「skew」関数を使用し、枠線を入れた立体感のある見出しをCSSで作りました。
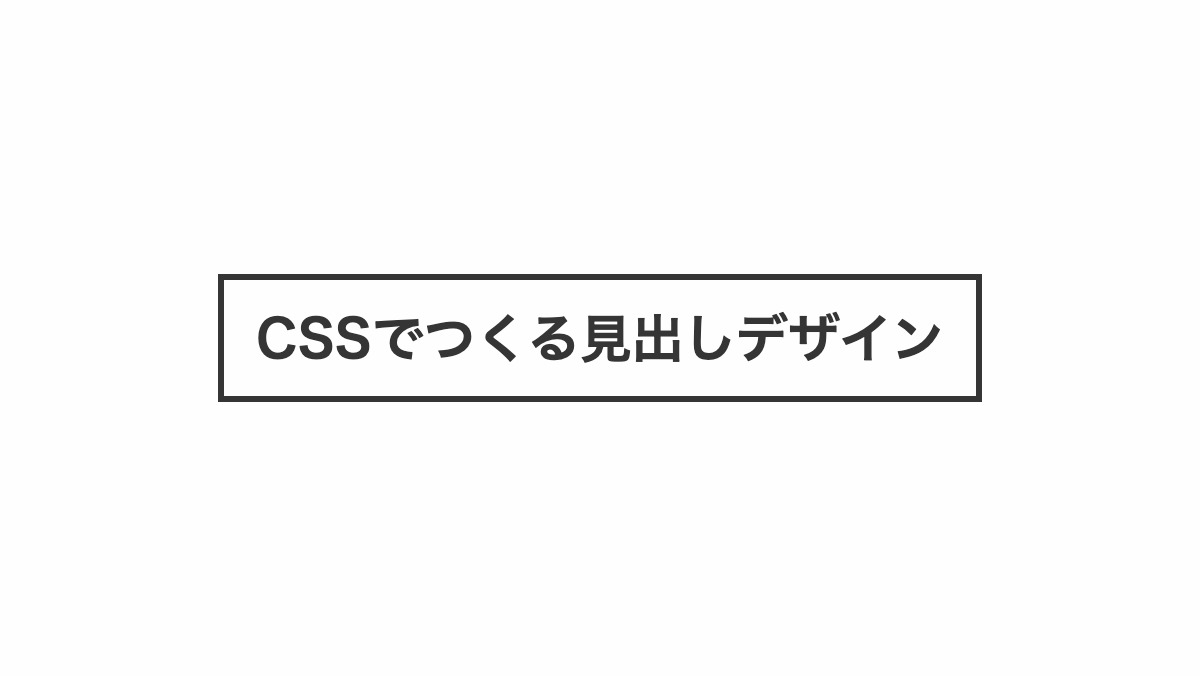
太枠で囲む

「boder」プロパティで太さ3pxの黒い実線で囲みます。
<h2>CSSでつくる見出しデザイン</h2>
h2 {
position: relative;
padding: 1rem;
border: 3px solid #353535;
color: #353535;
font-size: 26px;
font-weight: bold;
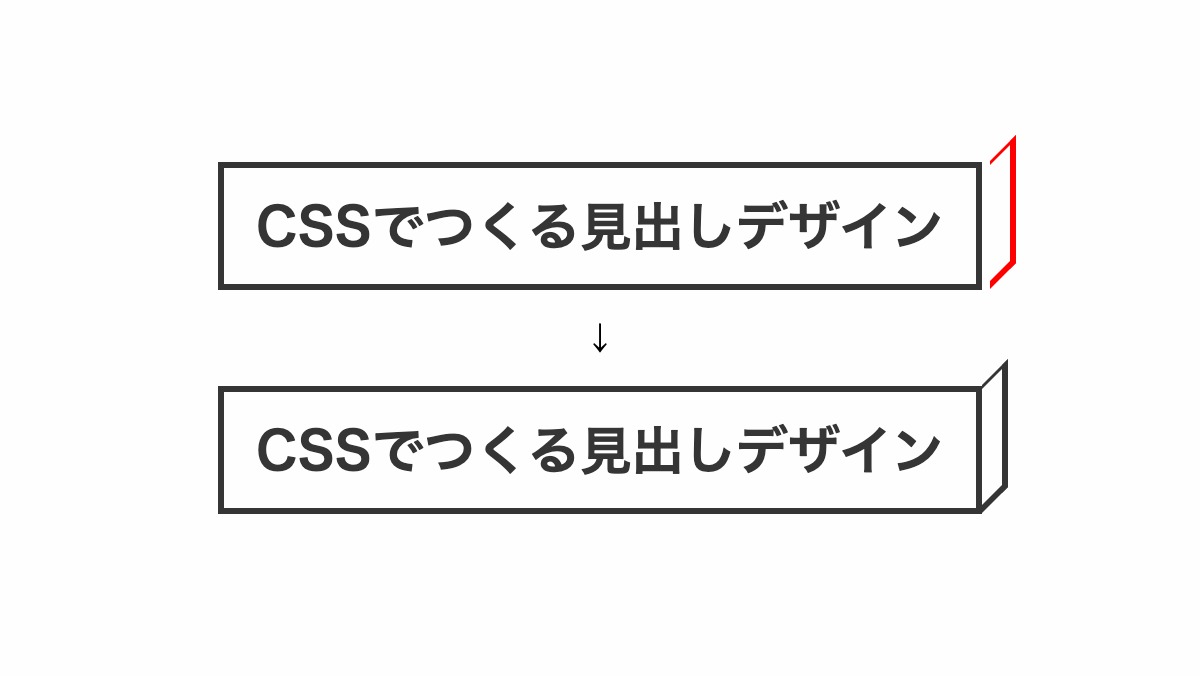
}右側の影を作る

before疑似要素の「skewY」関数で要素を傾ける。「top」「right」で位置を調整し、「 border-width」で枠線の太さが均一になるよう調整する
h2::before {
position: absolute;
top: -10px;
right: -16px;
width: 10px;
height: 100%;
border: solid #353535;
/* 線の太さ:上 右 下 左 */
border-width: 2px 3px 4px 0px;
transform: skewY(-45deg);
content: '';
}
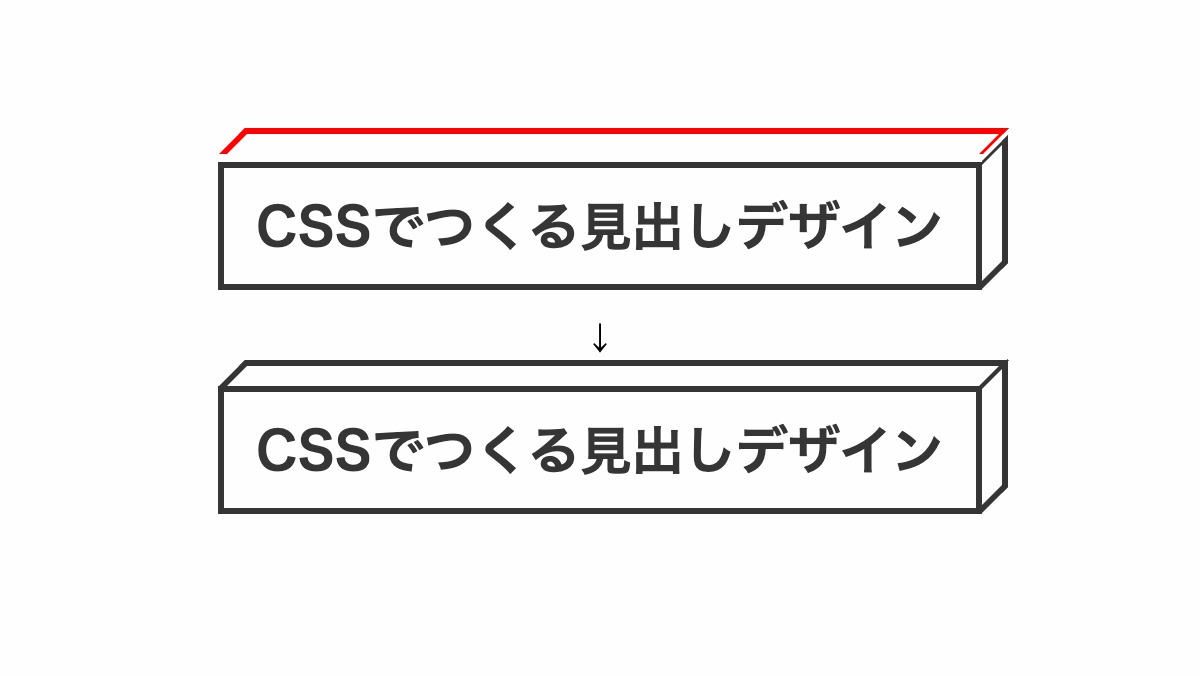
上側の影を作る

右枠と同じようにafter疑似要素の「skewX」関数で要素を傾ける。「top」「left」で位置を調整し、「 border-width」で枠線の太さを調整し完成
h2::after {
position: absolute;
top: -16px;
left: 4px;
width: 100%;
height: 10px;
border: solid #353535;
/* 線の太さ:上 右 下 左 */
border-width: 3px 2px 0px 4px;
transform: skewX(-45deg);
content: '';
}
すべてのソース
コードを表示
<h2>CSSでつくる見出しデザイン</h2>h2 {
position: relative;
padding: 1rem;
border: 3px solid #353535;
color: #353535;
font-size: 26px;
font-weight: bold;
}
h2::before,
h2::after {
position: absolute;
border: solid #353535;
content: '';
}
h2::before {
top: -10px;
right: -16px;
width: 10px;
height: 100%;
border-width: 2px 3px 4px 0px;
transform: skewY(-45deg);
}
h2::after {
top: -16px;
left: 4px;
width: 100%;
height: 10px;
border-width: 3px 2px 0px 4px;
transform: skewX(-45deg);
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



