Chrome拡張機能を使うとChatGPTと音声会話ができるようになりますが、Chromeには音声会話が可能な拡張機能が様々ありますよね。
そんな中でも今回紹介する「Talk-to-ChatGPT」が使いやすくおすすめです。
実際に使ってみて良かった点は以下になります。
-
拡張機能を入れてもテキスト入力時のEnterキーの挙動がおかしくならない
-
実際の会話のように音声認識後、自動送信するか否か選択可能
-
特定のワードを決めれば、音声での送信が可能
-
ブロックコードの読み上げをするか否かを選択可能
当然、様々な言語に対応し、音声スピードも調整可能です。この機能は他の拡張機能も可能ですが、上記の点すべてが可能な拡張機能は自分が探した限り「Talk-to-ChatGPT」だけでした。
以下のリンクからアクセスし「Chromeに追加」ボタンで使用できます。
https://chrome.google.com/webstore/detail/talk-to-chatgpt/hodadfhfagpiemkeoliaelelfbboamlk?hl=ja
上記「chrome ウェブストア」にアクセスして「404」エラーとなる場合、以下のGitHubページからダウンロードしてインストールできます。
https://github.com/C-Nedelcu/talk-to-chatgpt/
それでは簡単に「Talk to ChatGPT」の使い方について解説していきます。
Talk-to-ChatGPTの設定方法(GitHubからダウンロードした場合)
①ZIPファイルをダウンロードし解凍する
https://github.com/C-Nedelcu/talk-to-chatgpt/raw/main/chrome-extension/chrome-extension.zip
上記リンクをクリックすると最新バージョンの「Talk-to-ChatGPT」拡張機能をダウンロードできます。任意のフォルダに保存後、解凍を行ってください。
②Chromeの拡張機能ページに遷移する

上記リンクをクリックして、拡張機能の設定ページに遷移します。
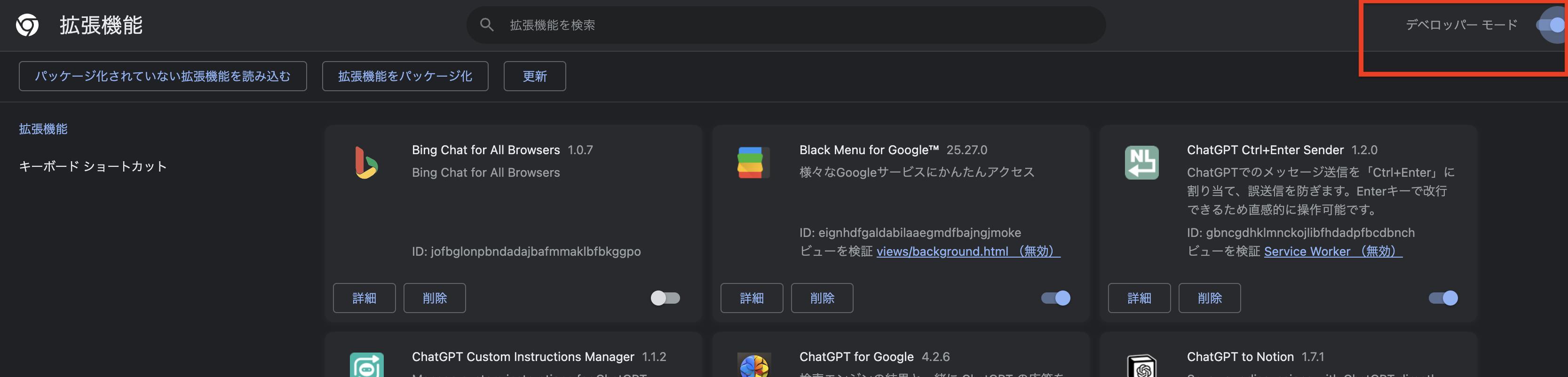
③デベロッパーモードを「有効」にする

画面右上の「デベロッパーモード」をクリックし有効にします。
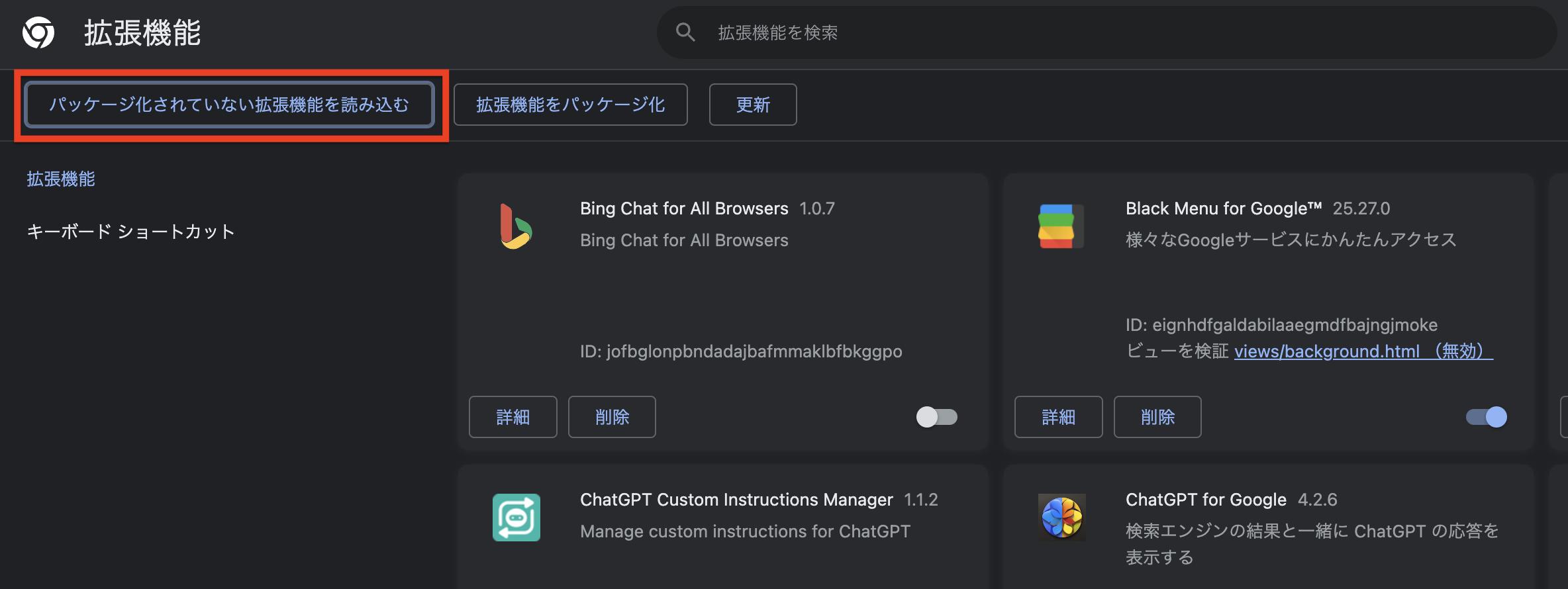
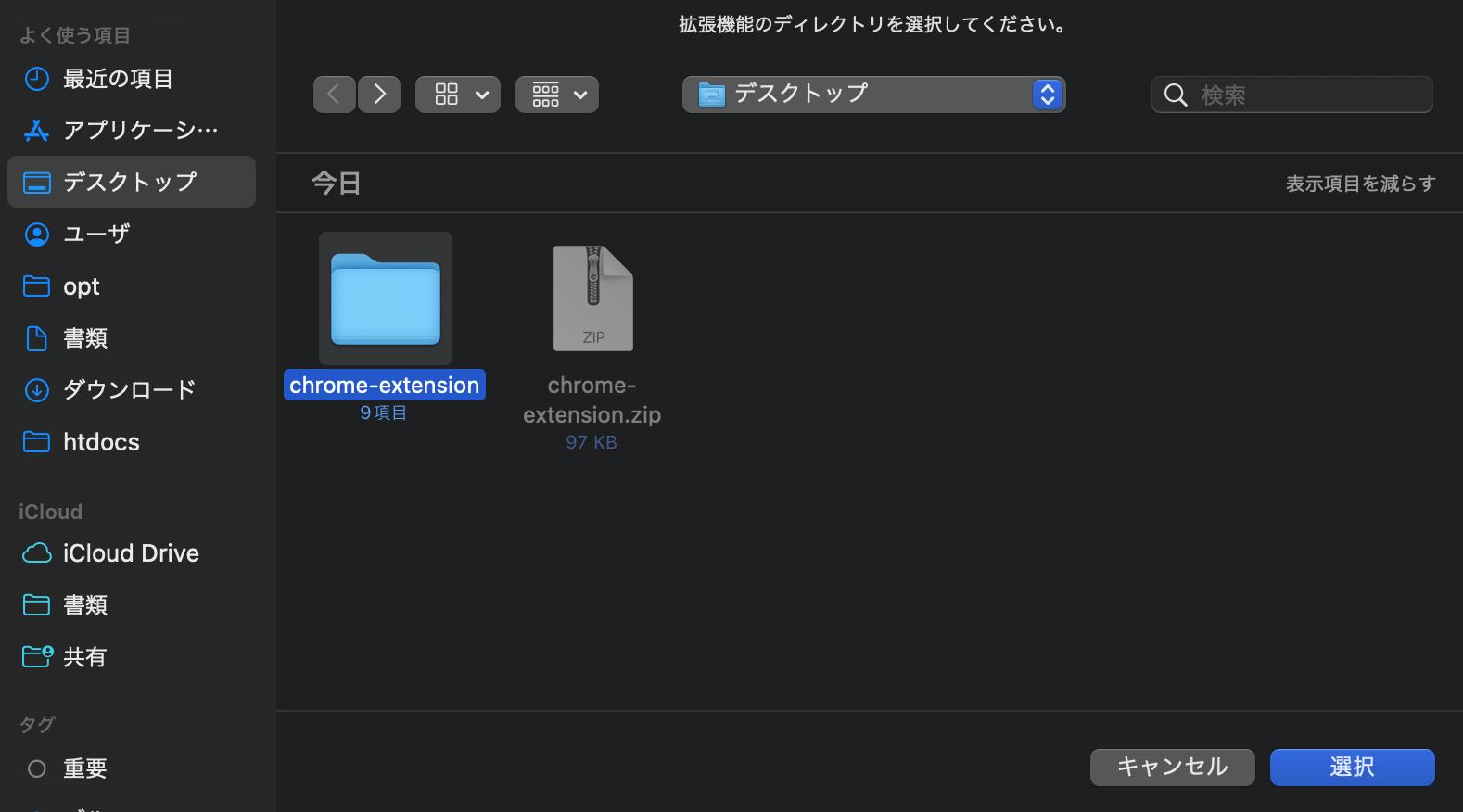
④パッケージ化されていない拡張機能を読み込む


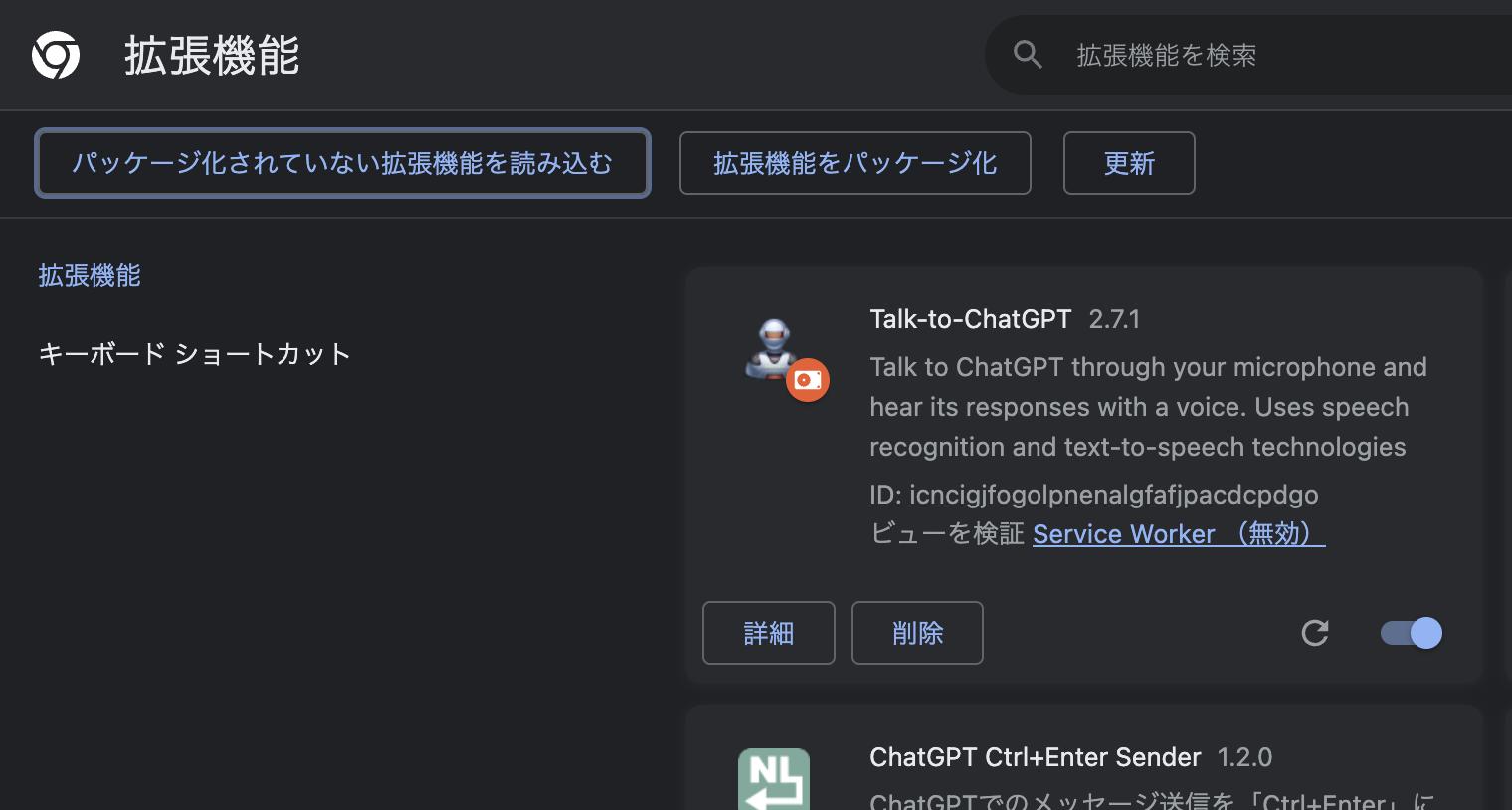
①で解凍したフォルダを選択します。選択すると以下のように「Talk-to-ChatGPT」の拡張機能がインストールされます

Talk-to-ChatGPTの使用方法


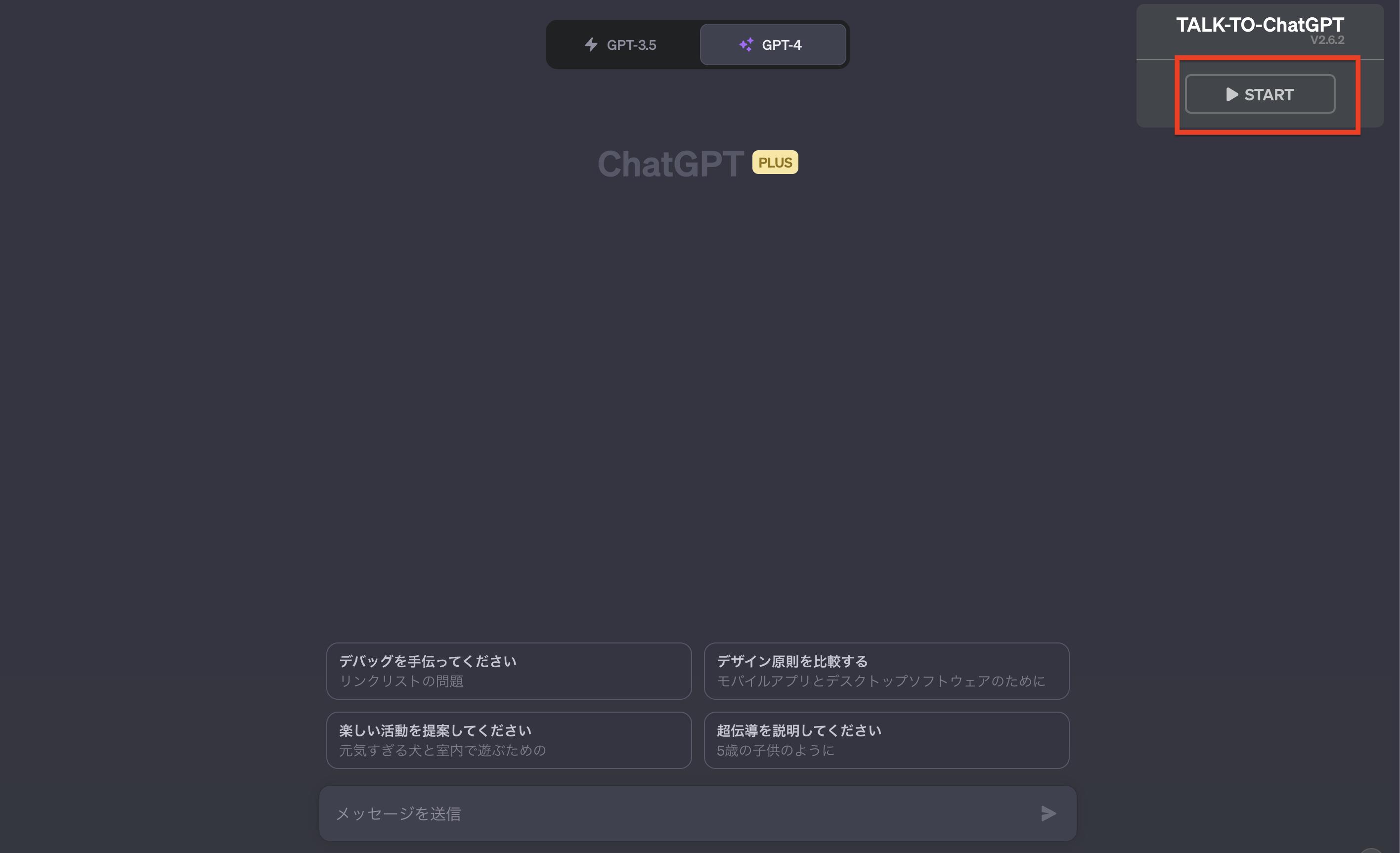
右上の「start」ボタンをクリックすると音声会話が可能になります。
アイコンのクリック
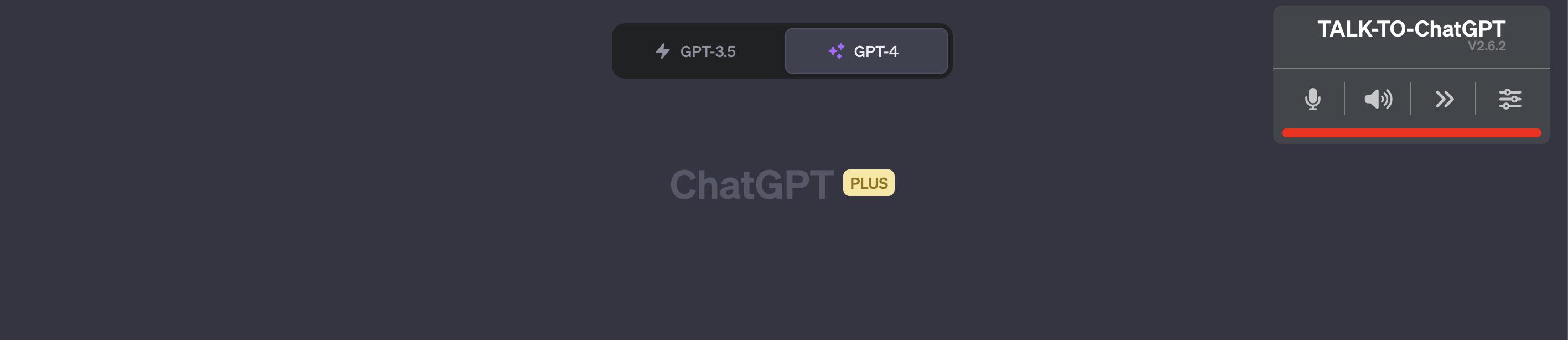
アイコンの左二つ「マイク」と「音声再生」についてはクリックするごとに有効・無効を切り替えられます。
「>>」アイコンをクリックすると読み上げ中の内容をスキップできます。
「三」アイコンをクリックするとオプション設定が可能です。
オプション設定
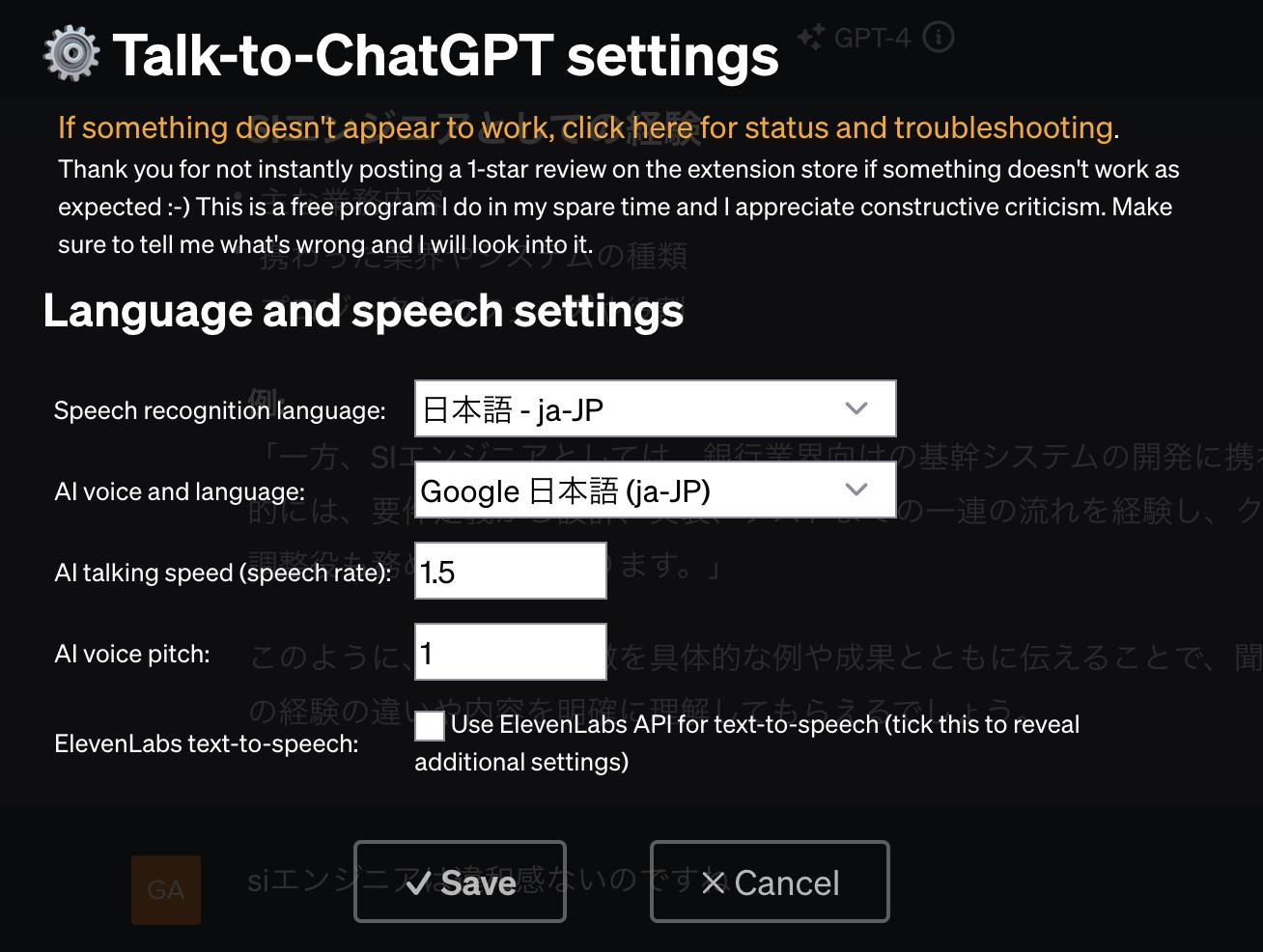
言語設定と音声再生スピード

音声再生の言語やどのような声にするかを設定できます。
また再生スピードや声の高さも調整可能。
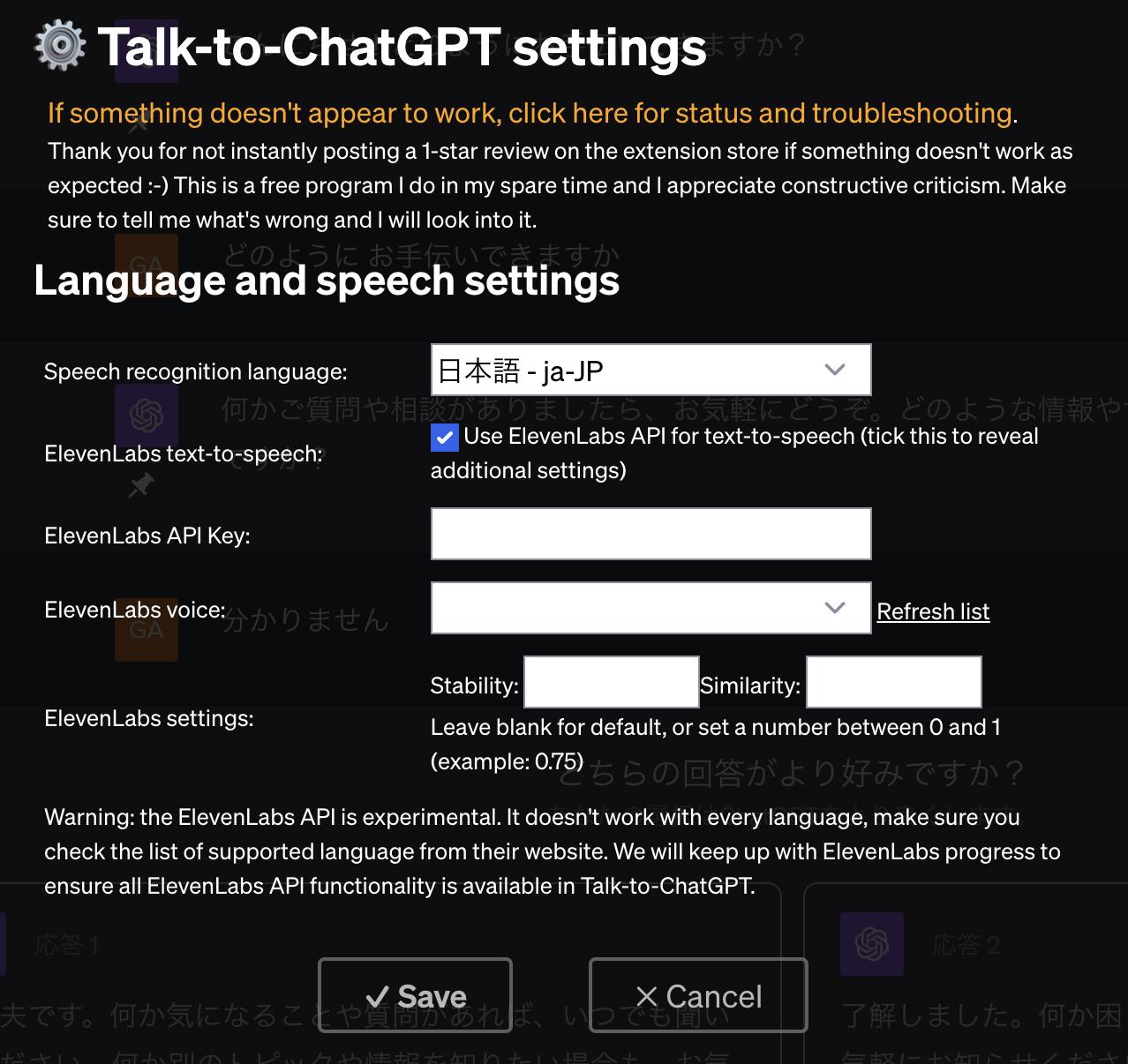
ElevenLabs text-to-speech

「ElevenLabs text-to-speech」のチェックを入れると上記の画面に切り替わります。
こちらはAIが生成する音声で読み上げできるサービスです。
自分の声やアイドルの声を学習させることができるので、お気に入りの声で音声再生することが可能になります。
月10,000文字までは無料で使用可能。
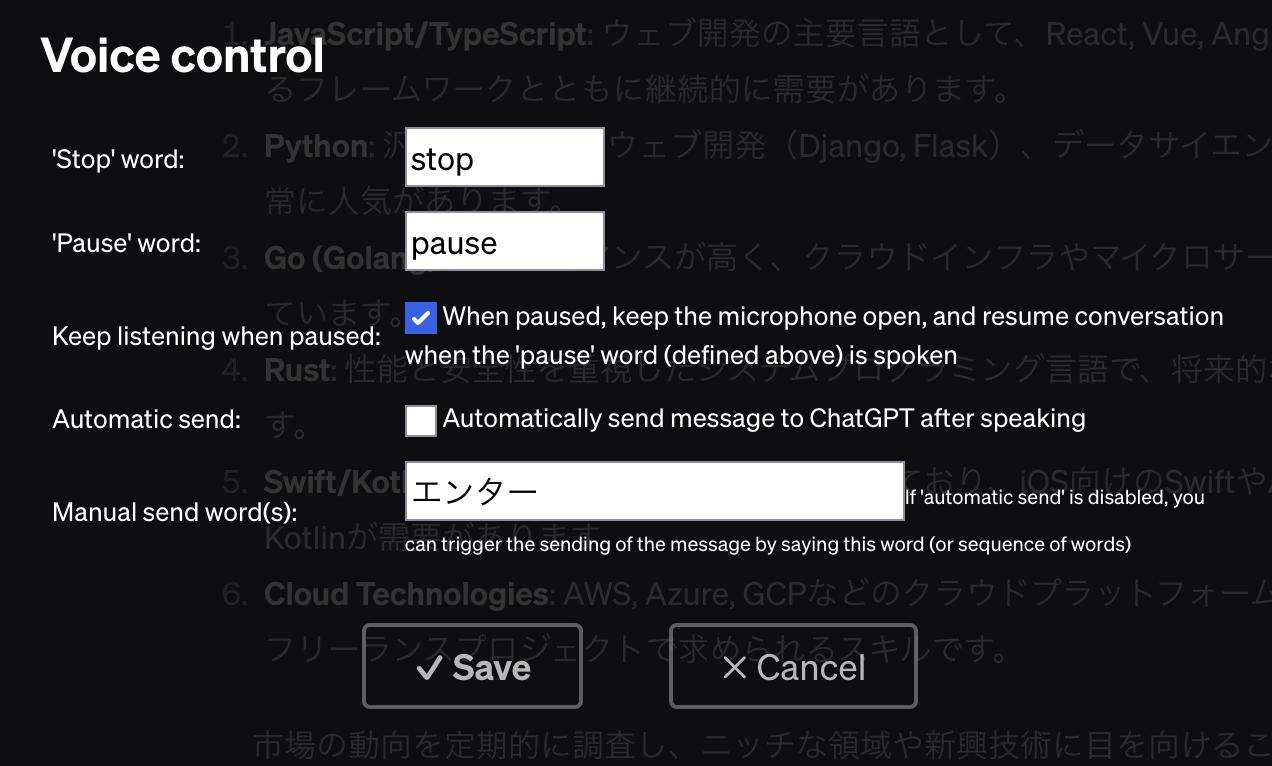
音声によるコントロール

特定のワードをマイクに話すことでメッセージを送信できるよう設定ができます。
自分の場合はメッセージの自動送信は行わず「エンター」と言うと送信されるよう設定しています。
実際に使ってみて
最近はほぼ毎日ChatGPTと何かしら会話することが習慣になっています。
ChatGPTの「カスタムインストラクション」を設定するとよりカジュアルに話せたり、アドバイスなどを受けずにただ話だけを聞いてもらうような設定ができます。
ただ自分の言いたいことを聞いてもらいたい時などひたすらマイクで話し、「そうなんだね」と返答を得ることで少しストレスも緩和されている気がします。

