今回は標準のマーカーを非表示にし、FontAwesomeのアイコンを表示したリストデザインを作りました。
FontAwesomeの表示には以下のCDNを利用しています。
<link href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" rel="stylesheet">マーカーを矢印にする

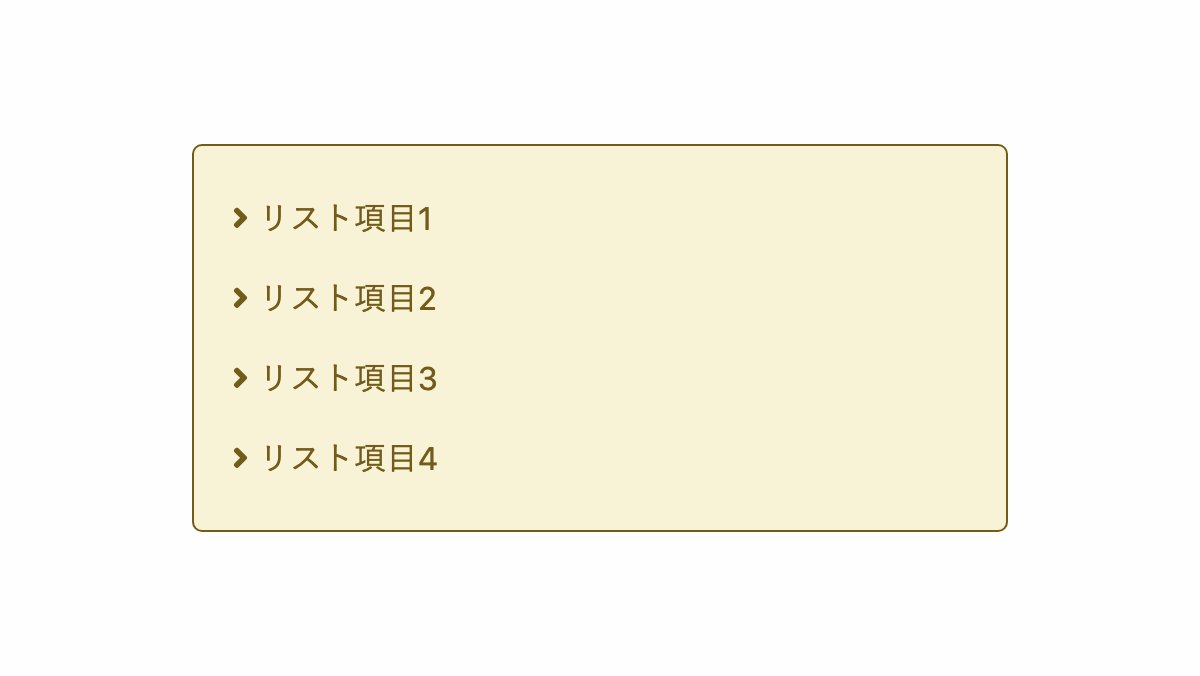
before疑似要素で「font-family: "Font Awesome 5 Free";」を指定しマーカーに矢印アイコンを表示しています。
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
<li>リスト項目4</li>
</ul>
ul {position: relative;list-style-type: none;
...}
ul li {padding: 0.5rem 0; line-height: 1.5;}
ul li::before {
position: absolute;
left: 1rem;
padding-left: 0.2rem;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f105';
}
全てのソース
コードを表示
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
<li>リスト項目4</li>
</ul>ul {
position: relative;
list-style-type: none;
padding: 1rem 1rem 1rem 2rem;
border: 1px solid #735B1A;
border-radius: 5px;
background-color: #F8F3D6;
color: #735B1A;
}
ul li {
padding: 0.5rem 0;
line-height: 1.5;
}
ul li::before {
position: absolute;
left: 1rem;
padding-left: 0.2rem;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f105';
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
枠をぼかして矢印アイコンを表示

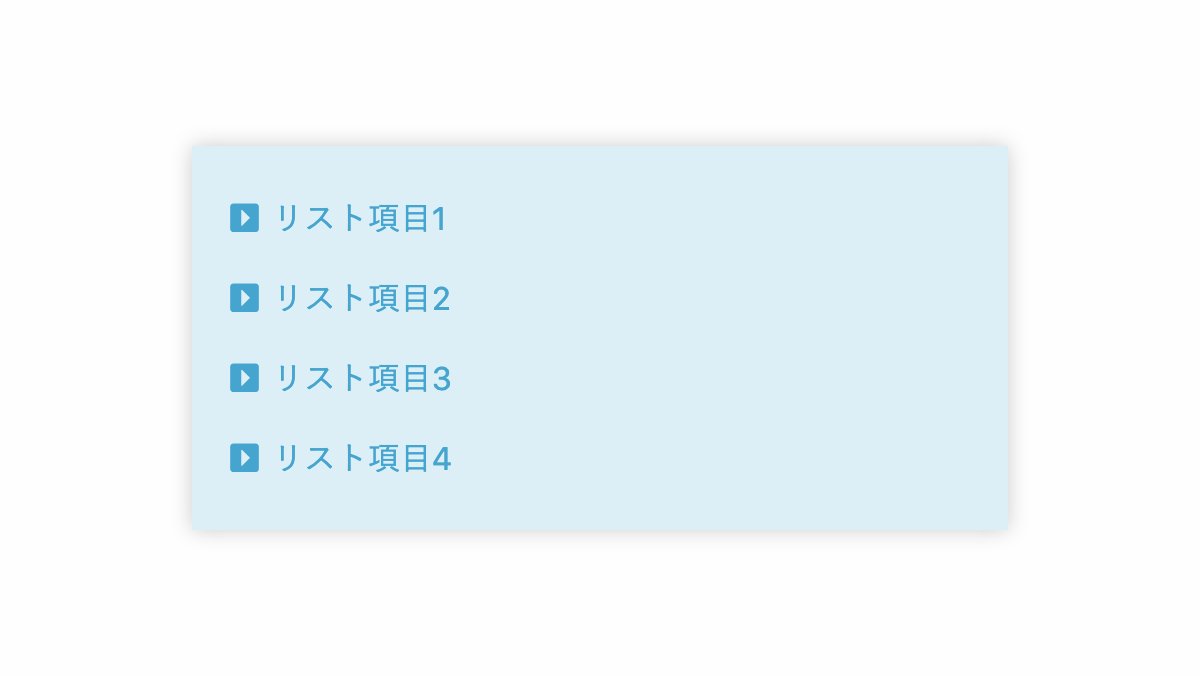
ulタグに「box-shadow: 0 0 10px #ccc;」を指定し枠をぼかしてます。
ul {
position: relative;
list-style-type: none;
padding: 1rem 1rem 1rem 2.5rem;
background-color: #dceff7;
box-shadow: 0 0 10px #ccc;
color: #45A5CF;
}
ul li {padding: 0.5rem 0; line-height: 1.5;}
ul li::before {
position: absolute;
left: 1rem;
padding-left: 0.2rem;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f152';
}全てのソース
コードを表示
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
<li>リスト項目4</li>
</ul>ul {
position: relative;
list-style-type: none;
padding: 1rem 1rem 1rem 2.5rem;
background-color: #dceff7;
box-shadow: 0 0 10px #ccc;
color: #45A5CF;
}
ul li {
padding: 0.5rem 0;
line-height: 1.5;
}
ul li::before {
position: absolute;
left: 1rem;
padding-left: 0.2rem;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f152';
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
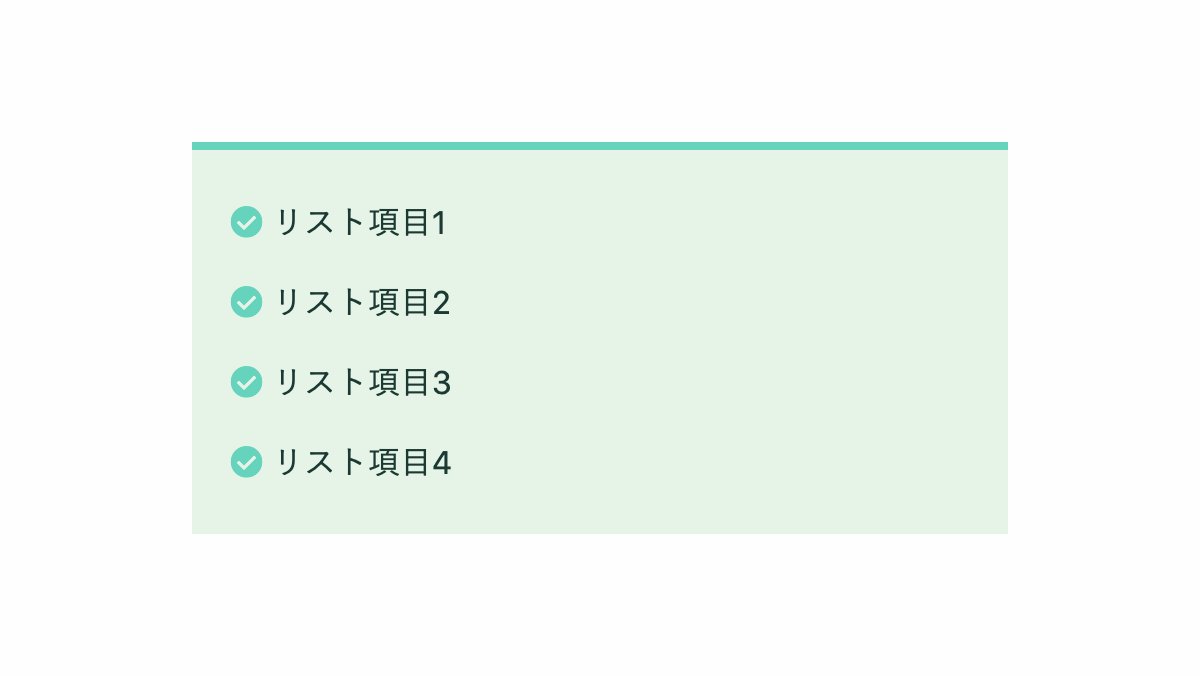
上部に線を入れてチェックマークを表示

ulタグに「border-top: 4px solid #66D3BD;」を指定し上部に線を入れてます。
ul {
position: relative;
list-style-type: none;
padding: 1rem 1rem 1rem 2.5rem;
border-top: 4px solid #66D3BD;
background-color: #e6f4e7;
color: #1c3a34;
}
ul li {padding: 0.5rem 0; line-height: 1.5;}
ul li::before {
position: absolute;
left: 1rem;
padding-left: 0.2rem;
color: #66D3BD;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f058';
}全てのソース
コードを表示
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
<li>リスト項目4</li>
</ul>ul {
position: relative;
list-style-type: none;
padding: 1rem 1rem 1rem 2.5rem;
border-top: 4px solid #66D3BD;
background-color: #e6f4e7;
color: #1c3a34;
}
ul li {
padding: 0.5rem 0;
line-height: 1.5;
}
ul li::before {
position: absolute;
left: 1rem;
padding-left: 0.2rem;
color: #66D3BD;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f058';
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



