最近様々なサイトでよく見る文字や要素を少しずらしたデザイン。
ずらしがアクセントとなり、オシャレ感漂うデザインが簡単に作れるのがいいですよね。
今回は囲み枠を「box-shadow」や「before疑似要素」を使用しずらしてみました!
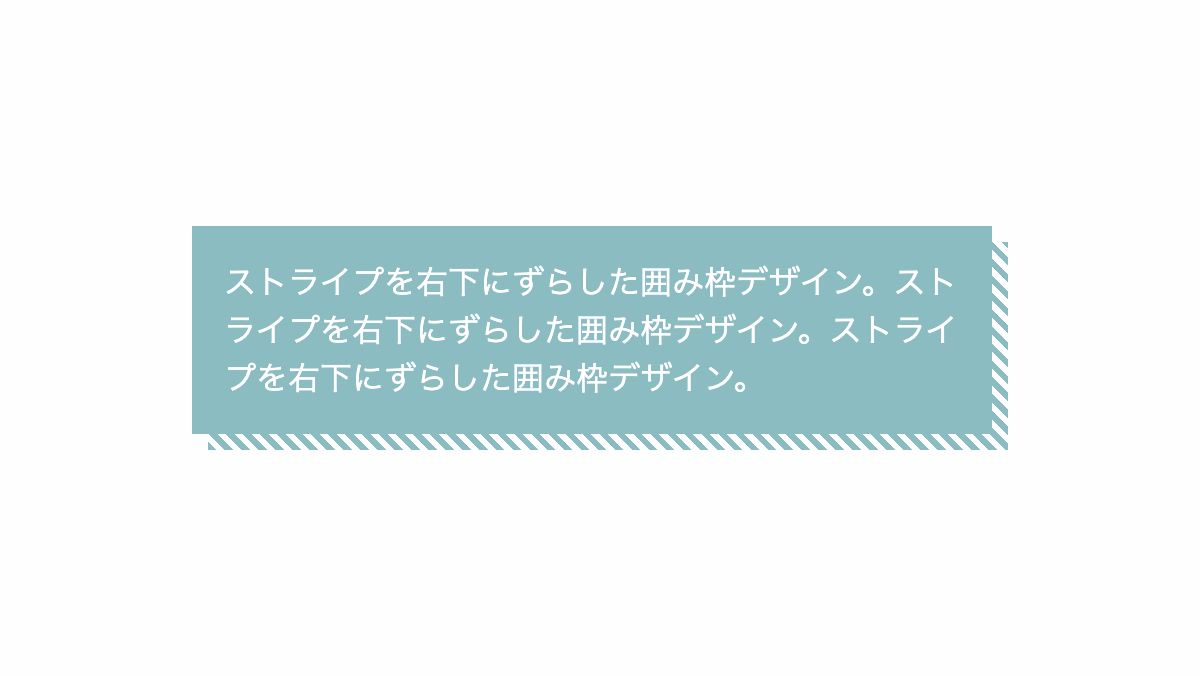
ストライプを右下にずらしたCSS囲み枠デザイン

「repeating-linear-gradient」でストライプを作り、「background-position」を調整してずらしています
コードを表示
<div class="box">
<p>ストライプを右下にずらした囲み枠デザイン。ストライプを右下にずらした囲み枠デザイン。ストライプを右下にずらした囲み枠デザイン。</p>
</div>.box {
padding: 1rem 1rem 1.5rem;
background:
linear-gradient(135deg, #8BBCC1 0 100%),
repeating-linear-gradient(45deg, #8BBCC1 0px 3px, transparent 3px 6px);
background-repeat: no-repeat;
background-size: calc(100% - 0.5rem) calc(100% - 0.5rem);
background-position: 0 0, 0.5rem 0.5rem;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
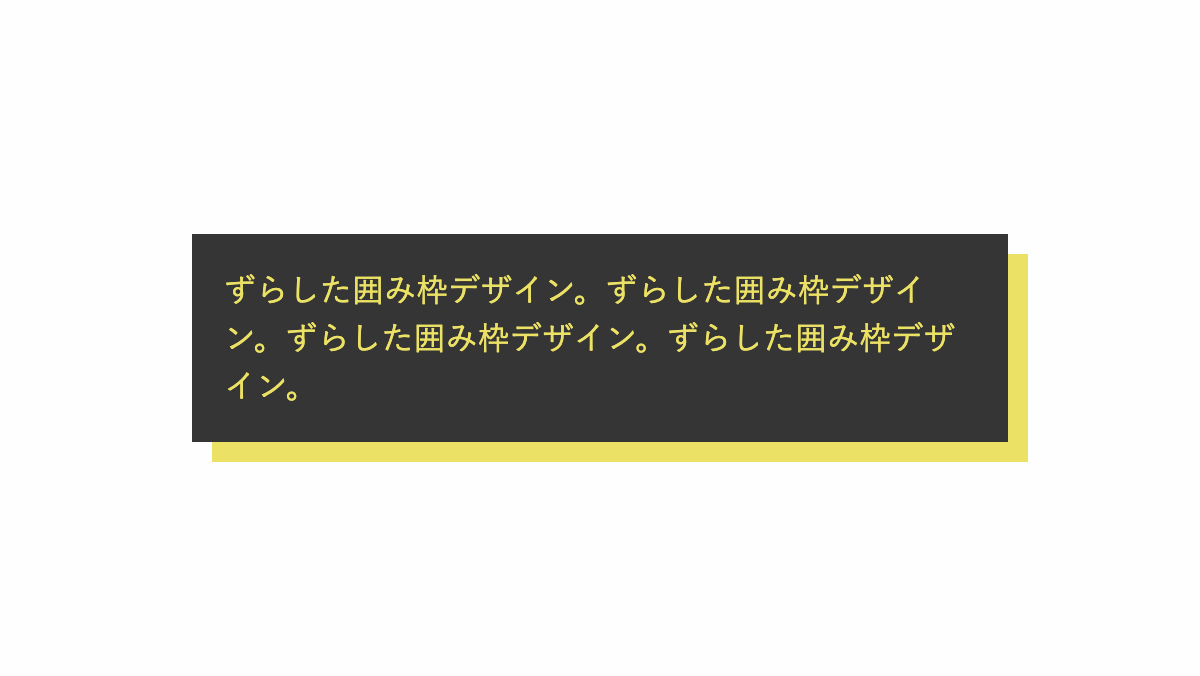
box-shadowでずらした囲み枠デザイン

「box-shadow」を指定しずらしてます。
コードを表示
<div class="box">
<p>ずらした囲み枠デザイン。ずらした囲み枠デザイン。ずらした囲み枠デザイン。ずらした囲み枠デザイン。</p>
</div>.box {
padding: 1rem;
box-shadow: 10px 10px 0 #EBE165;
background-color: #353535;
color: #EBE165;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
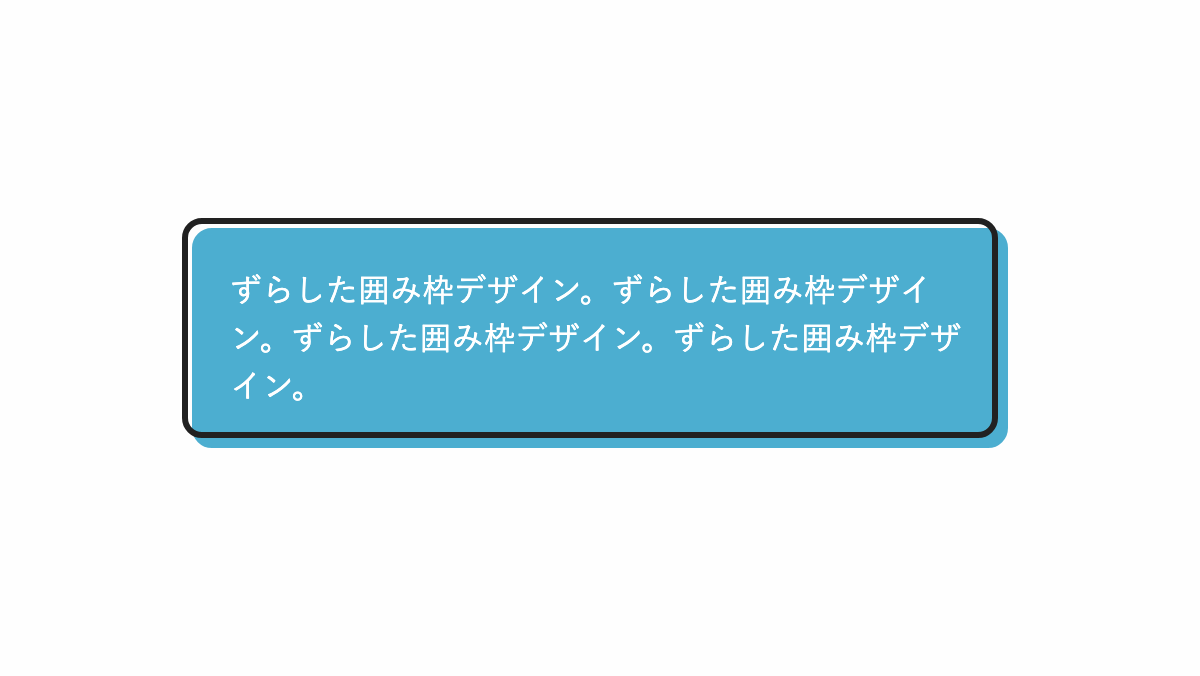
境界線をずらした囲み枠デザイン

before疑似要素で「top:-8px;」「left:-8px;」を指定し境界線をずらしてます。
コードを表示
<div class="box">
<p>ずらした囲み枠デザイン。ずらした囲み枠デザイン。ずらした囲み枠デザイン。ずらした囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 1rem;
border-radius: 10px;
border: 3px solid #4caed0;
background-color: #4caed0;
color: #fff;
}
.box::before {
position: absolute;
top: -8px;
left: -8px;
width: 100%;
height: 100%;
border-radius: 10px;
border: 3px solid #212121;
content: '';
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
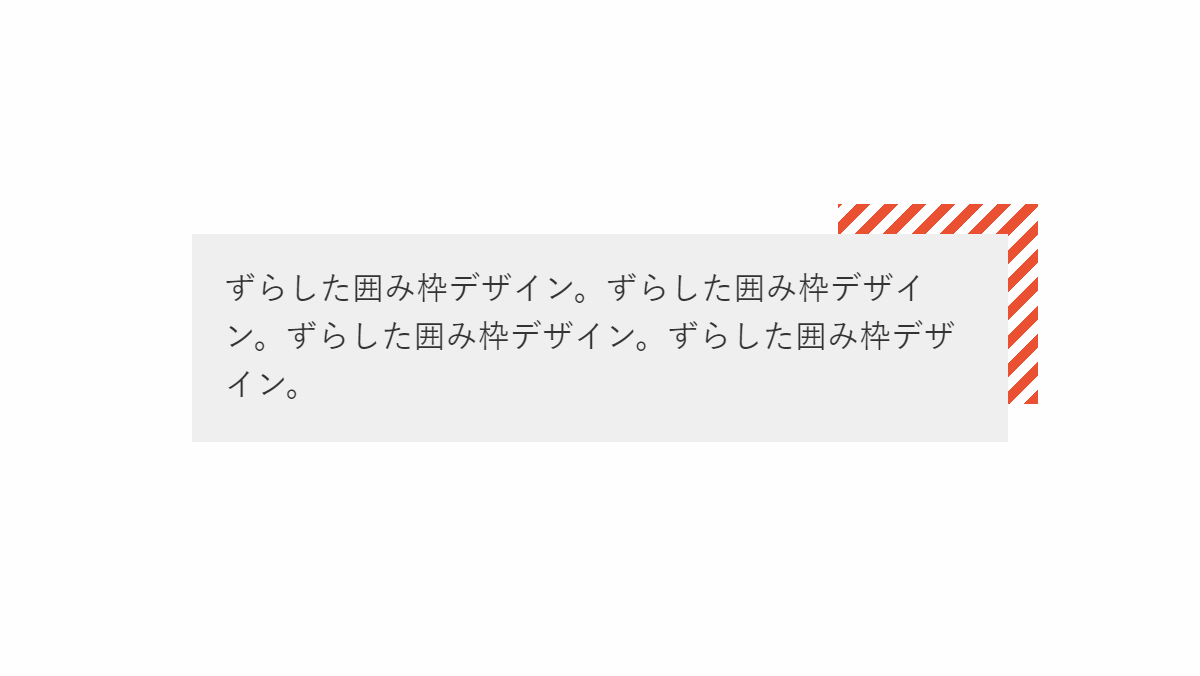
大きさの違う枠をずらした囲み枠デザイン

before疑似要素でストライプの枠を作りずらしてます。
コードを表示
<div class="box">
<p>ずらした囲み枠デザイン。ずらした囲み枠デザイン。ずらした囲み枠デザイン。ずらした囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 1rem;
background-color: #efefef;
color: #333;
}
.box::before {
position: absolute;
top: -15px;
right: -15px;
width: 100px;
height: 100px;
background:
repeating-linear-gradient(-45deg, #ea5133 0px 5px,
transparent 5px 10px);
content: '';
z-index: -1;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
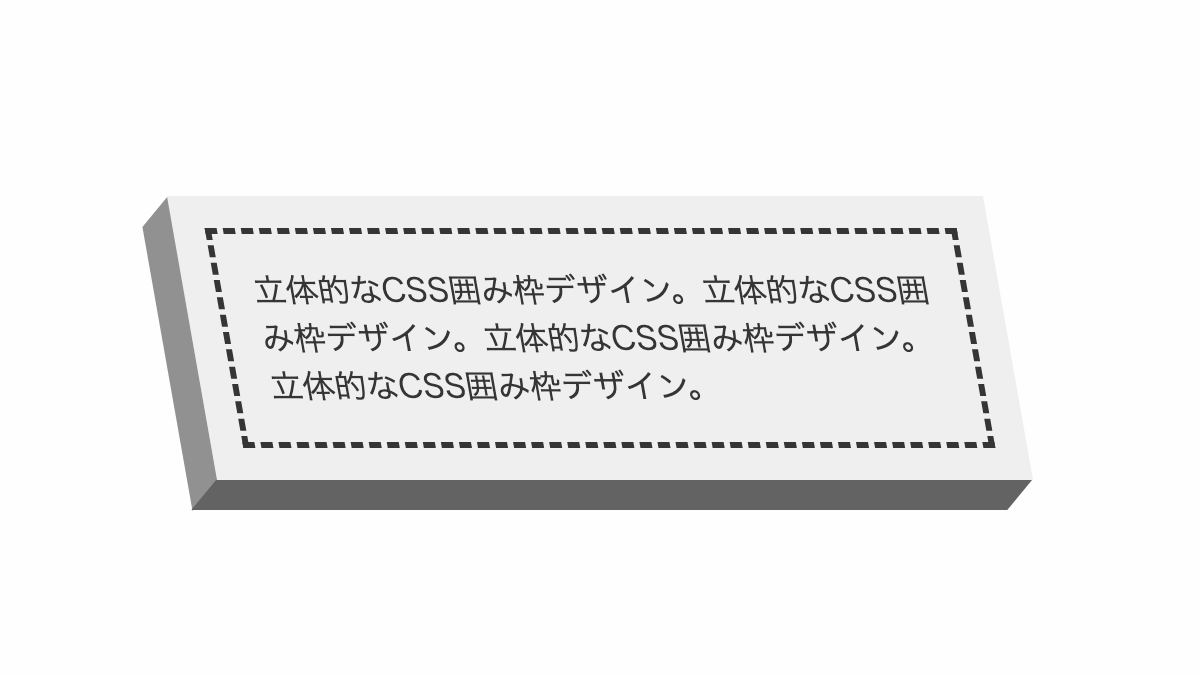
立体的にした囲み枠デザイン

「skew」関数で影を作っています
コードを表示
<div class="box">
<div class="box-body">
<p>立体的なCSS囲み枠デザイン。立体的なCSS囲み枠デザイン。立体的なCSS囲み枠デザイン。立体的なCSS囲み枠デザイン。</p>
</div>
</div>.box {
position: relative;
padding: 1rem;
background-color: #efefef;
color: #353535;
transform: skewX(10deg);
}
.box-body {
padding: 1rem;
border: 3px dashed #353535;
color: #353535;
}
.box p {
line-height: 1.5;
}
.box::before,
.box::after {
position: absolute;
content: '';
}
.box::before {
top: 8px;
left: -15px;
width: 15px;
height: 100%;
background-color: #919191;
transform: skewY(-45deg);
}
.box::after {
bottom: -15px;
right: 8px;
width: 100%;
height: 15px;
background-color: #636363;
transform: skewX(-45deg);
}HTML・CSSのカスタマイズや動作確認ができます
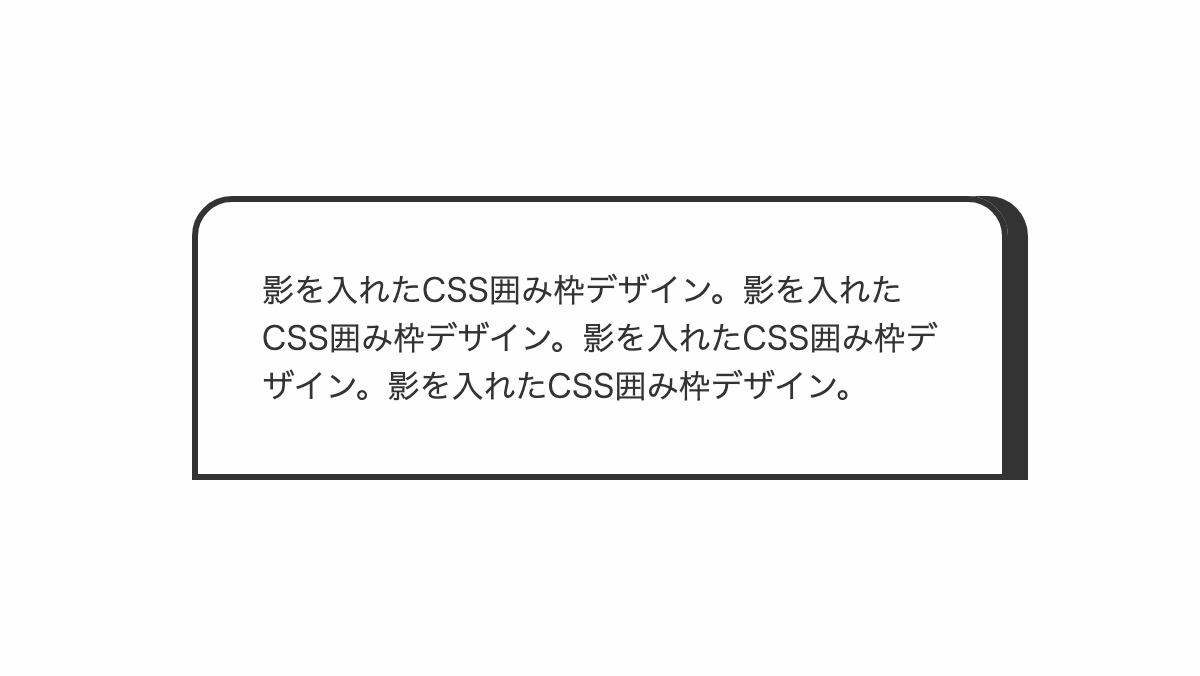
影を入れたCSS囲み枠デザイン

「box-shadow」で影を入れてます
コードを表示
<div class="box">
<p>影を入れたCSS囲み枠デザイン。影を入れたCSS囲み枠デザイン。影を入れたCSS囲み枠デザイン。影を入れたCSS囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 2rem;
border: 3px solid #333;
box-shadow: 10px 0px 0 #333;
color: #333;
border-radius: 20px 20px 0 0;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
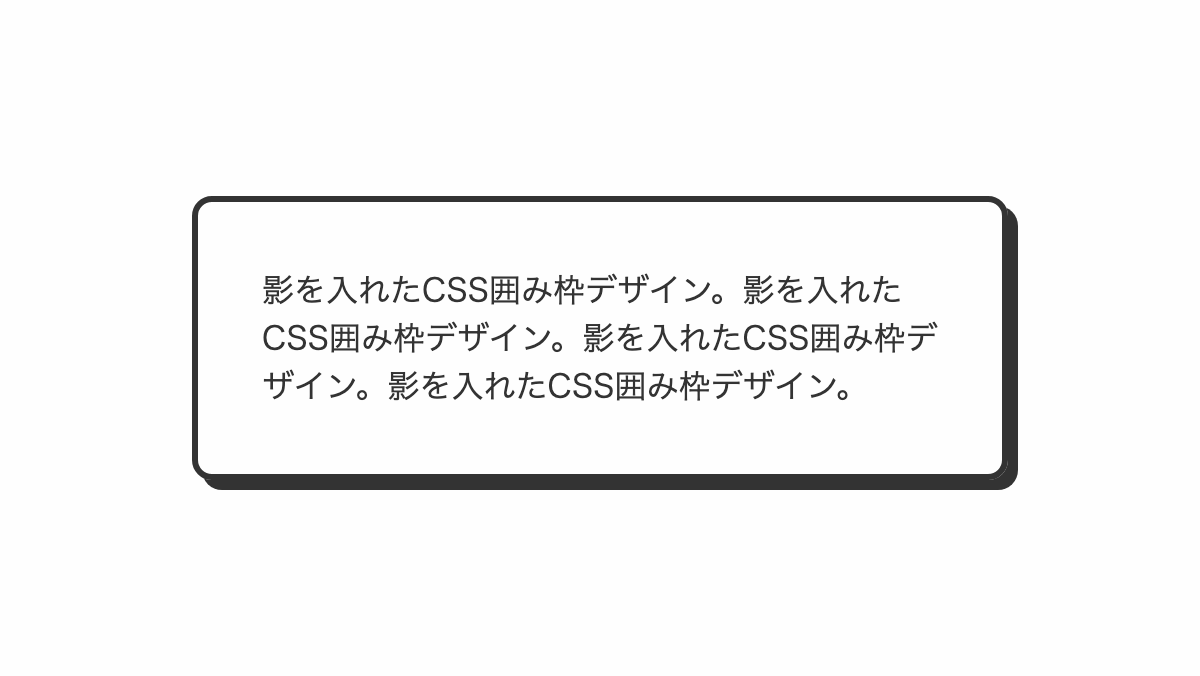
影を入れたCSS囲み枠デザイン

「box-shadow」で影を入れてます
コードを表示
<div class="box">
<p>影を入れたCSS囲み枠デザイン。影を入れたCSS囲み枠デザイン。影を入れたCSS囲み枠デザイン。影を入れたCSS囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 2rem;
border-radius: 10px;
border: 3px solid #333;
box-shadow: 5px 5px 0 #333;
color: #333;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます



