今回はCSSでスクロールバーを装飾していきます。
「-webkit-」を指定する必要があるので、対応ブラウザはChromeとSafariのみとなります。
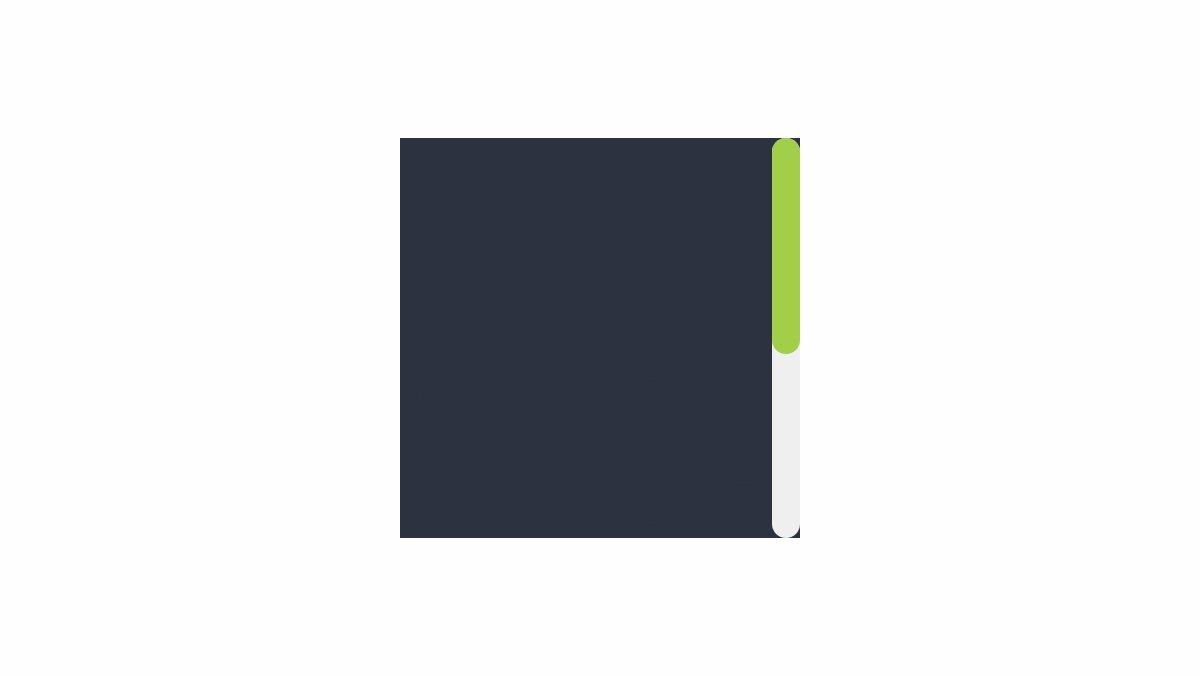
スクロールバーを装飾する

<div class="box">...</div>/* スクロールバーの幅 */
.box::-webkit-scrollbar {
width: 14px;
}
/* スクロールバーの背景 */
.box::-webkit-scrollbar-track {
background-color: #EFEFEF;
border-radius: 10px;
}
/* スクロールバーのつまみ部分 */
.box::-webkit-scrollbar-thumb {
background-color: #A1CF4A;
border-radius: 10px;
}「::-webkit-scrollbar」で幅を14pxに。「-webkit-scrollbar-track」でバーの背景をグレーにし角丸にします。「-webkit-scrollbar-track」でつまみをライトグリーンに設定。
全てのソース
コードを表示
<div class="box">
<p>スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。</p>
</div>.box {
width: 200px;
height: 200px;
background-color: #2D3240;
color: #2D3240;
overflow-y: scroll;
font-size: 23px;
}
.box::-webkit-scrollbar {
width: 14px;
}
.box::-webkit-scrollbar-track {
background-color: #EFEFEF;
border-radius: 10px;
}
.box::-webkit-scrollbar-thumb {
background-color: #A1CF4A;
border-radius: 10px;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
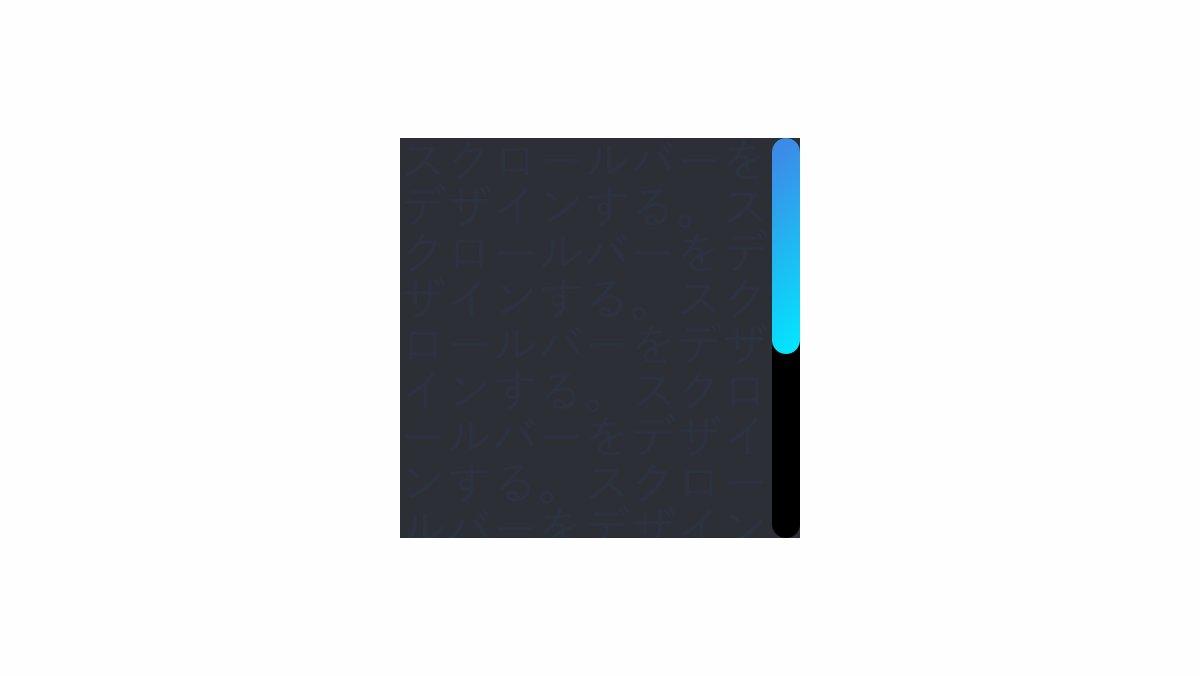
スクロールバーをグラデーションにする

.box{
background-color: #2C2F35;...
}
/* スクロールバーの幅 */
.box::-webkit-scrollbar {
width: 14px;
}
/* スクロールバーの背景 */
.box::-webkit-scrollbar-track {
background-color: #000;
border-radius: 10px;
}
/* スクロールバーのつまみ部分 */
.box::-webkit-scrollbar-thumb {
background-image: linear-gradient(
135deg, #3C8CE7 10%, #00EAFF 100%);
border-radius: 10px;
}「-webkit-scrollbar-thumb」に「linear-gradient」を指定し、つまみ部分をグラデーションにしています。
全てのソース
コードを表示
<div class="box">
<p>スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。</p>
</div>.box {
width: 200px;
height: 200px;
background-color: #2C2F35;
color: #2D3240;
overflow-y: scroll;
font-size: 23px;
}
.box::-webkit-scrollbar {
width: 14px;
}
.box::-webkit-scrollbar-track {
background-color: #000;
border-radius: 10px;
}
.box::-webkit-scrollbar-thumb {
background-image: linear-gradient(135deg, #3C8CE7 10%, #00EAFF 100%);
border-radius: 10px;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
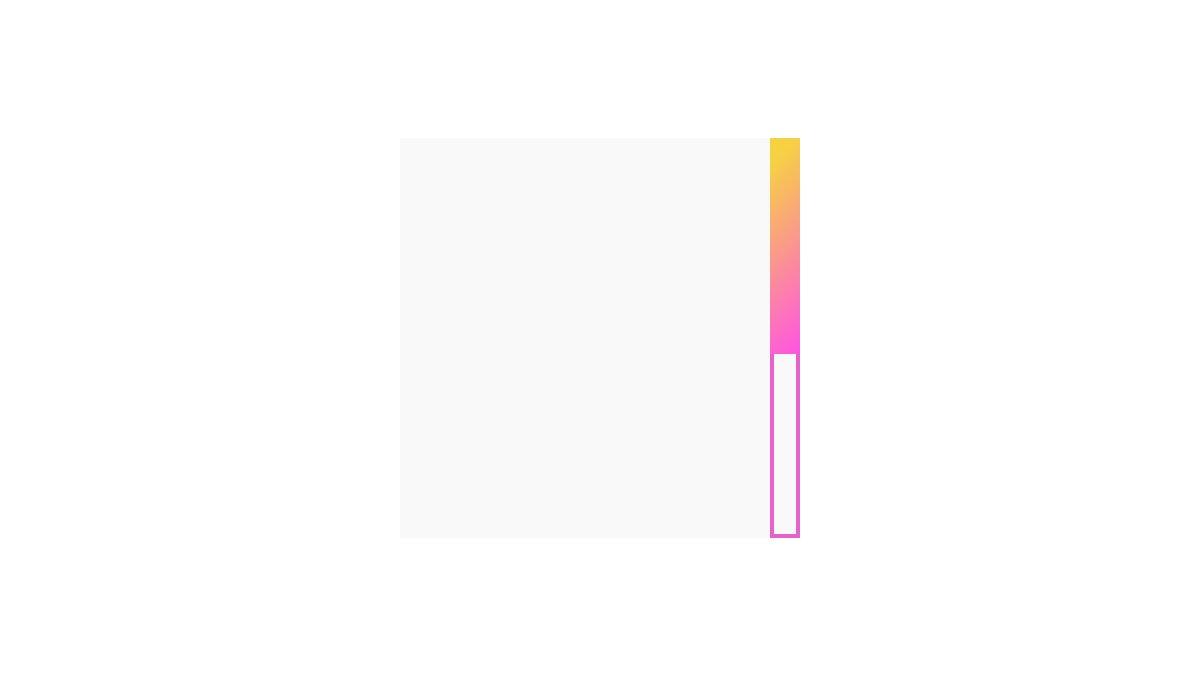
スクロールバーの背景に境界線を入れる

.box{background-color: #f9f9f9;...}
/* スクロールバーの幅 */
.box::-webkit-scrollbar {
width: 15px;
}
/* スクロールバーの背景 */
.box::-webkit-scrollbar-track {
background-color: #f9f9f9;
border: 2px solid #E860CE;
}
/* スクロールバーのつまみ部分 */
.box::-webkit-scrollbar-thumb {
background-image: linear-gradient(
135deg, #F6D242 10%, #FF52E5 100%
);
}「-webkit-scrollbar-track」に「border」を指定し境界線を入れてます。
全てのソース
コードを表示
<div class="box">
<p>スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。スクロールバーをデザインする。</p>
</div>.box {
width: 200px;
height: 200px;
background-color: #f9f9f9;
color: #f9f9f9;
overflow-y: scroll;
font-size: 23px;
}
.box::-webkit-scrollbar {
width: 15px;
}
.box::-webkit-scrollbar-track {
background-color: #000;
border: 3px solid #aaa;
}
.box::-webkit-scrollbar-thumb {
background-image: linear-gradient(135deg, #F6D242 10%, #FF52E5 100%);
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



