グラデーションで見栄えを整えたいけど作り方に悩んでいる方は多いのではないでしょうか?
そんな方におすすめなのがグラデーションジェネレーター。WEB上で簡単にカスタマイズしたり、豊富なサンプルからお気に入りのグラデーションをコピペできます。
今回は美しいグラデーションを作成・コピペできる厳選したサイトを5つ紹介します。
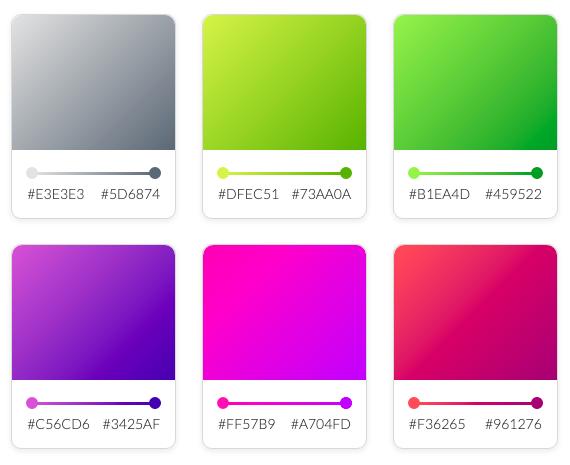
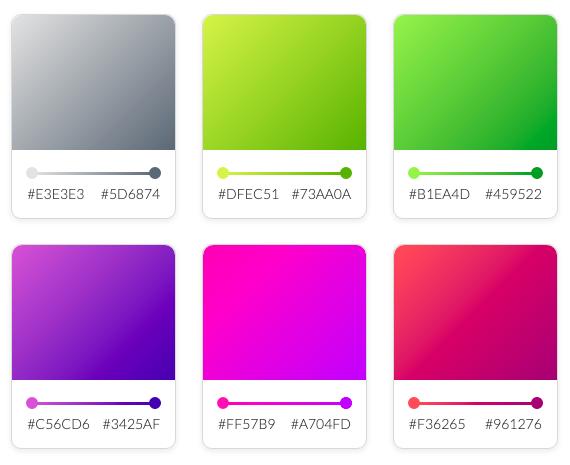
CSS GEARS - Gradients Cards

CSSコードだけでなくSketchやXD形式でダウンロードも可能。
スライダーを動かしてカスタマイズもできます。

グラデーションで見栄えを整えたいけど作り方に悩んでいる方は多いのではないでしょうか?
そんな方におすすめなのがグラデーションジェネレーター。WEB上で簡単にカスタマイズしたり、豊富なサンプルからお気に入りのグラデーションをコピペできます。
今回は美しいグラデーションを作成・コピペできる厳選したサイトを5つ紹介します。

CSSコードだけでなくSketchやXD形式でダウンロードも可能。
スライダーを動かしてカスタマイズもできます。