今回はCSSでふんわりとした吹き出しを作る方法について解説します。
「box-shadow」を利用して要素をずらすと簡単にモコモコ感のある吹き出しをCSSで実装できます。
以下のサンプルを参考に試してみてくださいね。
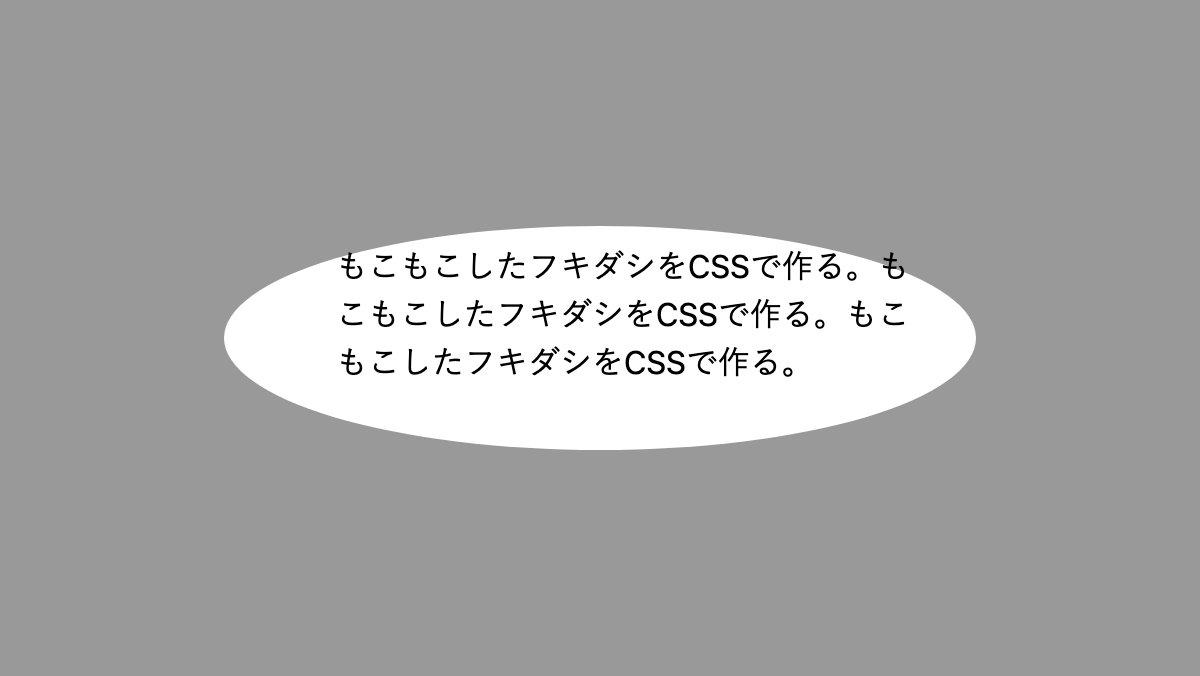
要素を円形にする

「border-radius: 50%;」にして要素を円形に。「padding」で上の余白を小さく、下の余白を大きくとります。
<div class="box">
<p>もこもこしたフキダシをCSSで作る。</p>
</div>
.box {
position: relative;
padding: 0.5rem 2rem 2rem 3.5rem;
border-radius: 50%;
background-color: white;
}
.box p {
line-height: 1.5;
}
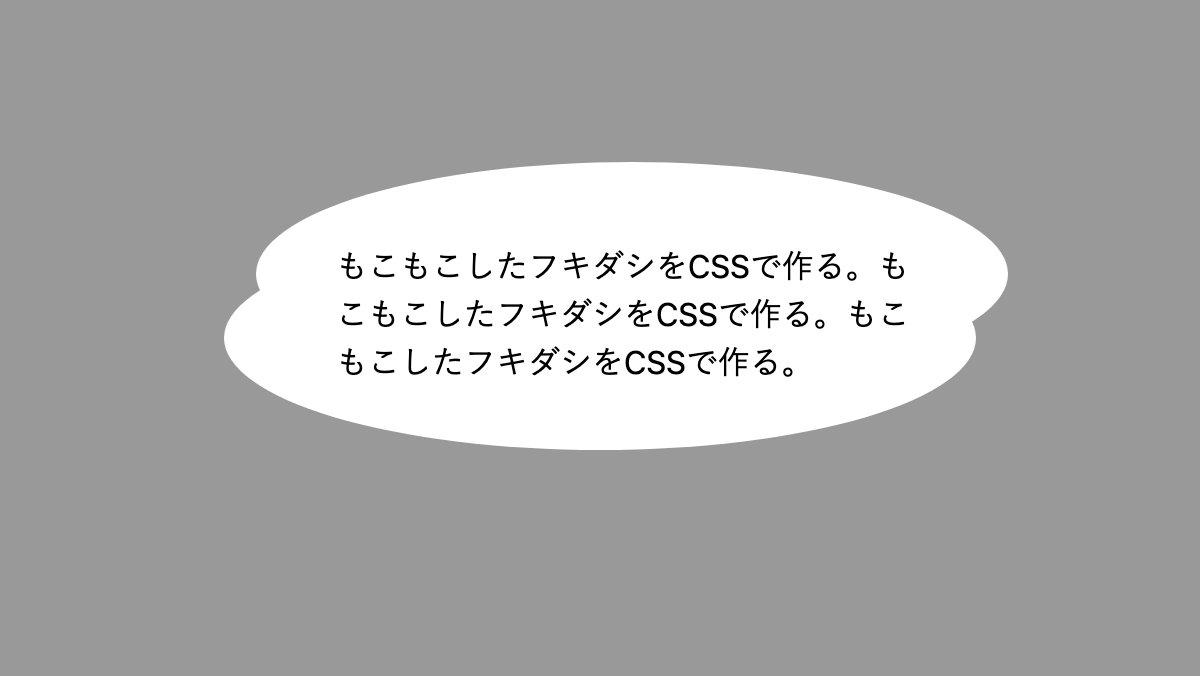
円形要素を右上にずらす

「box-shadow: 1rem -2rem white;」で円形要素を右上にずらして重ねます。
<div class="box">
<p>もこもこしたフキダシをCSSで作る。</p>
</div>
.box {
...
box-shadow: 1rem -2rem white;
}
.box p { ...}
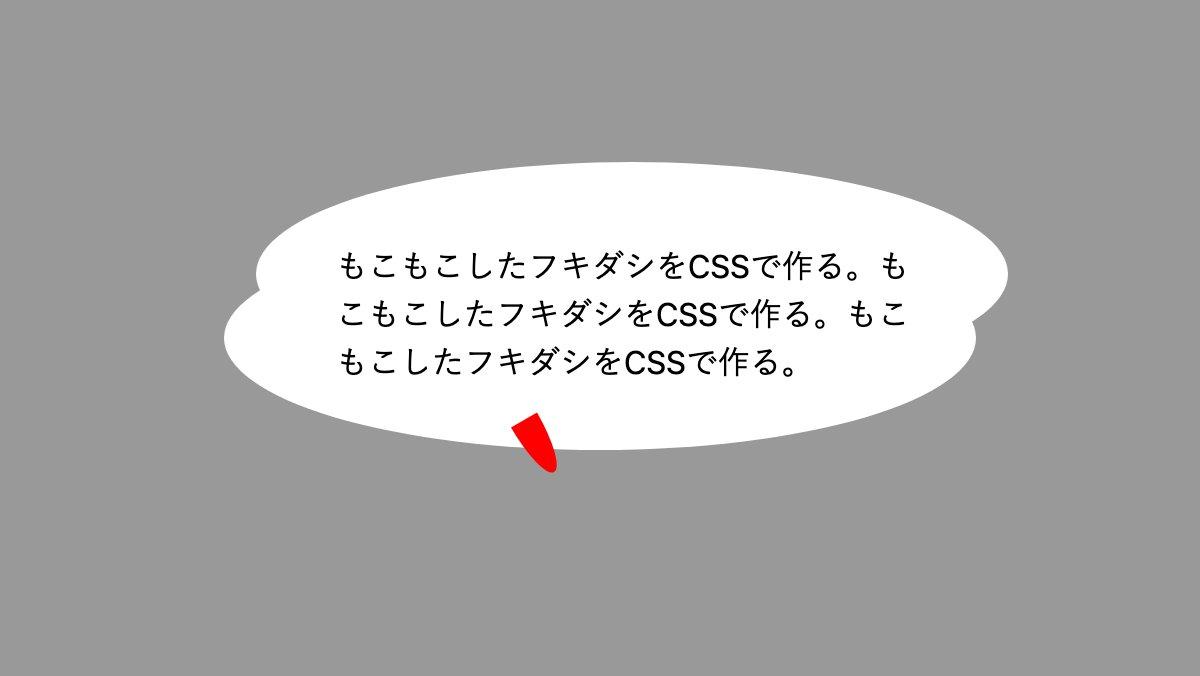
吹出口を作る

before疑似要素の「top」「left」で位置を調整。縦長の要素を作り「border-radius」で要素を丸い矢印のように変形。「rotate」で少し傾け色を赤→白で完成
<div class="box">
<p>もこもこしたフキダシをCSSで作る。</p>
</div>
.box {...}
.box::before {
position: absolute;
top: 85%;
left: 40%;
width: 15px;
height: 30px;
background-color: white;
border-radius:
50% 50% 50% 50% / 0% 0% 100% 100%;
transform: rotate(-30deg);
content: '';
}
.box p { ...}
全てのソース
コードを表示
<div class="box">
<p>もこもこしたフキダシをCSSで作る。もこもこしたフキダシをCSSで作る。もこもこしたフキダシをCSSで作る。</p>
</div>
/* 吹き出しだけをコピーする場合は */
/* ↓ここから↓ */
.box {
position: relative;
padding: 0.5rem 2rem 2rem 3.5rem;
border-radius: 50%;
box-shadow: 1rem -2rem white;
background-color: white;
}
.box::before {
position: absolute;
content: '';
top: 85%;
left: 40%;
width: 15px;
height: 30px;
background-color: white;
border-radius: 50% 50% 50% 50% / 0% 0% 100% 100%;
transform: rotate(-30deg);
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます



