最近見出しなどでよく見かける下線を色分けしたCSSデザイン。
今回は3つの方法でサクッと色分けしてしていきます。
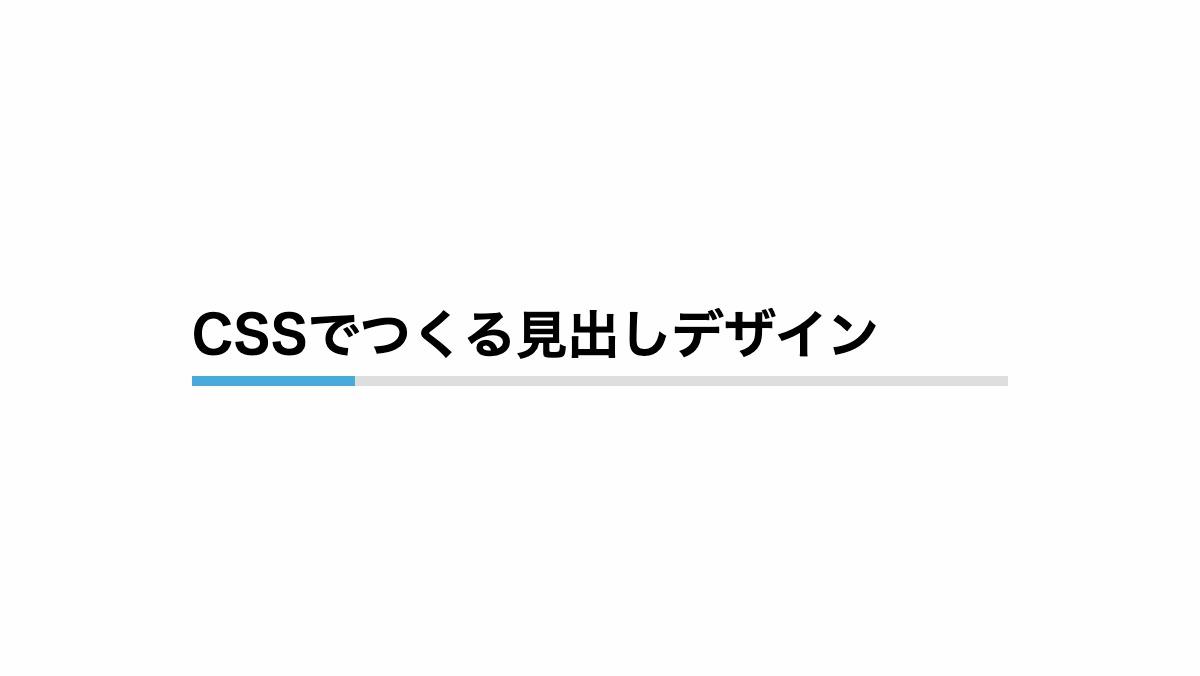
「linear-gradient」で色分け

<h2>CSSでつくる見出しデザイン</h2>h2 {
padding: 0.8rem 0;
margin-bottom: 0.2rem;
background-image: linear-gradient(
90deg,
#46aadc 0 20%,
#dedede 20%
);
background-repeat: no-repeat;
background-size: 100% 10%;
background-position: bottom;
color: #323232;
font-weight: bold;
font-size: 26px;
}「background-image: linear-gradient」で垂直方向にグラデーションを入れて色分け。「background-size」で高さを10%にし「background-position」で下側に表示してます
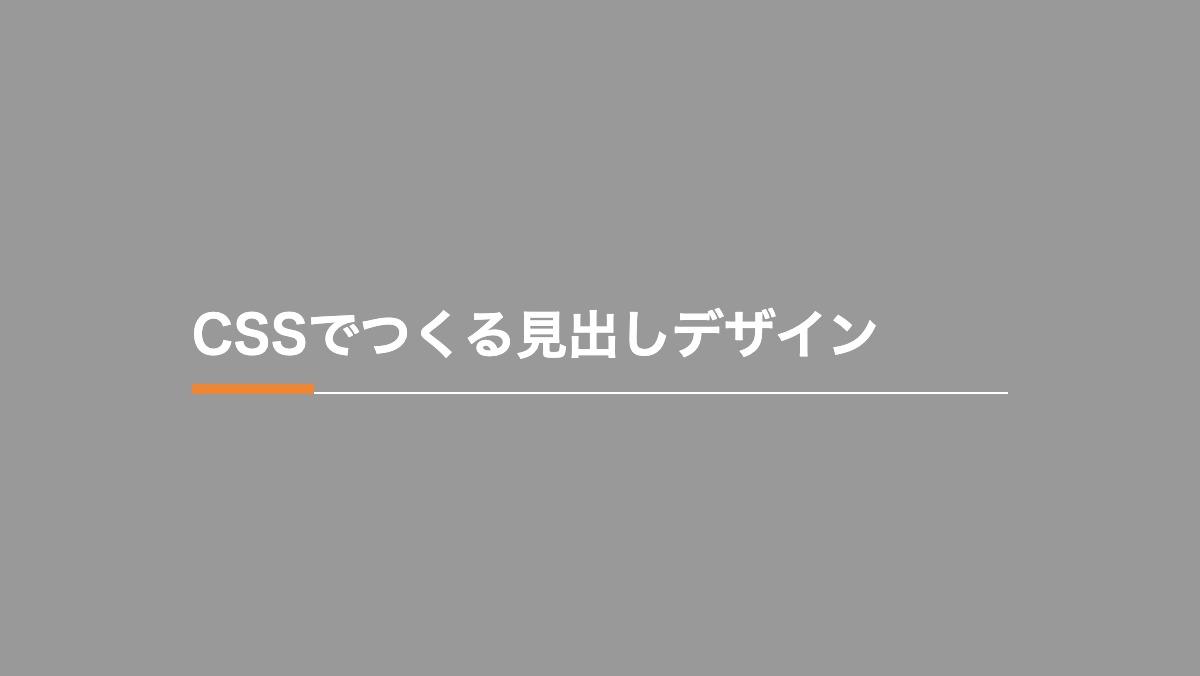
「before」疑似要素で色分け

h2 {
position: relative;
margin-bottom: 0.2rem;
padding: 1rem 0;
border-bottom: 1px solid #fff;
color: #fff;
font-size: 26px;
font-weight: bold;
}
h2:before {
position: absolute;
content: '';
width: 15%;
left: 0;
bottom: -1px;
border-bottom: 5px solid #ef8633;
}h2セレクタの「border-bottom」で白い細線を引く。
before疑似要素で位置・幅を調整し「border-bottom」でオレンジの線を少し太くして引いてます。
文字幅に合わせて線を引く

h2 {
position: relative;
padding: 0.8rem 0;
margin-bottom: 0.2rem;
overflow: hidden;
color: #323232;
font-weight: bold;
font-size: 26px;
}
h2:before,h2:after {
position: absolute;
width: 100%;
bottom: 0;
content: '';
}
h2:before {
border-bottom: 5px solid #e860ce;
}
h2:after {
border-bottom: 5px solid #323232;
}h2セレクタで「overflow: hidden;」を指定し、after疑似要素の領域外となる下線を隠します。
before、after疑似要素で幅を「100%」にすると、before疑似要素で指定した下線が文字幅と同じになります。



