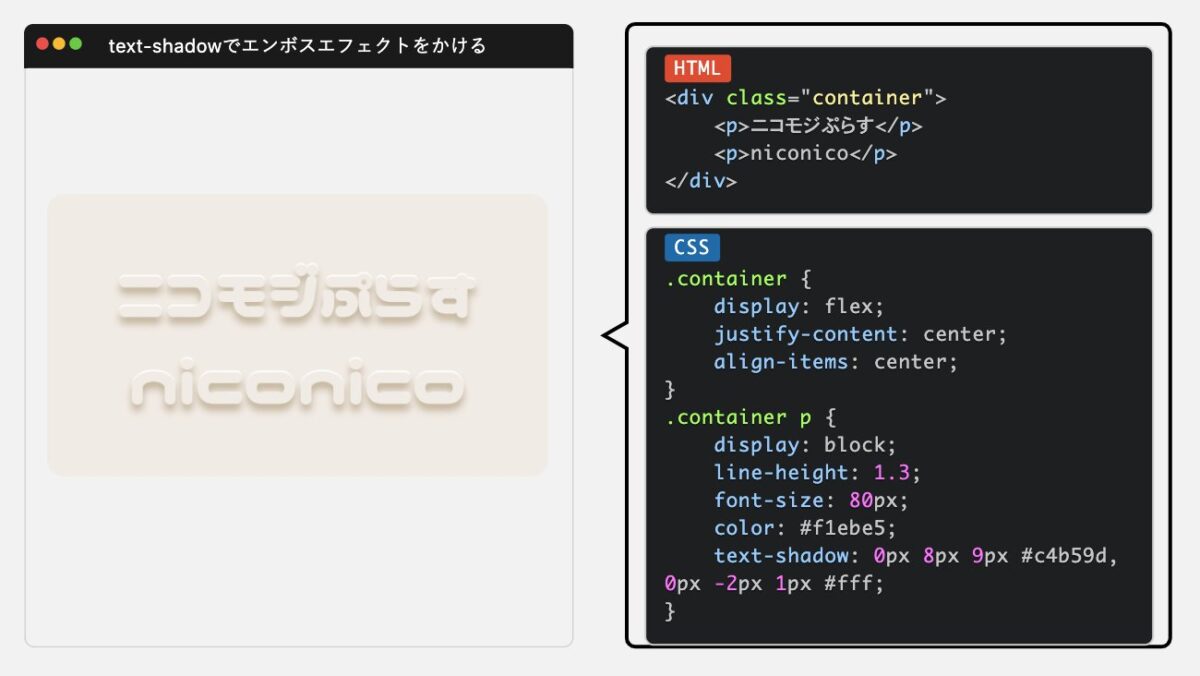
フリーフォント「ニコモジプラス」を使用し、CSSプロパティ「text-shadow」でエンボスエフェクトをかけています。
エンボスとは浮き彫りにする、浮き出させるという意味で、模様や文字などを浮き出しにすること。
立体的に見せることで高級感を演出でき、文字を美しく表現することができます。
text-shadowとは
text-shadowプロパティは、テキストに影をつけることのできるプロパティです。
構文は以下の通り。
text-shadow: 横方向の距離 縦方向の距離 影のぼかし度 影の色;以下のようにカンマで区切ると、複数の影を指定できます。
text-shadow: 横方向の距離 縦方向の距離 影のぼかし度 影の色 ,
横方向の距離 縦方向の距離 影のぼかし度 影の色;text-shadowでエンボスエフェクトをかける

今回のエンボス効果をかける際にも複数の影を指定しています。
text-shadow: 0px 8px 9px #c4b59d, 0px -2px 1px #fff;

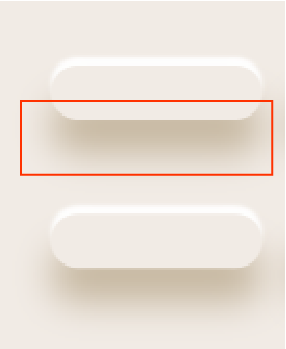
0px 8px 9px #c4b59d最初の指定で文字の下側部分をグレーにぼかして影をつけています。

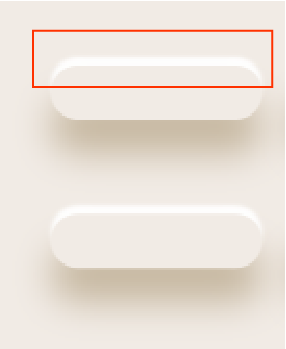
0px -2px 1px #fff2つ目の指定で文字の上側に白で影をつけています。
全てのHTML・CSSコード
<div class="container">
<p>ニコモジぷらす</p>
<p>niconico</p>
</div>
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
height: 338px;
text-align: center;
background-color: #f1ebe5;
}
.container p {
display: block;
line-height: 1.3;
font-size: 80px;
font-weight: 600;
color: #f1ebe5;
text-shadow: 0px 8px 9px #c4b59d, 0px -2px 1px #fff;
}display:flexで上下左右中央寄せ
display: flex;
justify-content: center;
align-items: center;上記指定で文字を上下左右中央寄せにしています。また
flex-direction: column;により、フレックスアイテムの配置方向を指定しています。「column」を指定し文字の「p」タグ要素を上下方向に配置しています。
今回のテンプレートはこちらを参考に作りました。
紹介しているテンプレートは以下より使用可能です。



