囲み枠の上部を斜めにしてタイトルを入れる方法について解説します。
今回は「linear-gradient」を使用し、斜めの囲み枠を実装しています。
以下のコードより作成方法を確認してください。
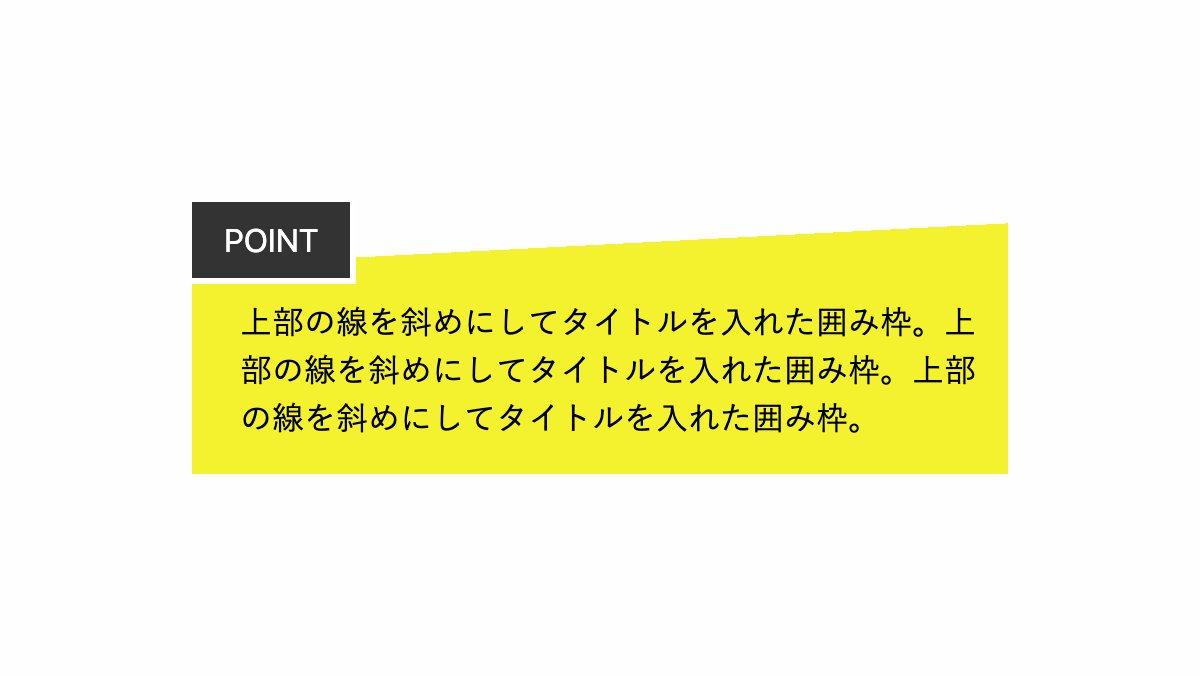
上部を斜めにする

「linear-gradient」で角度を177度にし透過→黄色で色分けして上部を斜めに。before疑似要素で左上にタイトルを表示してます。
<div class="box"><p>上部の線を斜めに...</p></div>
.box {
position: relative;
padding: 3rem 1rem 1rem 1.5rem;
background:linear-gradient(177deg,
transparent 2rem, #f4f22e 0 100%);
}
.box::before {
position: absolute;
top: 0; left: 0;
padding: 0.7rem 1rem;
border-style: solid;
border-width: 0 3px 3px 0;
background-color: #333;
color: white;
content: "POINT";
}
.box p {
line-height: 1.5;
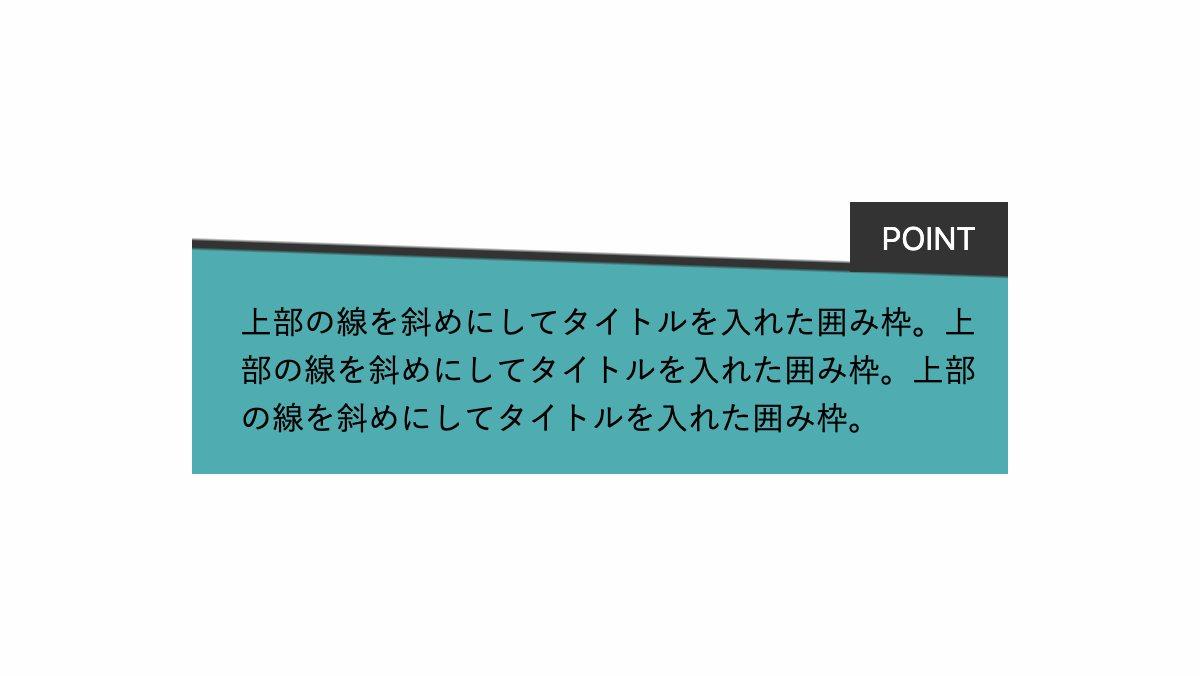
}上部に線を引き斜めにする

「linear-gradient」で角度を-177度にし透過→黒→緑色で色分けして上部を斜めに。before疑似要素で右上にタイトルを表示してます。
.box {
position: relative;
padding: 3rem 1rem 1rem 1.5rem;
background:
linear-gradient(-178deg,
transparent 0 2rem,
#333 2.1rem 2.3rem,
#4FACB0 2.4rem 100%
);
}
.box::before {
position: absolute;
top: 0;
right: 0;
padding: 0.6rem 1rem;
background-color: #333;
color: white;
content: "POINT";
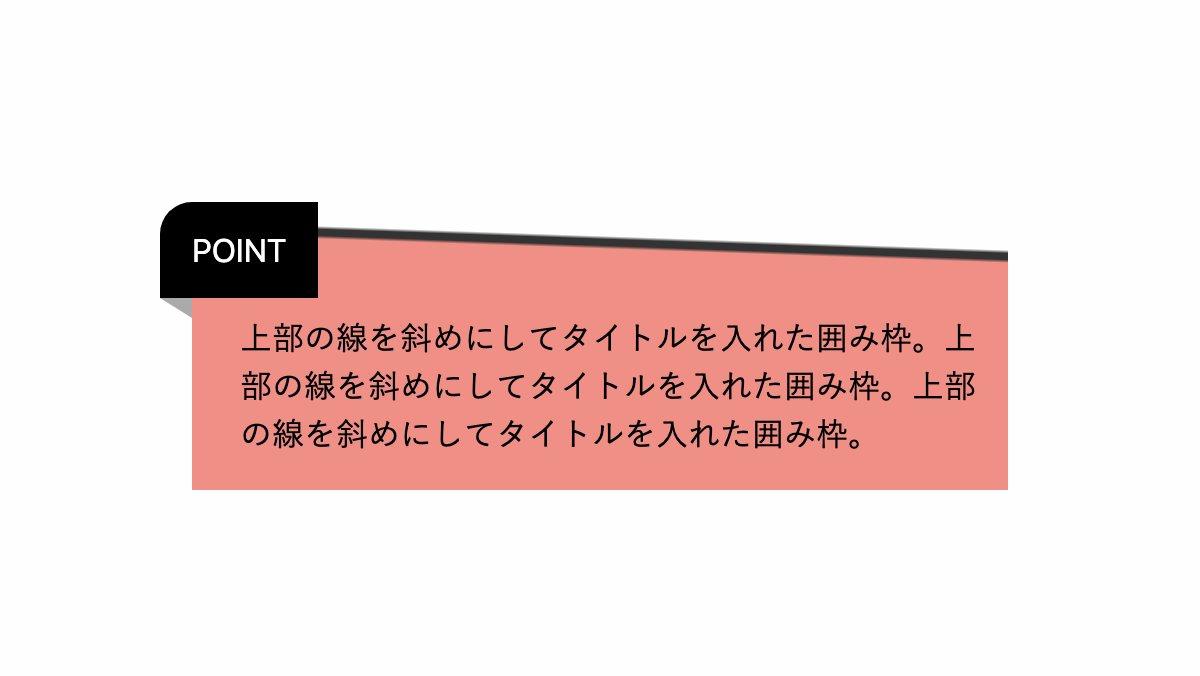
}折り目を入れたタイトル付けて上部を斜めに

「linear-gradient」で上部を斜めに。before疑似要素の「left:-1rem」タイトルを左にずらし、after疑似要素の「border」で折り目を入れてます。
.box {
position: relative;
padding: 4rem 1rem 1rem 1.5rem;
background:
linear-gradient(
-178deg, transparent 0 2rem,
#333 2.1rem 2.3rem,
#EF8F85 2.4rem 100%
);
}
.box::before {
position: absolute;
top: 0.5rem;
left: -1rem;
padding: 1rem;
border-top-left-radius: 1rem;
background-color: black;
color: white;
content: "POINT";
}
.box:after {
position: absolute;
top: 3.5rem;
left: -1rem;
border: none;
border-bottom: solid 10px transparent;
border-right: solid 1rem #aaa;
content: '';
}
.box p {
line-height: 1.5;
}



