今回はCSSでinput要素とボタンを横並びにした検索ボックスの作成方法について解説します。
フレックスボックスを利用すると簡単に要素の横並びが可能です。
上記を利用して角丸にした検索ボックスを実装していきましょう。
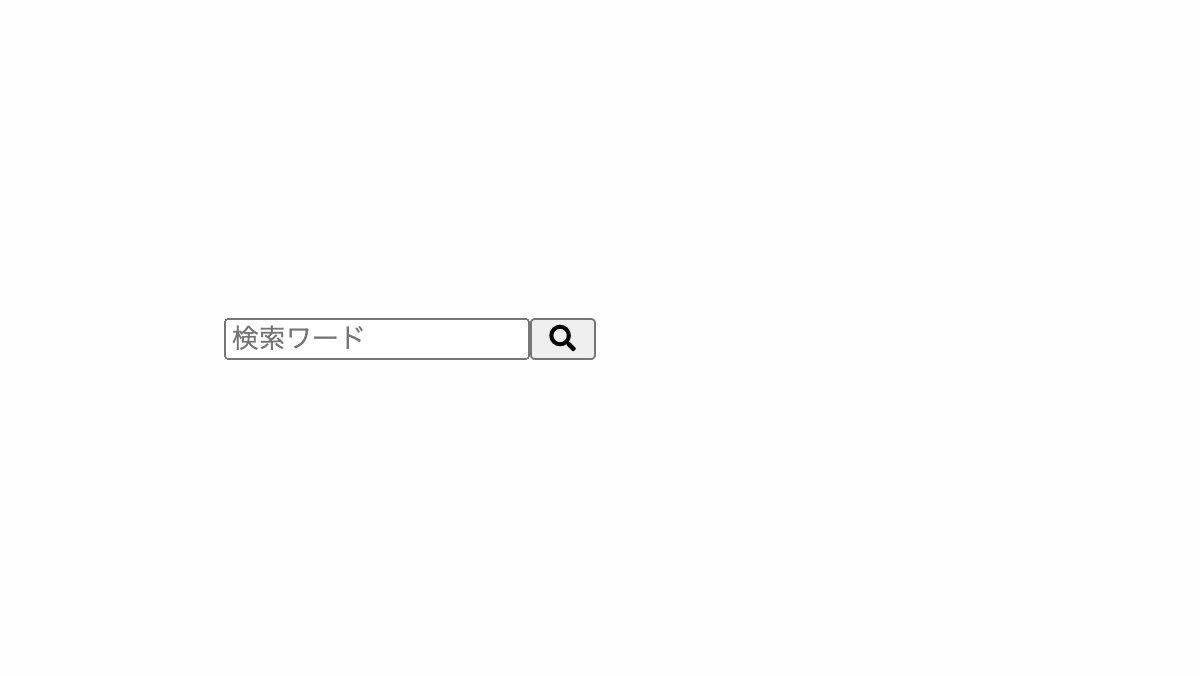
テキスト欄とボタンを横並びにする

「search-box」クラスに「display:flex;」を指定し横並びに。「button」タグ内に「fontawesome」の虫眼鏡アイコンを指定します。
<div class="search-box">
<input type="text" placeholder="検索ワード">
<button type="submit">
<i class="fas fa-search fa-fw"></i>
</button>
</div>
.search-box {
display: flex;
width: 100%;
}
テキスト欄とボタンを角丸にする

「border-radius」でテキスト欄は左上と左下、ボタンは右上と右下を角丸に。「flex-grow: 1;」でテキスト欄を伸長させます。
.search-box input[type="text"] {
flex-grow: 1;
padding: 0.7rem 0 0.7rem 0.8rem;
border: 1px solid #333947;
border-radius: 1.5rem 0 0 1.5rem;
}
.search-box button {
cursor: pointer;
padding: .8rem .9rem .8rem .8rem;
border-radius: 0 1.5rem 1.5rem 0;
border: none;
background-color: #333947;
color: #fff;
font-size: .75rem;
}
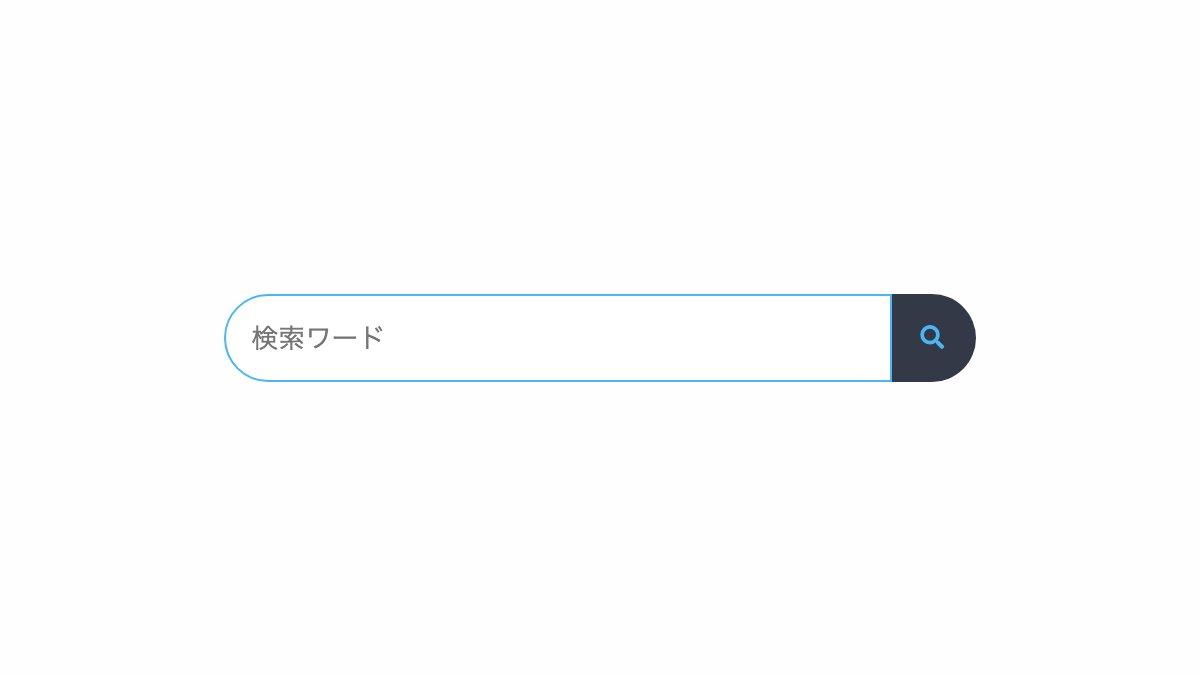
枠とアイコンを青色にする

テキスト欄のフォーカス取得時に「border」プロパティで枠線を青に。ボタンホバー時にアイコンの色も青くしてます。
.search-box {...}
.search-box input[type="text"] {...}
.search-box button {...}
.search-box input:focus {
outline: 0;
border: 1px solid #4ab6f6;
}
.search-box button:hover {
color: #4ab6f6;
}
全てのコード
コードを表示
.search-box {
display: flex;
width: 100%;
}
.search-box input[type="text"] {
flex-grow: 1;
padding: 0.7rem 0 0.7rem 0.8rem;
border: 1px solid #333947;
border-radius: 1.5rem 0 0 1.5rem;
}
.search-box button {
cursor: pointer;
padding: .8rem .9rem .8rem .8rem;
border-radius: 0 1.5rem 1.5rem 0;
border: none;
background-color: #333947;
color: #fff;
font-size: .75rem;
}
.search-box input:focus {
outline: 0;
border: 1px solid #4ab6f6;
}
.search-box button:hover {
color: #4ab6f6;
}HTML・CSSのカスタマイズや動作確認ができます



