今回はinput要素の中に検索アイコンを配置した検索ボックスの実装方法について解説します。
「position:absolute;」プロパティを使うと簡単に検索アイコンをinput要素に配置できます。
input要素とボタンを横並びにする

「search-box」クラスに「display: flex;」を指定し要素を横並びにします。
<div class="search-box">
<input type="text" placeholder="検索ワード">
<button type="submit">
<i class="fas fa-search fa-fw"></i>
</button>
</div>
.search-box {
position: relative;
display: flex;
width: 100%;
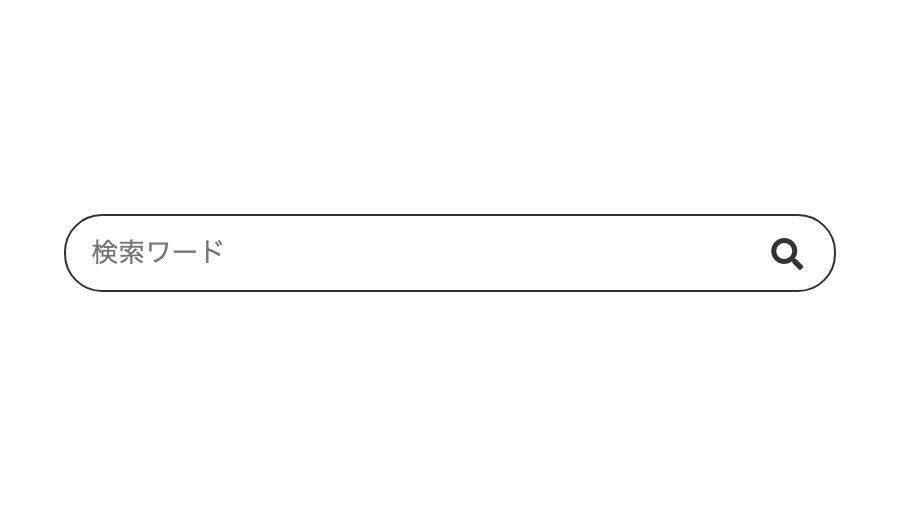
}input要素の中にアイコンを表示

「border-radius」でinput要素を角丸に設定。ボタン要素に「position: absolute;」を指定し「right: 0;」でアイコンをinput要素の右側に配置します。
.search-box input[type="text"] {
flex-grow: 1;
padding: 0.7rem 0 0.7rem 0.8rem;
border: 1px solid #333;
border-radius: 1.5rem;
}
.search-box button {
position: absolute;
top: -0.05rem;
right: 0;
cursor: pointer;
padding: .8rem .9rem .8rem .8rem;
border-radius: 0 1.5rem 1.5rem 0;
border: none;
background: none;
color: #333;
font-size: 1rem;
transition:0.5s;
}
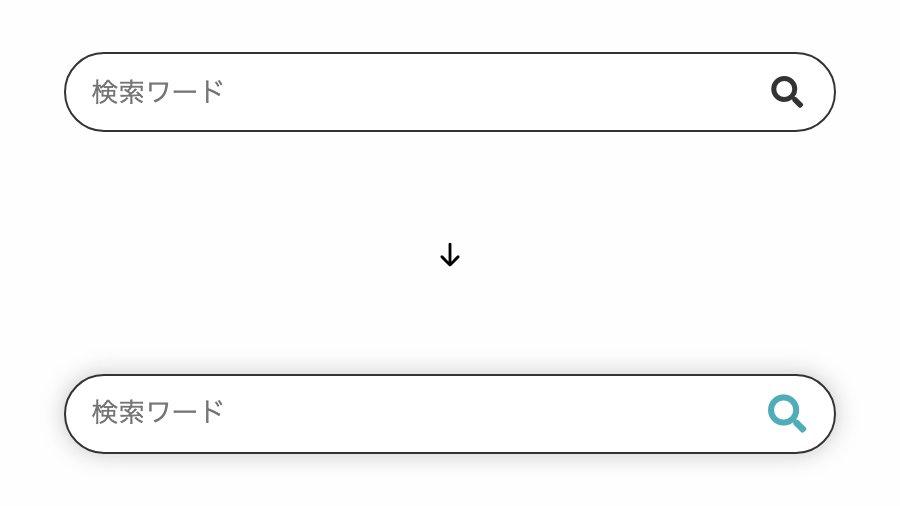
ホバー時にアイコンを色替えし拡大

input要素選択時に「box-shadow」でぼかしを入れ、ボタンホバー時に「transform: scale(1.2);」でアイコンを少し拡大し色を変えてます。
.search-box input:focus {
outline: 0;
box-shadow: 0 0 5px #e1e1e1,
0 0 10px #e1e1e1,
0 0 15px #e1e1e1;
}
.search-box button:hover {
color:#4eadb8;
transform: scale(1.2);
}
全てのコード
コードを表示
<div class="search-box">
<input type="text" placeholder="検索ワード">
<button type="submit">
<i class="fas fa-search fa-fw"></i>
</button>
</div>.search-box {
position: relative;
display: flex;
width: 100%;
}
.search-box input[type="text"] {
flex-grow: 1;
padding: 0.7rem 0 0.7rem 0.8rem;
border: 1px solid #333;
border-radius: 1.5rem;
}
.search-box button {
position: absolute;
top: -0.05rem;
right: 0;
cursor: pointer;
padding: .8rem .9rem .8rem .8rem;
border-radius: 0 1.5rem 1.5rem 0;
border: none;
background: none;
color: #333;
font-size: 1rem;
transition: 0.5s;
}
.search-box input:focus {
outline: 0;
box-shadow: 0 0 5px #e1e1e1, 0 0 10px #e1e1e1, 0 0 15px #e1e1e1;
}
.search-box button:hover {
color: #4eadb8;
transform: scale(1.2);
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



