グラデーションの下線を引いたCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 0.8rem 0;
margin-bottom: 0.2rem;
color: #333;
background: linear-gradient(90deg, #16b5dd 0%, #d815d8 100%);
background-repeat: no-repeat;
background-size: 100% 10px;
background-position: bottom;
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
<script id="js-section">
</script></body></html>
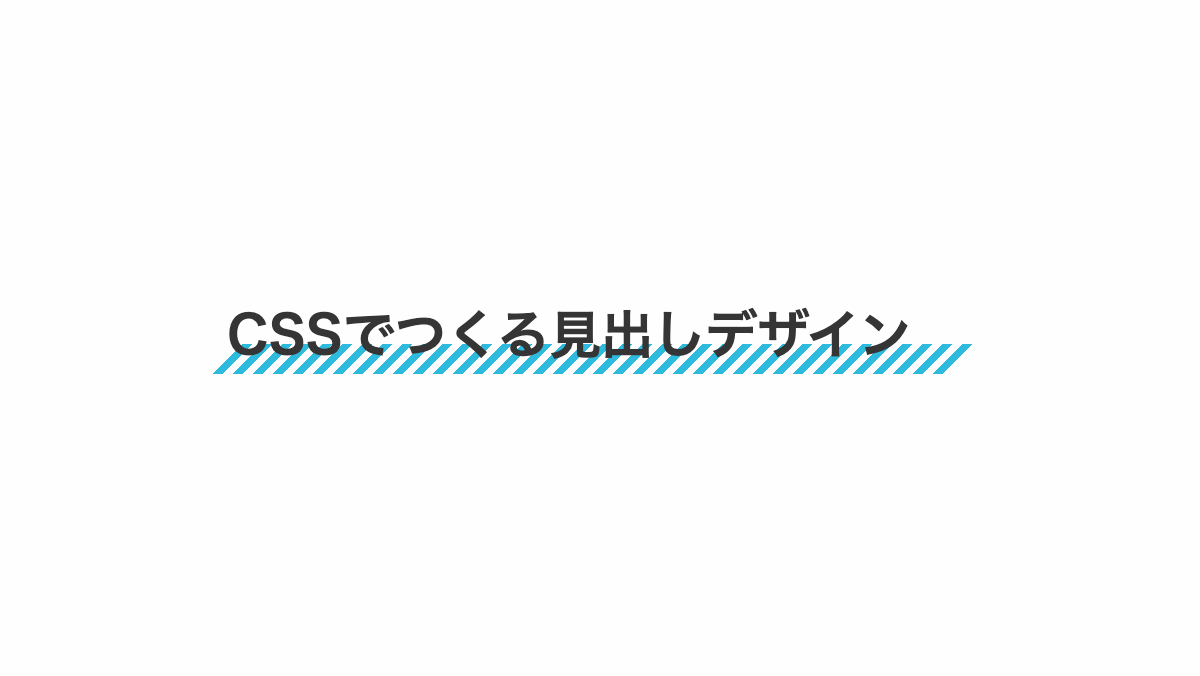
ストライプに少し文字を重ねたCSS見出しデザイン
「repeating-linear-gradient」でストライプにし、「background-position」で位置を調整。
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">
.pic-container {
position: relative;
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 7.1rem;
width: 600px;
height: 338px;
box-sizing: border-box;
background-color: #fefefe;
z-index: -1;
}
h2 {
position: relative;
padding: 0.7rem 0;
margin-bottom: 0.2rem;
color: #353535;
font-weight: bold;
font-size: 26px;
}
h2::before {
position: absolute;
left: -5px;
bottom: 5px;
width: 100%;
height: 15px;
transform: skew(-45deg);
background-image: repeating-linear-gradient(90deg, transparent 0 5px, #2ebadd 5px 10px);
content: '';
z-index: -1;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container">
<h2>CSSでつくる見出しデザイン</h2>
</div>
<script id="js-section">
</script></body></html>
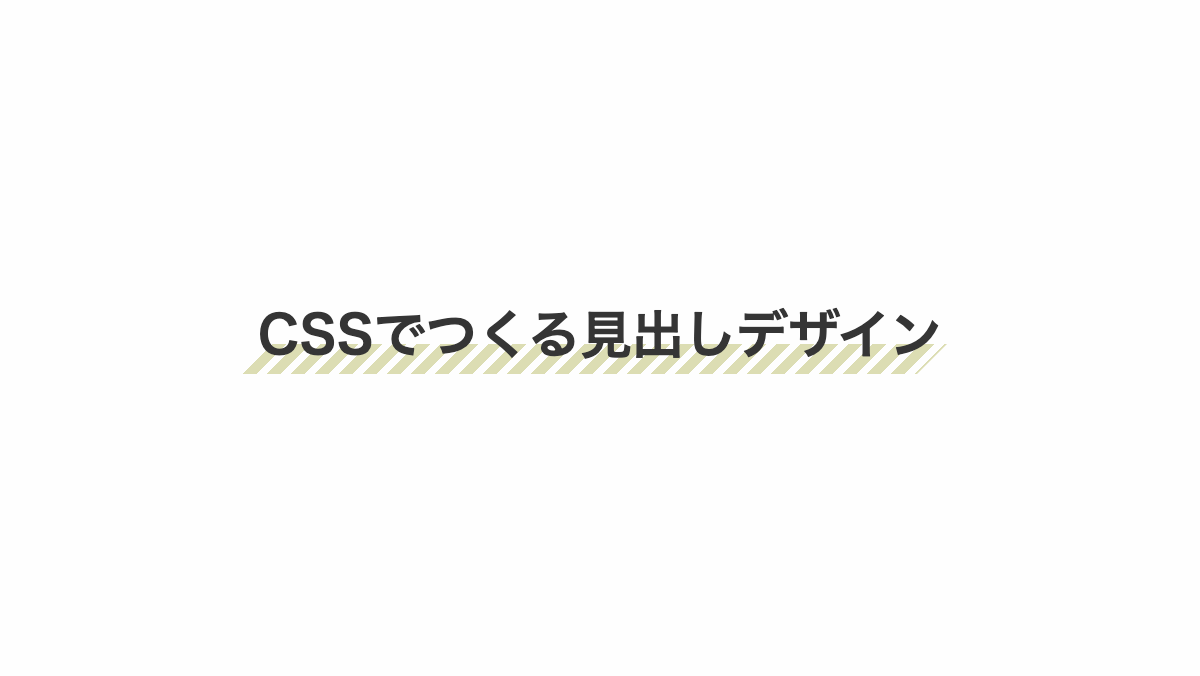
ストライプに少し文字を重ねたCSS見出しデザイン
「repeating-linear-gradient」でストライプにし、「background-position」で位置を調整。
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
position: relative;
display: flex;
justify-content: center;
place-items:center;
width: 600px;
height: 338px;
padding: 0 7rem;
box-sizing: border-box;
background-color: #fefefe;
z-index: 0;
}
h2 {
position: relative;
padding: 0.7rem 0;
margin-bottom: 0.2rem;
color: #353535;
font-weight: bold;
font-size: 26px;
}
h2::before {
position: absolute;
left: -5px;
bottom: 5px;
width: 100%;
height: 15px;
transform: skew(-45deg);
background-image: repeating-linear-gradient(90deg, transparent 0 5px, #dcddb3 5px 12px);
content: '';
z-index: -1;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
<script id="js-section">
</script></body></html>
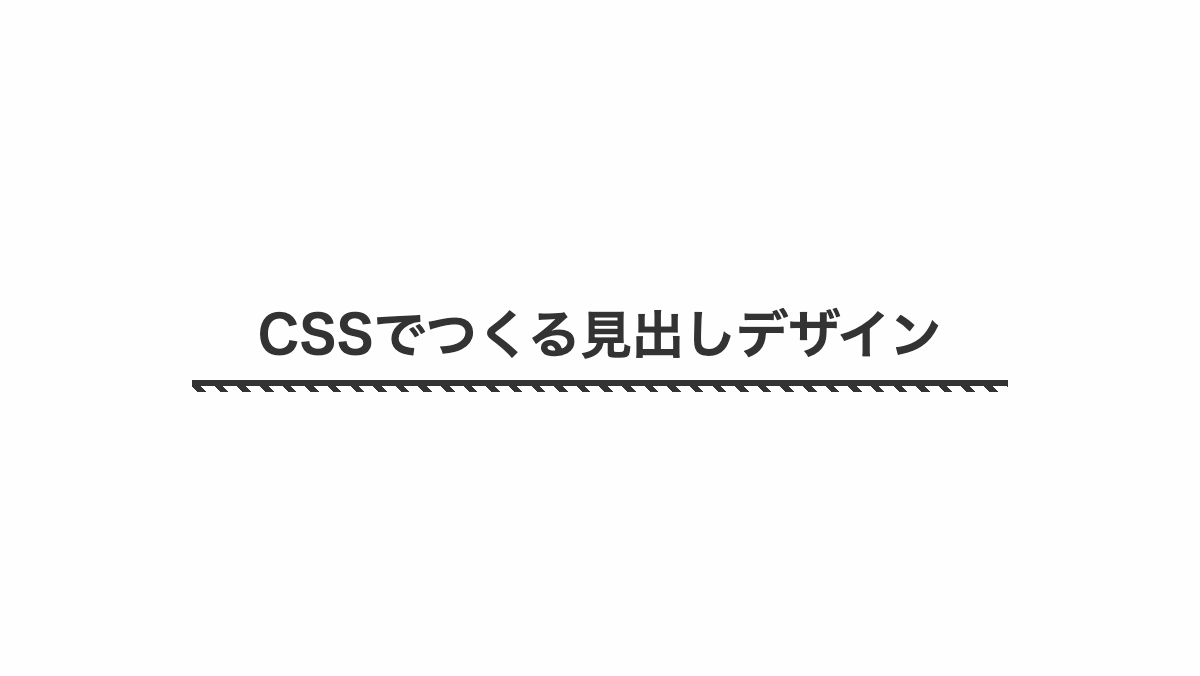
ストライプと下線を入れたCSS見出しデザイン
before疑似要素の「repeating-linear-gradient」で短いストライプにしています
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 1rem 0;
margin-bottom: 0.2rem;
color: #333;
font-weight: bold;
font-size: 26px;
text-align:center;
}
h2::before {
position: absolute;
height: 0.2rem;
width: 100%;
bottom: 0px;
right: 0;
border-top:3px solid #333;
background: repeating-linear-gradient(45deg, transparent 5px 10px,#333 10px 13px );
content: '';
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
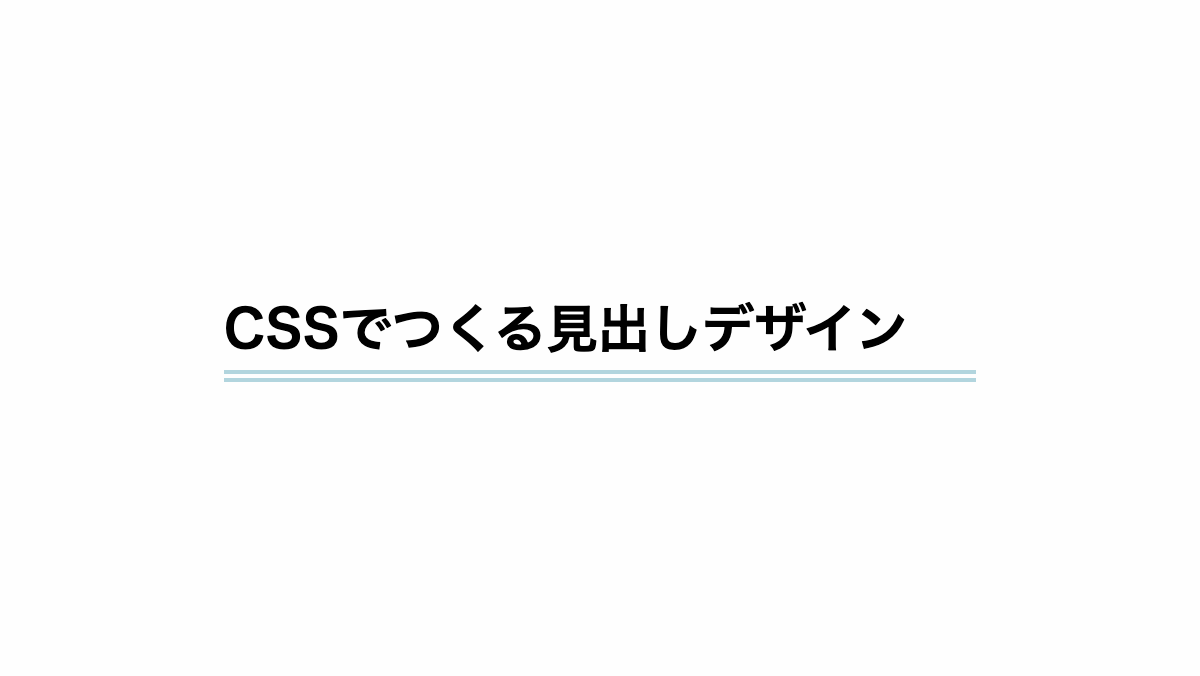
二重の下線を引いたシンプルなCSS見出しデザイン
線と文字の色は「color」プロパティより調整可能です
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 7rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
padding: 0.5rem 0;
margin-bottom: 0.2rem;
border-bottom: 6px double #b2d5de;
color: #35353;
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
上下に線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
padding: 0.8rem 0;
margin-bottom: 0.2rem;
border-top: 2px solid #353535;
border-bottom: 2px solid #353535;
color: #353535;
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
下線を短くしたCSS見出しデザイン
「before」疑似要素で線を短くしてます
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 0.5rem 0 2rem;
margin-bottom: 0.5rem;
font-weight: bold;
font-size: 26px;
text-align: center;
color: #353535;
}
h2::before {
position: absolute;
border-bottom: 2px solid #353535;
top: 100%;
left: 50%;
transform: translateX(-50%);
width: 70px;
content: '';
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
グラデーションの小さい線を入れたCSS見出しデザイン
「linear-gradient」で下線をグラデーションにしています
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
/*--------------------------------*/
/* プログの見出しで使用する場合は */
/* ↓ここからコピーしてください */
/*--------------------------------*/
h2 {
position: relative;
padding: 0.5rem 0 2rem;
margin-bottom: 0.5rem;
font-weight: bold;
font-size: 26px;
background-image: linear-gradient(135deg, #16b5dd 10%, #b2d5de 100%);
background-repeat: no-repeat;
background-size: 4rem 0.4rem;
background-position: bottom;
text-align: center;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
文字の下に小さな英字を配置したCSS見出しデザイン
contentに 'heading'を設定し、位置を調整し文字の下に配置。after疑似要素で横線をひいてます
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 3rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
margin-bottom: 0.2rem;
font-weight: bold;
font-size: 26px;
text-align: center;
}
h2::before,
h2::after {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
h2::before {
bottom: -40px;
color: #66c5dd;
font-size: 12px;
text-transform: uppercase;
content: 'heading';
}
h2::after {
bottom: -35px;
width: 100px;
height: 2px;
background-image: linear-gradient(90deg, #66c5dd 10px, transparent 10px calc(100% - 10px), #66c5dd calc(100% - 10px));
content: '';
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
蛍光ペンのような下線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
padding: 0.2rem;
margin-bottom: 0.2rem;
background: linear-gradient(transparent 60%, #16b5dd 60%);
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
二色の線を引いたシンプルなCSS見出しデザイン
「border」プロパティに「ridge」を指定し二色にしています
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 7rem;
box-sizing: border-box;
background-color: #fefefe;
}
:root {
--accent-color: #b2d5de;
}
h2 {
padding: 1rem 0;
margin-bottom: 0.2rem;
border-bottom: 8px ridge #b2d5de;
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
ドット線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 7rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
padding: 1rem 0;
margin-bottom: 0.2rem;
border-bottom: 3px dotted #b2d5de;
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
下線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 7rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
padding: 1rem 0rem;
margin-bottom: 0.2rem;
border-bottom: 3px solid #b2d5de;
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
下線をグラデーションにしたCSS見出しデザイン
下線は「background-image」で調整可能です。
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
:root{
--accent-color: #b2d5de;
--accent-color2: #16b5dd;
}
h2 {
padding: 1rem 0 1rem;
margin-bottom: 0.2rem;
background-image: linear-gradient(135deg, var(--accent-color2) 10%, var(--accent-color) 100%);
background-repeat: no-repeat;
background-size: 100% 10%;
background-position: bottom;
color: #353535;
font-weight: bold;
font-size: 26px;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
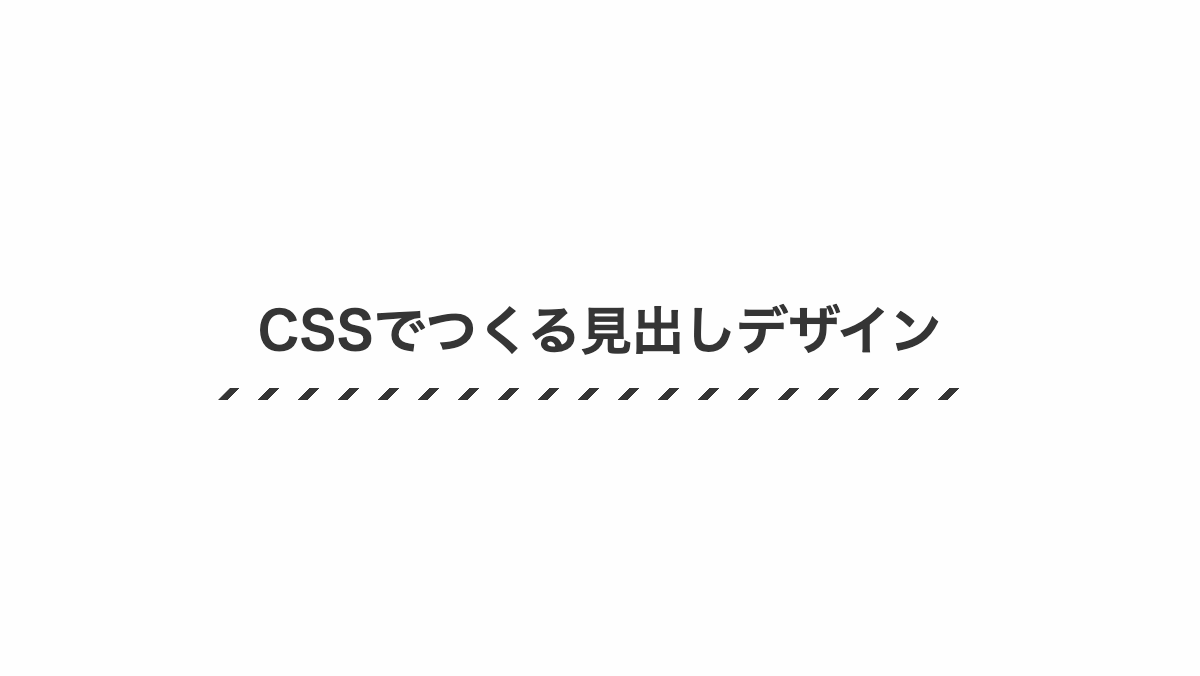
下線を斜めストライプにしたCSS見出しデザイン
ストライプは「after」疑似要素の「background-image」プロパティで調整可能です。 背景カラーにより色を調整してください。
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 7rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 1rem 0.5rem;
margin-bottom: 0.5rem;
font-weight: bold;
font-size: 26px;
color: #353535;
text-align: center;
}
h2:before {
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: 6px;
transform:skew(-45deg);
background-image: repeating-linear-gradient(90deg, #353535 0 5px, transparent 5px 20px);
content: '';
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
<script id="js-section">
</script></body></html>