HTML要素を直感的に配置できる「grid-template」の使い方を紹介します。
「grid-template」は、CSSのグリッドレイアウトのプロパティで以下のような特徴があります。
- 行や列を明示的に定義することで、要素を配置する
- 要素の位置を指定することができる
- 行や列のサイズを指定することができる
以下は「grid-template」の実装例です。
聖杯レイアウトを実装する

上部にヘッダー、中央メイン部分を3カラムにし下部にフッターを配置する聖杯レイアウトを実装するためのHTMLを記述する
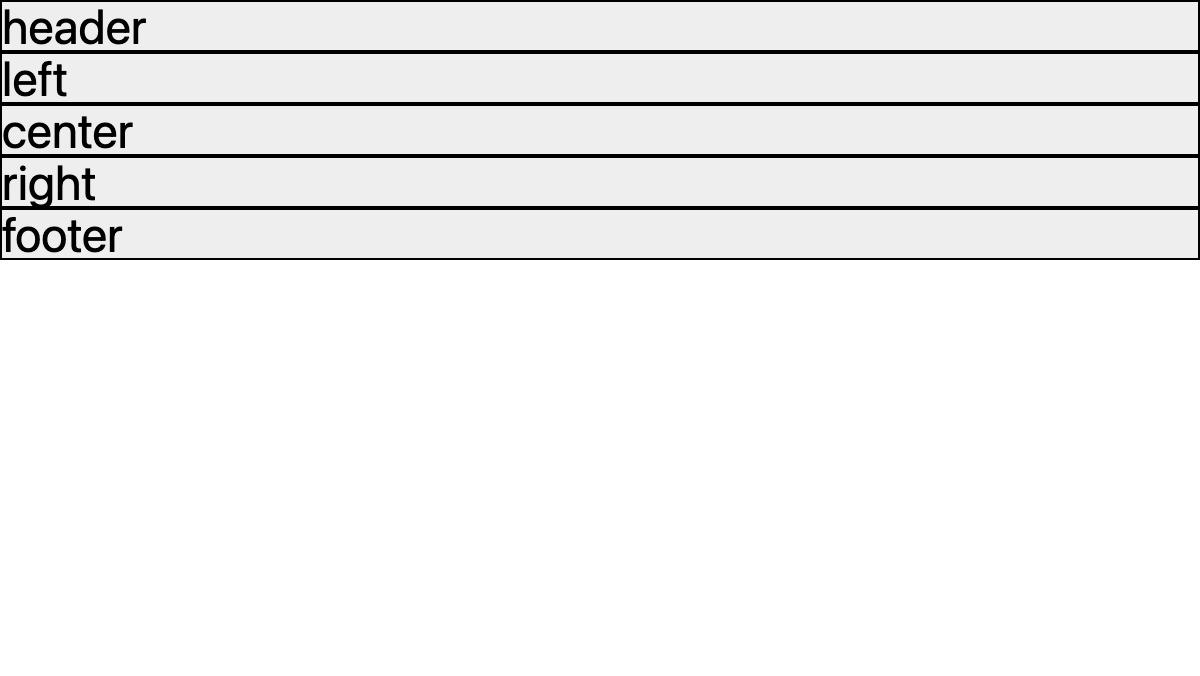
<div class="container">
<header>header</header>
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
<footer>footer</footer>
</div>
.container>* {
background-color: #eee;
border: 1px solid;
font-size: 1.5rem;
}
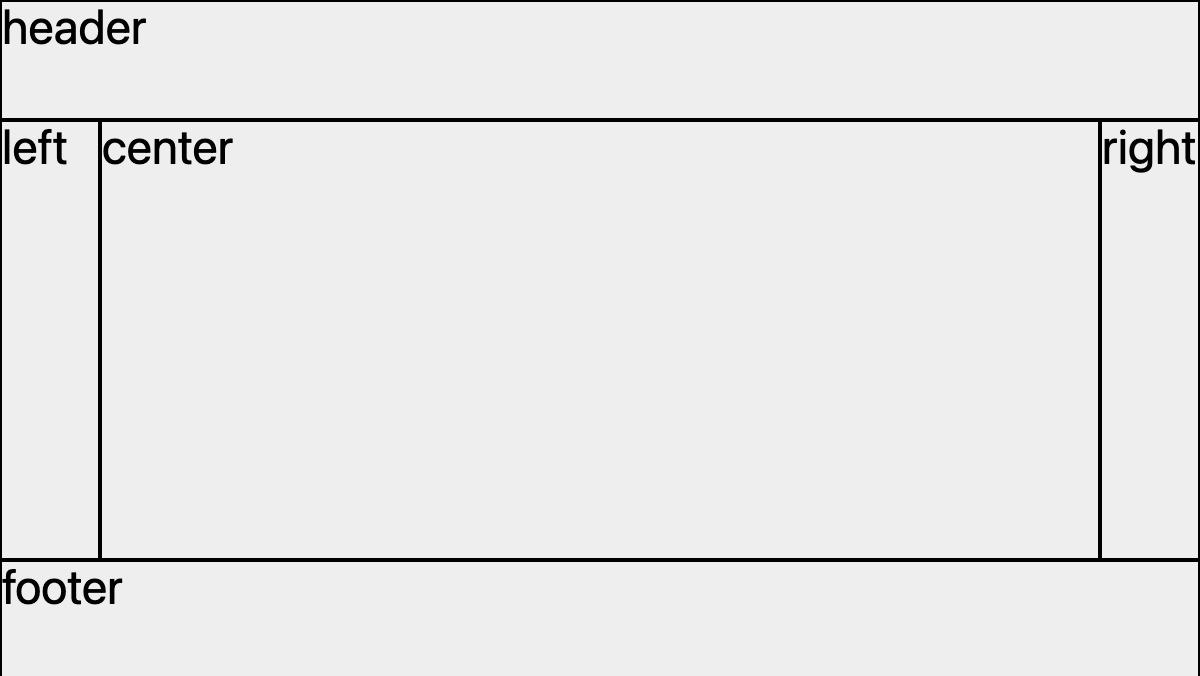
「grid-template」のプロパティ値を設定

「container」クラスに「display: grid;」を指定。「grid-template」で各セルに名前を付けて、並び方や行、列のサイズを指定します。
.container{
display: grid;
/* 名前と縦幅(右)、横幅(下)を指定 */
grid-template:
"header header header" 60px
"left center right" 220px
"footer footer footer" 60px
/ 50px 500px 50px;
}
/* grid-templaetで指定した名前を指定 */
header {grid-area: header;}
.left {grid-area: left;}
.center{grid-area: center;}
.right {grid-area: right;}
footer {grid-area: footer;}
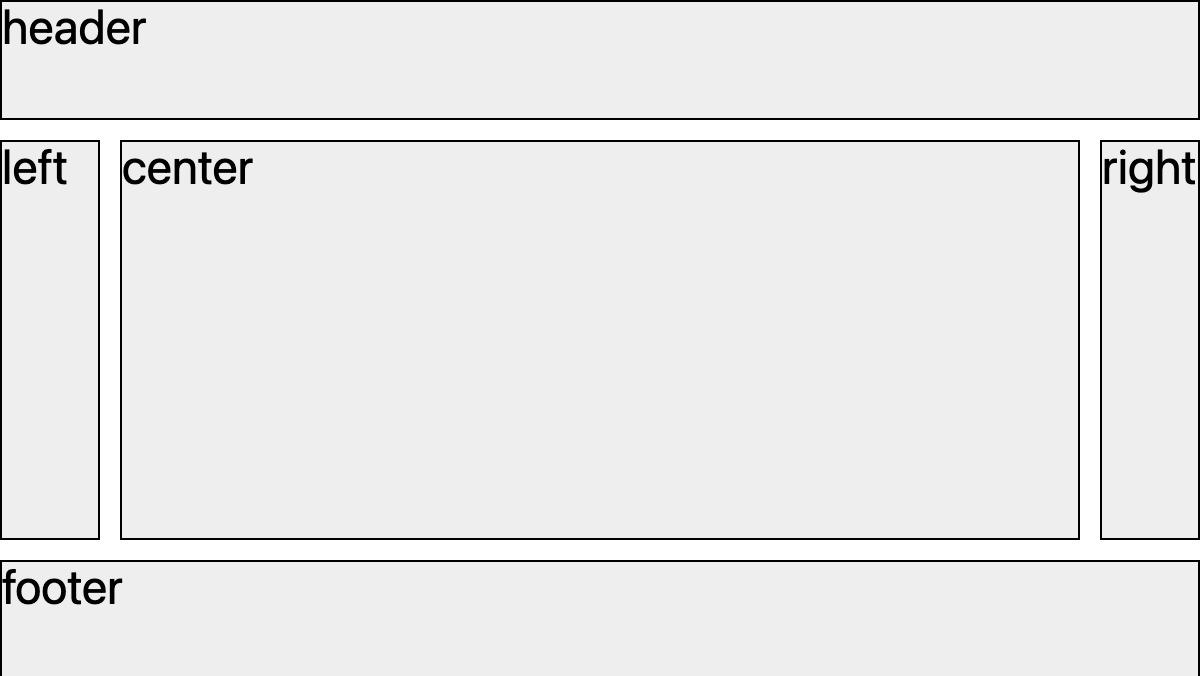
各セル間の余白を指定

「grid-template」に「......」を追加し、サイズ10pxの余白を作っています。
.container{
display: grid;
grid-template:
"header header header header header" 60px
"...... ...... ...... ...... ......" 10px
"left ...... center ...... right" 200px
"...... ...... ...... ...... ......" 10px
"footer footer footer footer footer" 60px
/ 50px 10px 480px 10px 50px;}
}
/* grid-templaetで指定した名前を指定 */
header {grid-area: header;}
.left {grid-area: left;}
.center{grid-area: center;}
.right {grid-area: right;}
footer {grid-area: footer;}



