今回はフレックスボックスを利用してページネーションをデザインしていきます。
ページ番号を囲む枠を様々な形で装飾してみました。
記事が長くて複数ページに分割する場合や検索や一覧ページなどにご活用ください。
フレックスボックスでデザインする
フレックスボックスで横並びにする

<ul class="pagination">
<li class="disabled">
<a href="#">
<i class="fas fa-angle-left"></i>
</a>
</li>
<li class="active">
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">
<i class="fas fa-angle-right"></i>
</a>
</li>
</ul>
.pagination {
display:flex;
list-style:none;
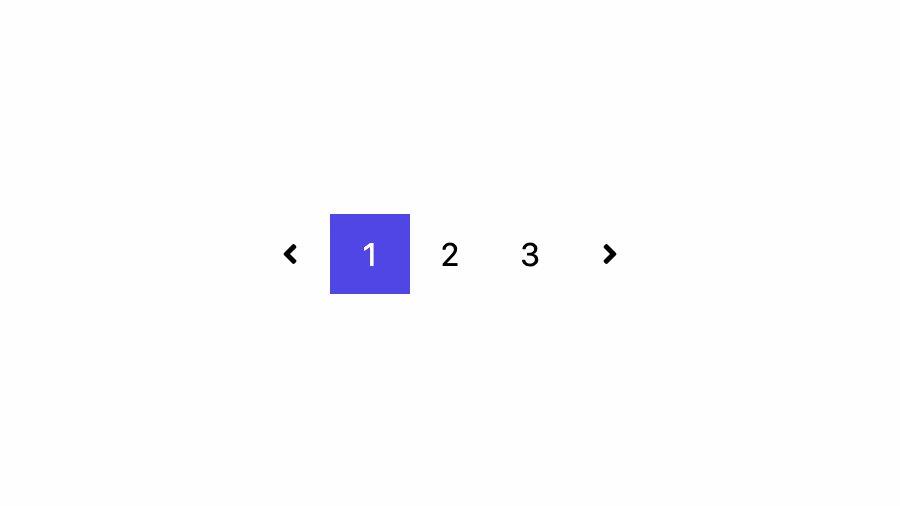
}「ul」タグを使用しページネーションを作成。「display:flex;」で横並びにします。
カレントページに色を塗る

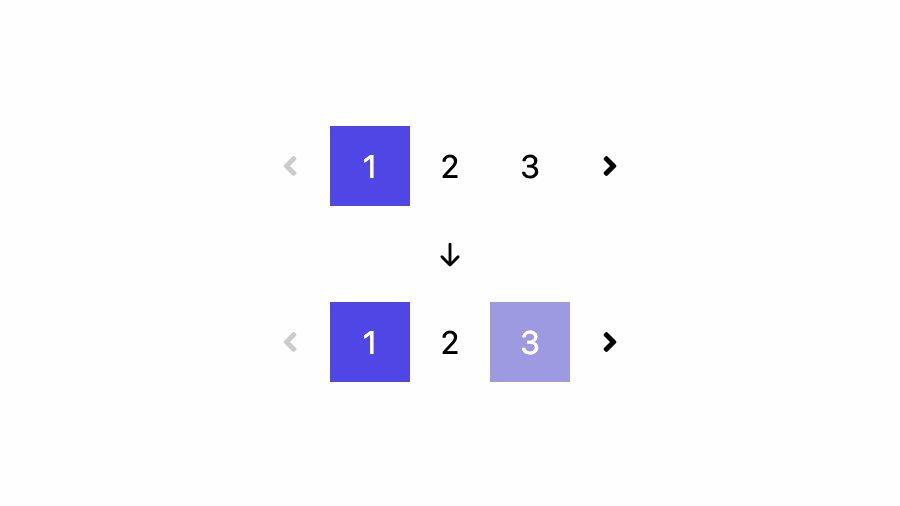
「display: inline-block;」を指定し「a」タグの幅、高さを設定。「active」クラスが指定されているページに色を塗ります。
.pagination a {
display: inline-block;
color: black;
text-decoration: none;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
}
.pagination i {
line-height: 40px;
}
.pagination .active a {
background-color: #4F46E5;
color: white;
}
ホバー時の色を設定

「a」タグホバー時の色を指定。「pointer-events: none;」で「disabled」クラスが指定されている左矢印のクリックを無効に。色をグレーにしてます。
.pagination a:hover {
background-color: #9d9ae2;
color: white;
}
.pagination .disabled a {
pointer-events: none;
color: #ccc;
}
.pagination .disabled a:hover {
background-color: initial;
color: #ccc;
}
全てのCSSソース
CSS表示
.pagination {
display: flex;
}
.pagination a {
display: inline-block;
color: black;
text-decoration: none;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
}
.pagination a:hover {
background-color: #9d9ae2;
color: white;
}
.pagination i {
line-height: 40px;
}
.pagination .active a {
background-color: #4F46E5;
color: white;
}
.pagination .disabled a {
pointer-events: none;
color: #ccc;
}
.pagination .disabled a:hover {
background-color: initial;
color: #ccc;
}
HTML・CSSのカスタマイズや動作確認ができます
ページ番号の枠を変える
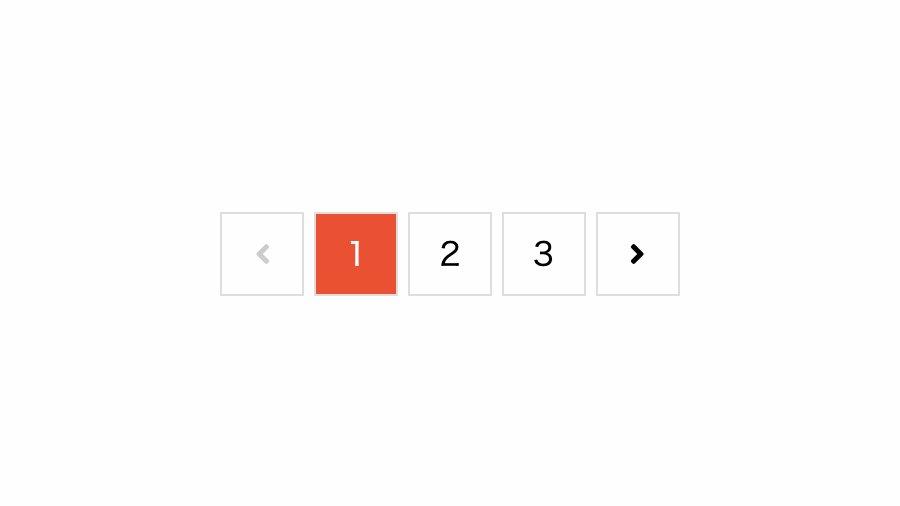
四角枠で囲む

.pagination {
display: flex;
gap: 0.3rem;
}
.pagination a {
display: inline-block;
color: black;
border: 1px solid #dedede;
text-decoration: none;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
}「gap」でページ間の余白を入れ、「border」で四角枠を入れてます。
全てのCSSソース
CSS表示
.pagination {
display: flex;
gap: 0.3rem;
}
.pagination a {
display: inline-block;
color: black;
border: 1px solid #dedede;
text-decoration: none;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
}
.pagination i {
line-height: 40px;
}
.pagination .active a {
background-color: #EA5133;
color: white;
}
.pagination a:hover {
background-color: #e88b7a;
color: white;
}
.pagination .disabled a {
pointer-events: none;
color: #ccc;
}
.pagination .disabled a:hover {
background-color: initial;
color: #ccc;
}
HTML・CSSのカスタマイズや動作確認ができます
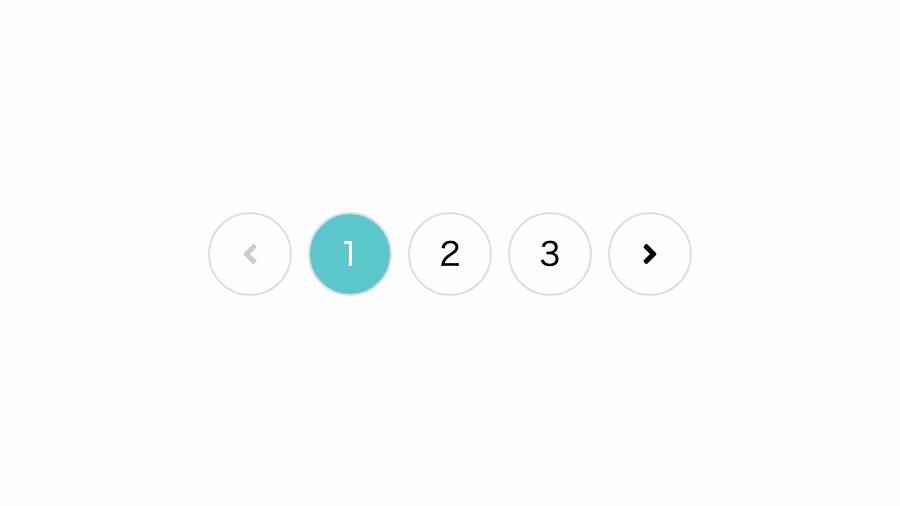
丸枠で囲む

.pagination {
display: flex;
gap: 0.5rem;
}
.pagination a {
display: inline-block;
color: black;
border-radius: 50%;
border: 1px solid #dedede;
text-decoration: none;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
}全てのCSSソース
CSS表示
.pagination {
display: flex;
gap: 0.5rem;
}
.pagination a {
display: inline-block;
color: black;
border-radius: 50%;
border: 1px solid #dedede;
text-decoration: none;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
}
.pagination i {
line-height: 40px;
}
.pagination .active a {
background-color: #5CC6CD;
color: white;
}
.pagination a:hover {
background-color: #86c8cc;
color: white;
}
.pagination .disabled a {
pointer-events: none;
color: #ccc;
}
.pagination .disabled a:hover {
background-color: initial;
color: #ccc;
}
HTML・CSSのカスタマイズや動作確認ができます
「border-radius: 50%;」で丸枠にしてます。
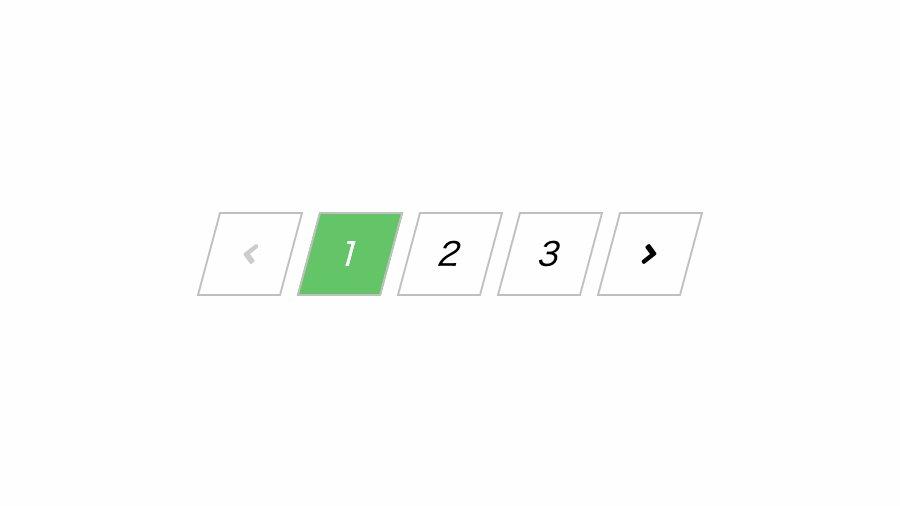
斜め枠で囲む

.pagination {
display: flex;
gap: 0.5rem;
}
.pagination a {
position: relative;
display: inline-block;
width: 40px;
height: 40px;
border: 1px solid #bfbfbf;
color: black;
text-decoration: none;
line-height: 40px;
text-align: center;
transform: skewX(-15deg);
}「transform: skewX(-15deg);」で斜め枠にしてます。
全てのCSSソース
CSS表示
.pagination {
display: flex;
gap: 0.5rem;
}
.pagination a {
position: relative;
display: inline-block;
width: 40px;
height: 40px;
border: 1px solid #bfbfbf;
color: black;
text-decoration: none;
line-height: 40px;
text-align: center;
transform: skewX(-15deg);
}
.pagination i {
line-height: 40px;
}
.pagination .active a {
background-color: #64C468;
color: white;
}
.pagination a:hover {
background-color: #8fc191;
color: white;
}
.pagination .disabled a {
pointer-events: none;
color: #ccc;
}
.pagination .disabled a:hover {
background-color: initial;
color: #ccc;
}
HTML・CSSのカスタマイズや動作確認ができます



