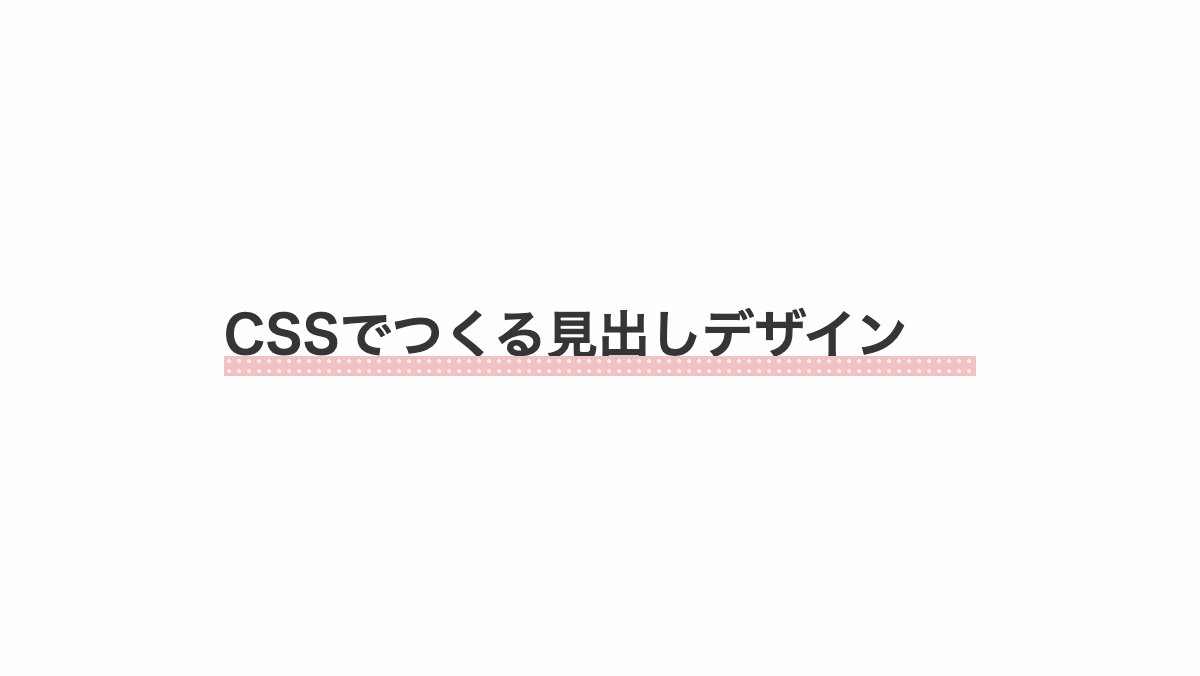
下線をドットパターンにしたCSS見出しデザイン
before疑似要素で「radial-gradient」「linear-gradien」を指定しドットパターンにしてます。
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 7rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 0.5rem 0;
margin-bottom: 0.2rem;
font-size: 26px;
font-weight: bold;
color: #353535;
}
h2:before {
position: absolute;
bottom: 0px;
left: 0;
width: 100%;
height: 10px;
background:
radial-gradient(#f2eded 30%, transparent 30%),
linear-gradient(#F3C1C2 0 100%);
background-repeat: repeat, no-repeat;
background-size: 5px 5px, 100% 100%;
content: '';
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
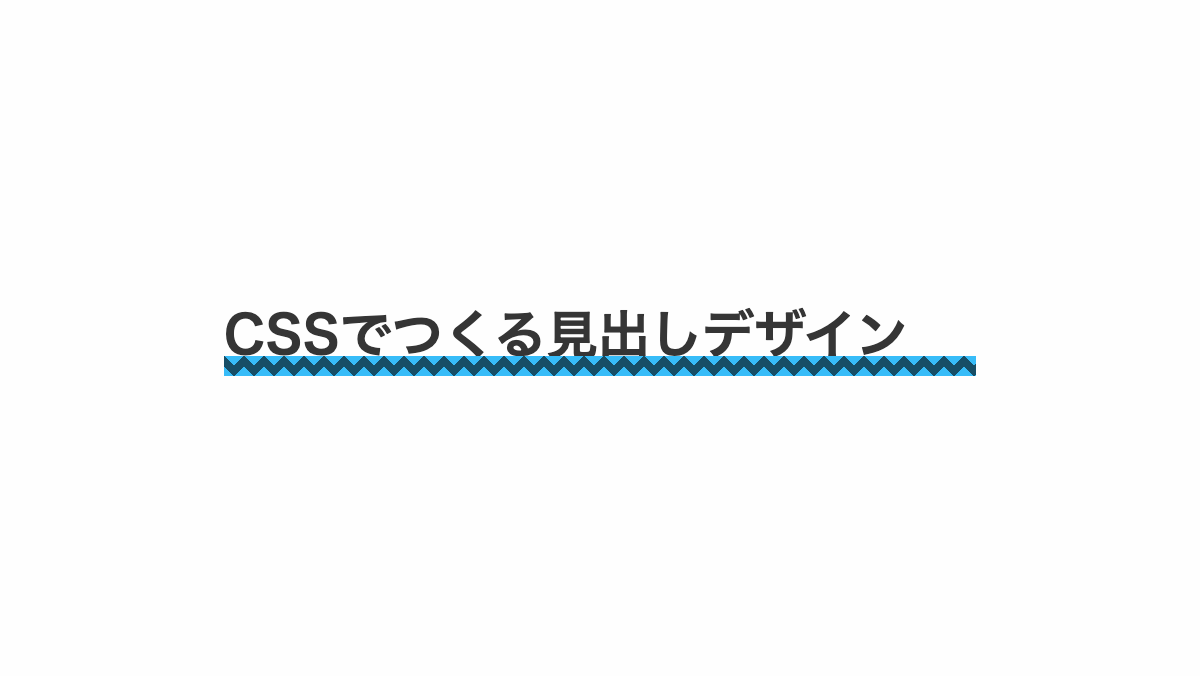
下線をジグザグパターンにしたCSS見出しデザイン
before疑似要素で「linear-gradien」を4つ指定しジグザクパターンにしてます。
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 7rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 0.5rem 0;
margin-bottom: 0.2rem;
font-size: 26px;
font-weight: bold;
color: #353535;
}
h2:before {
position: absolute;
bottom: 0px;
left: 0;
width: 100%;
height: 10px;
background-image:
linear-gradient(135deg, #37bcf8 25%, transparent 25%),
linear-gradient(225deg, #37bcf8 25%, transparent 25%),
linear-gradient(45deg, #37bcf8 25%, transparent 25%),
linear-gradient(315deg, #37bcf8 25%, #174e66 25%);
background-position: 5px 0, 5px 0, 0 0, 0 0;
background-size: 10px 10px;
background-repeat: repeat;
content: '';
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
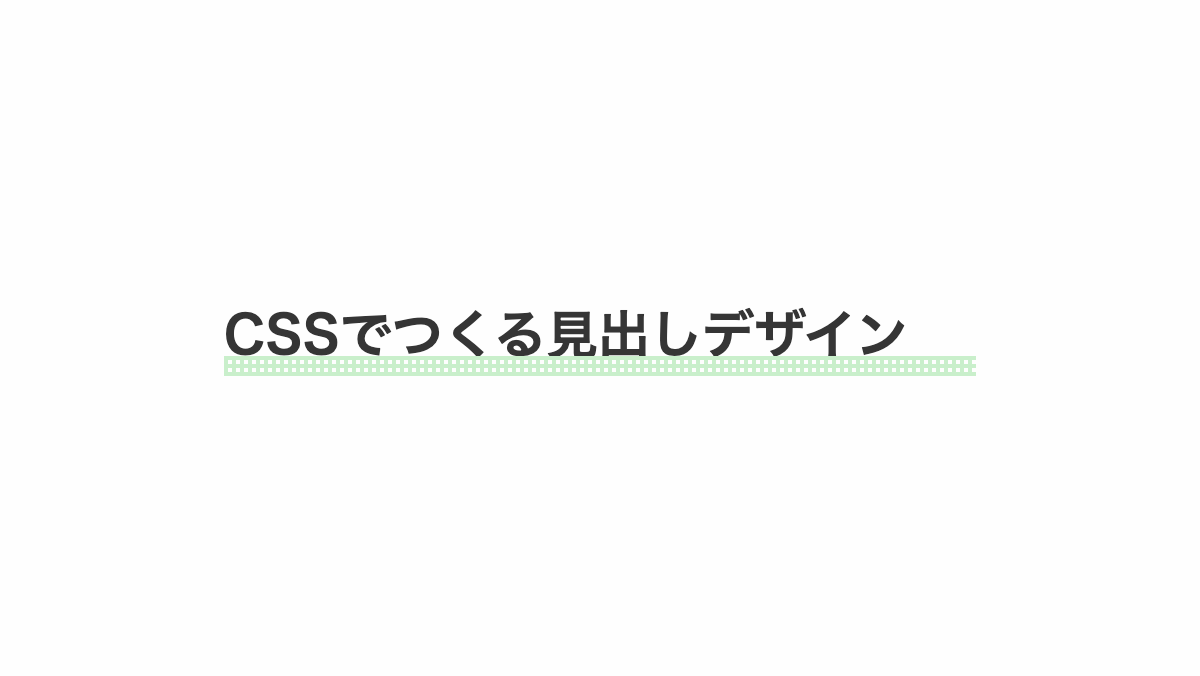
下線をグリッドパターンにしたCSS見出しデザイン
before疑似要素で「repeating-linear-gradient」を2つ指定しグリッドパターンにしてます。
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 7rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
position: relative;
padding: 0.5rem 0;
margin-bottom: 0.2rem;
font-size: 26px;
font-weight: bold;
color: #353535;
}
h2:before {
position: absolute;
bottom: 0px;
left: 0;
width: 100%;
height: 10px;
background: repeating-linear-gradient(#c9efcb 0 2px, transparent 2px 4px),
repeating-linear-gradient(90deg, #c9efcb 0 2px, transparent 2px 4px);
content: '';
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background" height="100%">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
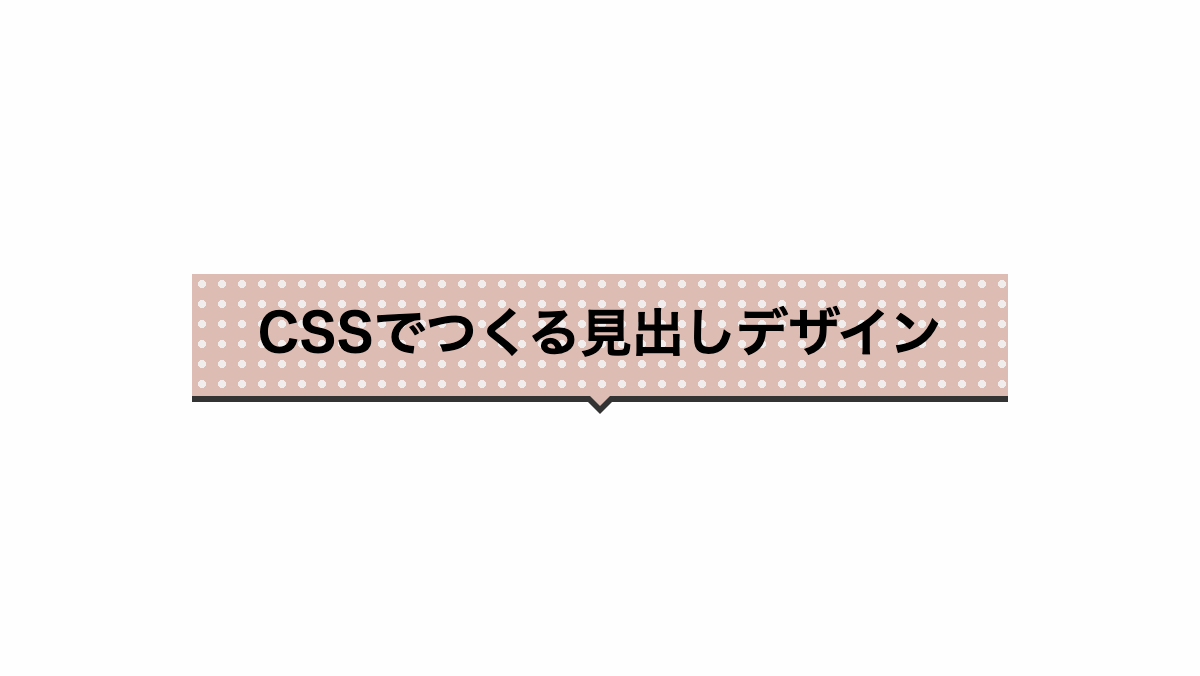
吹出口を中央にしパターンを入れたCSS吹き出しデザイン
before,after疑似要素の「border」で吹出口を作っています
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
:root {
--accent-color: #ddbcb3;
}
h2 {
position: relative;
padding: 1rem 1rem 1.2rem;
border-bottom: 3px solid #333;
background:
radial-gradient(#f2eded 30%, transparent 30%),
linear-gradient(var(--accent-color) 0 100%);
background-repeat: repeat, no-repeat;
background-size: 10px 10px, 100% 100%;
font-size: 26px;
font-weight: bold;
text-align: center;
}
h2:before,
h2:after {
position: absolute;
left: 50%;
content: "";
height: 0;
width: 0;
}
h2:before {
top: 100%;
border: 9px solid;
border-color: transparent;
border-top-color: #333;
margin-left: -9px;
}
h2:after {
top: 99%;
border: 6px solid;
border-color: transparent;
border-top-color: #ddbcb3;
margin-left: -6px;
}
h2 p {
color: #333;
line-height: 1.5;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
一部をドットにしたCSS見出しデザイン
「linear-gradient」で黒いグラデーションをかけ「radial-gradient」でドットパターンを作成しています
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 100vh;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
padding: 1rem;
background-image:
linear-gradient(135deg, transparent 0 20px, #353535 30px calc(100% - 30px), transparent calc(100% - 20px)),
radial-gradient(#d8afc1 30%, transparent 30%);
background-repeat: no-repeat, repeat;
background-size: 100% 100%, 10px 10px;
background-color: #353535;
color: white;
font-weight: bold;
font-size: 26px;
text-align:center;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1);" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>
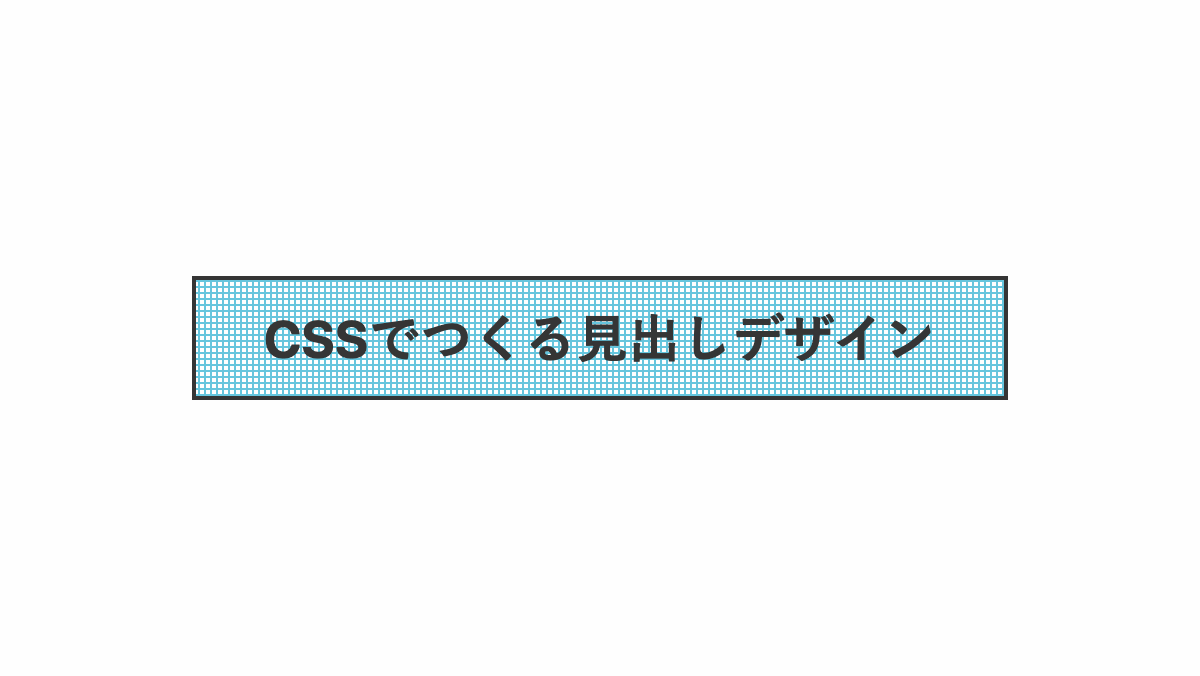
背景をグリッドパターンにしたCSS見出しデザイン
「repeating-linear-gradient」を2回呼び出しグリッド表示にしています。
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><link class="prism-theme" rel="stylesheet" href="https://picput.tubudeco.com/css/prism/prism.css"><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 100vh;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
padding: 1rem;
border:2px solid #353535;
background-image:
repeating-linear-gradient(-90deg, #66c5dd 0 1px, transparent 1px 3px),
repeating-linear-gradient(#66c5dd 0 1px, transparent 1px 3px);
background-repeat: no-repeat;
color: #353535;
font-weight: bold;
font-size: 26px;
text-align:center;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1);" class="vsc-initialized"><svg width="600px" height="338" viewBox="0 0 600 338"><foreignObject id="svg-section" width="100%" height="100%" style="height: 100%; overflow: auto;"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</foreignObject></svg><script type="text/javascript" src="https://picput.tubudeco.com/js/prism.js?60b6a68e3a4bb"></script></body></html>
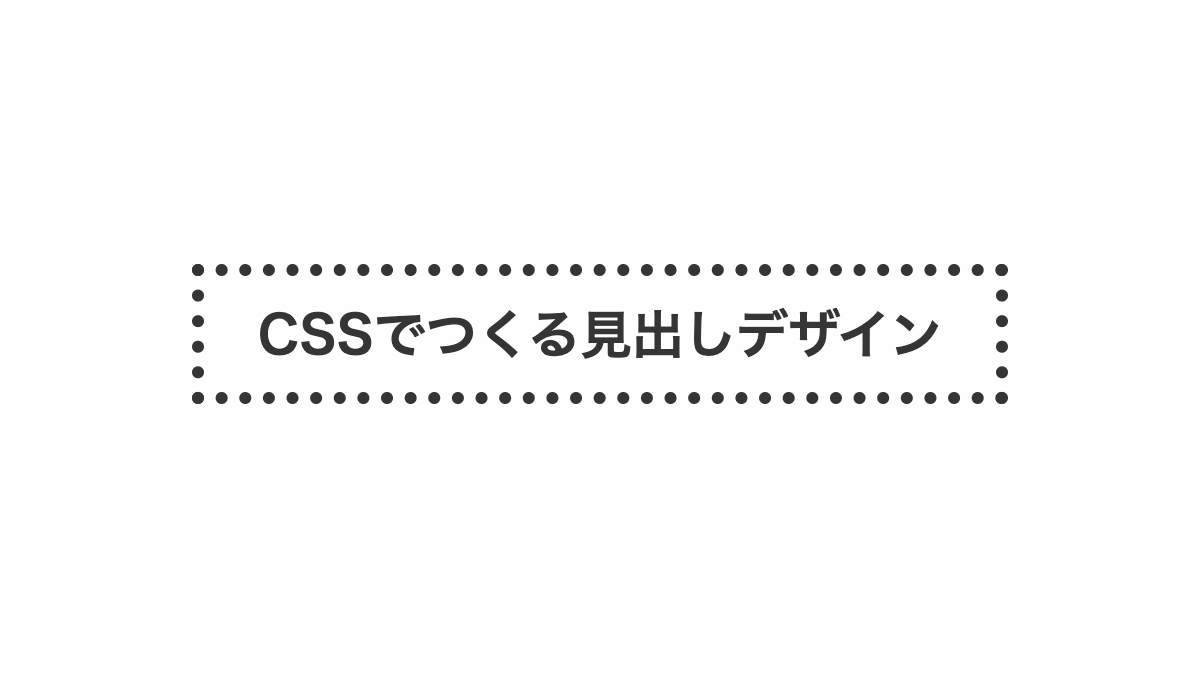
太いドット線で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色、「border」プロパティで線のパターンを調整できます。
<html style="max-height: 100%;"><head><script id="js-section">
</script><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
flex-direction: column;
width: 600px;
height: 338px;
padding: 0 6rem;
box-sizing: border-box;
background-color: #fefefe;
}
h2 {
margin-bottom: 0.2rem;
padding: 1rem;
color: #353535;
border: 6px dotted;
font-size: 26px;
font-weight:bold;
text-align:center;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style><link href="chrome-extension://nffaoalbilbmmfgbnbgppjihopabppdk/inject.css" type="text/css" rel="stylesheet"></head><body id="svg-section" style="width: 600px; height: 337.5px; transform-origin: left top; transform: scale(1); overflow: auto;" class="vsc-initialized"><div class="pic-container pic-background">
<h2>CSSでつくる見出しデザイン</h2>
</div>
</body></html>