記事を一覧表示する際によく使われるカードデザイン。
今回は影を入れただけのシンプルなカードデザインの作り方を解説します。
影付きカードデザインの作り方
カードの構成要素を設定

リンク(aタグ)、画像(imgタグ)、タイトル(h2タグ)、テキスト要素(pタグ)を入れます。
<div class="card">
<a href="#" class="card-link">
<img class="card-image" src="...">
<div class="card-box">
<h2 class="card-title">カードタイトル</h2>
<p class="card-description">
カードの概要がここに入ります..
</p>
</div>
</a>
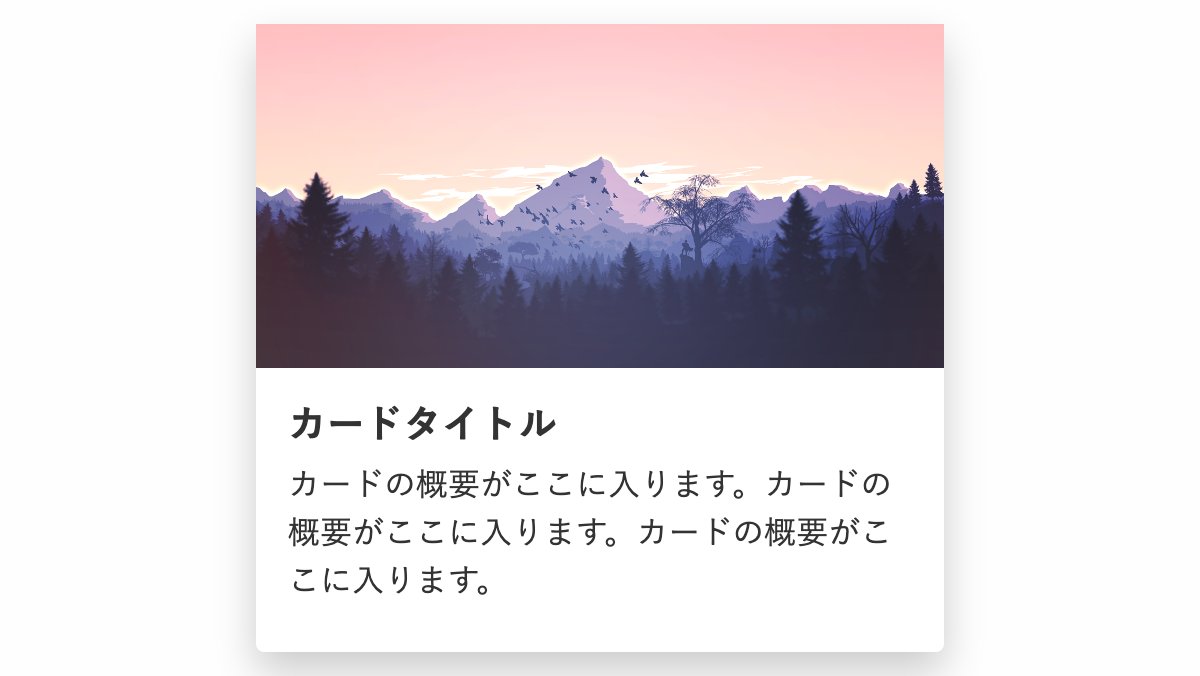
</div>カードに影を入れ画像を設定

「display: flex;」「flex-direction: column;」で要素を縦に並べ「box-shadow」で影を設定。「card-image」タグの幅を100%に。「object-fit: contain;」で画像を要素内に収めます。
.card {
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0;
border-radius: 0.25rem;
box-shadow: 0 10px 20px #ccc;
}
.card-image {
width: 100%;
object-fit: contain;
}
テキストに余白を設定

「padding」「margin」「line-height」でテキスト間の余白を設定します。
.card-link {
color: #333;
text-decoration: none;
}
.card-box {
padding: 1rem;
}
.card-title {
margin-bottom: 0.5rem;
font-size: 1.2rem;
font-weight: bold;
}
.card-description {
margin-bottom: 0.5rem;
line-height: 1.5;
}
全てのソース
コードを表示
<div class="wrapper">
<a href="#" class="card">
<img class="card-image" src="https://cdn.pixabay.com/photo/2016/05/24/16/48/mountains-1412683_640.png">
<div class="card-box">
<h2 class="card-title">カードタイトル</h2>
<p class="card-description">カードの概要がここに入ります。カードの概要がここに入ります。カードの概要がここに入ります。</p>
</div>
</a>
<a href="#" class="card">
<img class="card-image" src="https://cdn.pixabay.com/photo/2016/05/24/16/48/mountains-1412683_640.png">
<div class="card-box">
<h2 class="card-title">カードタイトル</h2>
<p class="card-description">カードの概要がここに入ります。カードの概要がここに入ります。カードの概要がここに入ります。</p>
</div>
</a>
</div>
.wrapper {
display: flex;
flex-wrap: wrap;
gap: 1rem;
padding: 1rem;
}
.card {
display: flex;
flex-direction: column;
width: 48%;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0;
border-radius: 0.25rem;
box-shadow: 0 10px 20px #ccc;
color: #333;
text-decoration: none;
transition: 0.5s;
}
.card-image {
width: 100%;
object-fit: contain;
}
.card-box {
padding: 1rem;
}
.card-title {
margin-bottom: 0.5rem;
font-size: 1.2rem;
font-weight: bold;
}
.card-description {
margin-bottom: 0.5rem;
line-height: 1.5;
}
.card:hover {
box-shadow: 0 10px 20px #999;
}HTML・CSSのカスタマイズや動作確認ができます
画像の形を変える
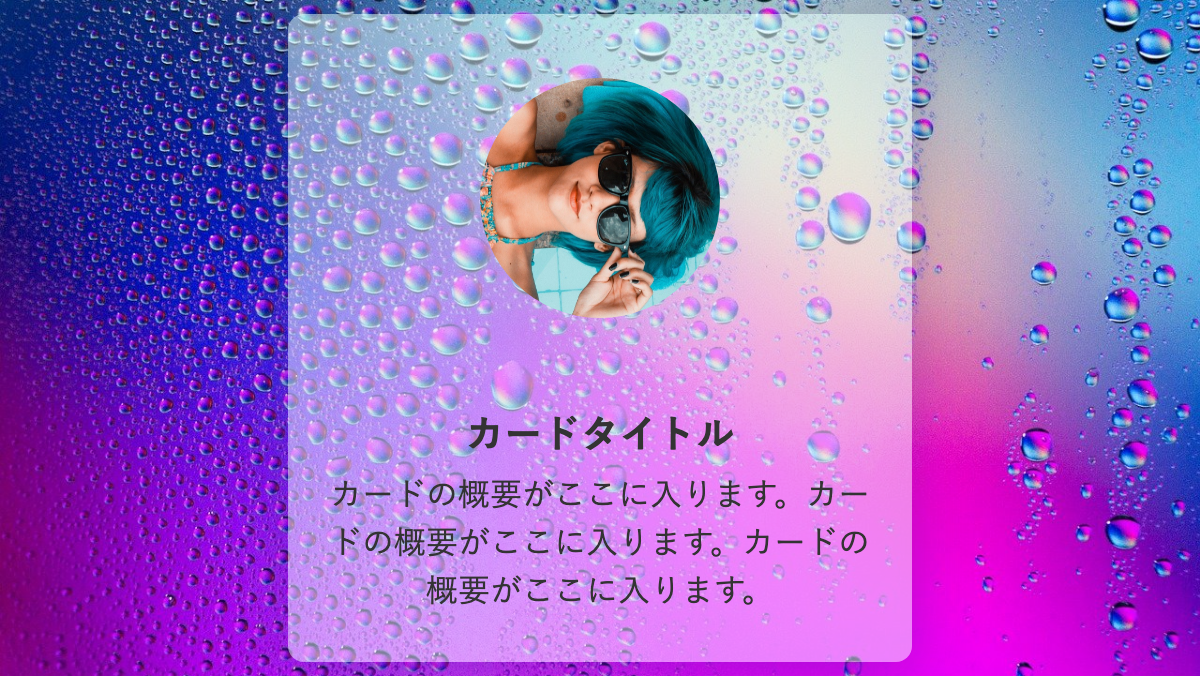
画像を円形にトリミング

幅高さを同じ値にして「border-radius: 50%;」で円形に。「object-fit: cover;」で縦横比を維持しながらトリミングしてます。
<div class="card">
<img class="card-image" src="...">
<div class="card-box">
<h2 class="card-title">カードタイトル</h2>
<p class="card-description">
カードの概要がここに入ります。
</p>
</div>
</div>.card-image {
margin: 2rem;
width: 120px;
height: 120px;
border-radius: 50%;
object-fit: cover;
}
全てのソース
コードを表示
<a href="#" class="card-link">
<div class="card pic-image">
<img class="card-image" src="https://cdn.pixabay.com/photo/2017/09/01/21/53/blue-2705642_150.jpg">
<div class="card-box">
<h2 class="card-title">カードタイトル</h2>
<p class="card-description">カードの概要がここに入ります。カードの概要がここに入ります。カードの概要がここに入ります。</p>
</div>
</div>
</a>.card {
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
border: 2px solid rgba(255, 255, 255, .3);
background: rgba(232, 255, 255, .5);
box-shadow: 0 8px 32px 0 rgba(31, 38, 135, .37);
background-clip: border-box;
border: 0;
border-radius: 0.5rem;
transition: .5s;
}
.card::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
content: '';
z-index: -1;
}
.card-image {
margin: 2rem;
width: 120px;
height: 120px;
border-radius: 50%;
object-fit: cover;
}
.card-link {
color: #333;
text-decoration: none;
}
.card-link:hover .card {
box-shadow: 0 10px 20px #999;
}
.card-box {
padding: 1rem;
color: #333;
text-align: center;
}
.card-title {
margin-bottom: 0.5rem;
font-size: 1.2rem;
font-weight: bold;
}
.card-description {
margin-bottom: 0.5rem;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
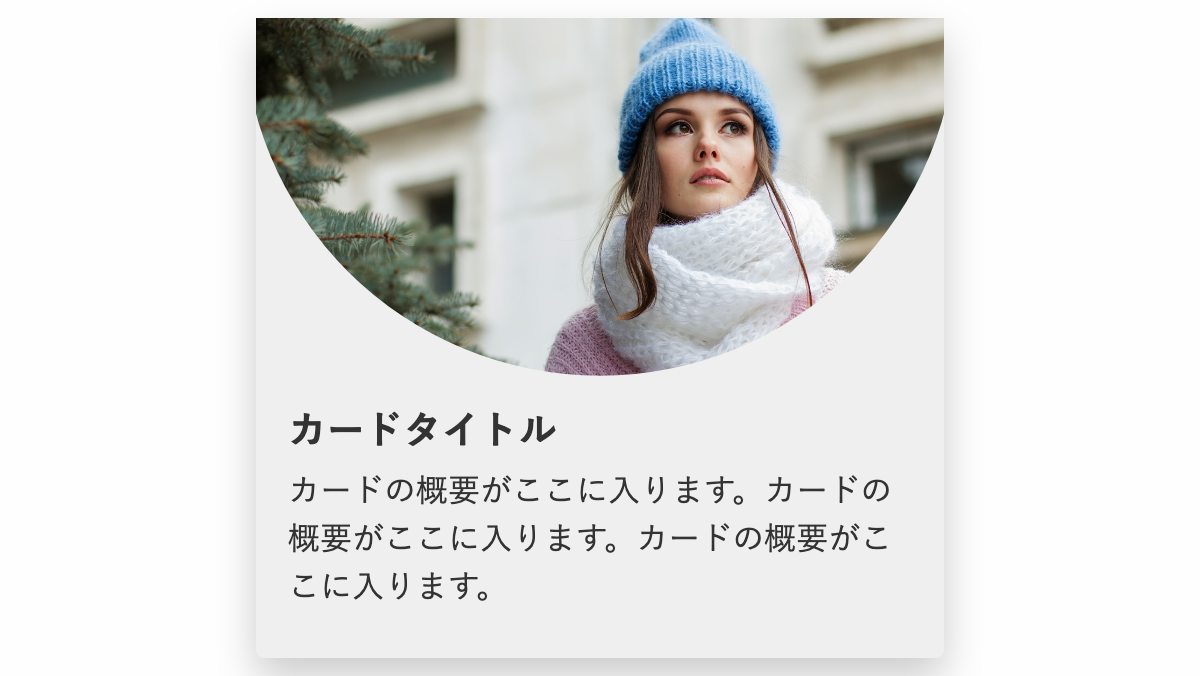
画像を半円にトリミング

「clip-path: circle(65% at top)」で半円に。「object-fit: cover;」で縦横比を維持しながらトリミングしてます。
.card-image {
width: 100%;
height: 180px;
object-fit: cover;
clip-path: circle(65% at top);
}
全てのソース
コードを表示
<a href="#" class="card">
<img class="card-image" src="https://cdn.pixabay.com/photo/2018/01/15/07/52/woman-3083401_640.jpg">
<div class="card-box">
<h2 class="card-title">カードタイトル</h2>
<p class="card-description">カードの概要がここに入ります。カードの概要がここに入ります。カードの概要がここに入ります。</p>
</div>
</a>.wrapper {
display: flex;
flex-wrap: wrap;
gap: 1rem;
padding: 1rem;
}
.card {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
flex-basis: 48%;
word-wrap: break-word;
background-color: #efefef;
background-clip: border-box;
border: 0;
border-radius: 0.25rem;
box-shadow: 0 10px 20px #ccc;
transition: .5s;
text-decoration: none;
color: #333;
}
.card-image {
width: 100%;
height: 180px;
object-fit: cover;
clip-path: circle(65% at top);
}
.card:hover {
box-shadow: 0 10px 20px #999;
}
.card-box {
padding: 1rem;
color: #333;
}
.card-title {
margin-bottom: 0.5rem;
font-size: 1.2rem;
font-weight: bold;
}
.card-description {
margin-bottom: 0.5rem;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます



