今回は文字の両端を装飾した見出しデザインを紹介します。
文字の両端にシンプルな線を加えることで簡単に目を引くデザインを作ることができます。
見出しなどで活用する場合は中央寄せにして使うことをおすすめします。
角丸文字の両端に横線を加えたCSS見出しデザイン

h2セレクタに「border-radius」を指定し、丸枠にします。before、after疑似要素で幅3rem、高さ0.2remにして垂直方向の配置を中央に。「before」で左位置、「after」で右の位置を調整しています。
CSS表示
h2 {
position: relative;
padding: 1rem;
border-radius: 2rem;
background: #212121;
color: white;
font-weight: bold;
font-size: 22px;
}
h2:before,
h2:after {
position: absolute;
top: 49%;
width: 3rem;
height: 0.2rem;
background-color: black;
content: '';
}
h2:before {
left: -3rem;
}
h2:after {
right: -3rem;
}
HTML・CSSのカスタマイズや動作確認ができます
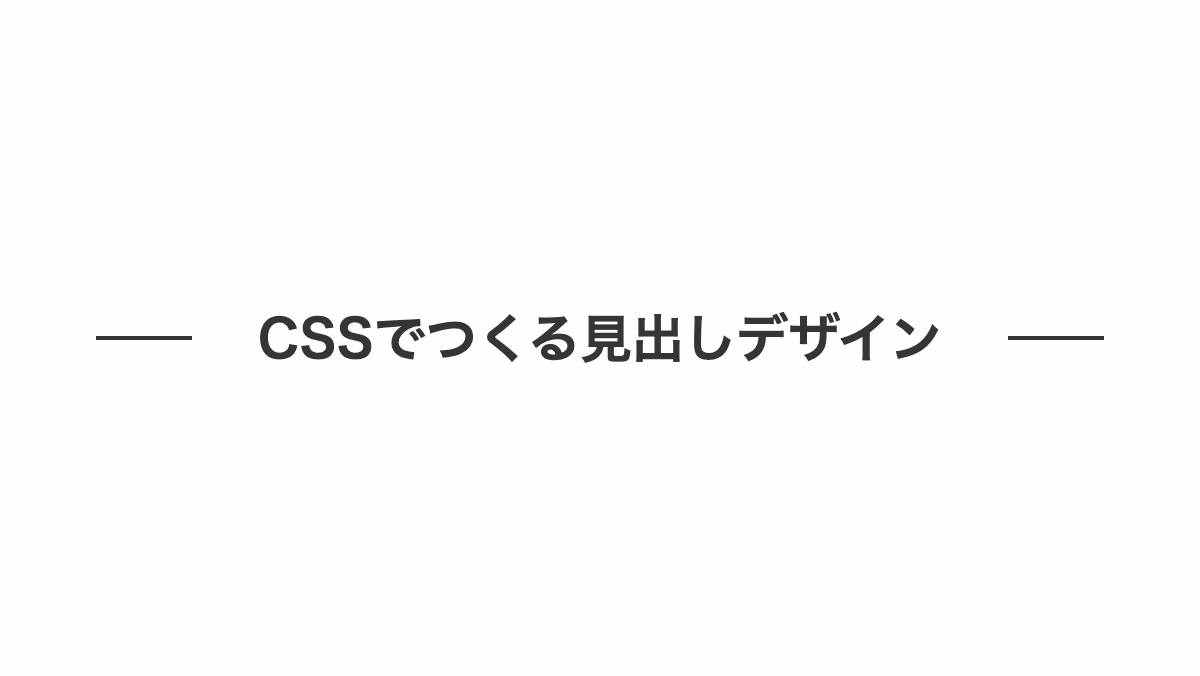
両端に横線を加えたCSS見出しデザイン

「linear-gradient」で指定したグラデーションを「-webkit-background-clip: text;」で文字に反映。before、after疑似要素でも「linear-gradient」を指定し、引いた線に文字と同じグラデーションをかけています。
CSS表示
h2 {
position: relative;
padding: 0 1rem;
font-weight: bold;
background-color: #045de9;
background-image: linear-gradient(315deg, #2a2a72 0%, #009ffd 74%);
-webkit-background-clip: text;
color: transparent;
font-size: 26px;
}
h2:before,
h2:after {
position: absolute;
top: 48%;
width: 3rem;
height: 0.1rem;
background-color: #2a2a72;
background-image: linear-gradient(315deg, #2a2a72 0%, #009ffd 74%);
content: '';
}
h2:before {
left: -3rem;
}
h2:after {
right: -3rem;
}
HTML・CSSのカスタマイズや動作確認ができます
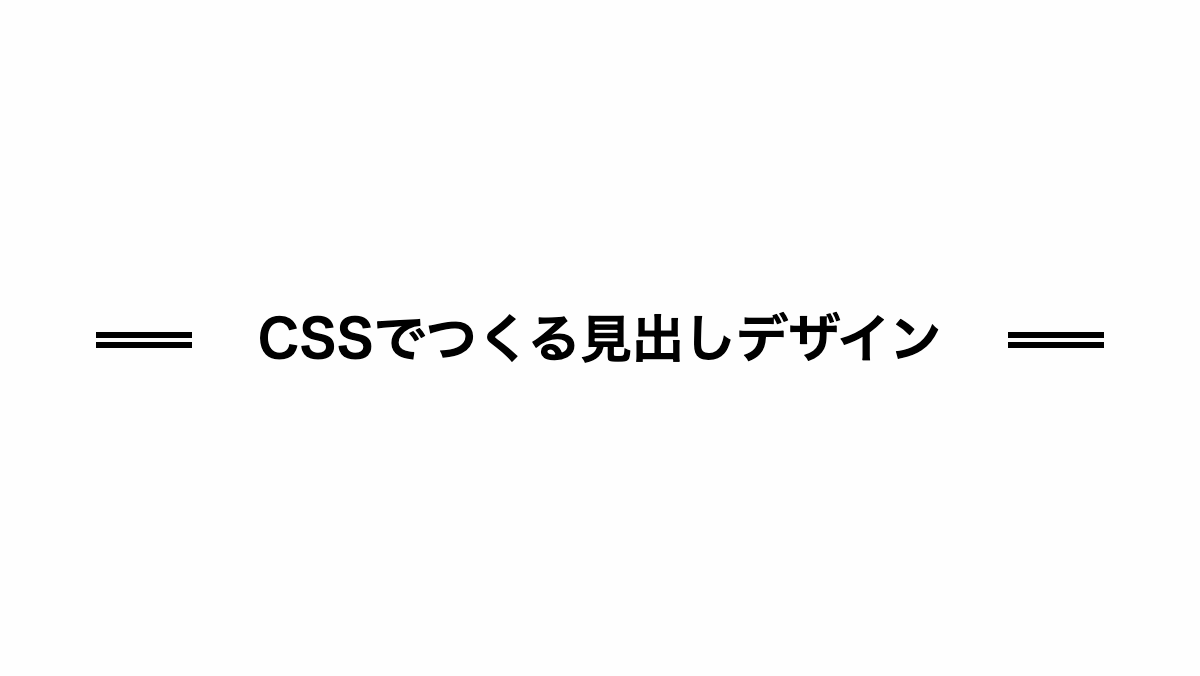
両端に2本線を加えたシンプルCSS見出しデザイン

「before」「after」疑似要素の「border-top」に「double」を指定し二重線にしています。
CSS表示
h2 {
position: relative;
padding: 1rem 0.5rem;
font-weight: bold;
font-size: 26px;
}
h2:before,
h2:after {
position: absolute;
top: 45%;
width: 3rem;
border-top: 8px double;
content: '';
}
h2:before {
left: -3rem;
}
h2:after {
right: -3rem;
}
HTML・CSSのカスタマイズや動作確認ができます
両端に斜めの線を加えたシンプルなCSS見出しデザイン

before、after疑似要素の「border-left」「border-right」で線を引き「transform:rotate」で線を傾けています。 文字を強調表示したい時におすすめのデザインです。
CSS表示
h2 {
position: relative;
padding: 1rem 1.5rem;
font-size: 1.5rem;
font-weight: bold;
}
h2::before,
h2::after {
position: absolute;
top: 0.8rem;
height: 1.8rem;
content: '';
}
h2::before {
border-left: solid 3px;
left: 0;
transform: rotate(-30deg);
}
h2::after {
border-right: solid 3px;
right: 0;
transform: rotate(30deg);
}
HTML・CSSのカスタマイズや動作確認ができます
両端に斜めの線を加えたシンプルなCSS見出しデザイン

before、after疑似要素の「transform:rotate」で30度傾けた線を引きました
CSS表示
h2 {
position: relative;
padding: 1rem 1.5rem;
color: #626f31;
font-size: 24px;
font-weight: bold;
}
h2::before,
h2::after {
position: absolute;
top: 0.5rem;
height: 40px;
transform: rotate(30deg);
content: '';
}
h2::before {
border-left: solid 3px;
left: 0;
}
h2::after {
border-right: solid 3px;
right: 0;
}
HTML・CSSのカスタマイズや動作確認ができます
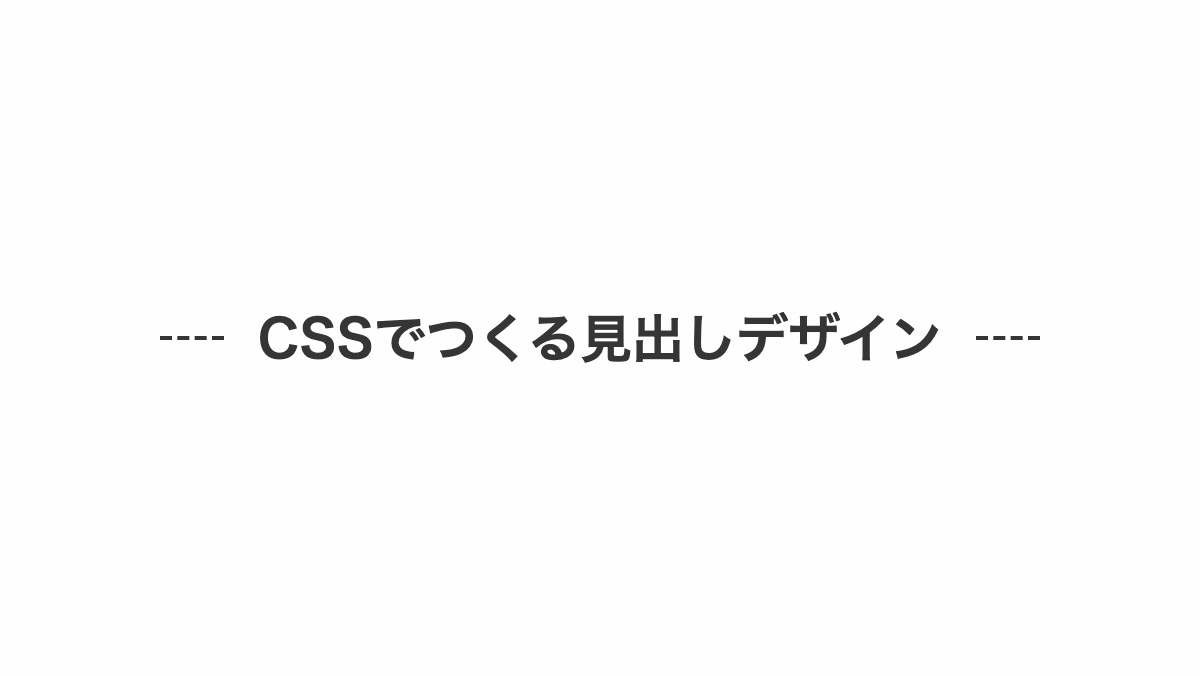
両端に破線を加えたCSS見出しデザイン

「before」「after」疑似要素の「border-top」に「dashed」を指定し破線を引いてます。
CSS表示
h2 {
position: relative;
padding: 1rem;
color: #965b3a;
font-weight: bold;
font-size: 26px;
}
h2:before,
h2:after {
position: absolute;
top: 48%;
width: 3rem;
border-top: 2px dashed;
content: '';
}
h2:before {
left: -3rem;
}
h2:after {
right: -3rem;
}
HTML・CSSのカスタマイズや動作確認ができます
両端に斜めの線を2本加えたシンプルなCSS見出しデザイン

before,after疑似要素で「border-left」「border-right」に「double」を指定し2本線にしています 。 1本の実線より文字をさらに強調できるのでおすすめです。
CSS表示
h2 {
position: relative;
padding: 1rem 1.5rem;
color: #2b88af;
font-size: 25px;
font-weight: bold;
}
h2::before,
h2::after {
position: absolute;
top: 0.8rem;
height: 30px;
content: '';
}
h2::before {
border-left: double 8px;
left: 0;
transform: rotate(-30deg);
}
h2::after {
border-right: double 8px;
right: 0;
transform: rotate(30deg);
}
HTML・CSSのカスタマイズや動作確認ができます
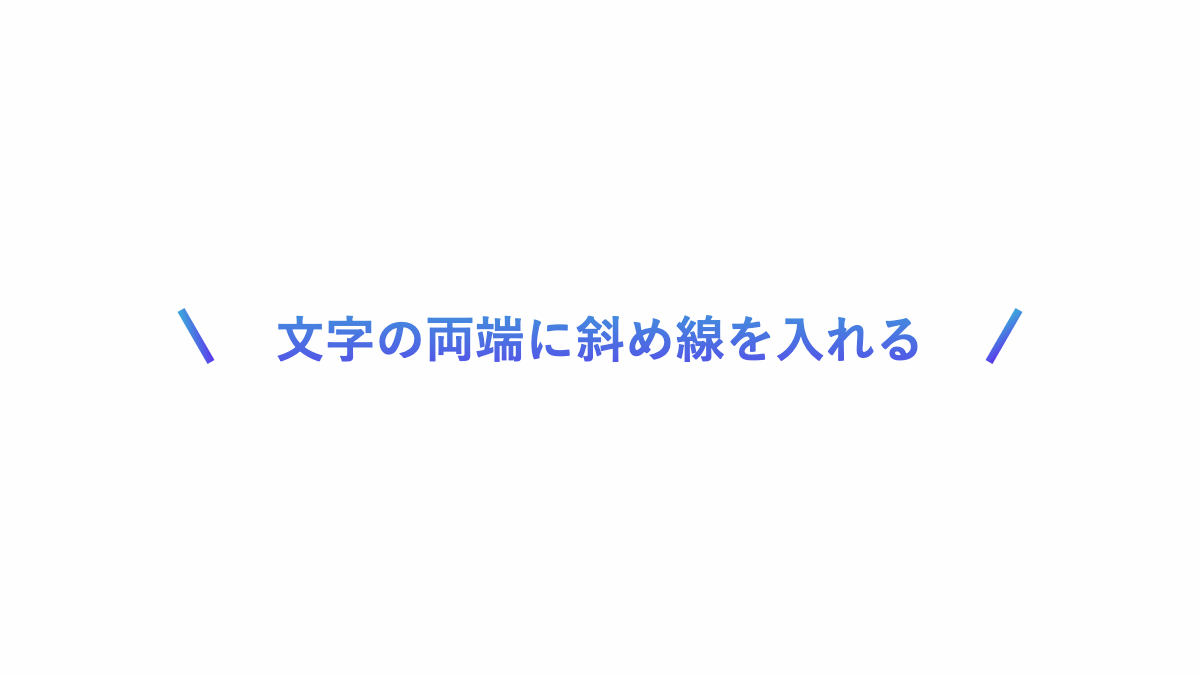
両端にグラデーションの斜めの線を入れたCSS見出しデザイン

斜めにした線を「linear-gradient」を指定しグラデーションに。before,after疑似要素ではカスタムプロパティ(CSS変数)を使用してグラデーションを指定しています。
CSS表示
h2 {
position: relative;
padding: 1rem 1.5rem;
color: transparent;
background-image: linear-gradient(180deg, rgba(62, 161, 219, 1) 11.2%, rgba(93, 52, 236, 1) 100.2%);
-webkit-background-clip: text;
font-size: 25px;
font-weight: bold;
}
h2::before,
h2::after {
--gradient: linear-gradient(109.6deg, rgba(62, 161, 219, 1) 11.2%, rgba(93, 52, 236, 1) 100.2%);
position: absolute;
top: 0.8rem;
width: 4px;
height: 30px;
content: '';
}
h2::before {
background-image: var(--gradient);
left: 0;
transform: rotate(-30deg);
}
h2::after {
background-image: var(--gradient);
right: 0;
transform: rotate(30deg);
}
HTML・CSSのカスタマイズや動作確認ができます
両端に斜めの線を2本加えたシンプルなCSS見出しデザイン

時計回りにグラデーションがかけられる「conic-gradient」を2つ指定。透過→黒線→透過→黒線→透過の順にグラデーションをかけています
CSS表示
h2 {
position: relative;
padding: 1rem 1rem;
font-size: 25px;
font-weight: bold;
background:
conic-gradient(transparent 0deg 210deg,
black 210deg 220deg,
transparent 230deg 310deg,
black 320deg 330deg,
transparent 330deg),
conic-gradient(transparent 0deg 30deg,
black 30deg 40deg,
transparent 50deg 130deg,
black 140deg 150deg,
transparent 150deg);
background-repeat: no-repeat;
background-position: left, right;
background-size: 20px, 20px;
}
HTML・CSSのカスタマイズや動作確認ができます
以上、文字の左右にあしらいを付けたテンプレートとなります。
線の種類や線を傾けるだけで簡単に文字を強調表示できるので、様々な場面で活用できます。



