今回は「ul li」タグを使用し、箇条書きリストにタイトルを入れたリストの作り方について解説します。
タイトルは「before疑似要素」で「content」プロパティに「attr」関数を使用し表示しています。
以下、設定方法を詳しく見ていきましょう
リストのマーカーを黒丸にする

「list-style-type: disc;」でリストのマーカを黒丸に。「ul」タグに「data-title」属性を設定しタイトルに表示する文字を設定します。
<ul data-title="CSSリストデザイン">
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>
ul {
list-style-type: disc;
position: relative;
}
ul li {
color: #333;
line-height: 1.5;
}影を入れる

「box-shadow: 0 0 10px 5px #eee;」でぼかしを入れて、「padding」で上部の余白を多めにとります。
ul {
list-style-type: disc;
position: relative;
border-radius: 5px;
padding: 3rem 3rem 1rem;
box-shadow: 0 0 10px 5px #eee;
}
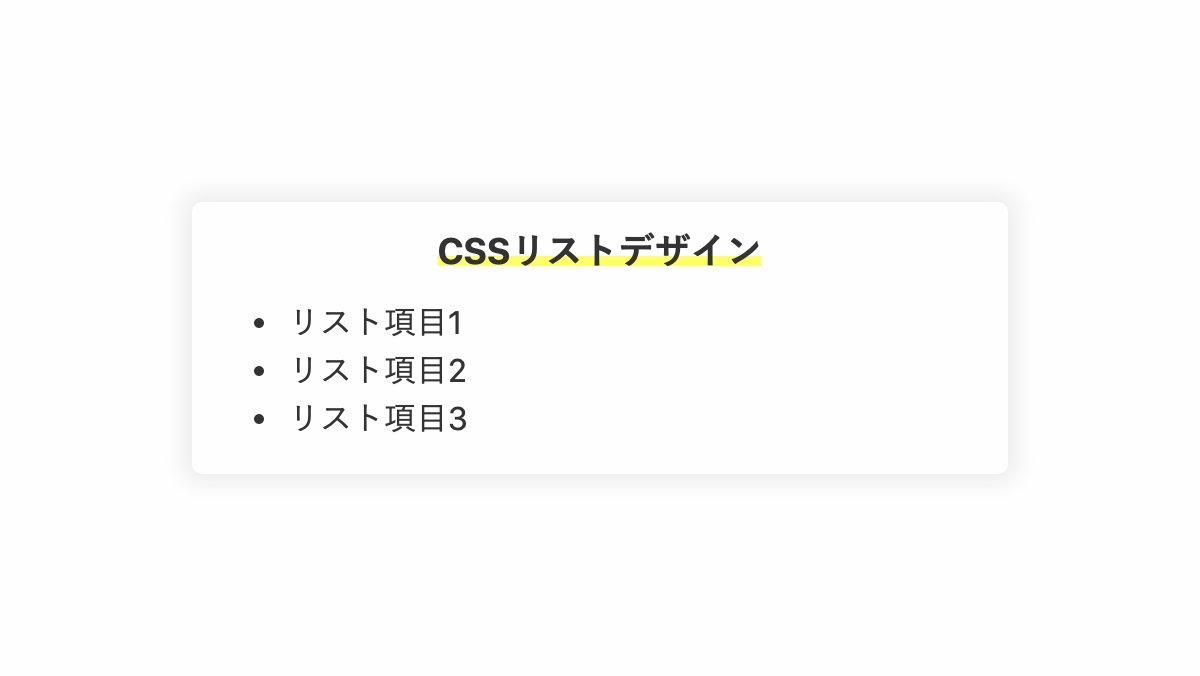
下線を引いたタイトルを入れる

before疑似要素で「content」に「attr」関数を指定しタイトルを表示。「left」「transform」で中央寄せにして、「linear-gradient」で下線を引いてます
ul::before {
position: absolute;
top: 1rem;
left: 50%;
transform: translateX(-50%);
background: linear-gradient(
transparent 60%,
#ff6 60% 90%,
transparent 90%
);
font-weight: bold;
font-size: 18px;
color: #333;
content: attr(data-title);
}
全てのソース
コードを表示
<ul data-title="CSSリストデザイン">
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>ul {
list-style-type: disc;
position: relative;
border-radius: 5px;
padding: 3rem 3rem 1rem;
box-shadow: 0 0 10px 5px #eee;
}
ul::before {
position: absolute;
top: 1rem;
left: 50%;
transform: translateX(-50%);
background: linear-gradient(transparent 60%, #ff6 60% 90%, transparent 90%);
font-weight: bold;
font-size: 18px;
color: #333;
content: attr(data-title);
}
ul li {
color: #333;
line-height: 1.5;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



