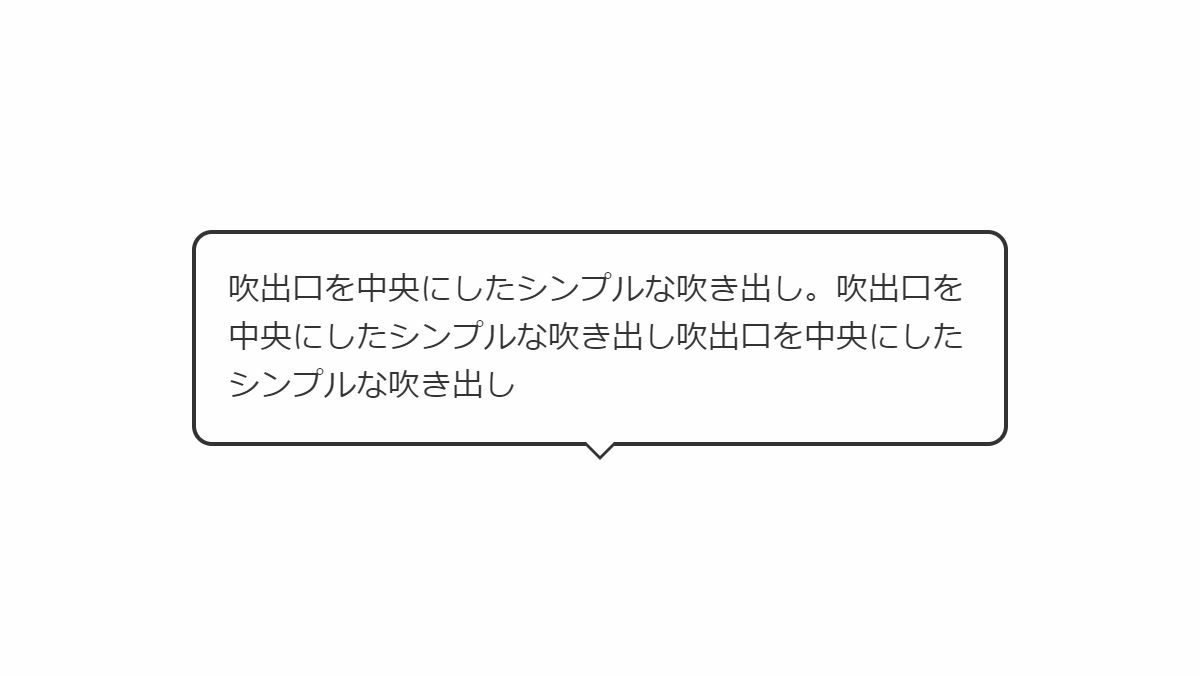
角丸にしたシンプルなCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
.box {
position: relative;
padding: 1rem;
border-radius: 10px;
border: 2px solid #333;
}
.box:before,
.box:after {
position: absolute;
left: 50%;
content: "";
height: 0;
width: 0;
}
.box:before {
top: 100%;
border: 9px solid;
border-color: transparent;
border-top-color: #333;
margin-left: -9px;
}
.box:after {
top: 99%;
border: 8px solid;
border-color: transparent;
border-top-color: white;
margin-left: -8px;
}
.box p {
color: #333;
line-height: 1.5;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<div class="box">
<p>吹出口を中央にしたシンプルな吹き出し。吹出口を中央にしたシンプルな吹き出し吹出口を中央にしたシンプルな吹き出し</p>
</div>
</div>
</body></html>