今回は自分が使ってみて、特に有用と感じた27のVSCode拡張機能をピックアップし、それぞれの特徴を紹介していきます。
インストールするとコードの整形、ペアプログラミング、リモート接続、ソース管理などができて、コーディングがグッと楽になるのでぜひ試してみてください。
GitHub Copilot

GitHubとOpenAIが共同で開発したAI駆動でコーディングを支援してくれる拡張機能。コード書いているときに自動でコードを補完してくれます。
他にもコメントに合わせて次のコードの提案してくれるので、効率的にコーディングができます。
GitHub Copilotは、数百万の公開されているソースコードから学習した大規模なAIモデルによって駆動されているため、広範なコーディングパターンや解決策を提示してくれ、コーディングの手間がグッと減ります。
月額10ドルで60日間の無料体験期間が可能。
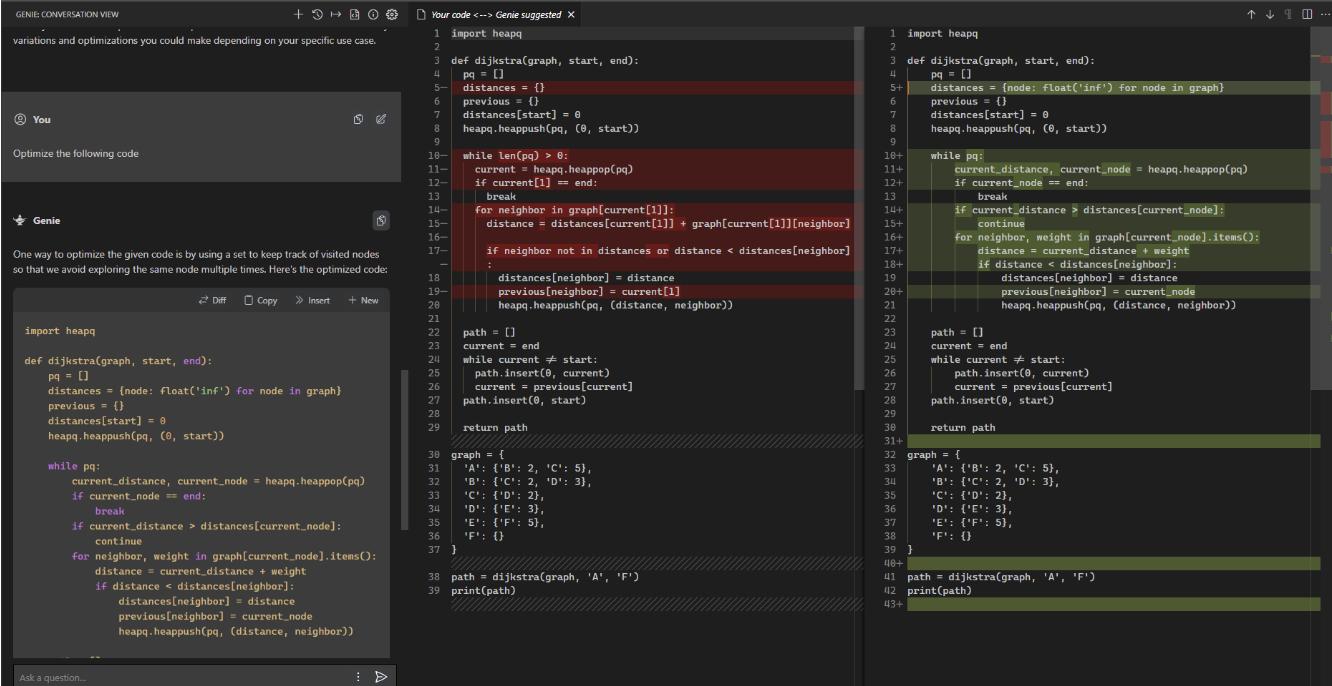
ChatGPT - Genie AI

ChatGPTを利用しAIとペアプログラミングができる拡張機能。GPT4にも対応しています。
Genie AIの入力エリアに指示を入力すると、それに基づいたコードを自動生成します。
他にも選択したコードに対して指示入力も可能。テストの生成、バグの発見、コードのリファクタリング、コード解説、コメント追加などにも対応。
使用にはOpenAIのAPIキーの設定が必要になります。
Prettier
コードをフォーマットする拡張機能。自動的にコードを整形し、一貫性のあるコーディングスタイルを保ちます。
以下のような様々な言語に対応しています。
(JavaScript · TypeScript · Flow · JSX · JSON、CSS · SCSS · Less、HTML · Vue · Angular HANDLEBARS · Ember · Glimmer、GraphQL · Markdown · YAMLなど)
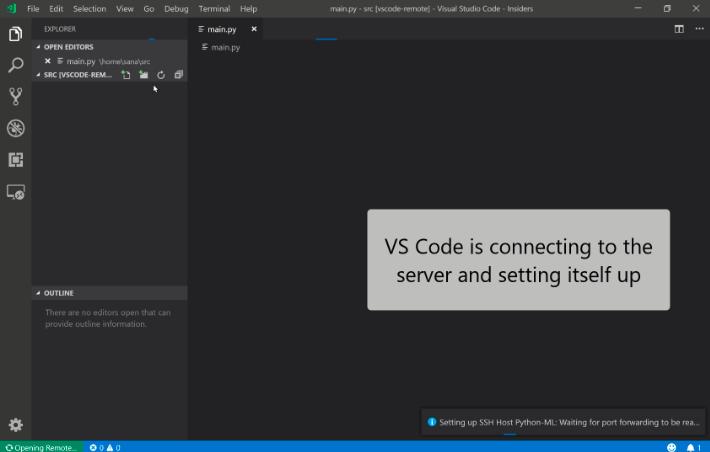
Remote Development
Visual Studio Codeからリモート環境に直接接続し、アプリ開発などができる拡張機能。リモートのソースコードやファイルの確認、編集も可能です。
SSH接続だけでなく、DockerコンテナやWSLといった他の種類のリモート接続もサポート。
サーバーのファイルをVSCode機能を利用して編集できます。
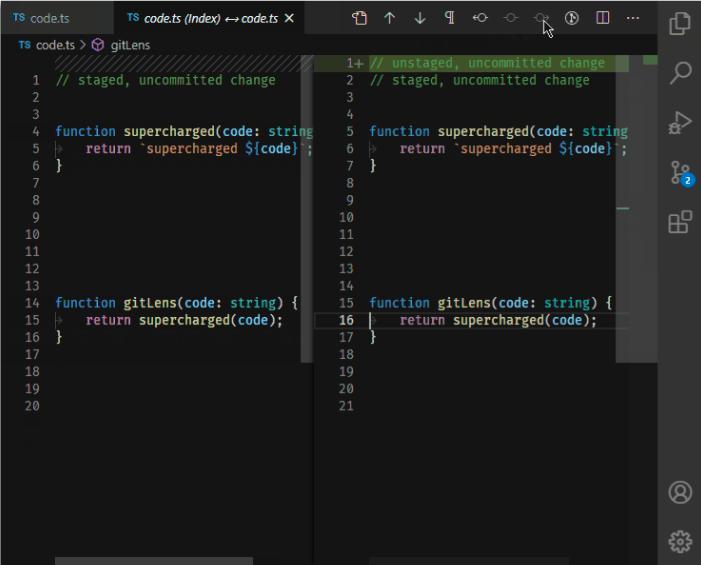
GitLens
Gitリポジトリの管理を容易にする拡張機能。ソースコードの変更履歴を直感的に閲覧したり、誰がどのようにソースコードを変更したのかを把握することが可能になります。
主な機能は以下。
-
コードを行ごとに履歴管理ができ、最終変更者と最終変更日を確認できる。
-
サイドバー内のGitLensパネルからリポジトリのブランチやコミット履歴を閲覧できる。
-
任意のコミットを選択すると、そのコミットの詳細情報(変更点、作成者、日付等)を表示
-
現在の状態と選択したコミットとの差分を比較できる
indent-rainbow
インデントを階層ごとに色分けしてカラフルに表示してくれる拡張機能。HTMLなどのタグやコードのif文などネストが深い場合でも見やすくなります。
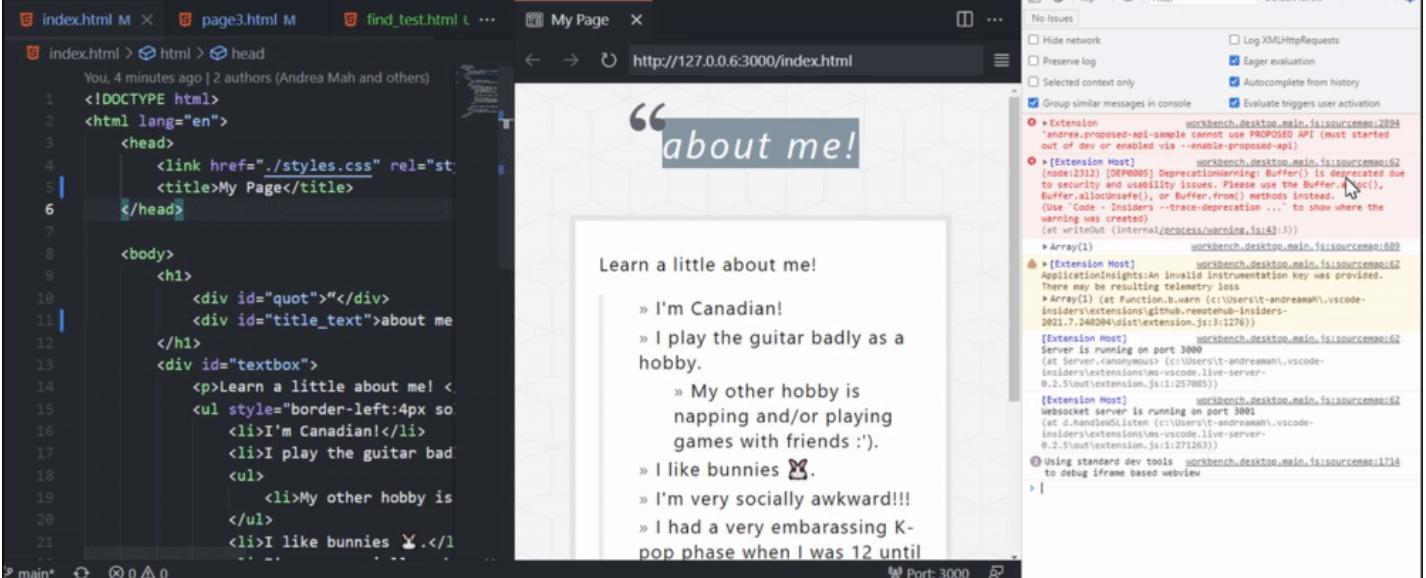
Live Preview
HTML や CSS 、JavaScriptのファイルを編集後、変更内容をVSCode上でリアルタイムに確認できる拡張機能です。
主な機能は以下になります。
-
インラインプレビューでVSCode上にプレビューを表示しデバッグウィンドウの表示も可能
-
通常使用している外部ブラウザでリアルタイムプレビューができる
-
直接ブラウザでのデバッグセッションを起動し、管理できる。これによりブラウザでのJavaScriptの実行を追跡、停止、調査が可能
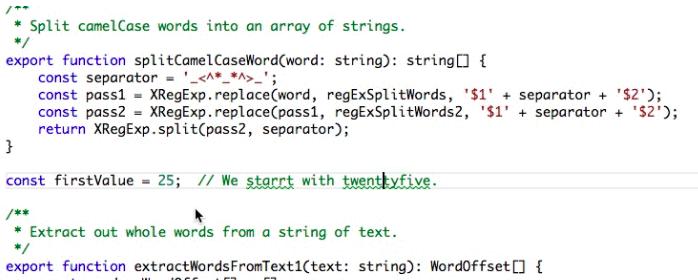
Code Spell Checker
Visual Studio Codeで英単語のスペルチェックを行う拡張機能。この機能を使うと、タイプミスの該当箇所に下線が引かれスペルミスを防げます
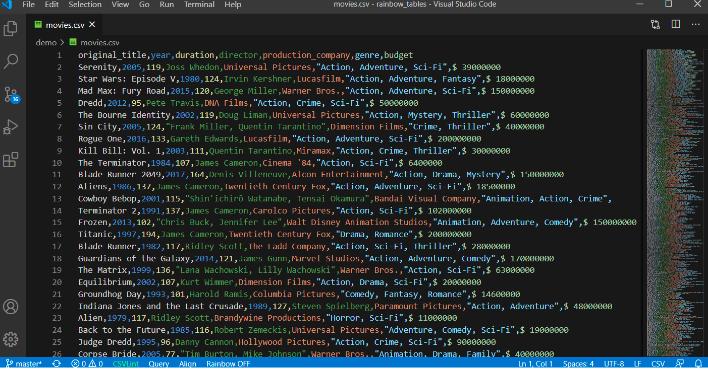
Rainbow CSV
CSV ファイルを色分けして見やすく表示する拡張機能。マウスオーバーで列情報を表示したり、SQLのような言語でクエリ実行も可能です。
各カラムを異なる色で表示するので一目で識別しやすくなります。
Trailing Spaces
行末などコードに余計なスペースがある場合にハイライト表示する拡張機能。余計なスペースを一括削除する機能もあります。
またファイルを保存する際に自動的に余分なスペースを削除することもできます。
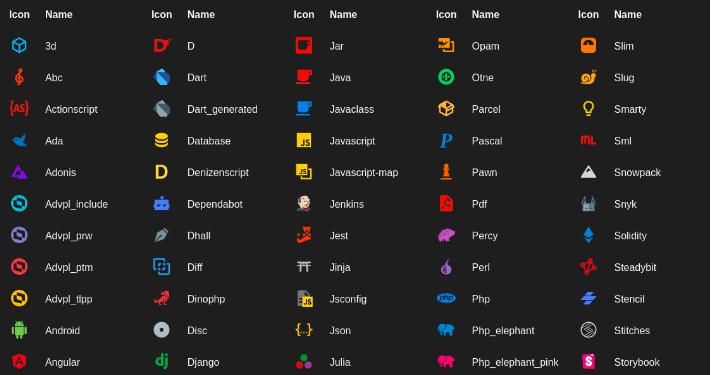
Material Icon Theme
エクスプローラータブにあるファイルとフォルダのアイコンをマテリアルデザインにできる拡張機能。
カスタマイズも可能で、特定のファイルタイプやフォルダに対して異なるアイコンを割り当てたり、提供されているアイコンのサイズや色彩の濃さも調整できます。
Settings Sync
GithubのGistを使ってスニペット, ファイルアイコン, キーバインディング, 拡張機能などのVSCode設定を複数のコンピューター間で共有できます。
Microsoftアカウントを使用するとこの拡張機能を利用しなくても同期ができます。
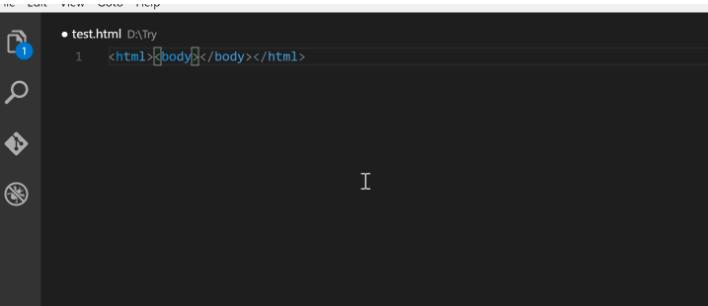
Auto Close Tag
開始タグを書き終えると自動で閉じタグを補完してくれる拡張機能。終了タグの書き忘れ対策に最適です。
Auto Rename Tag
こちらは一つのタグを変更したときに、対応するペアのタグも自動的に更新してくれる拡張機能。自動修正してくれるのでタイプミスが減ります。
HTML、XML、React、VueなどJavaScriptのフレームワークなどの言語に対応しています
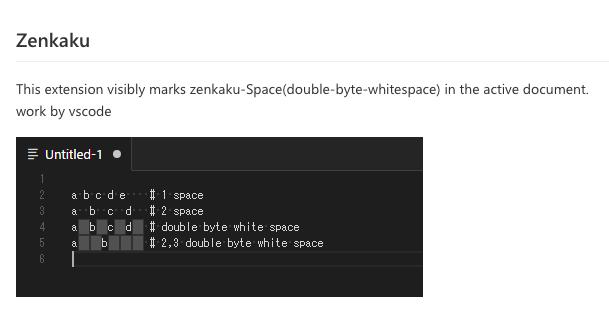
zenkaku
全角スペースを可視化してくれる拡張機能。半角スペースとの区別がつきにくい全角スペースがすぐに分かるので誤用を防げます。
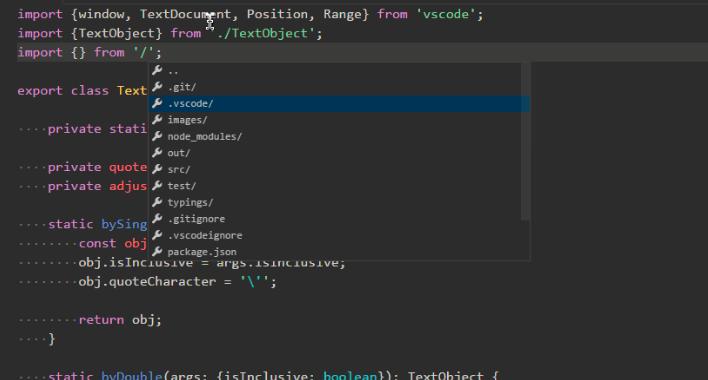
Path Autocomplete
入力中のパスに一致するファイルまたはディレクトリを自動的に補完する拡張機能。画像パスの指定やJSのimport文の指定などに便利。
ファイルごとに補完機能を細かく設定できます。
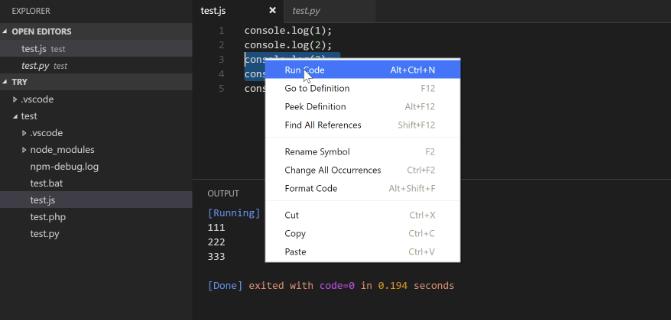
Code Runner
VSCode上でコードを手軽に実行できる拡張機能。短いコードを素早くテストできます。
対応言語は以下。
C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, C# (.NET Core), VBScript, TypeScript
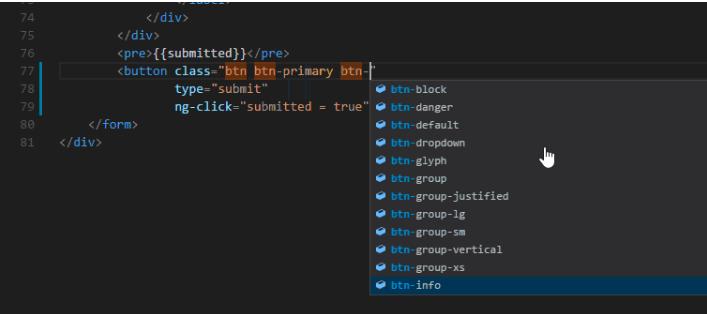
IntelliSense for CSS class names in HTML
HTMLのタグにクラスを記述する際、クラス名を自動補完してくれる拡張機能。ワークスペース内のCSSファイルだけでなくlink要素を介して参照される外部ファイルのクラス名も表示してくれて便利。
IntelliSense for CSS class names in HTML
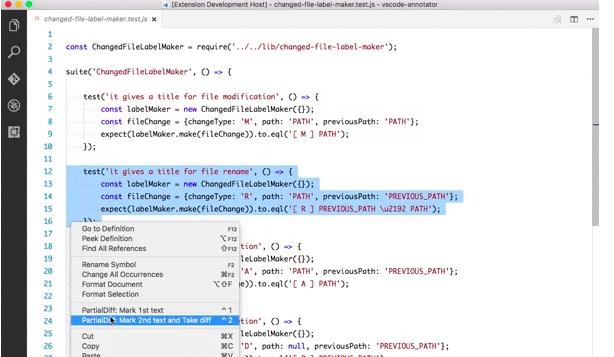
Partial Diff
選択した文字列やクリップボードにある文字列と比較できる拡張機能。
主な機能は以下となります。
-
選択部分の差分表示: 前回選択したコードと現在選択しているコードの差分を表示
-
クリップボードとの差分表示: 選択部分とクリップボードの内容の差分を表示
-
ファイル間の差分表示: 2つの異なるファイル間の差分を表示
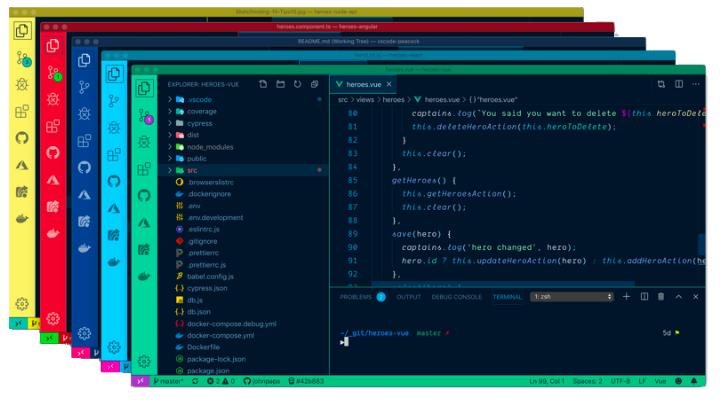
Peacock
ワークスペース毎にカラーを変更してくれる拡張機能。複数のワークスペースウィンドウを開いている場合、色で直感的に判断できます。
コマンドパレットで「peacock:Change to a Favorite Color」を選択すると色を変更できます。
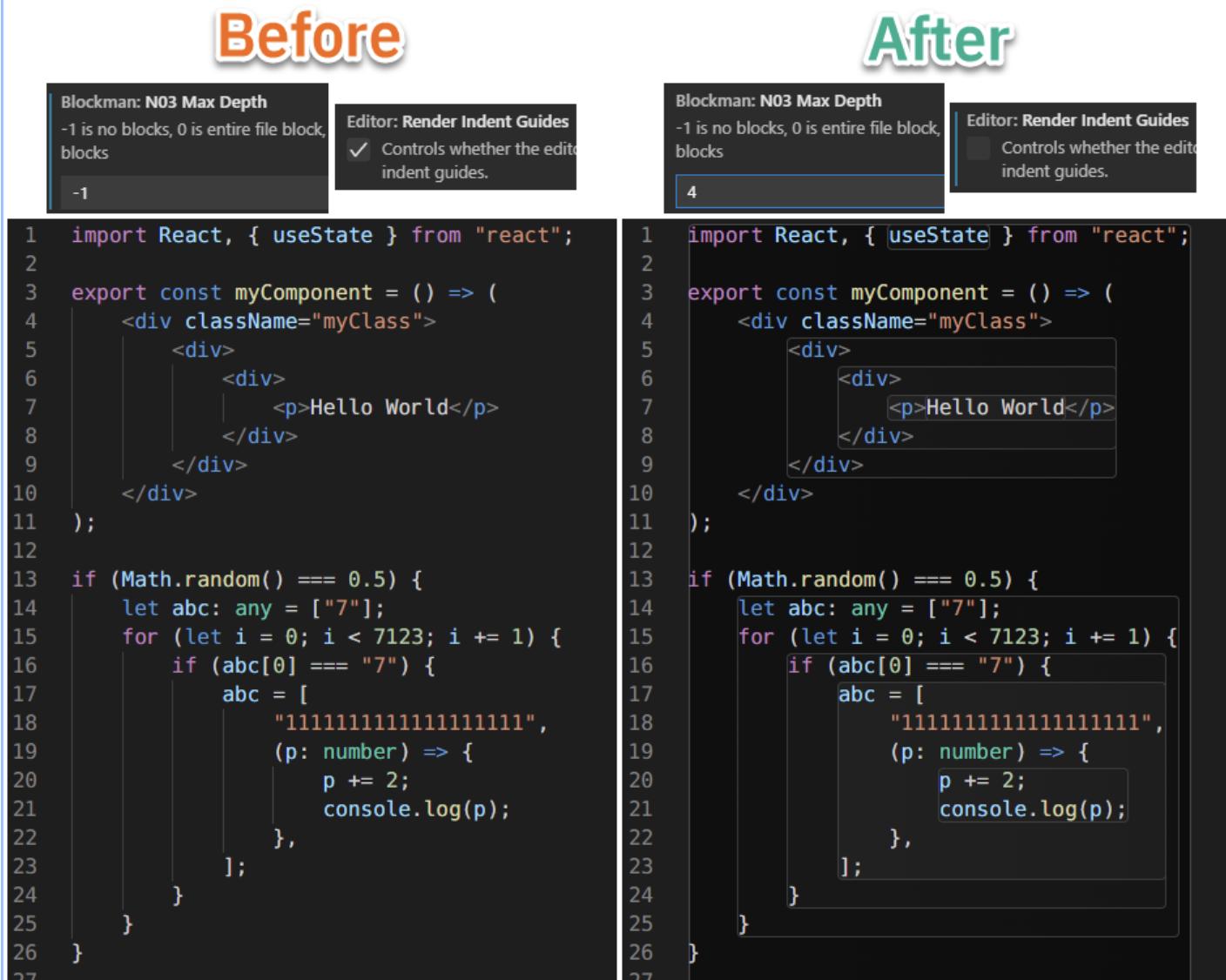
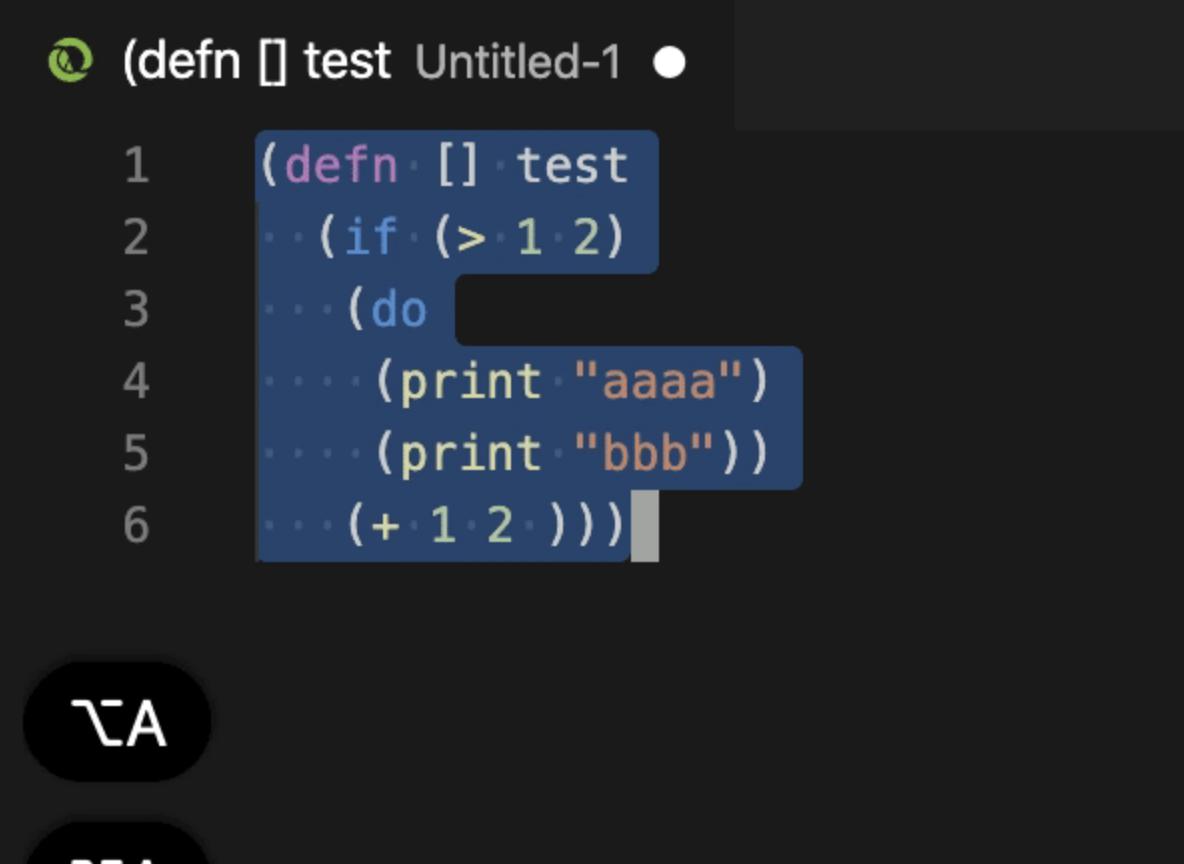
Blockman

コード内のネストされたブロックを色分けしたり、強調表示してくれる拡張機能。コードの構造をより明確に把握することができます。
以下の設定が可能です。
-
スコープを明確に区分して表示
-
ブロックのネストの深さに応じた色分け
-
色、透明度、境界線のスタイルのカスタマイズが可能
Bracket Select

括弧によって区切られたコードブロックの選択が一発でできる拡張機能。
(), {} ,[],"", '',などで囲まれた文字をショートカット入力で選択できます。連続してキーを押下すると選択範囲の拡大・縮小が可能。
HTML、JavaScript、PHP、Python、Rubyなど様々な言語で利用できます。
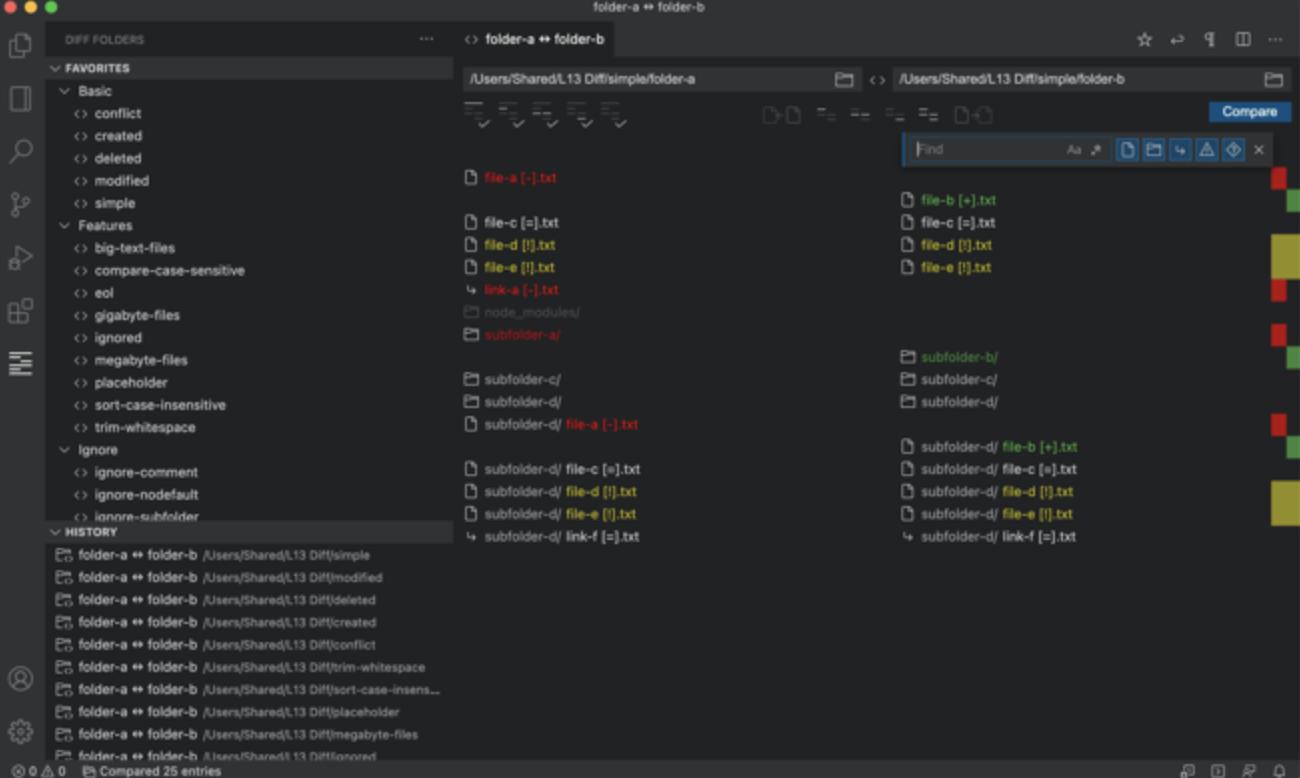
Diff Folders

2つの異なるディレクトリ間でのファイルとフォルダの差分(Diff)を簡単に確認できる拡張機能。
特定のディレクトリ配下のファイルの追加、削除、名前の変更、内容の変更など、変更点をすばやく確認できます。
特定のファイルタイプやファイル名を除外するなどフィルタリングも可能です。
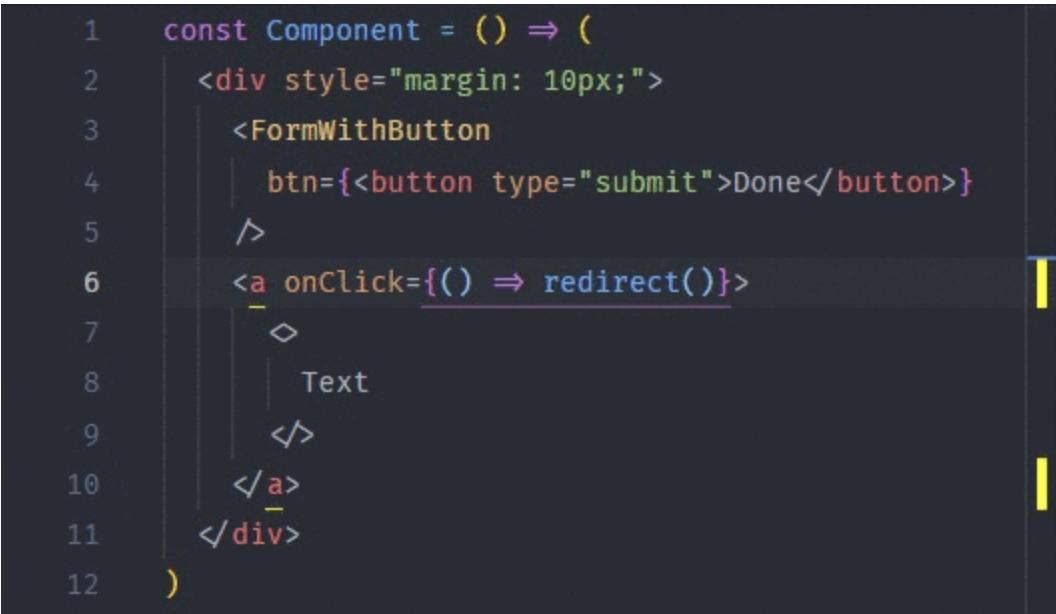
Highlight Matching Tag

開いているHTMLやXML、JSXなどのコード内で、対応する開始タグと終了タグを強調表示してくれる拡張機能。
カーソルをタグ上に置くと、そのタグと対応するタグが強調表示されます。
カスタマイズにより強調表示の色やスタイルを変更できます。
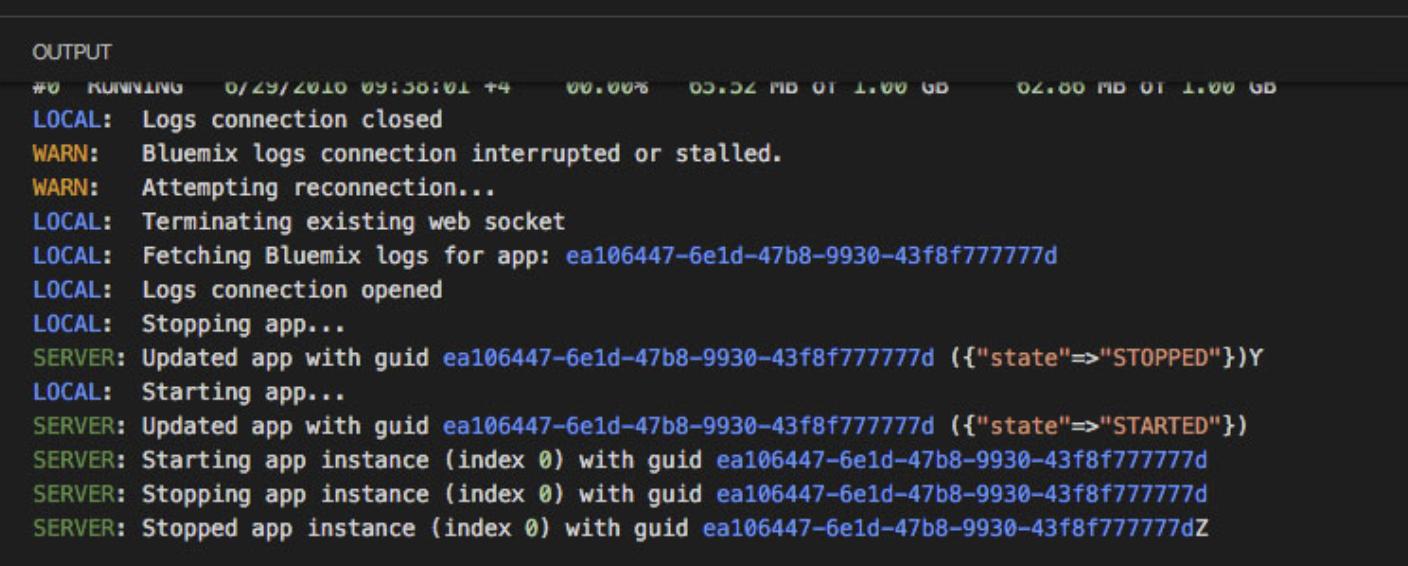
Output Colorizer

ログファイルや設定ファイルの内容を色付けして表示してくれる拡張機能。
エラーや警告を彩色して識別しやすくなります。色のカスタマイズなども可能。
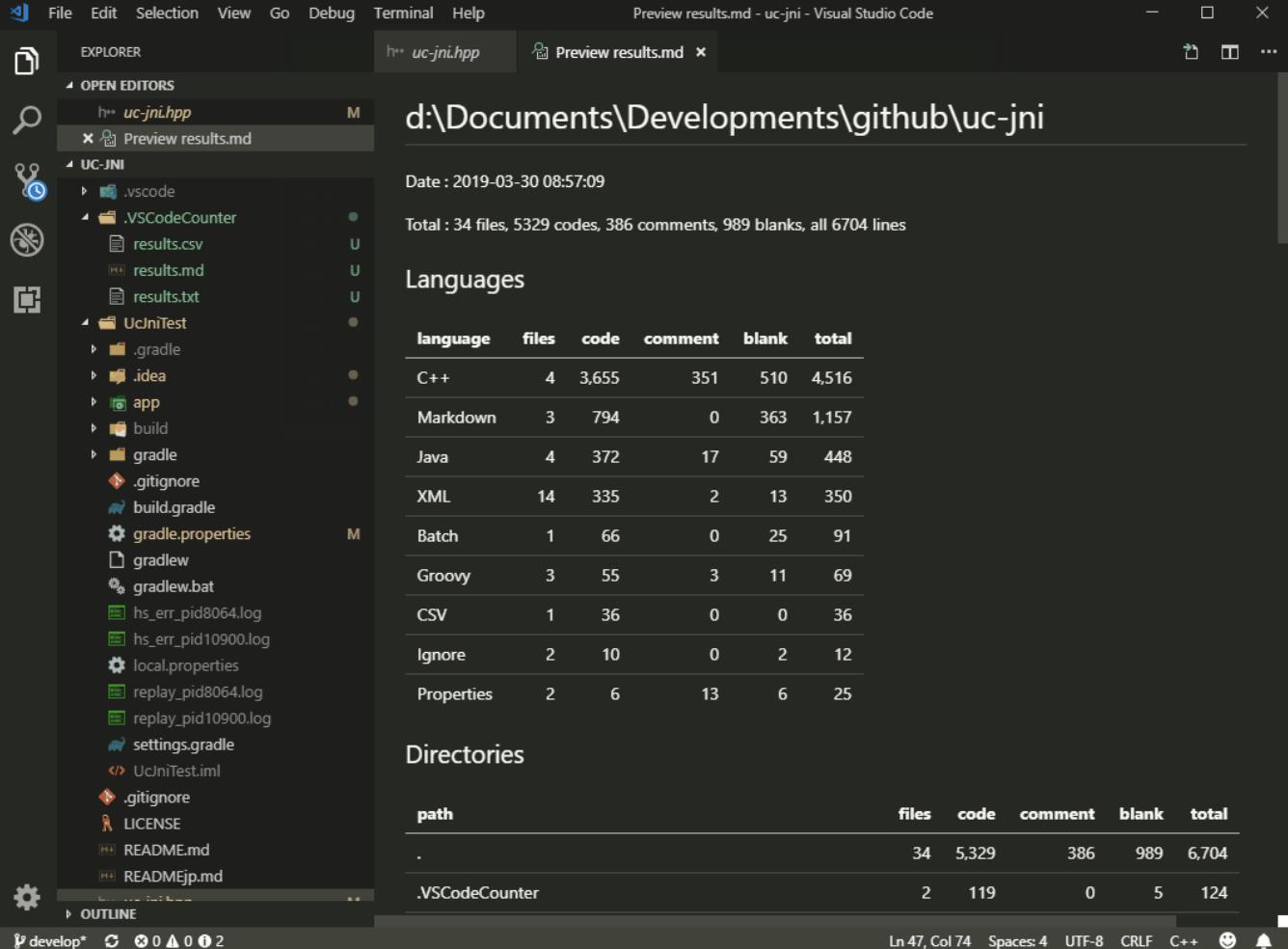
VS Code Counter

開いているファイルや選択されたディレクトリに含まれるコードの行数をカウントしてくれる拡張機能。
空白行やコメント行を除いた純粋なコード行の数もカウントできます。
プロジェクト内の言語別に行数をカウントすることも可能。
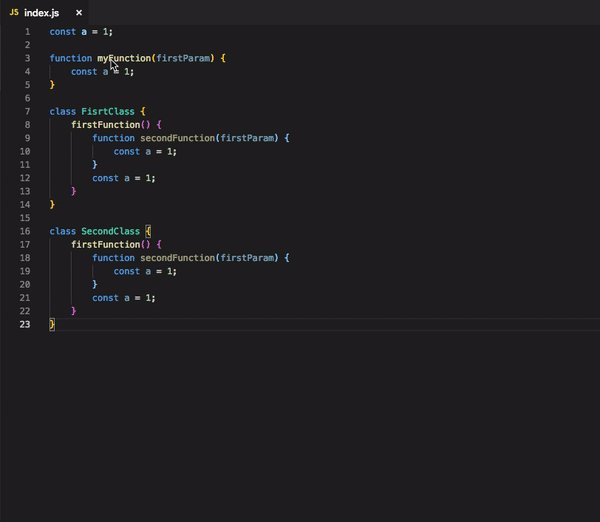
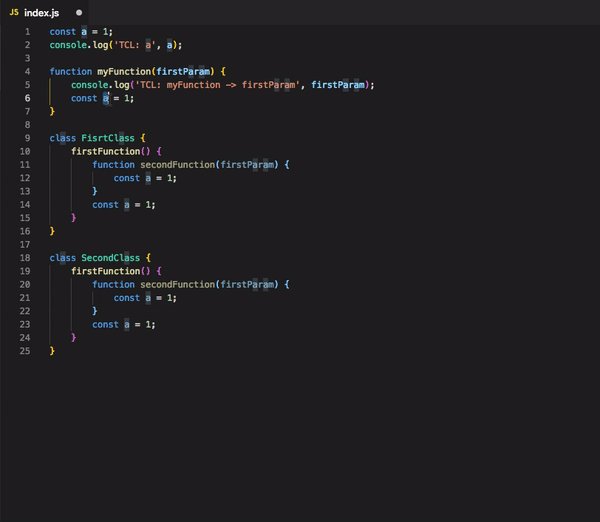
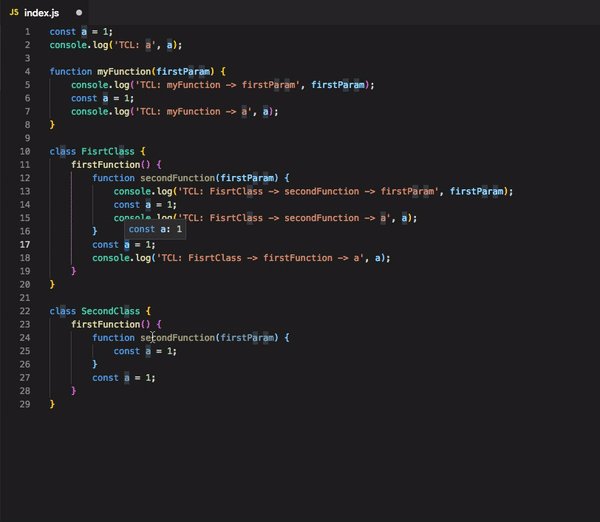
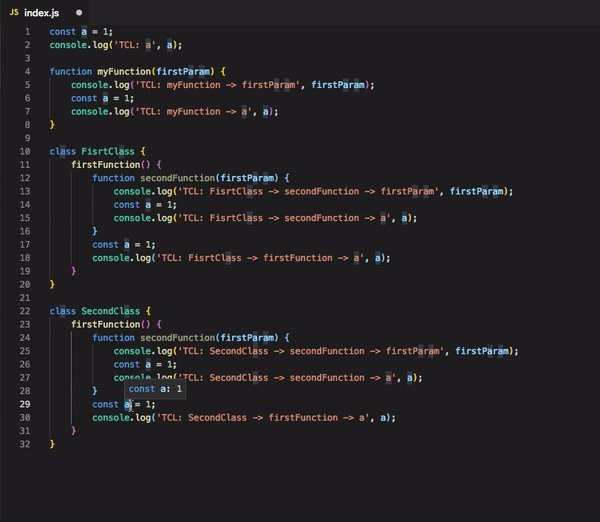
Turbo Console Log

ショートカットキーを押すだけで「console.log」を追加する拡張機能。
console.logを複数追加するとどこに追加したか分からなくなることよくありますよね。
この拡張機能では「ファイル名、行番号、メソッド名、変数名」も出力するので、追加した場所がすぐに分かります。
更に別のショートカットキーでコメントアウトや削除も一括で可能!