タイトルデザインなどで文字をずらした装飾をよく見かけることがありますよね。
CSSで実装するには「text-shadow」プロパティを利用すると簡単にずらし文字を実装することができます。
今回は3種類の文字をずらしたあしらいを紹介します。
文字に縁を入れてずらす

「-webkit-text-stroke」で文字に縁を入れて「text-shadow」でピンクカラーをずらしてます。フォントはGoogleフォント「Dela Gothic One」を使用
<h1>CSSで文字をずらす</h1>
h1 {
padding: 4rem 1rem;
background-color: rgba(255, 255, 255, .9);
border: 5px double #333;
-webkit-text-stroke: 2px #333;
text-shadow: 3px 3px #F1AECA;
color: transparent;
font-family: 'Dela Gothic One';
font-size: 28px;
}
全てのコード
コードを表示
<div class="pic-container pic-background">
<h1>CSSで文字をずらす</h1>
</div>@import url('https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap');
.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.pic-container {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 338px;
background-color: #fefefe;
box-sizing: border-box;
}
h1 {
padding: 4rem 1rem;
background-color: rgba(255, 255, 255, .9);
border: 5px double #333;
-webkit-text-stroke: 2px #333;
text-shadow: 3px 3px #F1AECA;
color: transparent;
font-family: 'Dela Gothic One';
font-size: 28px;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
文字を下側にずらし、ぼかしてホラー風に

「-webkit-text-stroke」で文字に赤い縁を入れて、「text-shadow」で赤いぼかしを徐々大きくしながら下側にずらしていくとホラー風に。
<h1>CSSでぼかしてずらす</h1>
h1 {
padding: 5rem 1rem;
-webkit-text-stroke: 2px #E93F33;
text-shadow: 0px 0px 5px #E93F33,
0px 0px 8px #E93F33,
0px 0px 10px #E93F33,
0px 15px 10px #E93F33,
0px 30px 15px #E93F33;
color: white;
font-size: 35px;
}
全てのコード
コードを表示
<div class="pic-container pic-background">
<h1>CSSでぼかしてずらす</h1>
</div>.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.pic-container {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 338px;
background-color: #fefefe;
box-sizing: border-box;
}
h1 {
padding: 5rem 1rem;
-webkit-text-stroke: 2px #E93F33;
text-shadow: 0px 0px 5px #E93F33, 0px 0px 8px #E93F33, 0px 0px 10px #E93F33, 0px 15px 10px red, 0px 30px 15px red;
color: white;
font-size: 35px;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
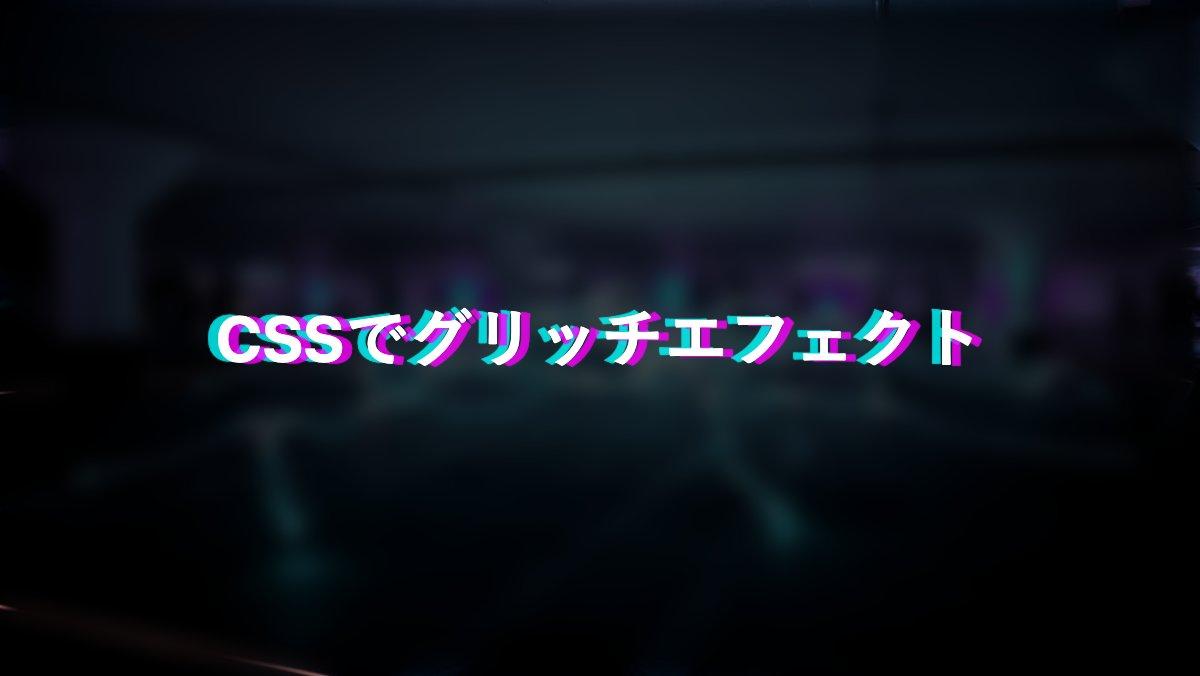
文字をずらしてノイズが入ったようにする

「text-shadow」で赤、青系の影を作り左上、右下にずらしグリッチノイズ風のエフェクトをつけています。
<h1>CSSでぼかしてずらす</h1>
h1 {
padding: 5rem 1rem;
color: white;
text-shadow:
5px 0.5px 0.5px rgba(255, 0, 255, .8),
-5px -0.5px 0.5px rgba(0, 255, 255, .8);
font-size: 32px;
font-weight: bold;
}
全てのコード
コードを表示
<div class="pic-container pic-background">
<h1>CSSでグリッチエフェクト</h1>
</div>.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.pic-container {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height: 338px;
background-color: #fefefe;
box-sizing: border-box;
z-index: 0;
}
.pic-container::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: inherit;
filter: blur(5px) brightness(30%);
content: '';
z-index: -1;
}
h1 {
padding: 5rem 1rem;
color: white;
text-shadow: 5px 0.5px 0.5px rgba(255, 0, 255, .8), -5px -0.5px 0.5px rgba(0, 255, 255, .8);
font-size: 32px;
font-weight: bold;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



