はてなブックマークのRSSフィードから検索結果を取得し、複数のブログカードをコピペできるツールを作りました。
できること
- 初期表示に読み込むデフォルト検索条件を設定できます。
- 検索条件をLocalStorage(ブラウザにデータを記録する仕組み)に保存しサイドバーに表示します。
- 気になるエントリー記事をブログカードに追加して、HTMLコードをコピペできます。
詳しくは以下の解説記事をご覧ください。
エントリーの検索方法
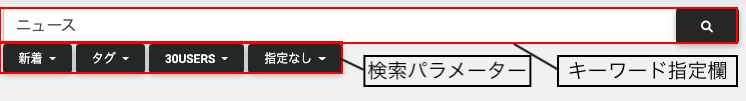
ここではキーワードと検索パラメーターを指定し、はてなブックマークのエントリー記事を検索する方法について解説していきます。

キーワードの指定方法
【通常検索】
単一のキーワードを指定してください。
例)「ニュース」
【AND検索(すべてを含む)】
複数のキーワードをスペース区切りで指定してください。指定した単語が含まれるエントリーを検索します。
例)「ニュース IT」
【OR検索(いずれかを含む)】
複数のキーワードをパイプ文字「|」区切りで指定してください。指定した単語のいずれかが含まれるエントリーを検索します。
例)「プログラミング|デザイン」
【URL検索】
URLを入力し、後述する検索パラメーターの「検索対象」を「URL」にするとサイト内検索が可能になります。
例)「yahoo.co.jp」
検索パラメーターの設定
並び順
記事の表示を「新着順」、「人気順(はてブ数順)」に並び替えます。

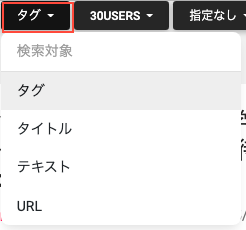
検索対象
指定されたキーワードの検索対象を設定します。

【タグ】
ユーザーが付けたタグが検索対象となります。
【タイトル】
エントリーのタイトルが検索対象となります。
【テキスト】
エントリー本文が検索対象となります。
【URL】
エントリーのURLが検索対象となります。検索結果は最大30件となります。
※検索対象を「テキスト」にして検索すると全件検索が可能です。ただ他のサイトが記事内で指定したURLを紹介などしていた場合、該当記事も検索結果に表示されます。
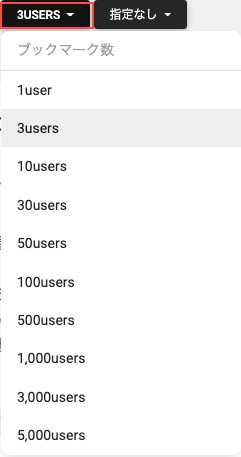
ブックマーク数
選択したはてなブックマーク数以上のエントリーを抽出します。

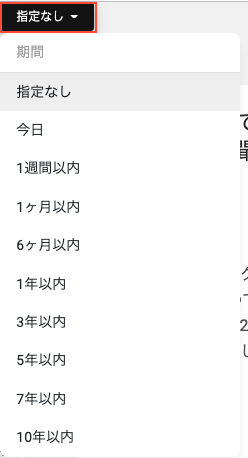
期間
選択した期間内のエントリーを抽出します。

検索結果の使い方
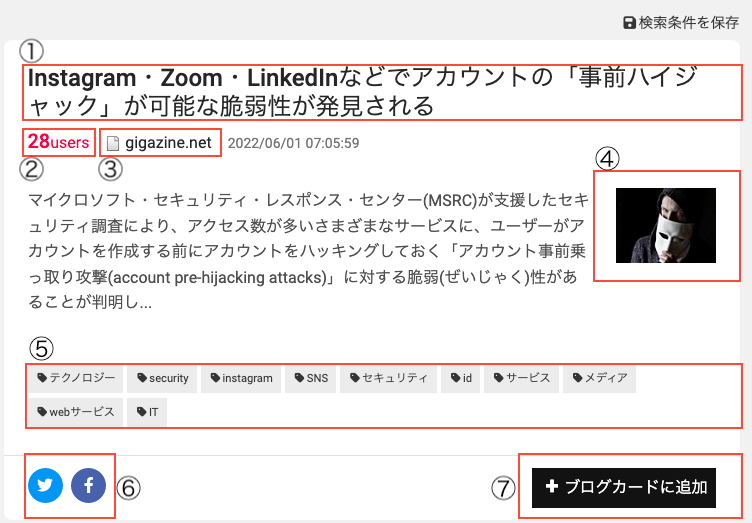
「キーワード」と「検索オプション」で指定された内容で検索を行い、該当するエントリーを表示します。


赤枠はクリックが可能な要素となります。クリック後の挙動は以下の通りです。
①タイトル
別タグを開き、該当するエントリーページに遷移します。
②はてなブックマーク数
別タグを開き、はてなブックマークのエントリーページを表示します。記事へのコメント等を確認できます。
③URL
クリックすると該当URLのエントリーを表示します。
④画像
タイトルと同じく別タグを開き、該当するエントリーページに遷移します。
⑤タグ
クリックしたタグのタグ検索を行います。
⑥ソーシャルボタン
Twitter、Facebookに該当記事をシェアできます。
⑦ブログカードに追加
ブログカードのリストに追加されます。詳しくはブログカード設定方法を参照。
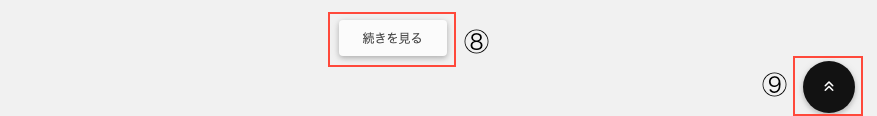
⑧続きを見る
次の該当エントリーを表示します。
⑨上にスクロールボタン
クリックするとスクロールしながらページトップに戻ります
検索条件の保存
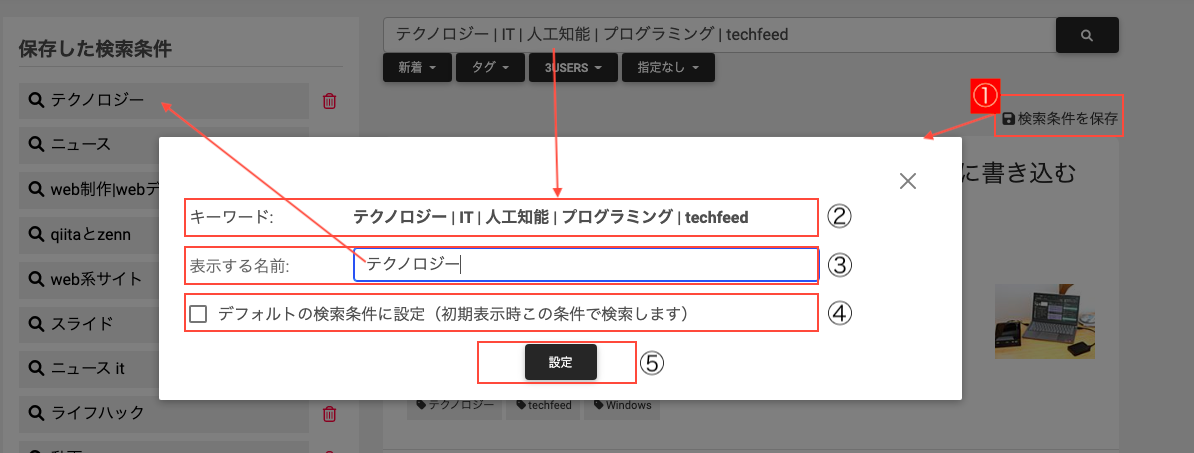
検索条件保存をクリックするとダイアログを表示し、「キーワード」と「検索パラメーター」を保存できます。

①検索条件を保存
クリックすると検索条件保存用のダイアログが表示されます。
②キーワード
指定したキーワードを表示します。
③表示する名前
検索条件を保存した際、サイドバーに表示される名前を設定します。最大20文字まで指定可能です。
④「デフォルトの検索条件に設定」チェックボックス
チェックを付けて設定するとページを初期表示した際に、設定した条件で検索を開始します。
⑤「設定」ボタン
設定した内容で検索条件を保存します。
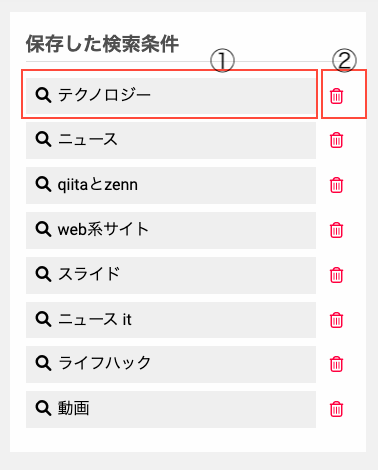
サイドバー:「保存した検索条件」
サイドバーのラベルをクリックすることで該当条件のエントリーが表示されます。

①検索条件ラベル
クリックすると保存した条件でエントリーを検索します。またドラッグも可能でラベルを自由に移動し、並び順を変えることができます。
②「削除」ボタン
クリックすると該当する検索条件を削除します。
検索条件の保存場所
ブラウザのLocalStorageに保存してます。容量は4MB程度なので、大量の検索条件を保存することはできません。
保存データを確認する
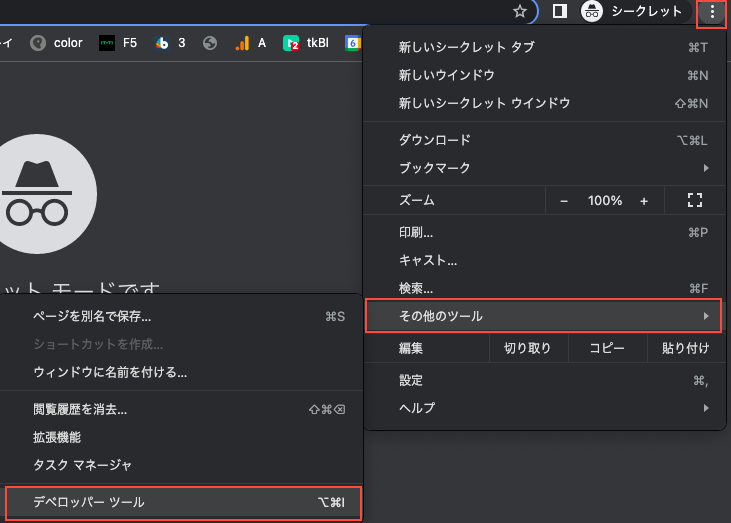
Chromeの場合、ブラウザ右上の三点リーダーアイコンから「その他ツール」-「デベロッパーツール」を選択します。

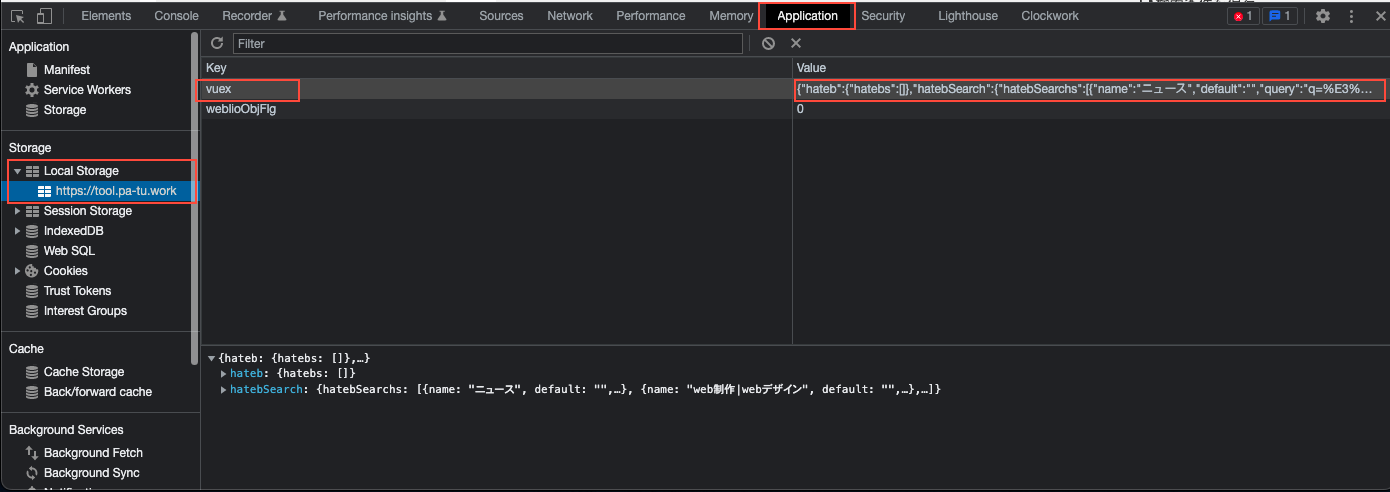
デベロッパーツールのウィンドウより「application」タブを選択します。
「Storage」より「Local Storage」-「https://tool.pa-tu.work」を選択。「key」項目より「vuex」を選択して「Value」のデータが検索条件の実データとなります。
タブルクリックで編集可能となりコピーも可能です。別PCのブラウザにコピーする場合にご使用ください。

ブログカードの追加と取得
一覧に表示されているエントリーをブログカードに追加し、ブログカードのHTMLソースをコピーする方法について解説します。
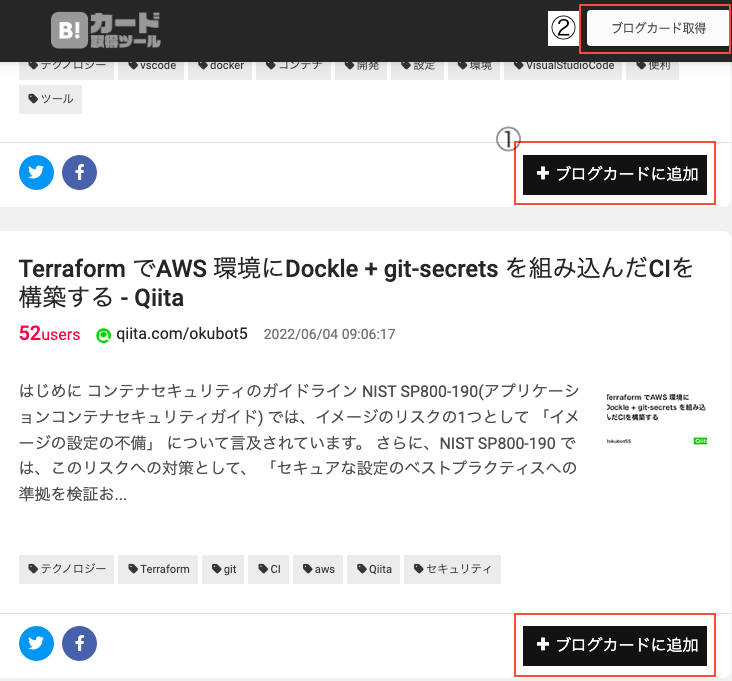
【追加前】

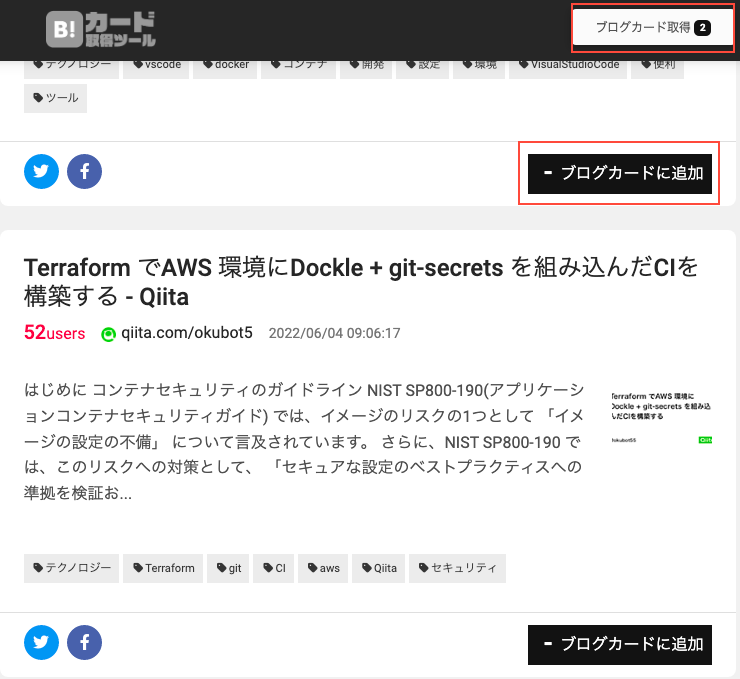
【追加後】

①「ブログカードの追加」ボタン
クリックすると該当エントリーをブログカードの変換対象として追加します(複数追加可能)。追加すると「ブログカード取得」ボタン横のラベルがカウントアップします。
②「ブログカード取得」ボタン
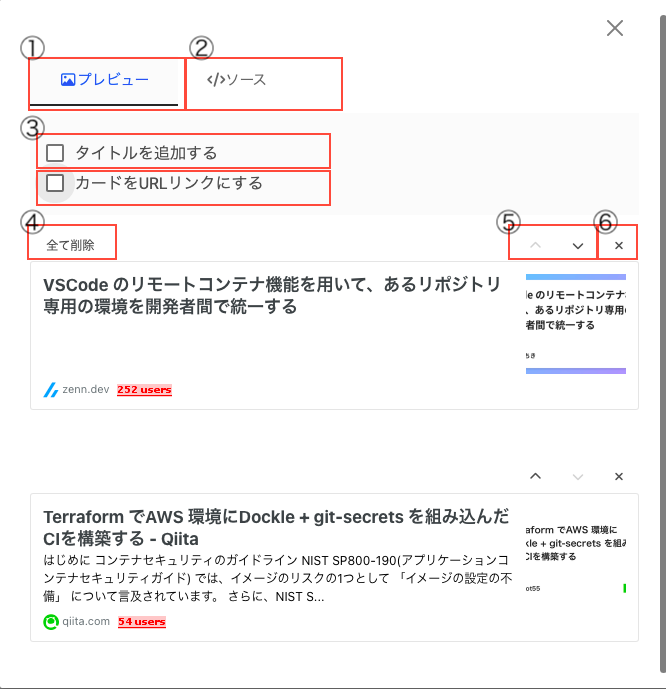
クリックすると以下のようなダイアログが表示されます。

①「プレビュー」タグ
一覧で追加したエントリーをブログカード形式に変換し一覧に表示します。
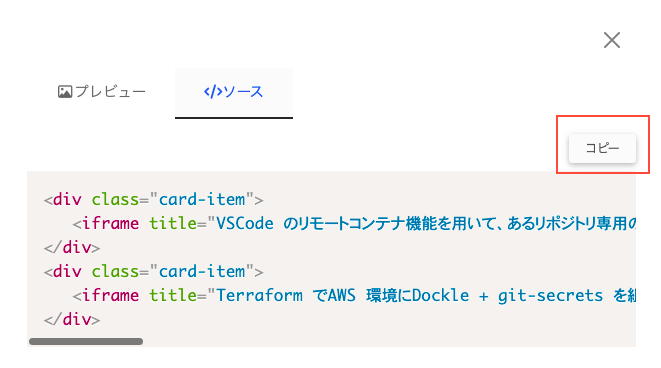
②「ソース」タグ

ブログカードのHTMLソースを表示し、「コピー」ボタンをクリックするとソースがコピーされます。
③「タイトルを追加する」「カードをURLリンクにする」チェック

【タイトルを追加する】
チェックをつけるとブログカードの上にブログカードの「エントリータイトル」が追加され、ブログなどにコピペする際、見出しとして使えるようになります。
【カードをURLリンクにする】
チェックするとブログカードをURLリンクに変換します。ツイッターなどで紹介する際にも使用できます。
④「全て削除」ボタン
クリックすると追加したブログカードを全て削除します。
⑤「↑↓」ボタン
クリックするとブログカードが移動し、並び順を変更できます。
7「☓」ボタン
該当するブログカードを削除します。
「OR検索」を活用しよう
「OR検索」を行うと単一の検索条件で複数ジャンルの情報を収集できます。
「プログラミング」「デザイン」「AI」に興味がある場合
「プログラミング|デザイン|AI」とパイプ文字「|」で区切り、検索対象に「タグ」を指定し検索を行うと、3つのキーワードが含まれるタグを全て検索します。
URLでOR検索を行う
「URL」をパイプ文字で区切り、検索対象を「テキスト」にすると2つのサイトのエントリー情報を検索できます。
「Qiita」と「Zenn」を検索する場合
「qiita.com | zenn.dev」
以上がツールの解説となります。人気のあるエントリーをブログ記事やSNSでまとめて紹介したい場合にご活用ください。



