今回は、WEB制作に使えるChrome拡張機能を13個紹介します。
これらの拡張機能を活用することで、デザインの精度の向上、問題への迅速な対応、コーディングの効率を上げることが可能になります。
以下、まだインストールしてない拡張機能で使えそうなものがあればぜひ活用してみてください。
ColorZilla

ウェブページの任意の地点の色をピックアップしてコードを取得することができるツール。
カラーパレットから色を選択し「HEX,RGB,HSL」で出力したり、最近選択した色を履歴で残したりする機能もあります。
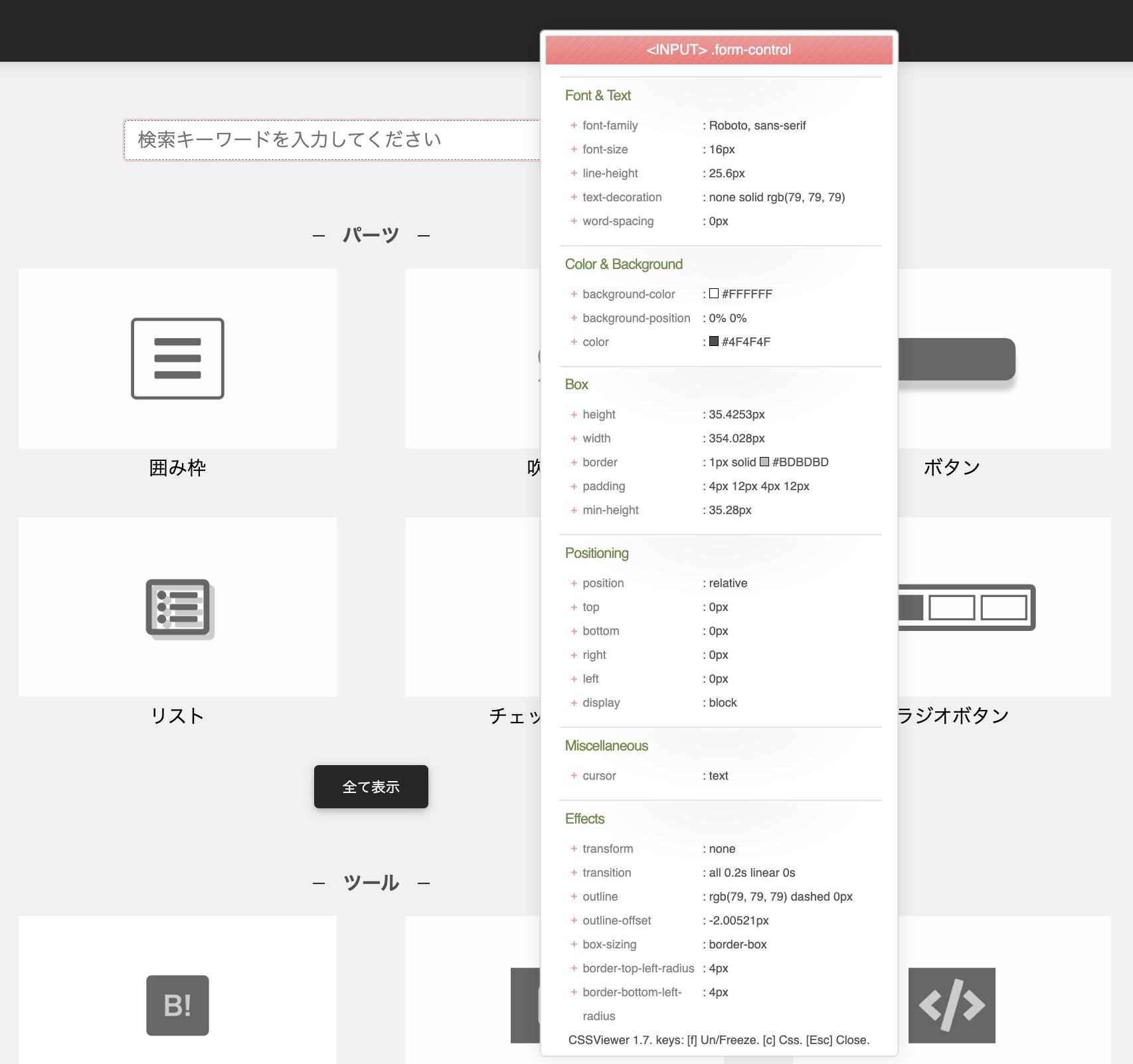
CSSViewer

ウェブページの任意の要素にカーソルを合わせると、そのCSSプロパティを表示。デベロッパーツールを開かずにCSSを確認できます。
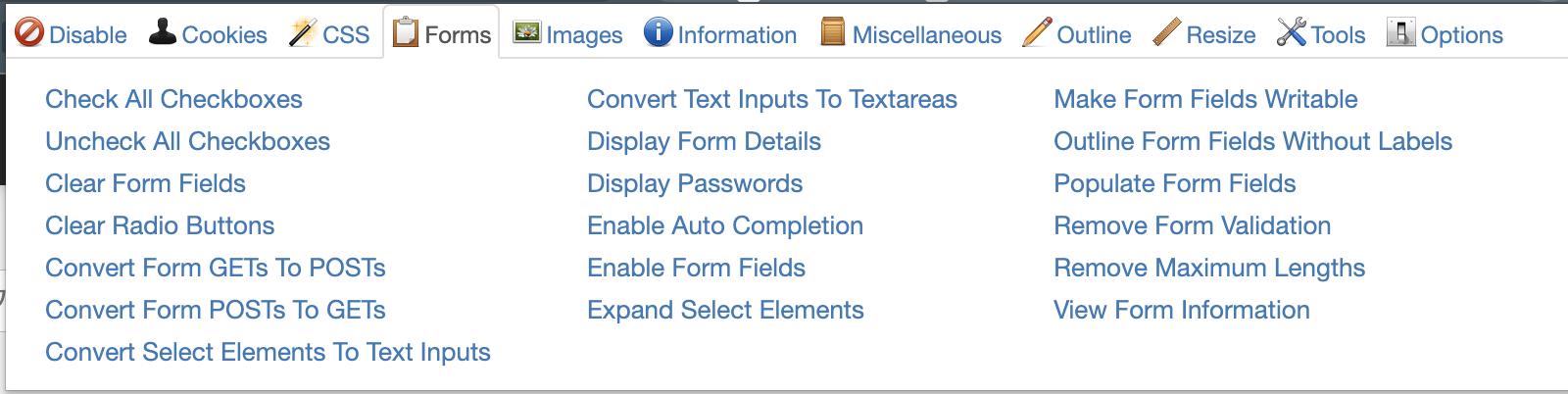
Web Developer

開発者向けのツールをまとめたツールバーを表示します。
JSやCSSを無効にしたり、フォームの隠しフィールドを表示、該当ドメインのクッキーを無効、画像サイズ表示などウェブページのデバッグ、テスト、分析に役立つ機能を提供してくれます。
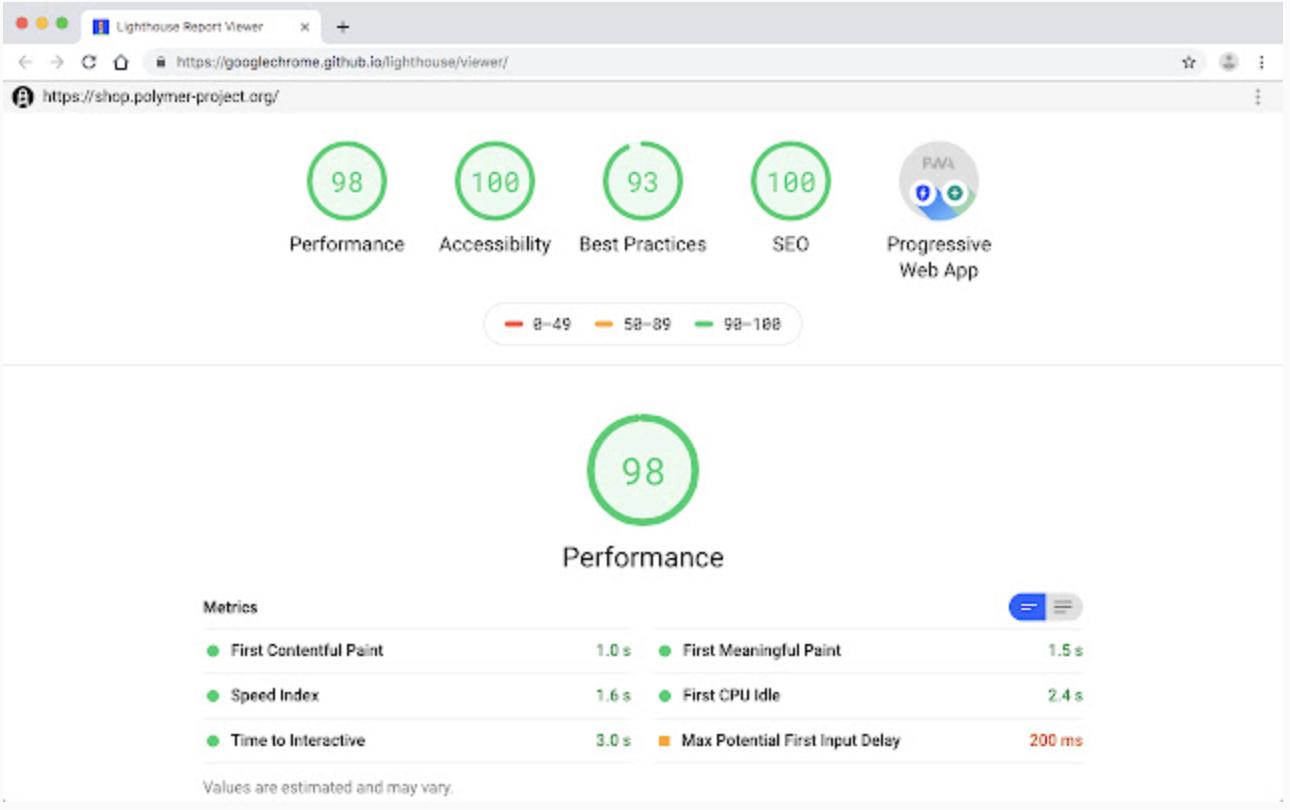
Lighthouse

Googleが開発したサイト評価ツール。評価したいページでこの拡張機能のアイコンをクリックすると、パフォーマンスやアクセシビリティ、SEOなどを評価してくれます。
UI Build Assistant

ワンクリックで要素にアウトラインを表示し要素同士の境目を明確にしてくれます。余白が微妙にズレている場合、どの要素が原因なのか分からないことよくありますよね。
そんな時にこの拡張機能を使うと、不要なpaddingやmarginなどを探しやすくなります。
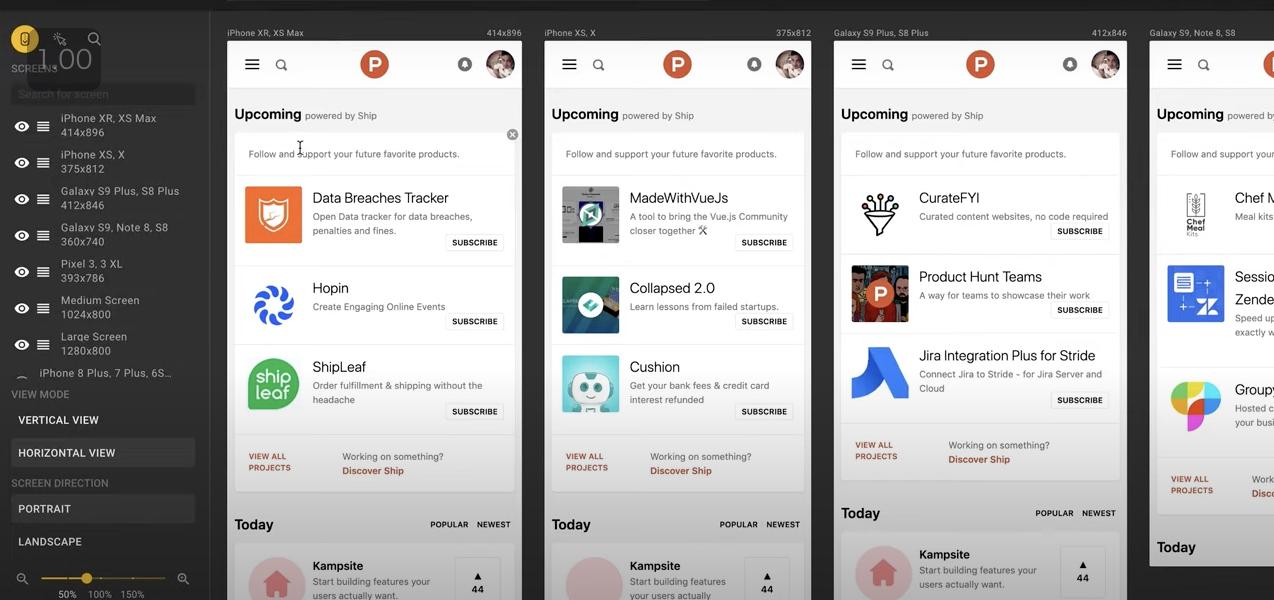
Responsive Viewer

さまざまなデバイスサイズ(スマートフォン、タブレット、ラップトップなど)でウェブページのプレビューを確認できます。
縦方向、横方向の切り替え、ズームやスクロールも可能。
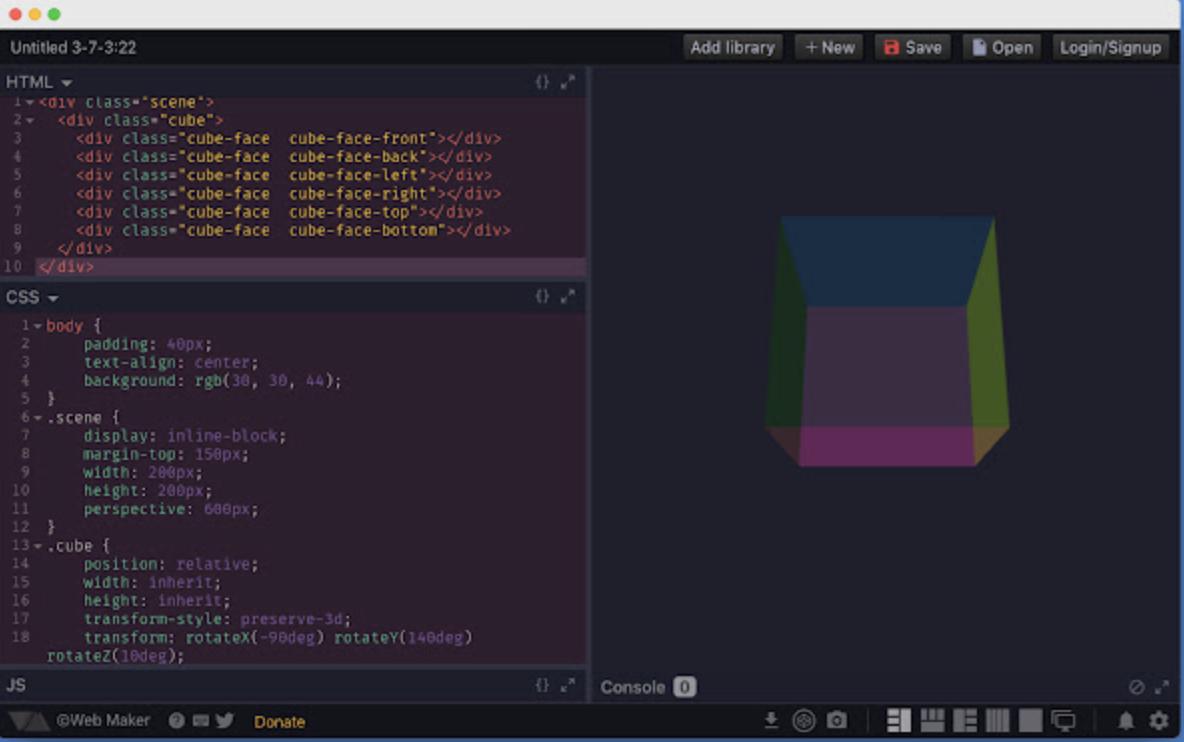
Webmaker

ブラウザ上でHTML、CSS、JavaScriptを直接編集し、リアルタイムにその結果をプレビューすることができます。
オフラインでも編集可能で、コードの自動保存やエクスポートも可能です。
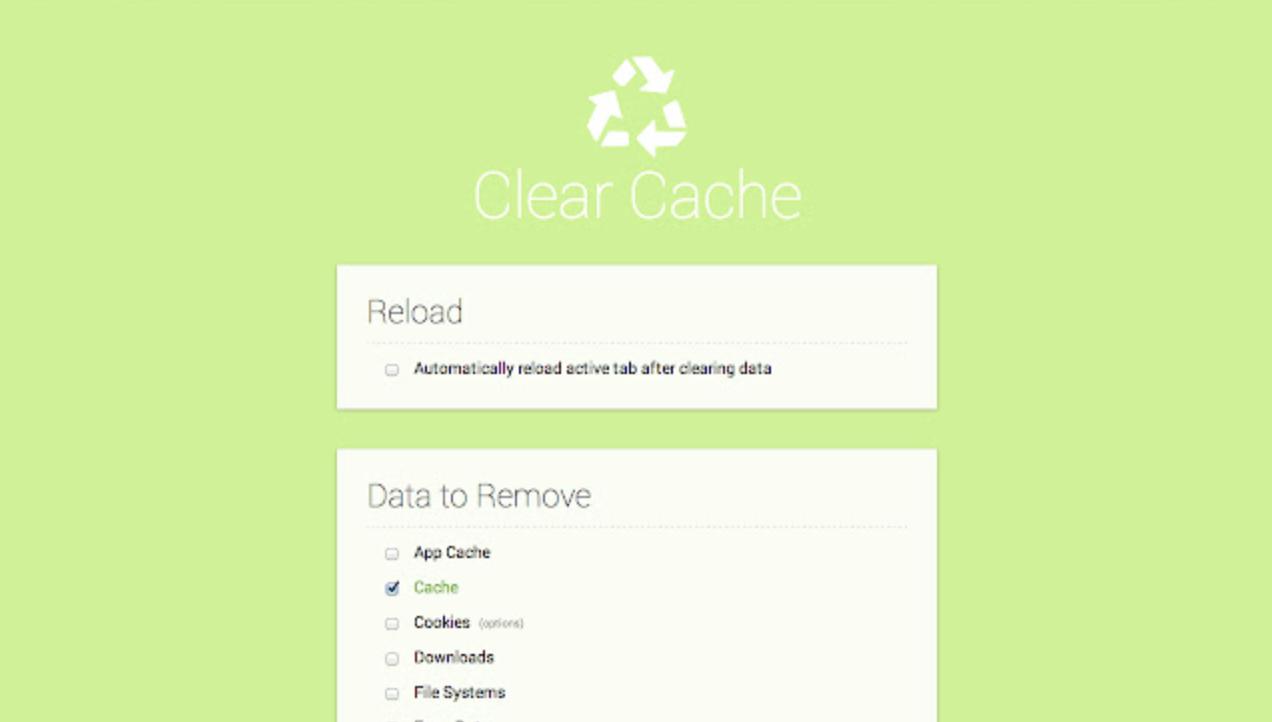
Clear Cache

ブラウザの設定画面を表示しなくても、一度にキャッシュ、クッキー、ブラウジング履歴などを消去できます。
オプションで削除する期間や削除するデータを設定できます。
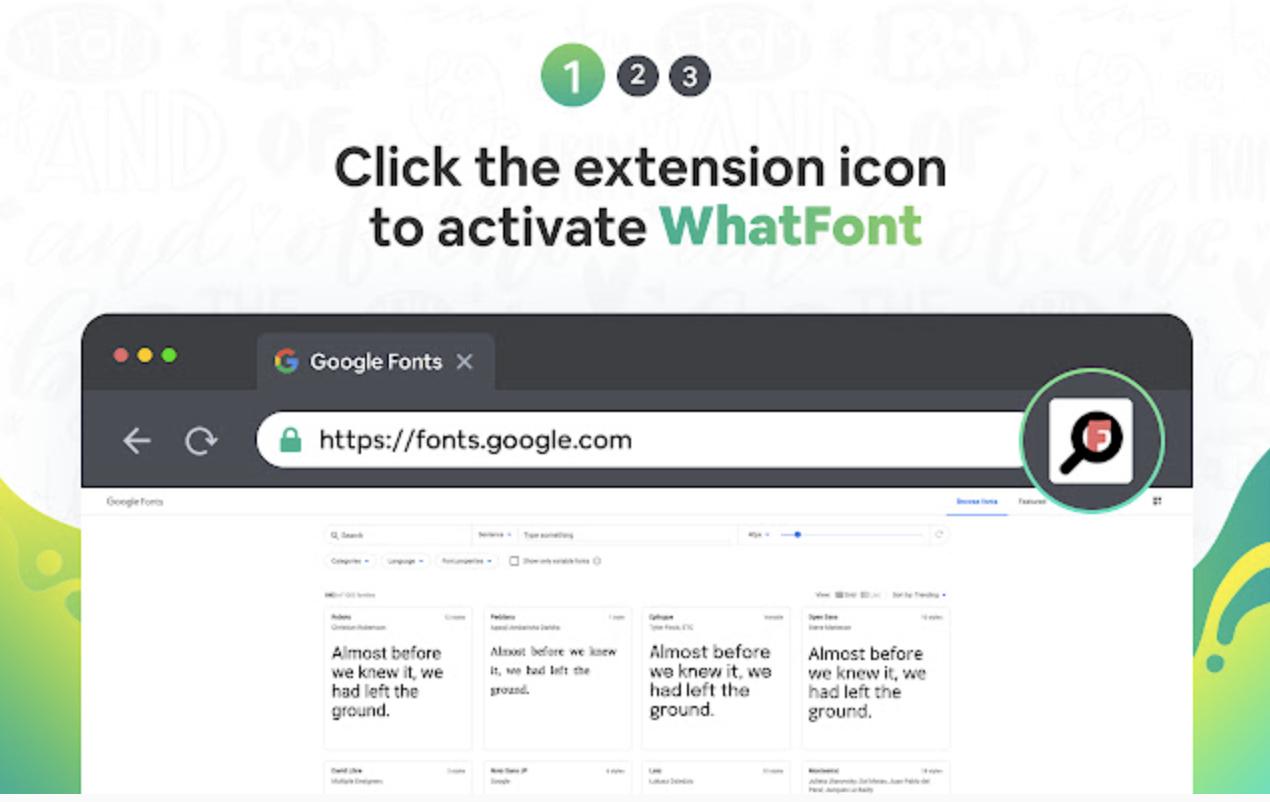
WhatFont

ウェブページで使用されているフォントを調査できます。フォント名以外にフォントサイズや行の高さ、文字色なども表示します。
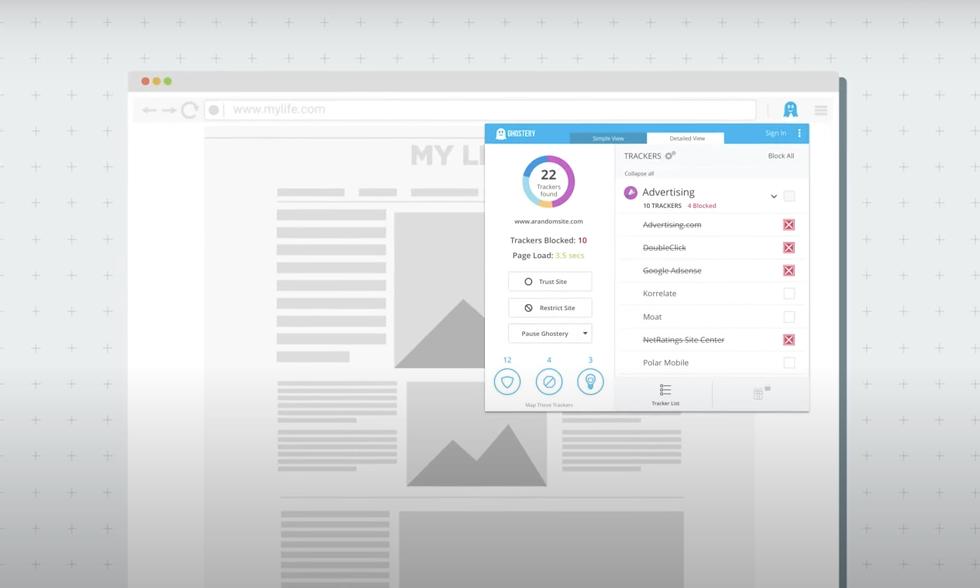
Ghostery

広告ブロックやトラッカーを阻止し、ウェブサイトを高速化します。広告やトラッカーの詳細も確認できます。
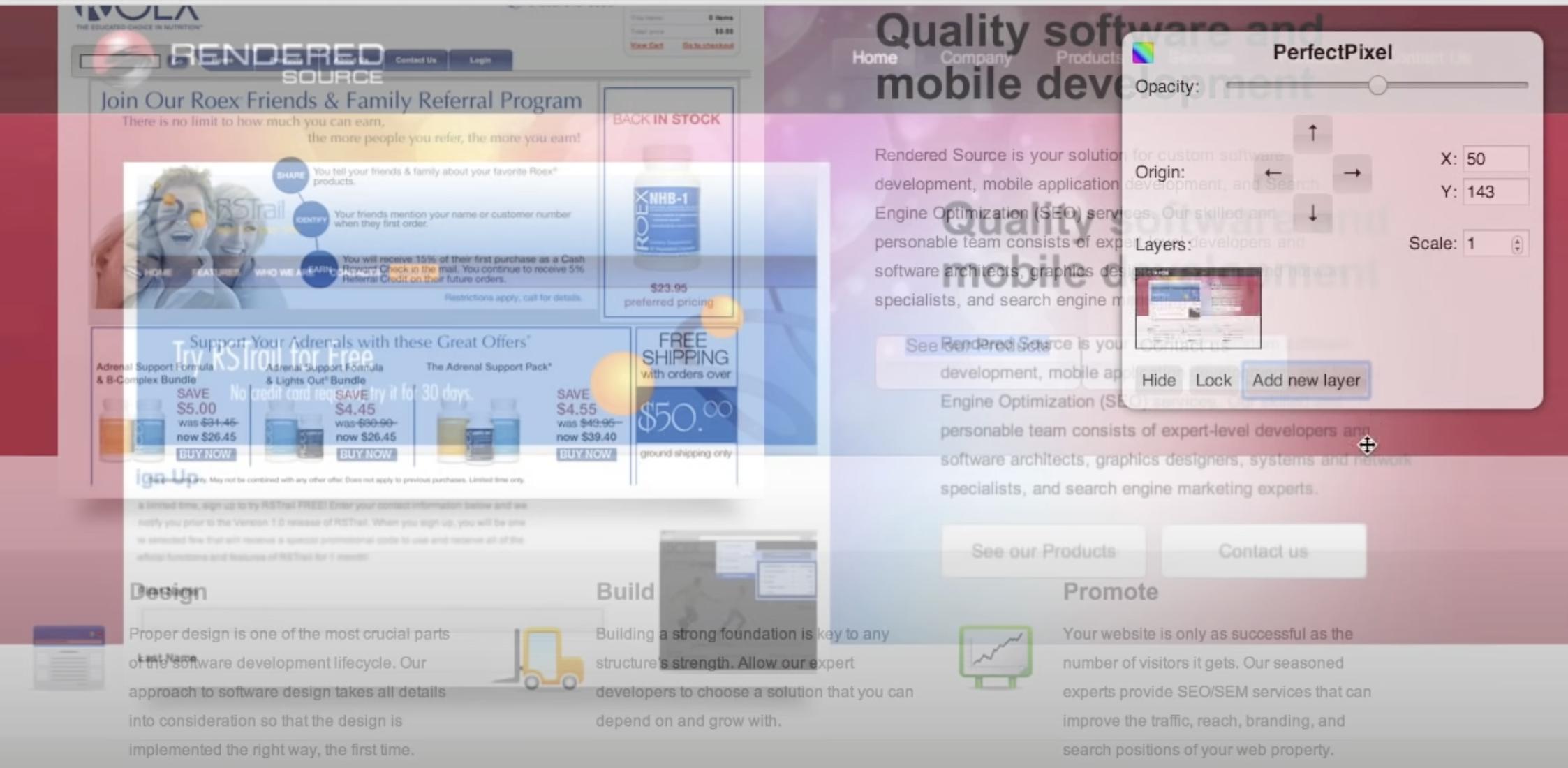
PerfectPixel by WellDoneCode

実装したデザインをブラウザ上でモックアップ等と比較し調整できる拡張機能。
この拡張機能を利用するとウェブページの上に半透明の画像レイヤー(モックアップ等)を重ねることができます。
重ね合わせを行うことで、開発者は実装がデザインと一致しているか、各要素が正確な位置にあるかを簡単に確認することが可能になります。
PerfectPixel by WellDoneCode (pixel perfect)
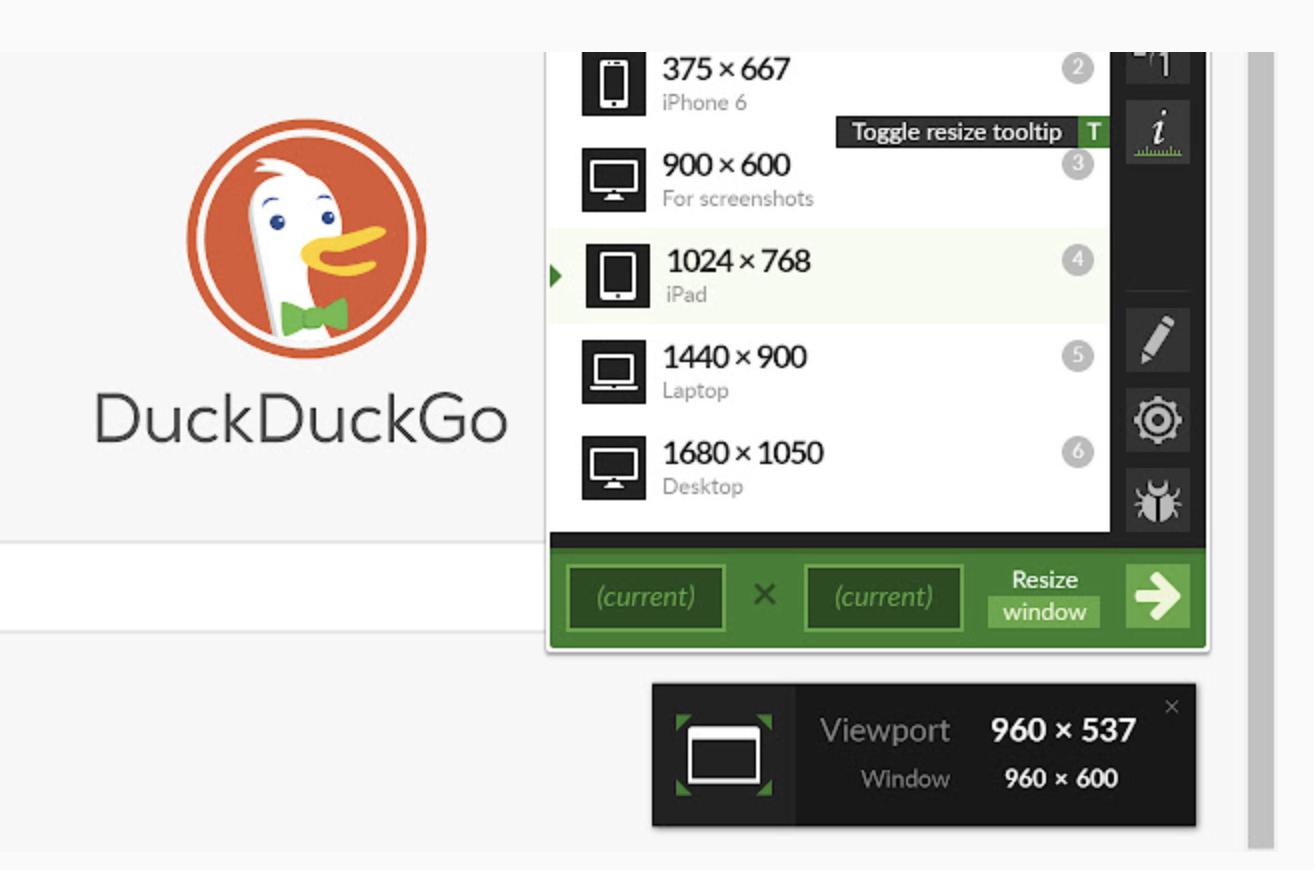
Window Resizer

ブラウザのウィンドウサイズを瞬時に変更することができる拡張機能。
デスクトップ、タブレット、モバイルなど様々なデバイスと画面解像度のプリセットが用意されており、1クリックでそれらの解像度にウィンドウを変更し表示を確認できます。
Momentum

新しいタブを開くたびに美しい写真が表示される拡張機能。直接的なウェブ制作ツールではないですが、クリエイティブなインスピレーションなどが得られます。



