ブログ記事やWEB制作などでワンポイントの解説に使える吹き出しです。
吹出口の右側だけに線を入れて、今風のデザインにし、影や3D風にしてみました。
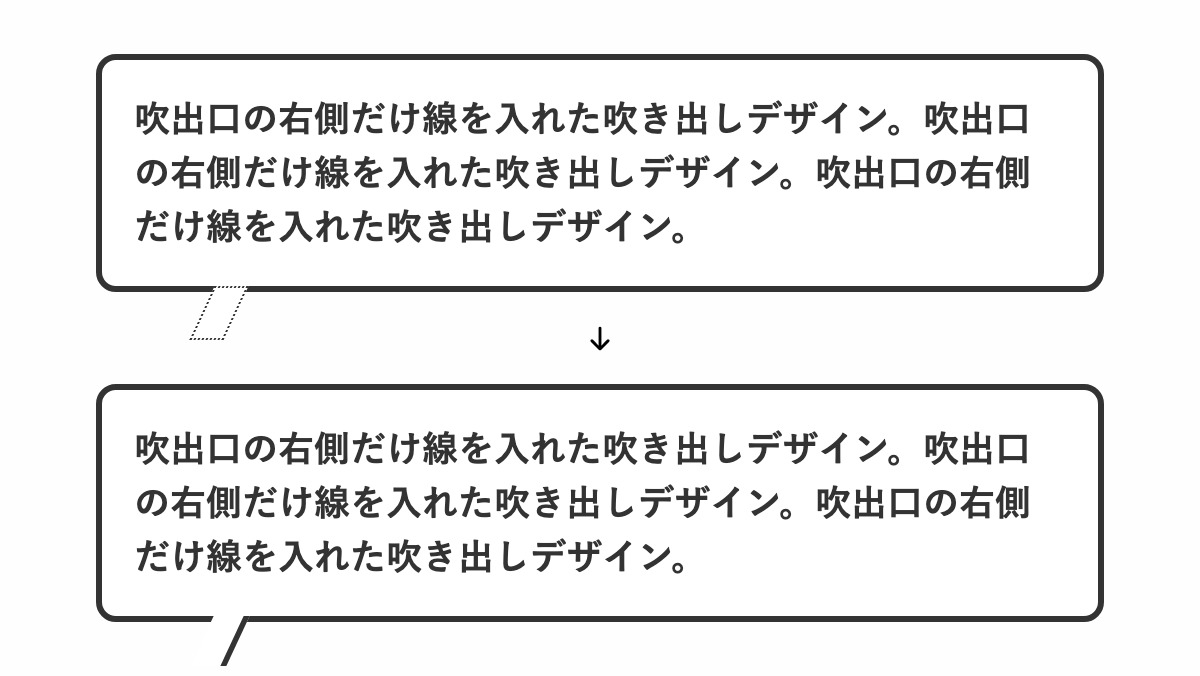
吹出口の右だけ線を入れる

before疑似要素で「skew」関数を使用し斜めの吹出口を作り、「border-right」で右側だけ線を入れてます。
<div class="box"><p>吹出口の右側。。</p></div>
.box {
position: relative;
padding: 1rem; border-radius: 10px;
border: 3px solid #333;
background-color: #fff; ...
}
.box:before {
position: absolute;
top: 100%; left: 50px;
height: 25px; width: 15px;
border-right: 3px solid #333;
background-color: #fff;
transform: skew(-25deg);
content: "";
}全てのソース
コードを表示
<div class="box">
<p>吹出口の右側だけ線を入れた吹き出しデザイン。吹出口の右側だけ線を入れた吹き出しデザイン。吹出口の右側だけ線を入れた吹き出しデザイン。</p>
</div>.box {
position: relative;
padding: 1rem;
border-radius: 10px;
border: 3px solid #333;
background-color: #fff;
color: #333;
font-weight: bold;
font-size: 18px;
}
.box:before {
position: absolute;
top: 100%;
left: 50px;
transform: skew(-25deg);
height: 25px;
width: 15px;
border-right: 3px solid #333;
background-color: #fff;
content: "";
}
.box p {
line-height: 1.5;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
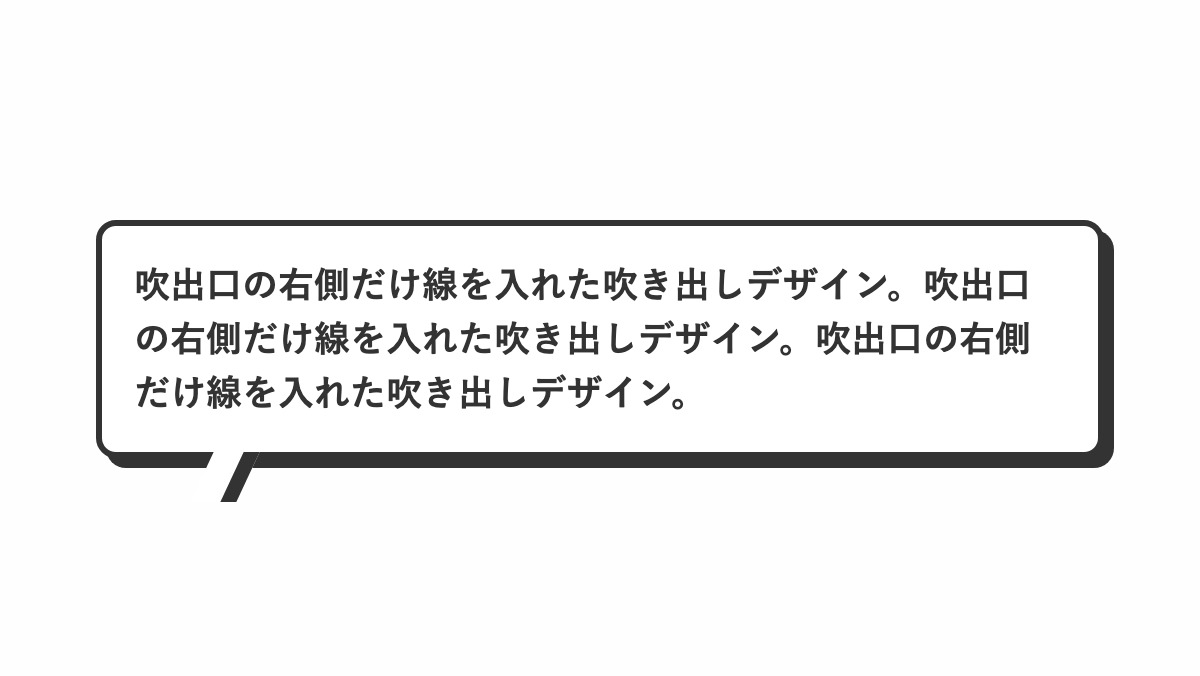
影を入れる

「box-shadow」で右下に影を入れてます。
.box {
...
box-shadow: 5px 5px 0px #333;
...
}
全てのソース
コードを表示
<div class="box">
<p>吹出口の右側だけ線を入れた吹き出しデザイン。吹出口の右側だけ線を入れた吹き出しデザイン。吹出口の右側だけ線を入れた吹き出しデザイン。</p>
</div>.box {
position: relative;
padding: 1rem;
border-radius: 10px;
border: 3px solid #333;
box-shadow: 5px 5px 0px #333;
background-color: #fff;
color: #333;
font-weight: bold;
font-size: 18px;
}
.box:before {
position: absolute;
top: 100%;
left: 50px;
transform: skew(-25deg);
height: 25px;
width: 15px;
border-right: 8px solid #333;
background-color: #fff;
content: "";
}
.box p {
line-height: 1.5;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
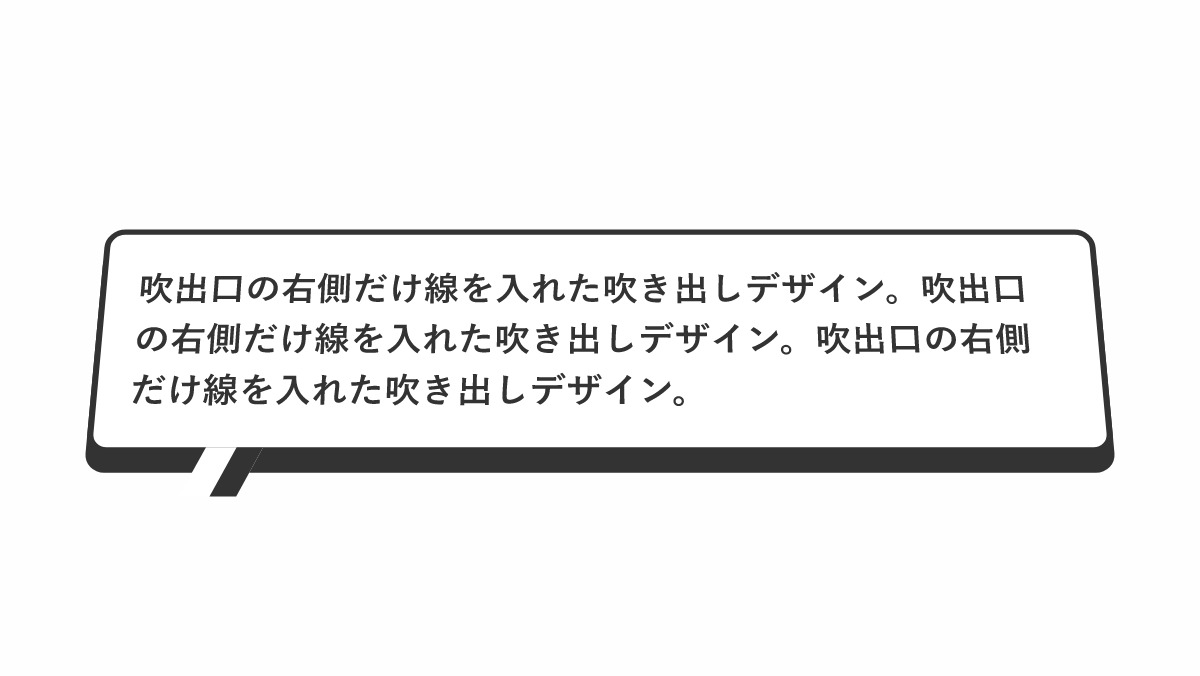
水平軸を基点に少し回転させる

「box-shadow」で下側に影を指定。「perspective」で奥行きを与えて、「rotateX」で水平軸を基点に20度、回転させてます。
.box {
...
box-shadow: 0px 10px 0px #333;
transform:
perspective(1000px) rotateX(20deg);
...
}
全てのソース
コードを表示
<div class="box">
<p>吹出口の右側だけ線を入れた吹き出しデザイン。吹出口の右側だけ線を入れた吹き出しデザイン。吹出口の右側だけ線を入れた吹き出しデザイン。</p>
</div>.box {
position: relative;
padding: 1rem;
border-radius: 10px;
border: 3px solid #333;
transform: perspective(1000px) rotateX(20deg);
box-shadow: 0px 10px 0px #333;
background-color: #fff;
color: #333;
font-weight: bold;
font-size: 18px;
}
.box:before {
position: absolute;
top: 100%;
left: 50px;
transform: skew(-25deg);
height: 25px;
width: 15px;
border-right: 13px solid #333;
background-color: #fff;
content: "";
}
.box p {
line-height: 1.5;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



