CSSで実装したシンプルなテーブルをデザインを紹介します。
ブログやWEB制作などにご活用ください。
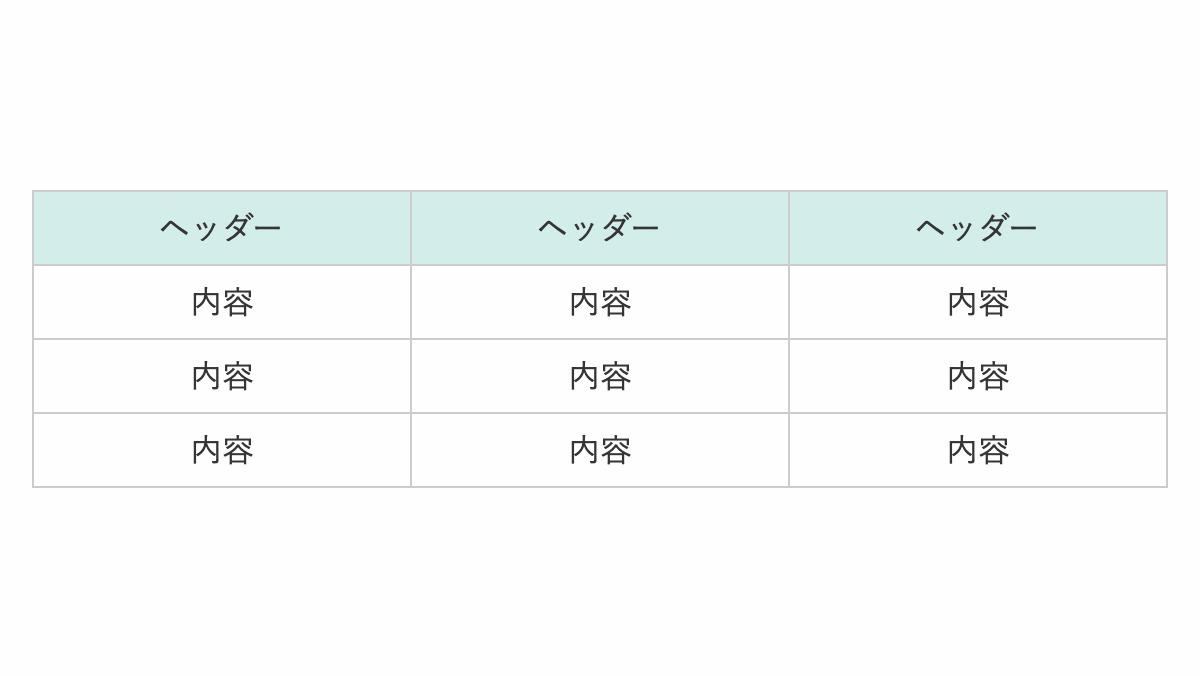
縦・横に境界線を入れる

<table class="table">
<thead>
<tr><th>ヘッダー</th><th>ヘッダー</th>..</tr>
</thead>
<tbody>
<tr><td>内容</td><td>内容</td>..</tr>
<tr><td>内容</td><td>内容</td>..</tr>
<tr><td>内容</td><td>内容</td>..</tr>
</tbody>
</table>
.table { width: 100%; ...}
.table thead {
background: #d3edeb;
}
.table th,.table td {
border: 1px solid #ccc; padding: 10px;
}「thead」タグに「background: #d3edeb;」で色を入れ、「th,td」タグに「border: 1px solid #ccc; padding: 10px;」を指定し縦横に境界線を表示。
全てのソース
コードを表示
<table class="table">
<thead>
<tr>
<th>ヘッダー</th>
<th>ヘッダー</th>
<th>ヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
color: #353535;
}
.table thead {
background: #d3edeb;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 10px;
}HTML・CSSのカスタマイズや動作確認ができます
縦だけ境界線を入れる

.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ccc;
color: #353535;
}
.table thead {
background: #ede6d3;
}
.table th,
.table td {
border-right: 1px solid #ccc;
padding: 10px;
}「table」クラスに「border: 1px solid #ccc;」を指定し外側に境界線を入れる。「th、td」タグの「border-right: 1px solid #ccc;」で縦線を入れてます。
全てのソース
コードを表示
<table class="table">
<thead>
<tr>
<th>ヘッダー</th>
<th>ヘッダー</th>
<th>ヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ccc;
color: #353535;
}
.table thead {
background: #ede6d3;
}
.table th,
.table td {
border-right: 1px solid #ccc;
padding: 10px;
}HTML・CSSのカスタマイズや動作確認ができます
横だけ境界線を入れる

.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ccc;
color: #353535;
}
.table thead {
background: #EFD7D3;
}
.table tr {
border-bottom: 1px solid #ccc;
}
.table th,.table td {padding: 10px;}「tr」タグの「border-bottom: 1px solid #ccc;」で横線を入れてます。外枠の線は「table」タグで指定。
全てのソース
コードを表示
<table class="table">
<thead>
<tr>
<th>ヘッダー</th>
<th>ヘッダー</th>
<th>ヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ccc;
color: #353535;
}
.table thead {
background: #EFD7D3;
}
.table tr {
border-bottom: 1px solid #ccc;
}
.table th,
.table td {
padding: 10px;
}HTML・CSSのカスタマイズや動作確認ができます
2列目の背景を変える

td:nth-child(2) {
background-color: #3B9BDC;
color: #fff;
}「td」タグに「nth-child」擬似クラスを指定し、2列目の背景を変えています。
全てのソース
コードを表示
<table class="table">
<thead>
<tr>
<th>ヘッダー</th>
<th>ヘッダー</th>
<th>ヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
color: #353535;
}
.table thead {
background: #efefef;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 10px;
}
.table td:nth-child(2) {
background-color: #3B9BDC;
color: #fff;
}HTML・CSSのカスタマイズや動作確認ができます
特定のセルだけ背景を変える

tr:nth-child(2) td:nth-child(3) {
background-color: #db3ba3;
color: #fff;
}「tr:nth-child(2)」で2行目、「td:nth-child(3)」により3列目を指定し背景を変えてます。
全てのソース
コードを表示
<table class="table">
<thead>
<tr>
<th>ヘッダー</th>
<th>ヘッダー</th>
<th>ヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
color: #353535;
}
.table thead {
background: #efefef;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 10px;
}
.table tr:nth-child(2) td:nth-child(3) {
background-color: #db3ba3;
color: #fff;
}HTML・CSSのカスタマイズや動作確認ができます
1行おきに背景を変える

tr:nth-child(2n) td {
background-color: #efefef;
}「tr:nth-child(2n) td」で1行おきに背景を変えています。「tr:nth-child(even) td」と指定することも可能。奇数行を変える場合「:nth-child(odd)」「:nth-child(2n+1)」と指定します。
全てのソース
コードを表示
<table class="table">
<thead>
<tr>
<th>ヘッダー</th>
<th>ヘッダー</th>
<th>ヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
color: #353535;
}
.table thead {
background: #d3e1e8;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 10px;
}
.table tr:nth-child(2n) td {
background-color: #efefef;
}HTML・CSSのカスタマイズや動作確認ができます
ヘッダー、フッターの背景を変えたCSSテーブルデザイン

「thead」「tfoot」タグに「background-color」を指定し背景を変えてます
コードを表示
<table class="table">
<thead>
<tr>
<th>ヘッダー</th>
<th>ヘッダー</th>
<th>ヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>フッター</th>
<th>フッター</th>
<th>フッター</th>
</tr>
</tfoot>
</table>.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
color: #353535;
}
.table thead {
background: #d3ead3;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 10px;
}
.table tfoot {
background-color: #728472;
color: #fff;
}HTML・CSSのカスタマイズや動作確認ができます
特定のセルだけ背景を変えたCSSテーブルデザイン

「tr:nth-child(n) td:nth-child(n)」で行列を指定し特定のセルだけ背景を変えてます
コードを表示
<table class="table">
<thead>
<tr>
<th>ヘッダー</th>
<th>ヘッダー</th>
<th>ヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
color: #353535;
}
.table thead {
background: #efefef;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 10px;
}
.table tr:nth-child(2) td:nth-child(3) {
background-color: #db3ba3;
color: #fff;
}HTML・CSSのカスタマイズや動作確認ができます
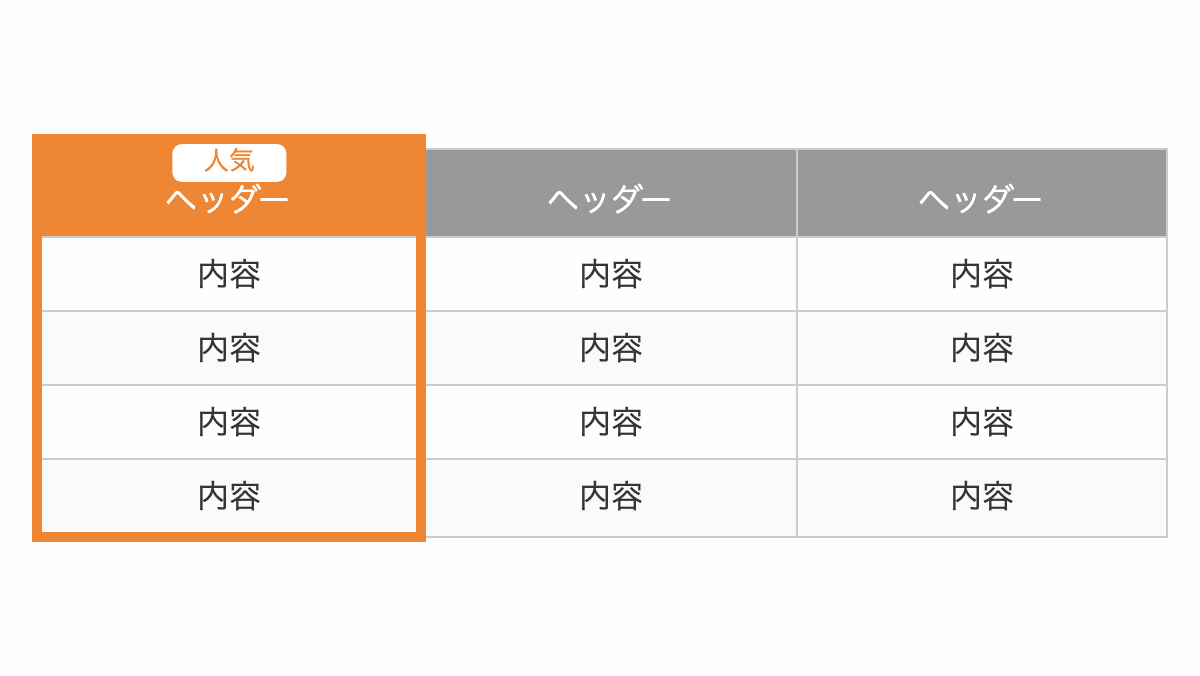
項目別に比較できる。境界線で囲んだCSSテーブルデザイン

料金や機能の比較に使える。おすすめを「border」で囲んで目立たせてます。
コードを表示
<table class="table">
<thead>
<tr>
<th>ヘッダー</th>
<th>ヘッダー</th>
<th>ヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
color: #353535;
}
.table thead {
background: #999;
color: #fff;
}
.table th,
.table td {
border: 1px solid #ccc;
padding: 10px;
}
.table tr:nth-child(2n) td {
background-color: #fafafa;
}
.table th:nth-child(1),
.table td:nth-child(1) {
border-left: 5px solid #EF8633;
border-right: 5px solid #EF8633;
}
.table tr:first-child th:first-child {
position: relative;
border-top: 15px solid #EF8633;
background-color: #EF8633;
}
.table tr:first-child th:first-child::before {
position: absolute;
top: -0.65rem;
left: 50%;
transform: translateX(-50%);
padding: 0.2rem 1rem;
border-radius: 0.3rem;
background-color: #fff;
color: #EF8633;
font-size: 0.8rem;
content: '人気';
}
.table tr:last-child td:first-child {
border-bottom: 5px solid #EF8633;
}HTML・CSSのカスタマイズや動作確認ができます
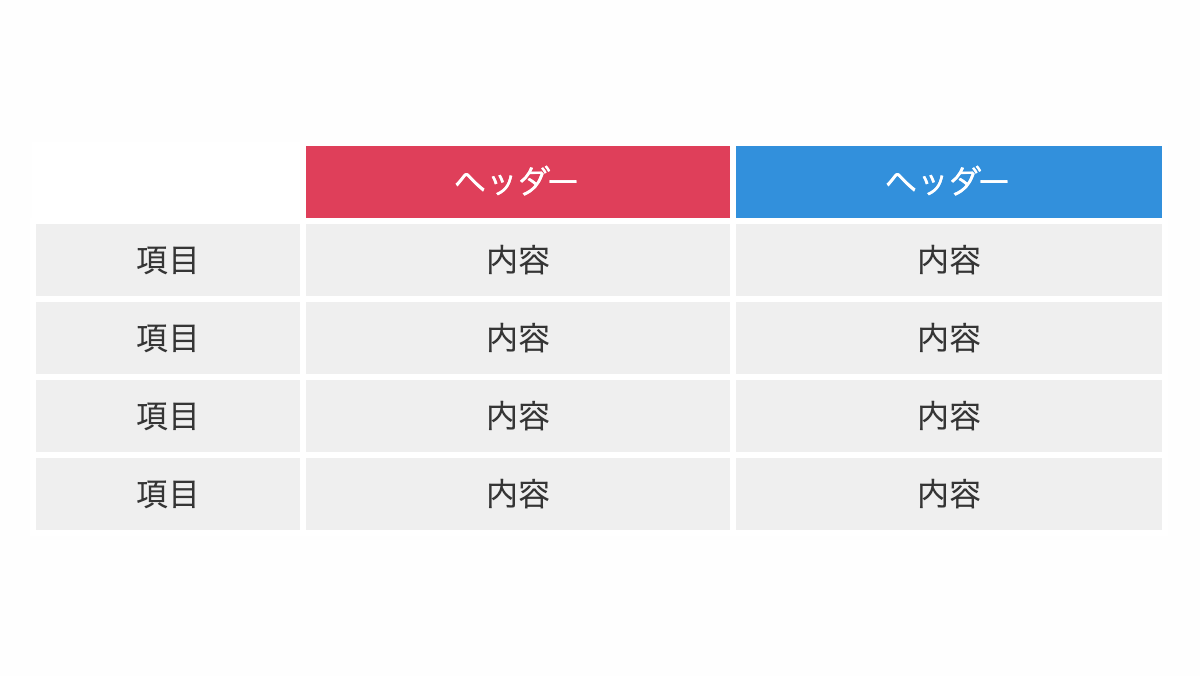
比較用のCSSテーブルデザイン

「nth-child」を使用し色分けしてます。
コードを表示
<table class="table">
<thead>
<tr>
<th></th>
<th>ヘッダー</th>
<th>ヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<td>項目</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>項目</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>項目</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>項目</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>.table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
color: #353535;
}
.table thead {
background: #d3e1e8;
}
.table th,
.table td {
border: 3px solid #fff;
padding: 10px;
background: #efefef;
}
.table th:nth-child(1) {
background-color: #fff;
border: 1px solid transparent;
border-bottom-color: #ccc;
color: #fff;
}
.table th:nth-child(2) {
background-color: #DF3F5A;
color: #fff;
}
.table th:nth-child(3) {
background-color: #3290DC;
color: #fff;
}HTML・CSSのカスタマイズや動作確認ができます



