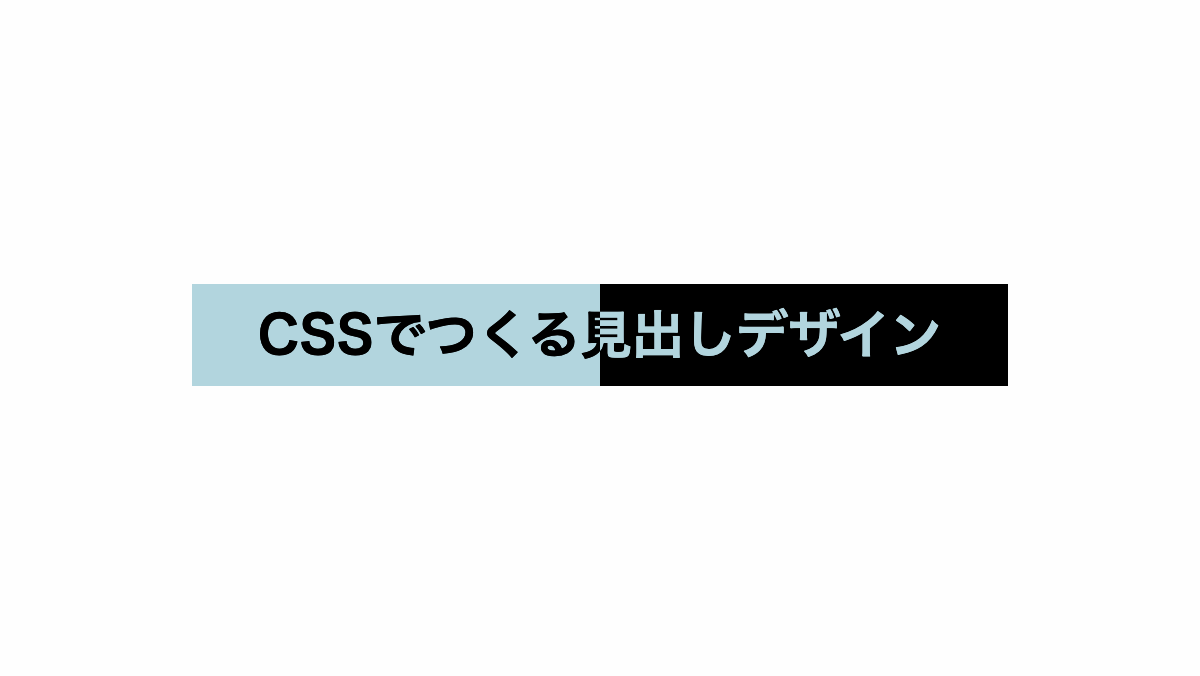
背景の色により文字色を変えるCSS見出しデザイン
before疑似要素で「mix-blend-mode: difference;」指定し文字色を反転
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 0.8rem;
margin-bottom: 0.2rem;
color: #b2d5de;
background-color: black;
font-weight: bold;
font-size: 26px;
text-align: center;
}
h2:before {
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background-color: #b2d5de;
mix-blend-mode: difference;
content: '';
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1);" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
背景の色により文字色を変えるCSS見出しデザイン
before疑似要素で「linear-gradient」関数を使用し文字を反転させています
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
position: relative;
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 100vh;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
z-index: 0;
}
:root {
--accent-color: #ddd5b3;
}
h2 {
position: relative;
padding: 0.8rem;
margin-bottom: 0.2rem;
background-image: linear-gradient(45deg, #353535 0 50%, var(--accent-color) 50%);
-webkit-background-clip: text;
color: transparent;
font-weight: bold;
font-size: 26px;
text-align: center;
}
h2:before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(45deg, var(--accent-color) 50%, #353535 0 50%);
content: '';
z-index: -1;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1);" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
背景の色により文字色を変えるCSS見出しデザイン
before疑似要素で「linear-gradient」関数を使用し文字を反転させています
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
position: relative;
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #ddd;
z-index: 0;
}
:root {
--accent-color: #b2d5de;
}
h2 {
position: relative;
padding: 0.8rem;
margin-bottom: 0.2rem;
background-image: linear-gradient(90deg, #353535 0 50%, var(--accent-color) 30%);
-webkit-background-clip: text;
color: transparent;
font-weight: bold;
font-size: 26px;
text-align: center;
}
h2:before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(90deg, var(--accent-color) 0 50%, #353535 30%);
content: '';
z-index: -1;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1);" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
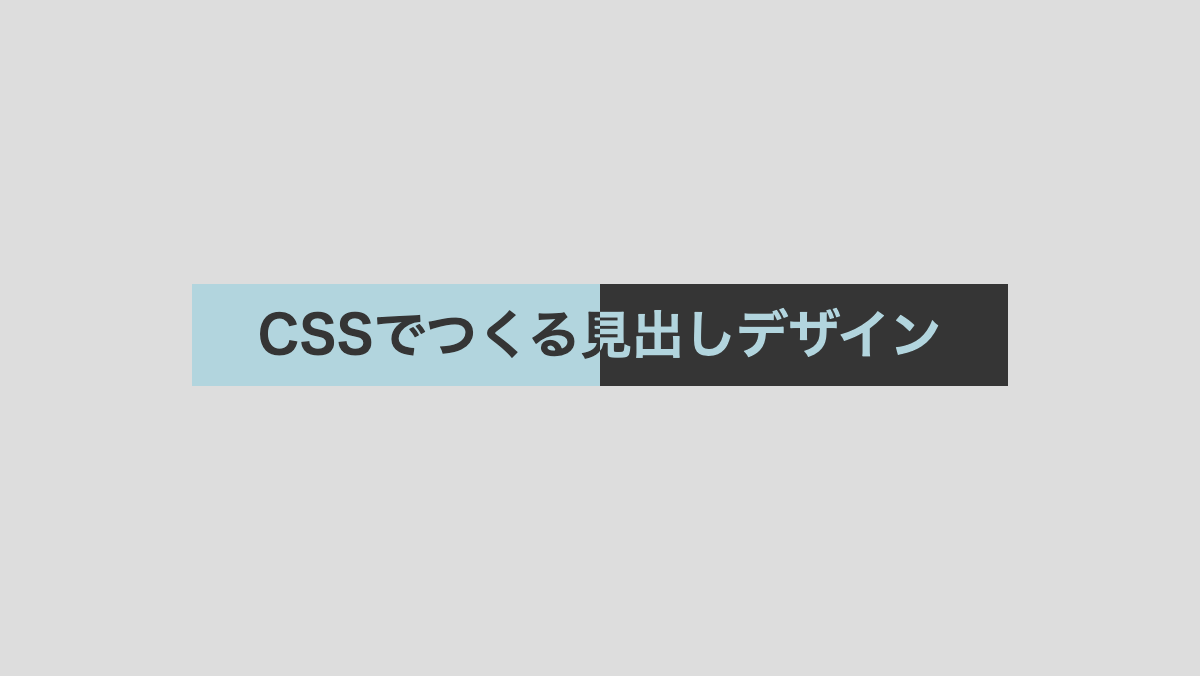
背景の色により文字色を変えるCSS見出しデザイン
before疑似要素で「linear-gradient」関数を使用し文字を反転させています
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
position: relative;
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
z-index: 0;
}
:root {
--accent-color1: #b2d5de;
--accent-color2: #353535;
}
h2 {
position: relative;
padding: 0.8rem;
margin-bottom: 0.2rem;
background-image: linear-gradient(0deg, var(--accent-color1) 0 50%, var(--accent-color2) 30%);
-webkit-background-clip: text;
color: transparent;
font-weight: bold;
font-size: 26px;
text-align: center;
}
h2:before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(0deg, var(--accent-color2) 0 50%, var(--accent-color1) 30%);
content: '';
z-index: -1;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1);" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>