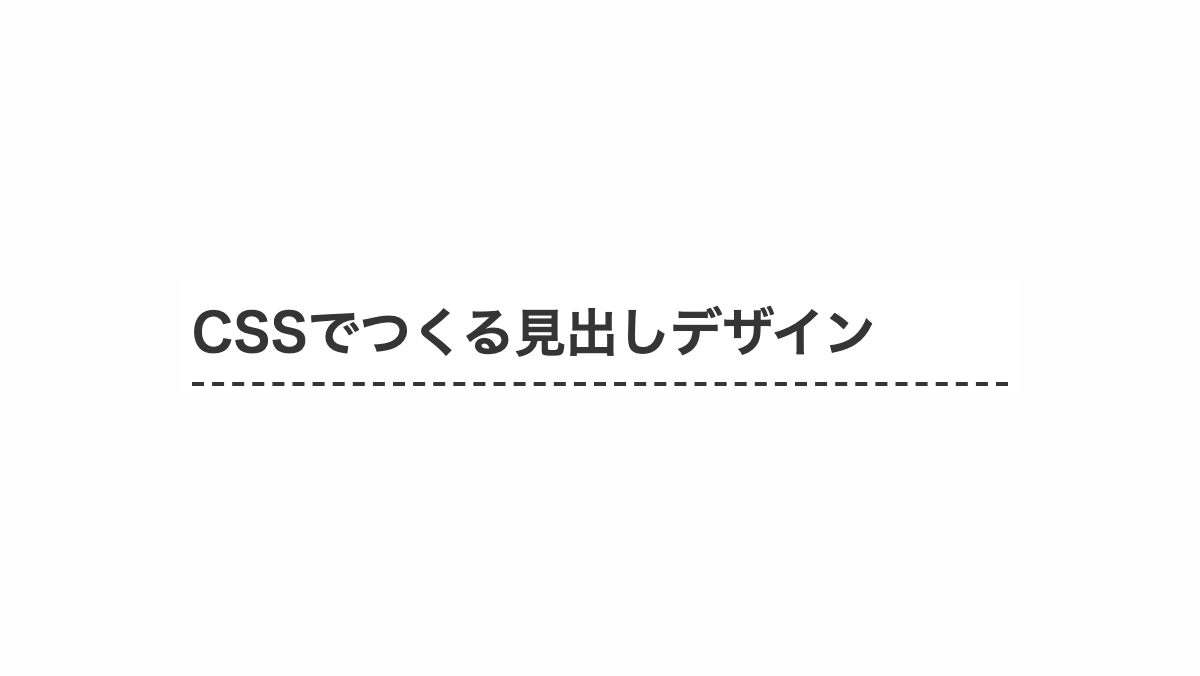
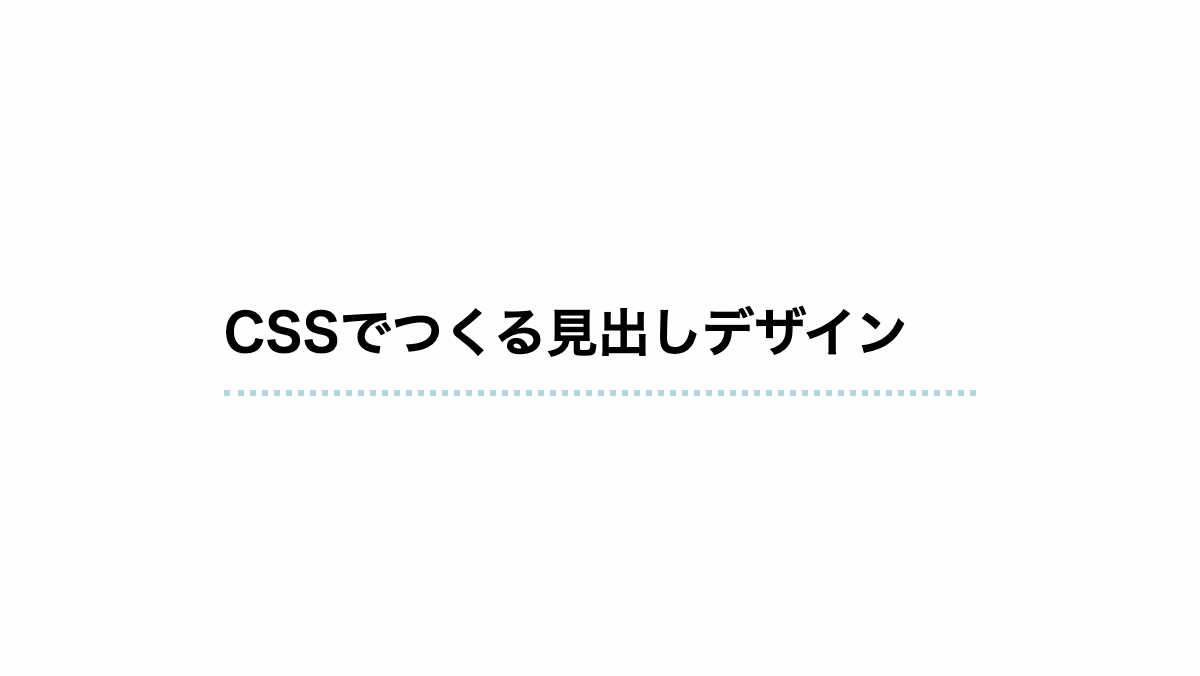
下線を破線にしたシンプルなCSS見出しデザイン
文字と線の色は「color」プロパティで調整してください
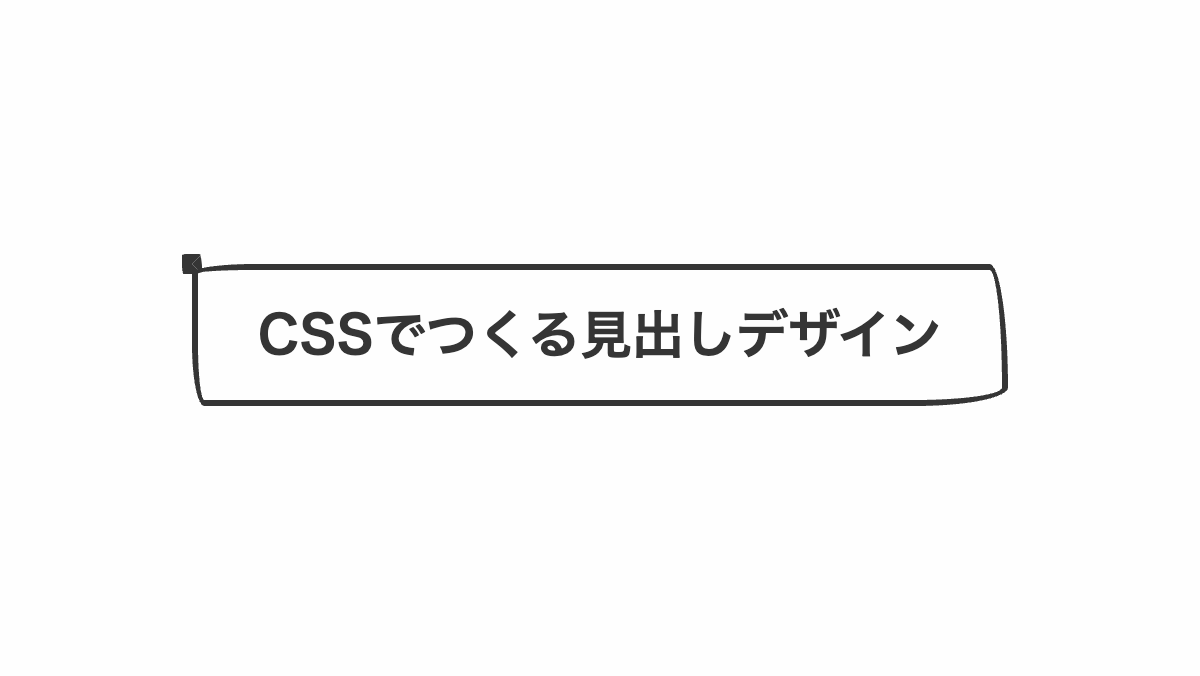
枠を変形させ左上に四角いあしらいを付けたCSS見出しデザイン
「border-radius」で枠を変形させています。 四角いあしらいはbefore疑似要素で「border」プロパティを指定しました。
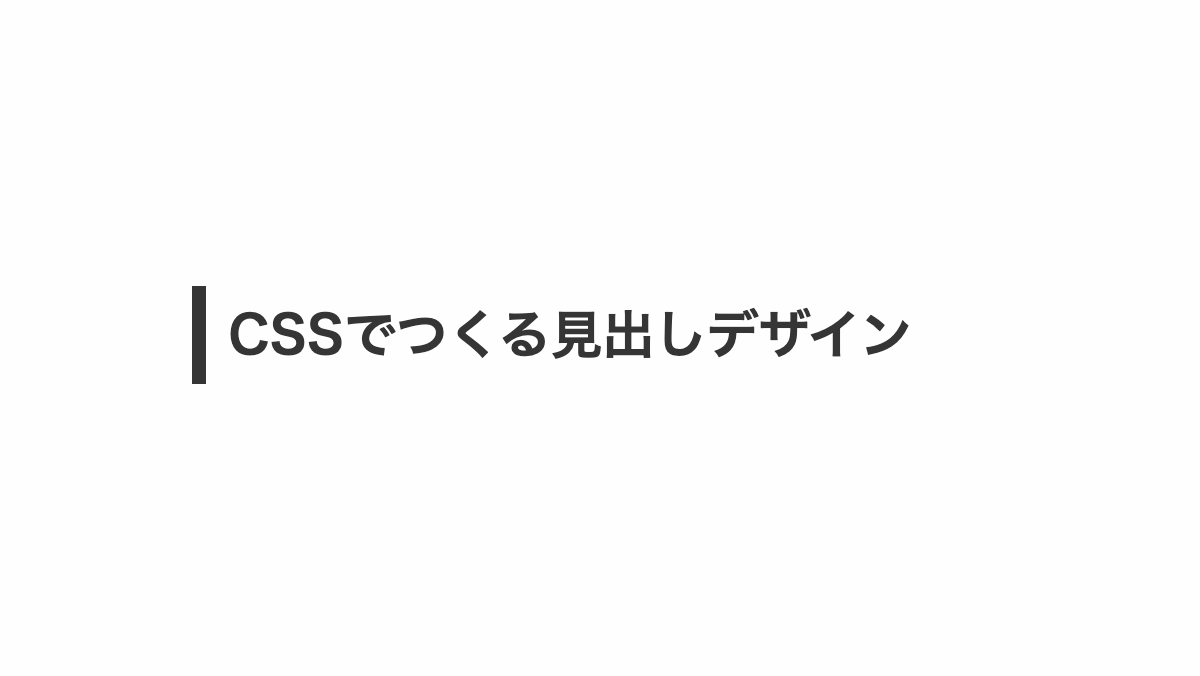
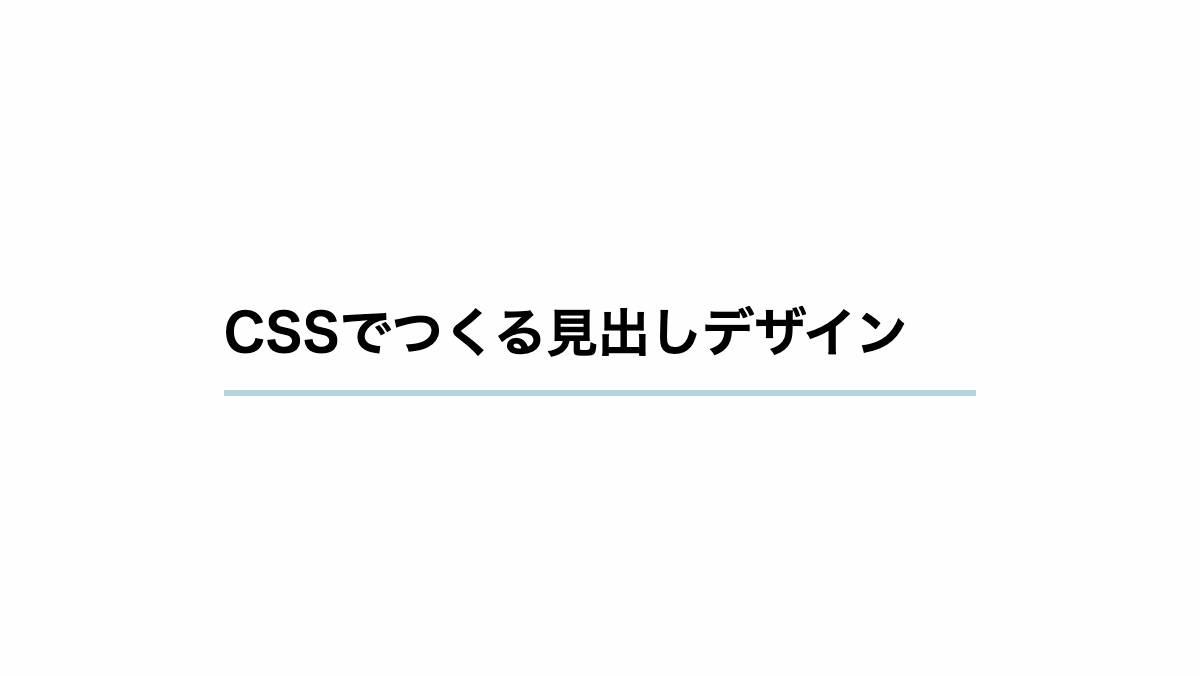
文字の左に太線を引いたシンプルなCSS見出しデザイン
線とテキスト色は「color」プロパティで調整してください
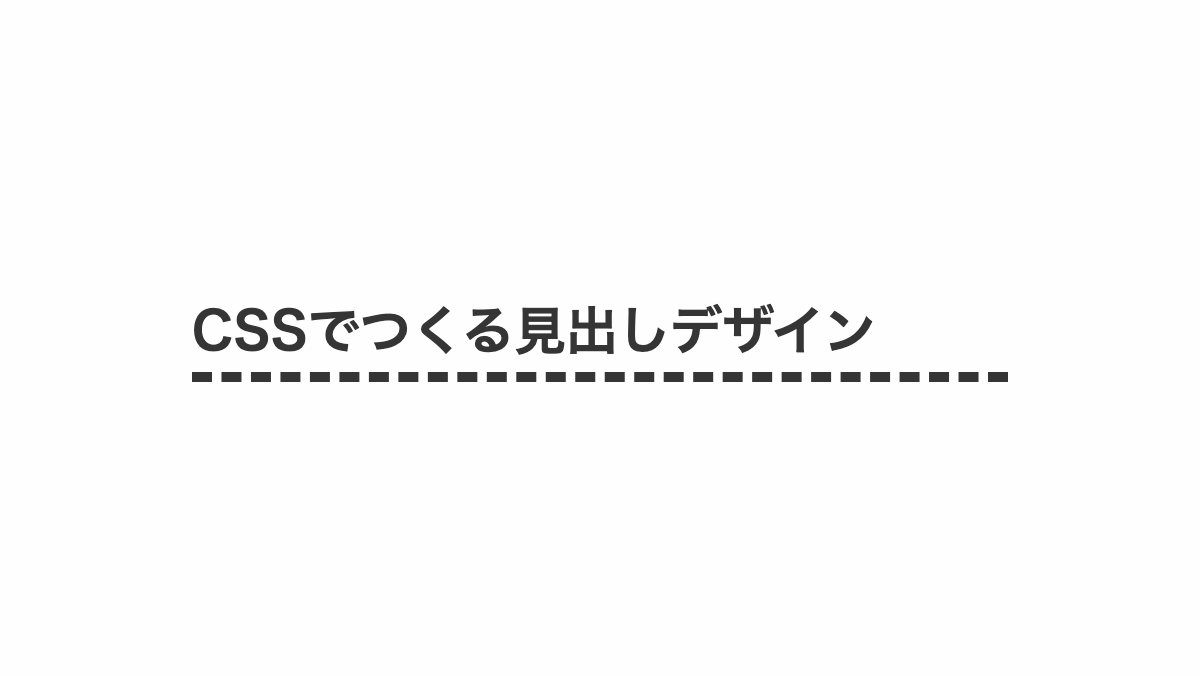
破線を下に引いたシンプルなCSS見出しデザイン
破線、テキスト色は「color」プロパティで調整してください
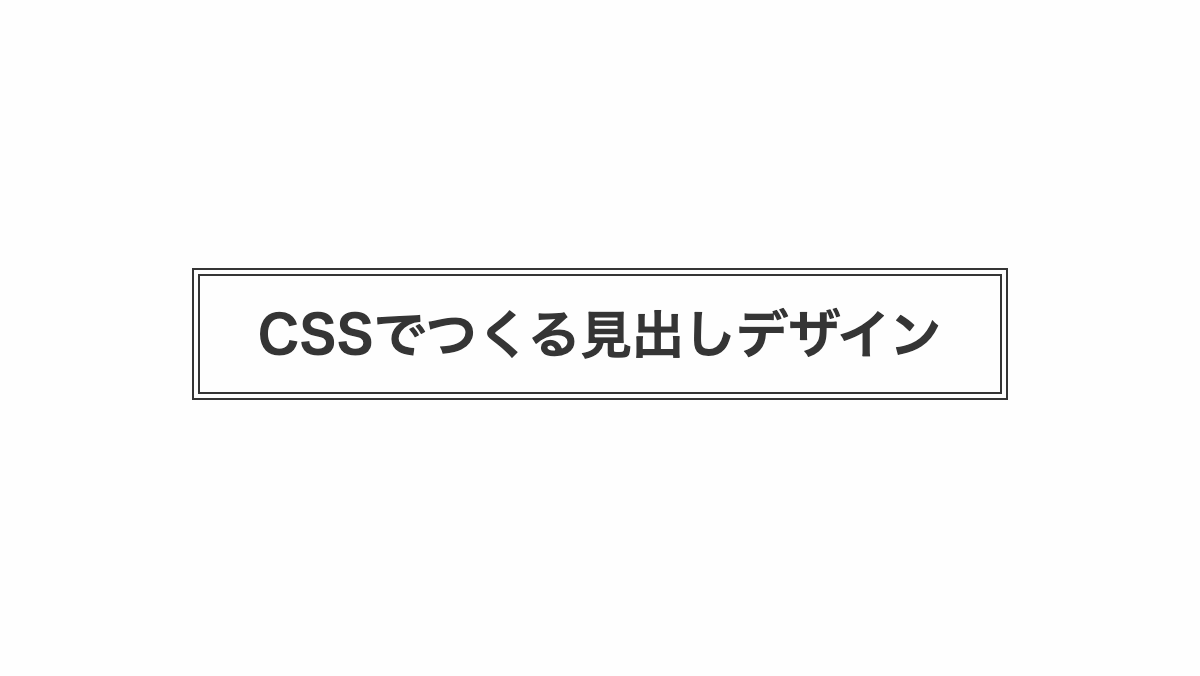
太枠で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色の調整は可能です
角丸で囲んだシンプルなCSS見出しデザイン
線は「border」プロパティ、角丸は「border-radius」で調整できます
両端に斜めの線を加えたシンプルなCSS見出しデザイン
線の長さは「height」プロパティで調整してください。 文字を強調表示したい時におすすめのデザインです。
両端に斜めの線を加えたシンプルなCSS見出しデザイン
線の長さは「height」プロパティで調整してください。
上下にラインを入れたCSS見出しデザイン
「linear-gradient 」であしらいを入れてます
上下に二重線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
二重の下線を引いたシンプルなCSS見出しデザイン
線と文字の色は「color」プロパティより調整可能です
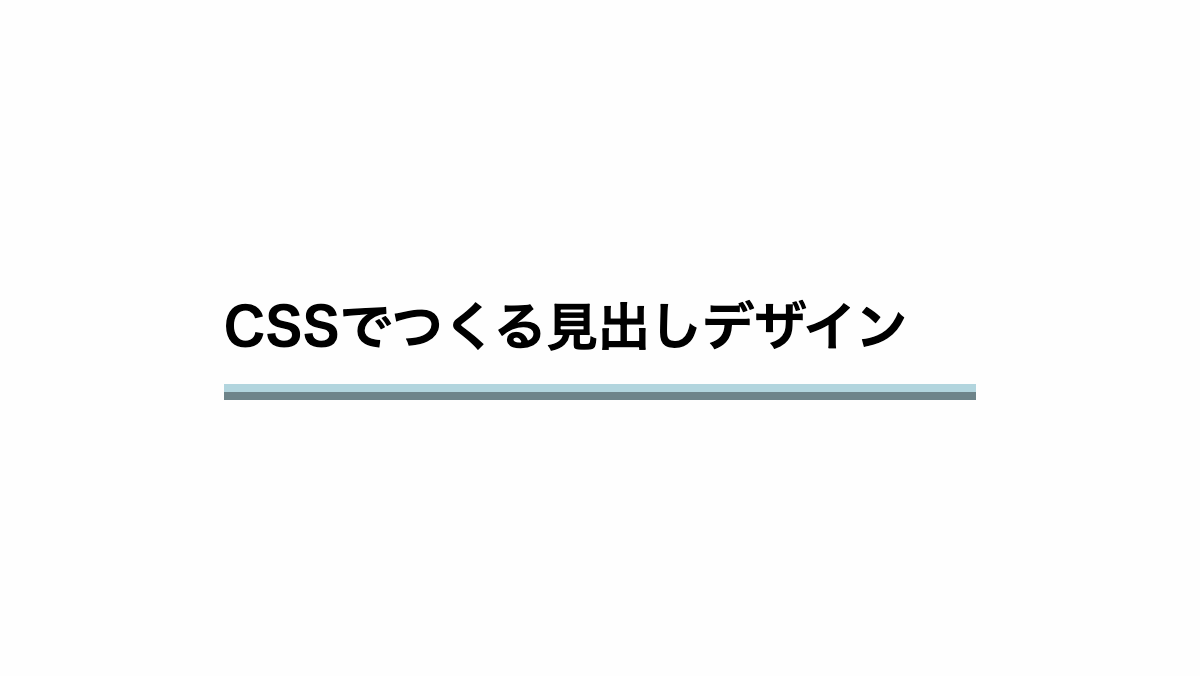
上下に線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
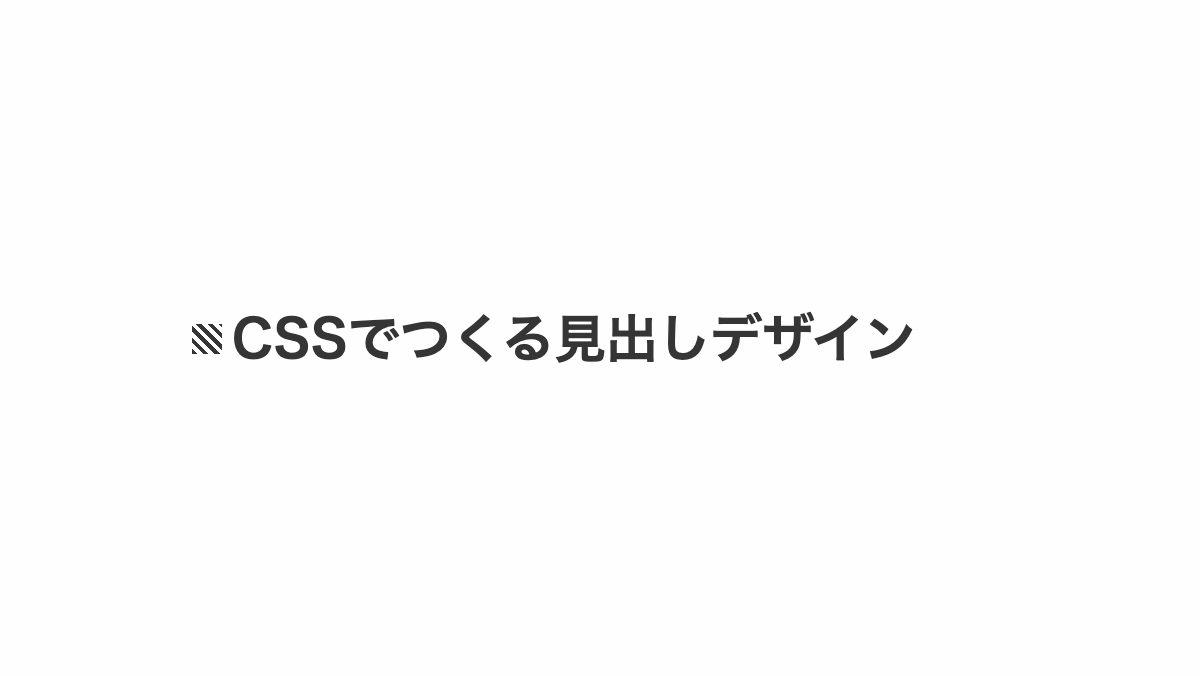
左に斜めストライプを入れたシンプルなCSS見出しデザイン
色はカスタムプロパティの「--main-color」ストライプは「before」疑似要素内の「background-image」プロパティで調整可能です
文字の左に斜めストライプを入れたCSS見出しデザイン
ストライプは「background-image」プロパティで調整可能です。
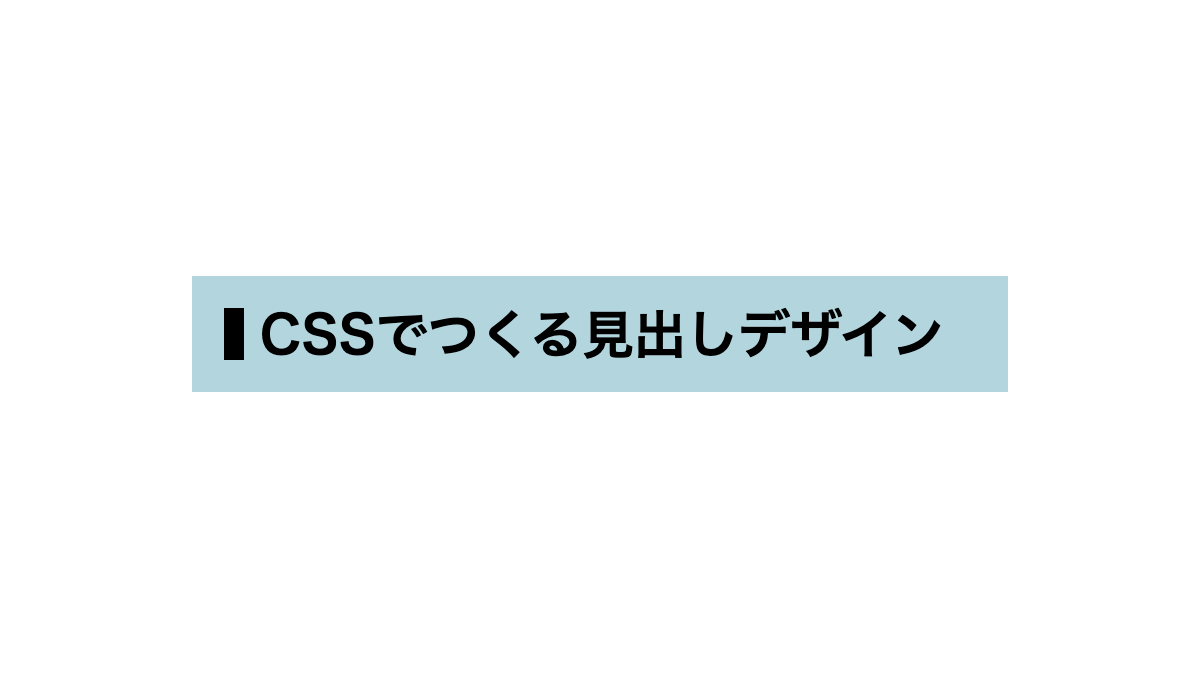
ラインを文字の左に入れたシンプルなCSS見出しデザイン
文字と線の色は「color」「border-left」プロパティで調整してください 背景カラーにより色を調整してください
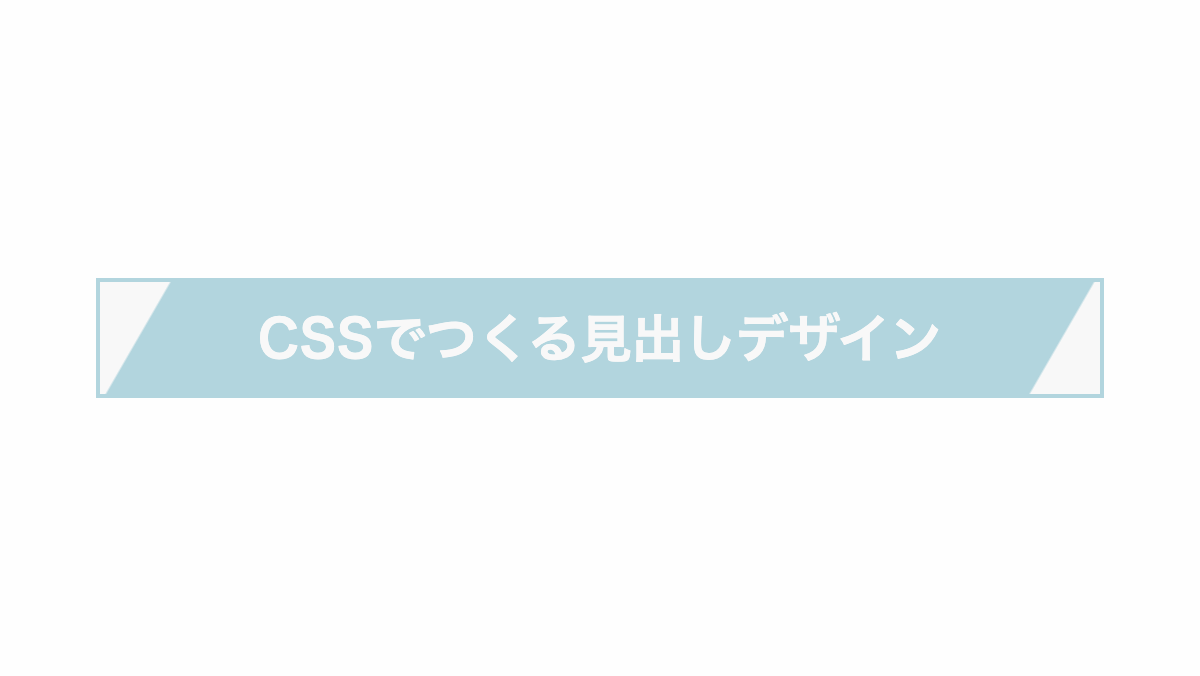
左右にあしらいを入れたCSS見出しデザイン
「linear-gradient 」であしらいを入れてます
蛍光ペンのような下線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
二色の線を引いたシンプルなCSS見出しデザイン
「border」プロパティに「ridge」を指定し二色にしています
ドット線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
下線を引いたシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
二重の太枠で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色を調整できます。
黒背景のシンプルなCSS見出しデザイン
ブログやWEB制作の見出しなどにご活用ください
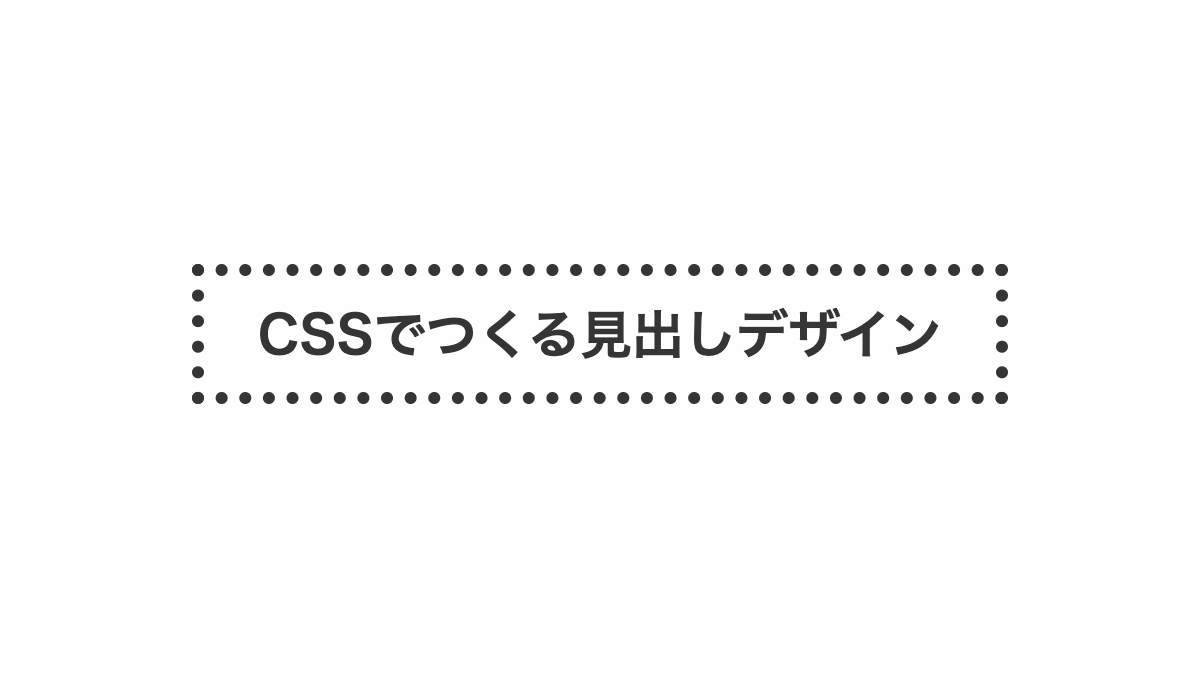
太いドット線で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色、「border」プロパティで線のパターンを調整できます。
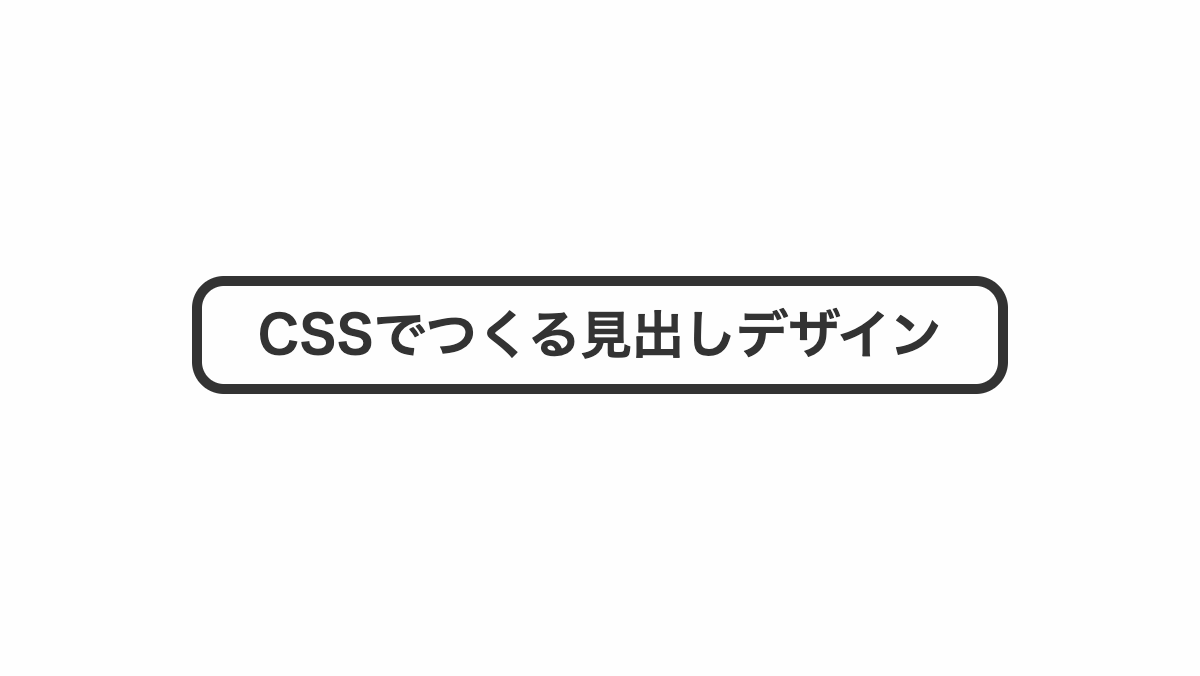
太い角丸枠で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色、「border-radius」プロパティで角丸を調整できます。
角丸にして二重で囲んだシンプルなCSS見出しデザイン
「color」プロパティで文字色、線色、「border-radius」プロパティで角丸を調整できます。
角括弧をつけたシンプルなCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し高さを100%にして角括弧を作っています
カギ括弧を角丸にしたシンプルなCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-radius」角丸にして括弧を作っています
縦横の長さが違うCSSカギ括弧見出し
before、after疑似要素で「border」プロパティを指定し「width」「height」の値を変えて括弧を作っています
縦横の長さが違うCSSカギ括弧見出し
before、after疑似要素で「border」プロパティを指定し「width」「height」の値を変えて括弧を作っています
破線のカギ括弧をつけたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-style」を「dashed」にして括弧を作っています
点線のカギ括弧をつけたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-style」を「dotted」にして括弧を作っています
二重カギ括弧をつけたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し「border-style」を「double」にして括弧を作っています
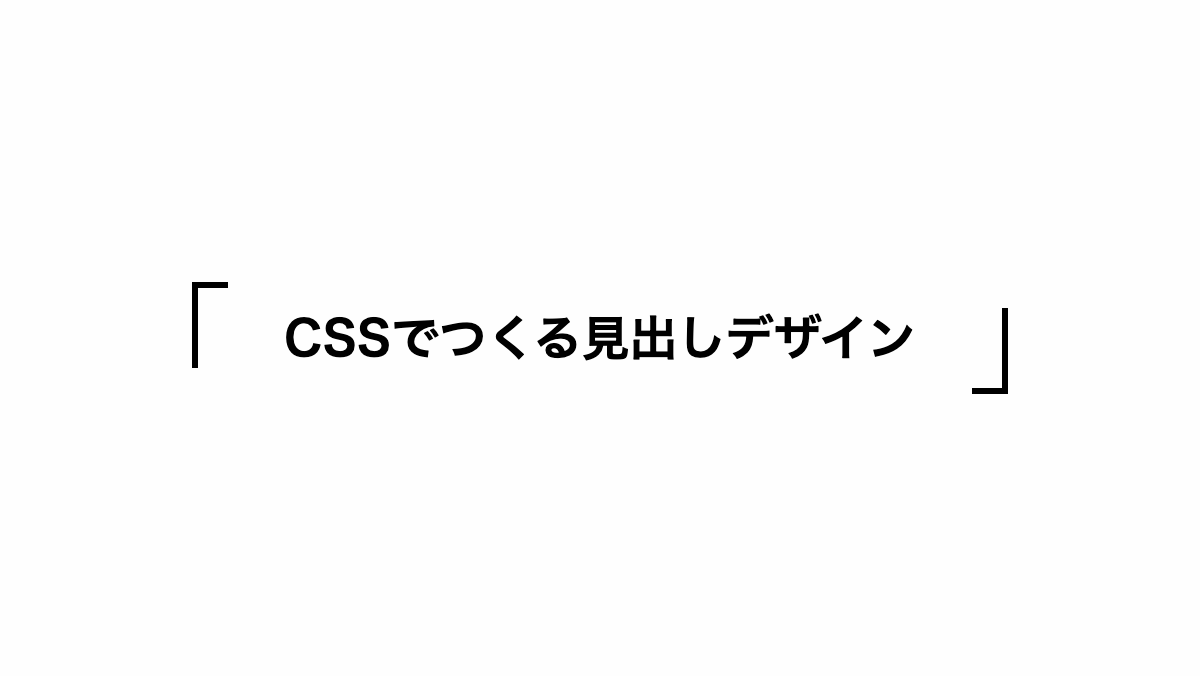
カギ括弧を付けたCSS見出しデザイン
before、after疑似要素で「border」プロパティを指定し括弧を作っています