今回はCSSの「first-letter」疑似要素を使用し、1文字目のみ装飾させた見出しを作成しました。
文章の行頭を大きくし目立たせることを「ドロップキャップ」といいます。
今回は大きくするだけではなく、背景を入れる、丸枠をつける、グラデーションにするなど様々なパターンでデザインしてみました。
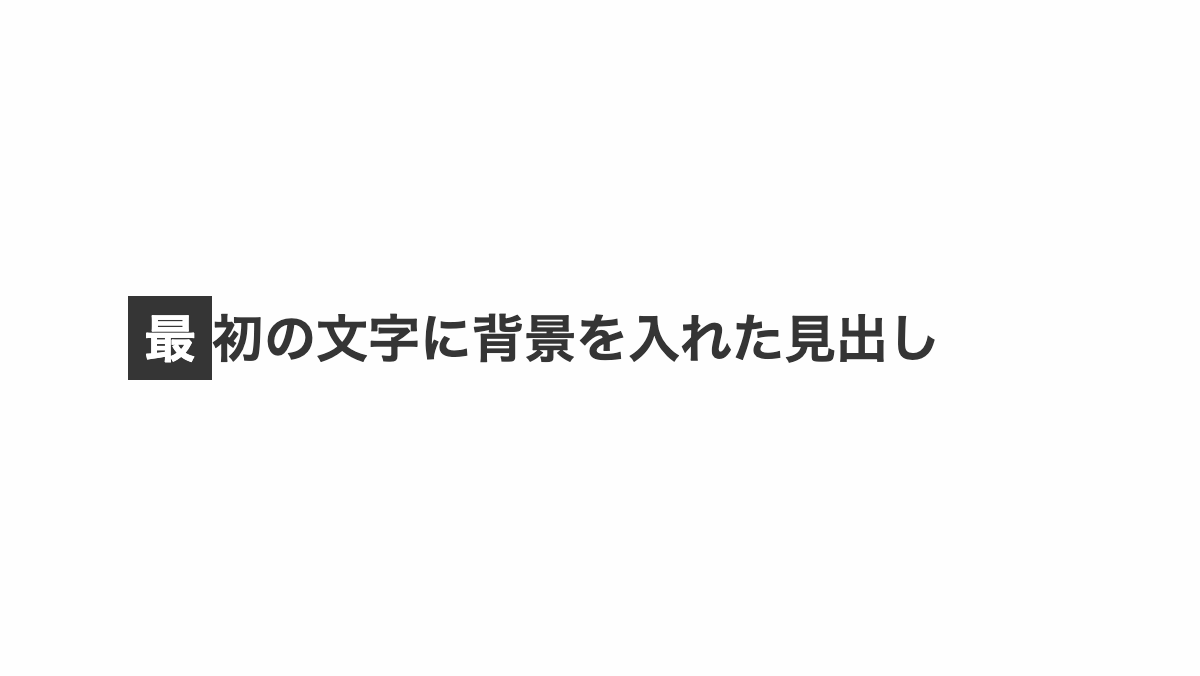
最初の文字に背景をつけた見出し

「background-color」で最初の文字に背景を付けてます
CSS表示
h2 {
color: black;
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.5rem;
background-color: black;
color: white;
}
HTML・CSSのカスタマイズや動作確認ができます
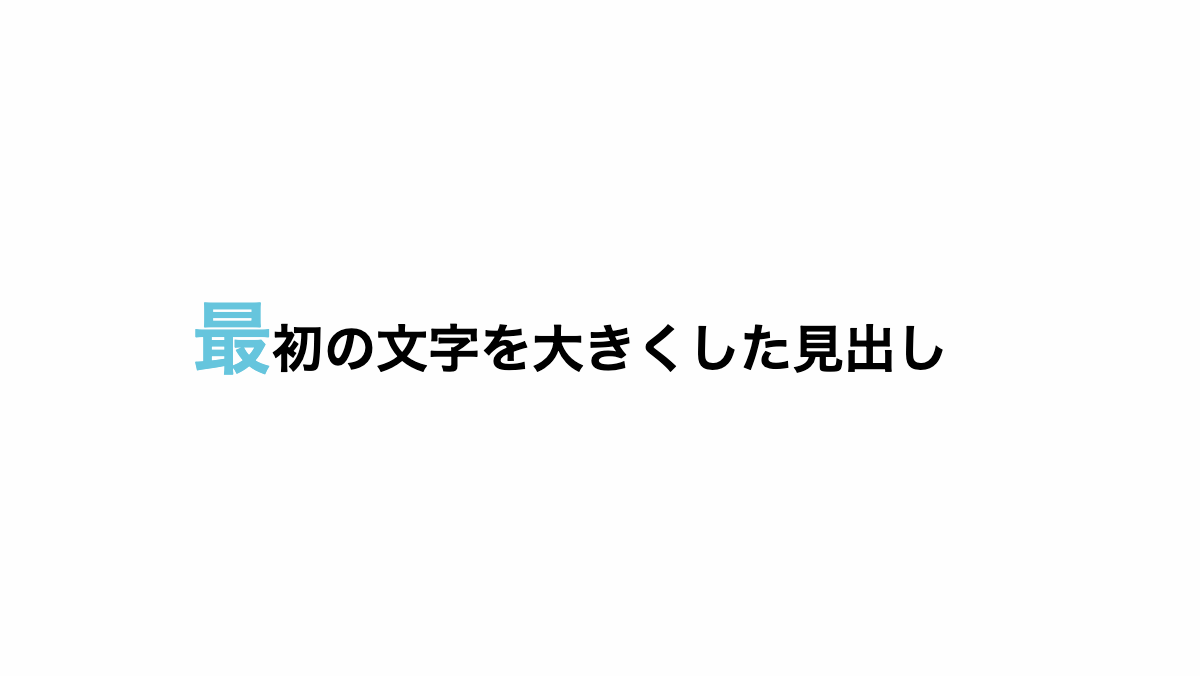
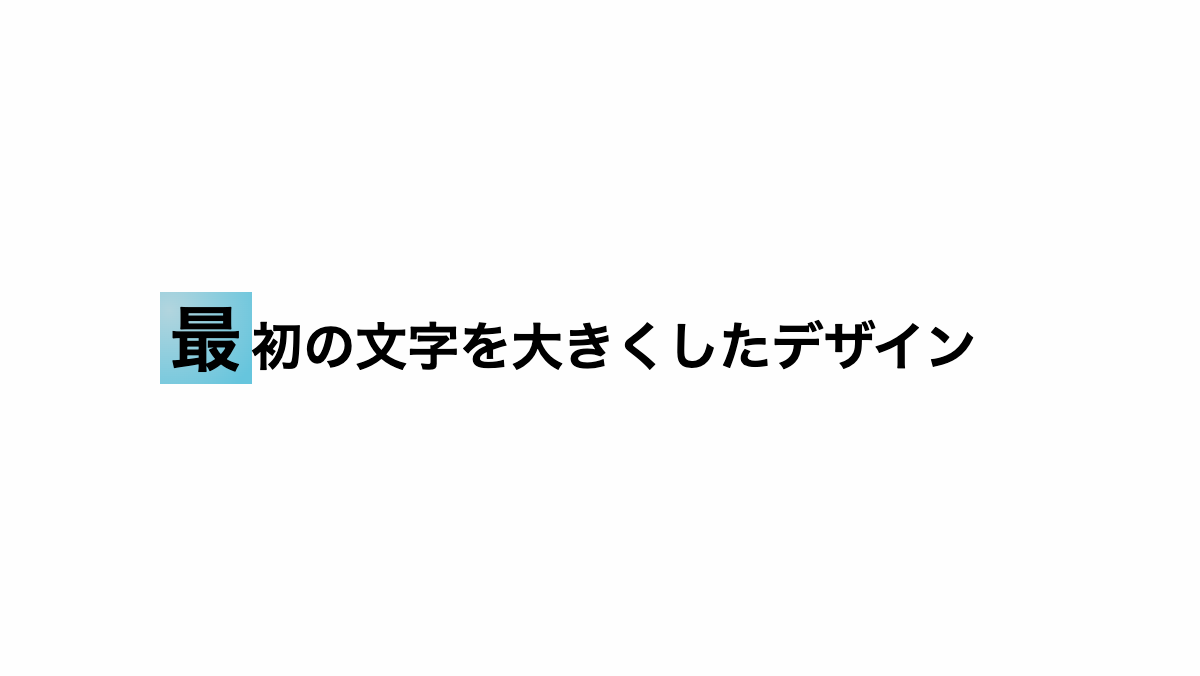
最初の文字を大きくした見出し

「font-size」を変更し、最初の文字に大きくしてます
CSS表示
h2 {
color: black;
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
color: #e83f33;
font-size: 40px;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字に角丸の背景をつけた見出し

「border-radius」で最初の文字に角丸の背景を付けてます
CSS表示
h2 {
color: #3898dc;
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.5rem;
border-radius: 0.5rem;
background-color: #3898dc;
color: white;
}
HTML・CSSのカスタマイズや動作確認ができます
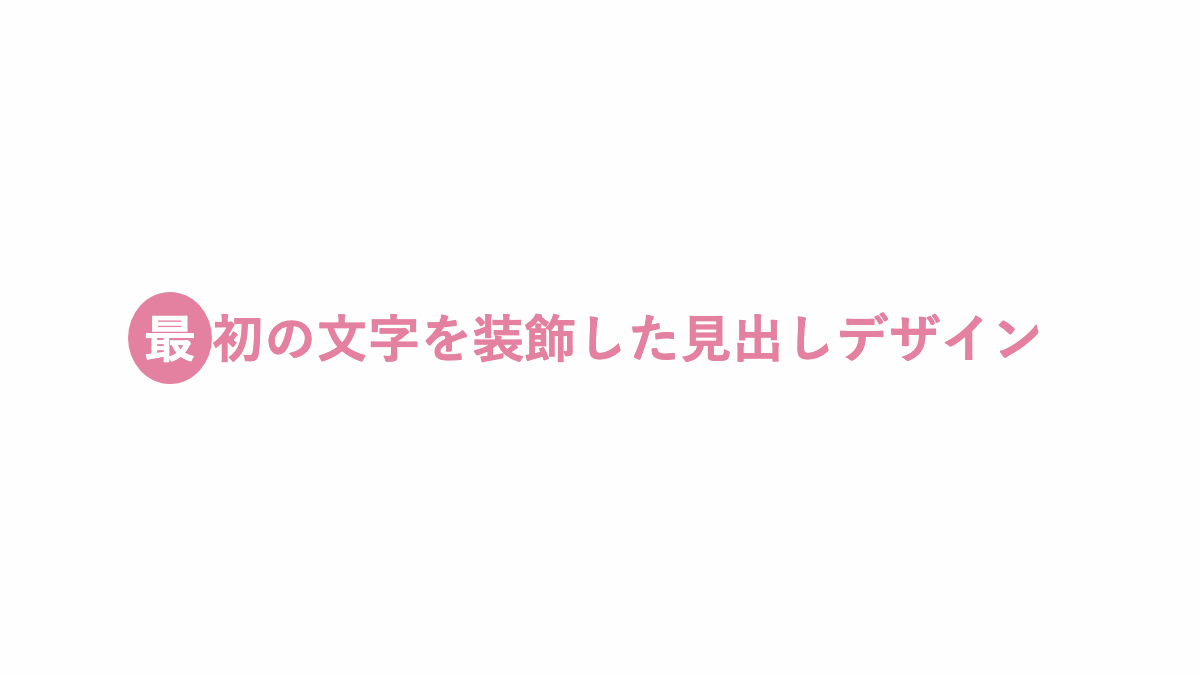
最初の文字に丸枠の背景をつけた見出し

「border-radius」を50%にして、最初の文字に丸枠の背景を付けてます
CSS表示
h2 {
color: #e481a0;
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.5rem;
border-radius: 50%;
color: white;
background-color: #e481a0;
}
HTML・CSSのカスタマイズや動作確認ができます
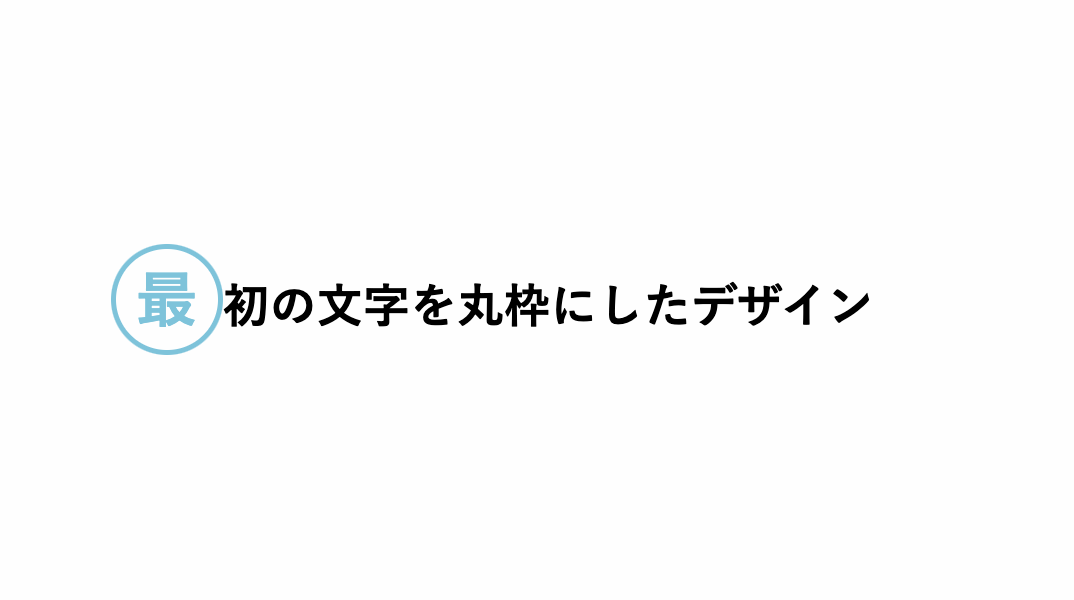
最初の文字に丸枠をつけた見出し

「border」プロパティで緑の境界線をつけ、「border-radius」50%で最初の文字に丸い境界線を付けました
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.5rem;
border: 3px solid;
border-radius: 50%;
color: #52bf62;
font-size: 34px;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字に角丸枠を付けた見出し

「border-radius: 1rem;」で最初の文字を角丸枠にしています。
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.5rem;
border-radius: 1rem;
color: #f09033;
border: 3px solid;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字に枠をつけた見出し

「border: 3px solid;」で実線の枠をつけ、「color: #9f55c6;」で紫のカラーにしています。
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.5rem;
color: #9f55c6;
border: 3px solid;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字カラーを変え左と下にラインを入れた見出し

「border-left: 5px solid;」と「border-bottom: 1px solid;」で文字の左と下部にラインを付けてます
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.5rem 0 0.5rem 0.5rem;
color: #58e861;
border-left: 5px solid;
border-bottom: 1px solid;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字カラーを変え左にラインを入れた見出し

「border-left: 5px solid;」で左にラインを入れ、「color: #e94361;」で赤いカラーにしています。
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.5rem 0 0.5rem 0.5rem;
color: #e94361;
border-left: 5px solid;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字カラーを変えドットの丸枠を付けた見出し

「border: 3px dotted;」と「border-radius: 50%;」で丸いドット枠に、「color: #47e7ed;」で青いカラーにしています。
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.5rem;
border-radius: 50%;
color: #47e7ed;
border: 3px dotted;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字を大きくして二重枠を付けた見出し

「border: 5px double;」で二重枠に。「color: #965b3a;」でカラーを茶色にしています。
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.2rem;
border: 5px double;
color: #965b3a;
font-size: 36px;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字に実線で囲んだ背景を入れた見出し

「border: 3px solid;」で境界線を入れ、「background-color: #2d1b11;」で黒い背景に。「color: #B65b3a;」で境界線と文字を茶色にしています。
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.2rem;
border: 3px solid;
border-radius: 0%;
background-color: #2d1b11;
color: #B65b3a;
font-size: 36px;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字に角丸のストライプを入れた見出し

「repeating-linear-gradient」で最初の文字を背景を斜めストライプに。 「135deg」線を引く方向を斜めに指定。「3px」毎に白と透過を交互に入れたストライプにしています。
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.5rem;
background-image: repeating-linear-gradient(135deg, #89d2e9 0 3px, transparent 3px 6px);
font-size: 36px;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字の上下に線を引いた見出し

「border-top: 3px solid;」「border-bottom: 3px solid;」で上下に実線を引きます。「color: #3e570c;」プロパティで緑カラーに設定。
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.1rem 0;
border-top: 3px solid;
border-bottom: 3px solid;
color: #3e570c;
font-size: 35px;
}
HTML・CSSのカスタマイズや動作確認ができます
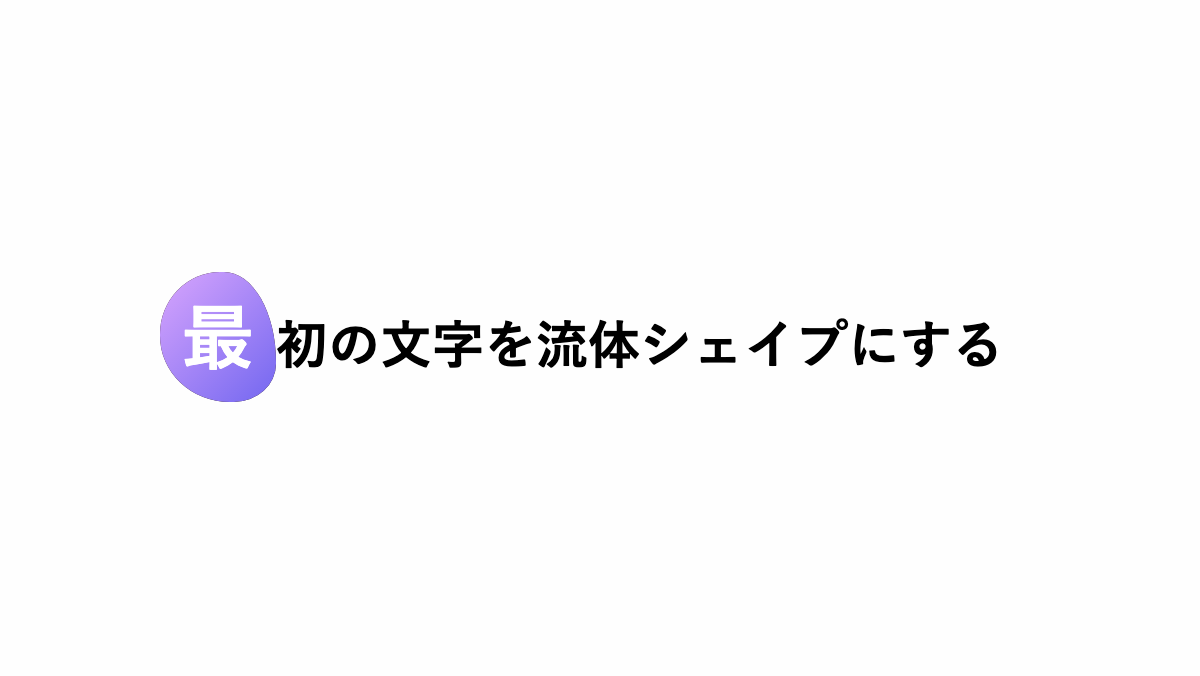
最初の文字の背景を流体シェイプにした見出し

「border-radius」で楕円を水平、垂直方向に変形させ流体シェイプ風にします。「linear-gradient」で紫のグラデーションを指定。
CSS表示
h2 {
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.7rem;
border-radius: 54% 46% 38% 62%/49% 70% 30% 52%;
background-color: #2d1b11;
background-image: linear-gradient(135deg, #CE9FFC 10%, #7367F0 100%);
color: white;
font-size: 36px;
}
HTML・CSSのカスタマイズや動作確認ができます
最初の文字をグラデーションにした見出し

「linear-gradient」で最初の文字にグラデーションを入れ、「h2」セレクタに「background-color」を入れ文字全体の背景を黒にしています。
CSS表示
h2 {
padding: 1rem;
border-radius: 0.3rem;
color: white;
font-size: 26px;
font-weight: bold;
}
h2::first-letter {
padding: 0.3rem;
background-image: radial-gradient(circle farthest-corner at 10% 20%, rgba(128, 248, 174, 1) 0%, rgba(223, 244, 148, 1) 90%);
}
HTML・CSSのカスタマイズや動作確認ができます
以上がCSSで最初の文字を装飾した見出しデザインとなります。「first-letter」疑似要素で様々なプロパティを指定するだけで簡単に目を引くデザインができるのでオススメです!



