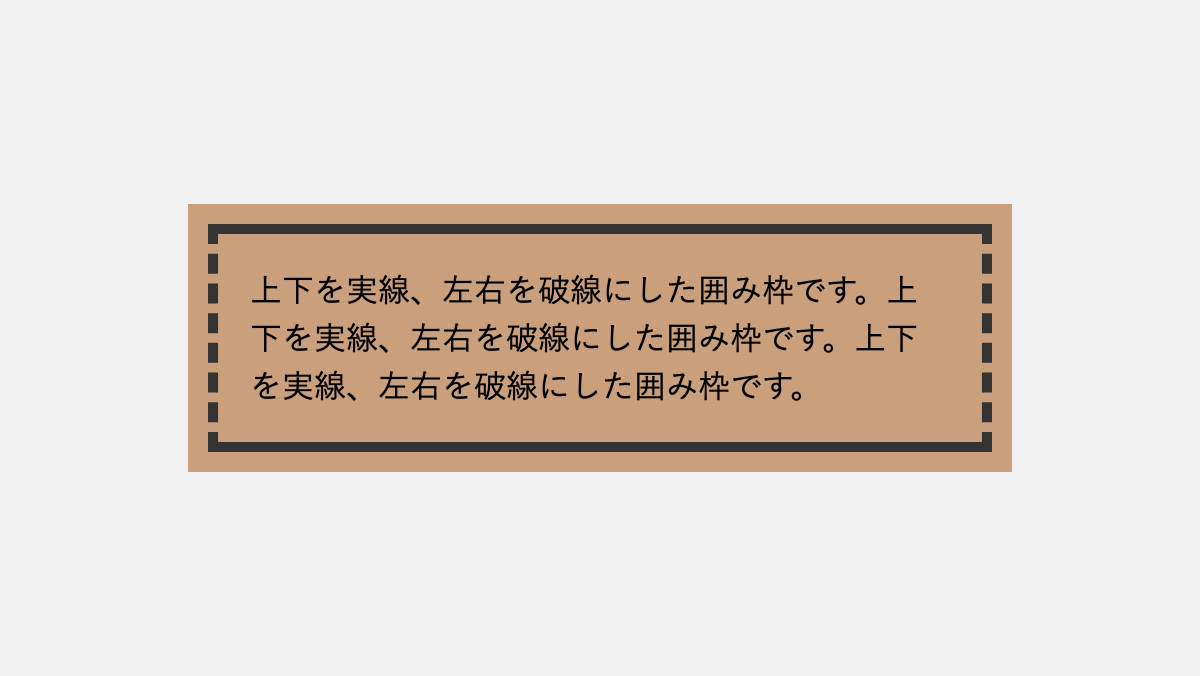
上下を実線、左右を破線にしたCSS囲み枠デザイン
「border-style」で上下を実線、左右を破線にしています
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="root-style">:root{--pic-image-data:none;}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 338px;
padding: 6rem;
background-color: #f1f1f1;
box-sizing: border-box;
}
.box {
margin: 0.5rem;
padding: 1rem;
box-shadow:0 0 0 10px #ca9f7b;
border-style: solid dashed;
border-width: 5px;
border-color: #333;
background-color: #ca9f7b;
}
.box p {
line-height: 1.5;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style></head><body id="svg-section" class="vsc-initialized" style="width: 600px; height: 338px; transform-origin: left top; transform: scale(1);" contenteditable="true"><div class="pic-container pic-background">
<div class="box">
<p>上下を実線、左右を破線にした囲み枠です。上下を実線、左右を破線にした囲み枠です。上下を実線、左右を破線にした囲み枠です。</p>
</div>
</div>
</body></html>
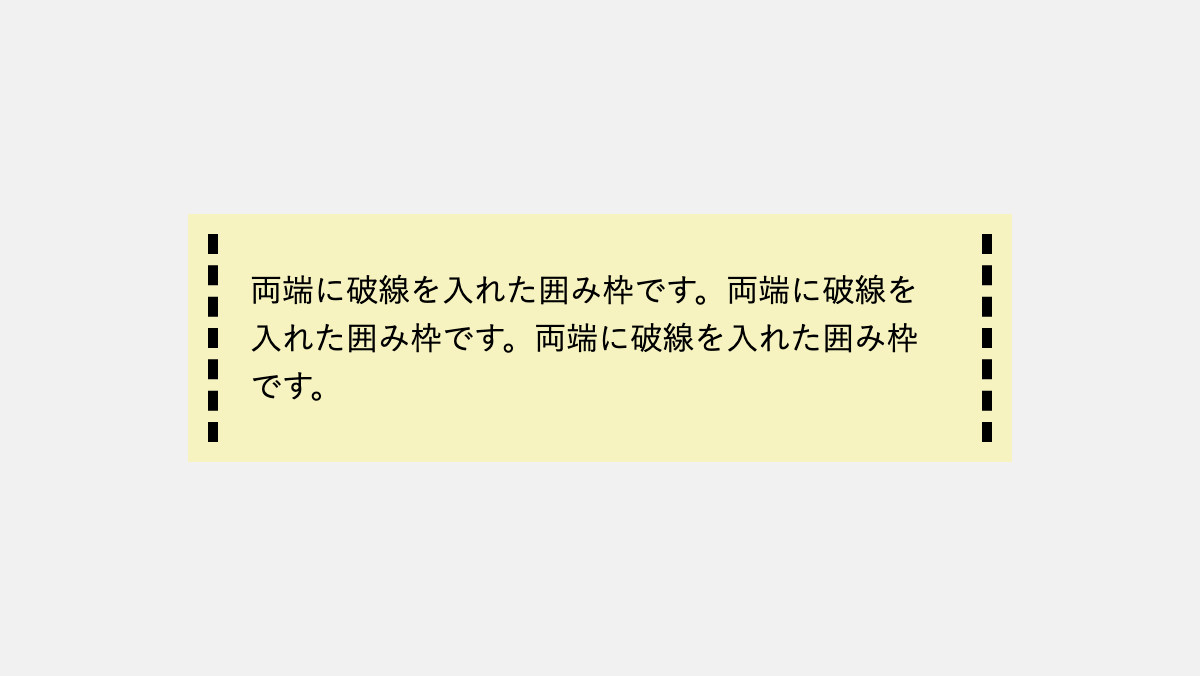
両端に破線を入れたシンプルなCSS囲み枠デザイン
「border-left」「border-right」で破線(dashed)を入れ、box-shadowで背景を広げてます。
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="out-style">.pic-container {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 338px;
padding: 6rem;
background-color: #f1f1f1;
box-sizing: border-box;
}
.box {
margin: 0.5rem;
padding: 1rem;
box-shadow: 0 0 0 10px #F6F3C0;
border-left: 5px dashed;
border-right: 5px dashed;
background-color: #F6F3C0;
}
.box p {
line-height: 1.5;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style></head><body id="svg-section" class="vsc-initialized" style="width: 600px; height: 338px; transform-origin: left top; transform: scale(1);" contenteditable="true"><div class="pic-container pic-background"><div class="box"><p>両端に破線を入れた囲み枠です。両端に破線を入れた囲み枠です。両端に破線を入れた囲み枠です。</p></div></div></body></html>
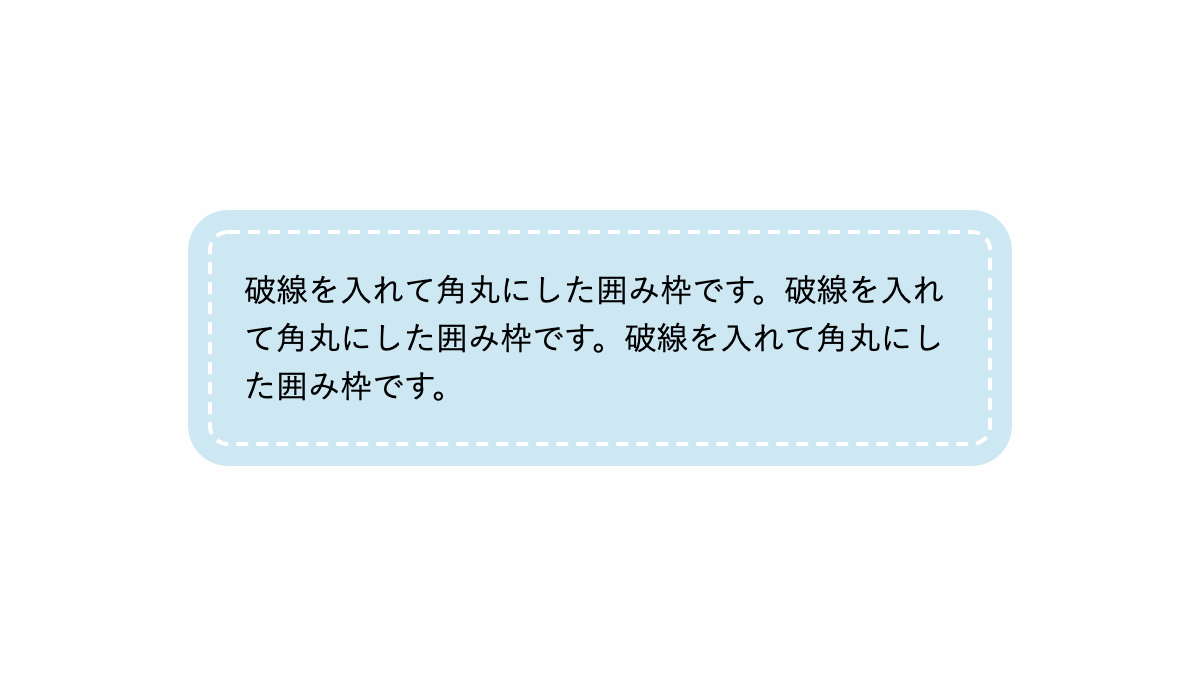
破線を入れて角丸にしたシンプルなCSS囲み枠デザイン
「border: 2px dashed white;」で破線を入れ、box-shadowで背景を広げてます。
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 338px;
padding: 6rem;
background-color: #fefefe;
box-sizing: border-box;
}
.box {
margin: 0.5rem;
padding: 1rem;
border-radius: 10px;
box-shadow: 0 0 0 10px #CDE7F3;
border: 2px dashed white;
background-color: #CDE7F3;
}
.box p {
line-height: 1.5;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style></head><body id="svg-section" class="vsc-initialized" style="width: 600px; height: 338px; transform-origin: left top; transform: scale(1);" contenteditable="true"><div class="pic-container pic-background"><div class="box"><p>破線を入れて角丸にした囲み枠です。破線を入れて角丸にした囲み枠です。破線を入れて角丸にした囲み枠です。</p></div></div></body></html>
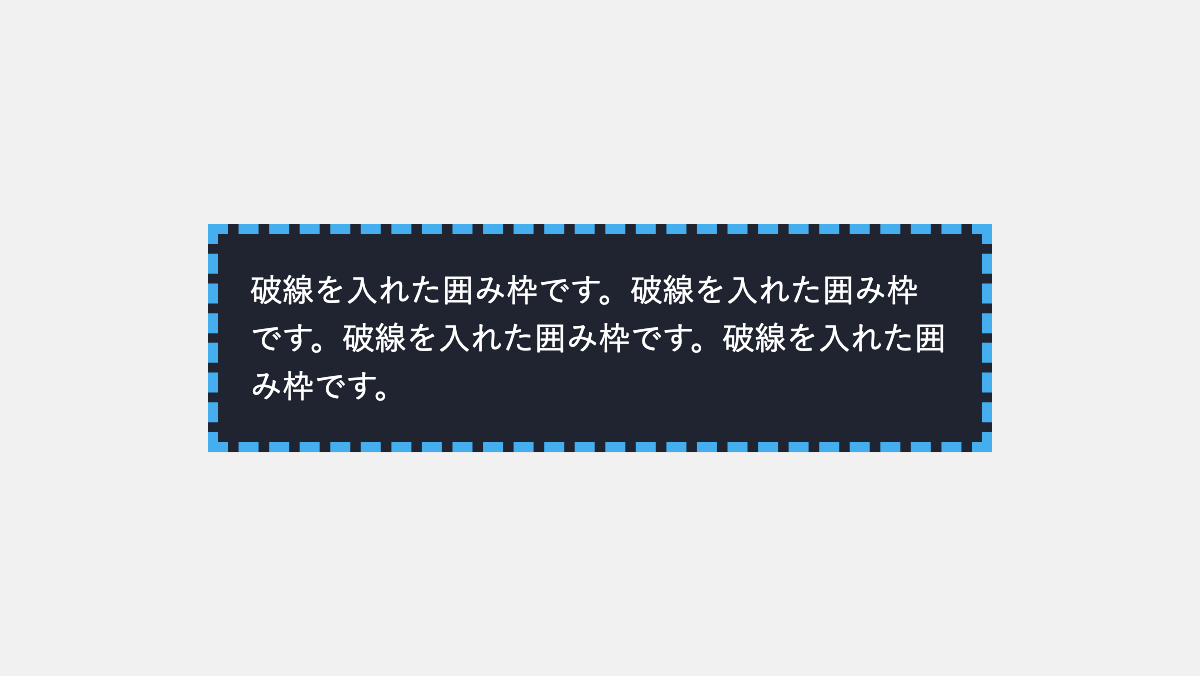
太い破線を入れたシンプルなCSS囲み枠デザイン
「border: 5px dashed #45AEEF;」で太い破線を入れました。
<html style="max-height: 100%;"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style id="basic-style">body,#svg-section{font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body,svg{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}table{border-collapse:collapse;border-spacing:0}</style><style id="out-style">.pic-container {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 338px;
padding: 6rem;
background-color: #f1f1f1;
box-sizing: border-box;
}
.box {
margin: 0.5rem;
padding: 1rem;
border: 5px dashed #45AEEF;
background-color: #202430;
}
.box p {
color: white;
line-height: 1.5;
}
</style><style id="pic-style"></style><style id="body-style">body,#svg-section {font-family:-apple-system,BlinkMacSystemFont,'Helvetica Neue','游ゴシック Medium',YuGothic,YuGothicM,'Hiragino Kaku Gothic ProN',メイリオ,Meiryo,sans-serif;}</style></head><body id="svg-section" class="vsc-initialized" style="width: 600px; height: 338px; transform-origin: left top; transform: scale(1);" contenteditable="true"><div class="pic-container pic-background"><div class="box"><p>破線を入れた囲み枠です。破線を入れた囲み枠です。破線を入れた囲み枠です。破線を入れた囲み枠です。</p></div></div></body></html>