日付と時刻ピッカーを作成し、様々なオプションによりカスタマイズできる軽量なJavaScriptライブラリ「flatpickr」を紹介します。
最小および最大日付の設定や日付フォーマットをカスタマイズ、特定の日付や日付の範囲を有効または無効にすることができるなど多数の機能とオプションがあります。
flatpickrの実装方法
CSSとJSのCDNを読み込みます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css">
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
CDNを読み込んだら、入力フォームを設置
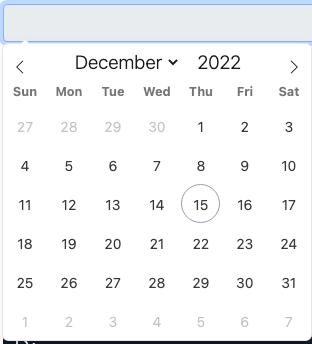
<input type="text" id="flatpickr">以下の様に呼び出すだけで日付選択用のカレンダーが表示されます
<script>
flatpickr('#flatpickr');
</script>

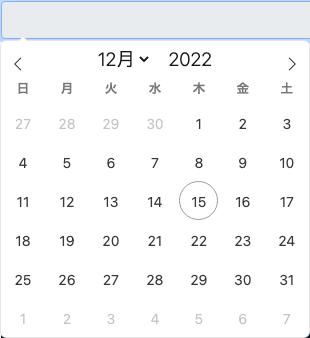
日本語化
日本語化するライブラリを読み込み「locale」オプションに「ja」を設定
<script src="https://cdn.jsdelivr.net/npm/flatpickr/dist/l10n/ja.js"></script>
flatpickr("#date-picker", {
locale: "ja"
});

テーマをダークに
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/themes/dark.css">テーマの種類はこちらから確認できます
https://flatpickr.js.org/themes/
以下より動作確認が可能です
デフォルト
flatpickr("#date-picker");日本語表示
flatpickr("#date-picker", {
locale: "ja"
});複数選択
flatpickr("#date-picker", {
mode: "multiple",
dateFormat: "Y-m-d"
});範囲選択
flatpickr("#date-picker", {
mode: "range"
});
時間も選択可能にする
flatpickr("#date-picker", {
enableTime: true
});
時間だけ表示
flatpickr("#date-picker", {
enableTime: true,
noCalendar: true,
dateFormat: "H:i",
});
その他のオプションは以下のサンプルが参考になります。



