境界線を引くというと一般的には「border」プロパティを使用しますが、「text-decoration」プロパティを使用すると「border」では表現できない線を引くことができます。
今回は「text-decoration」プロパティを使用し以下、3種類の線の引き方を解説します。
打ち消し線を入れる

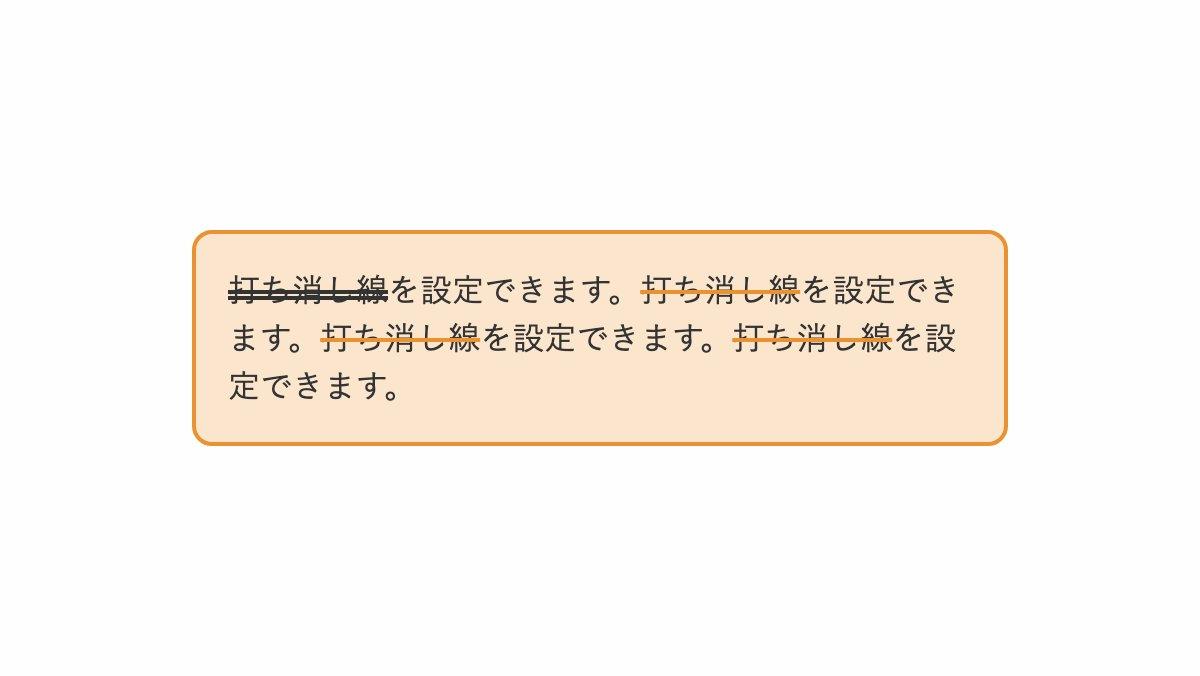
「text-decoration」で「span」タグに打消し線を入れてます。「span:nth-of-type(1)」で最初の要素だけ二重線にしています。
<div class="box">
<p><span>打ち消し線</span>を設定できます...</p>
</div>
.box {
padding: 1rem;
border-radius: 10px;
border: 2px solid #ea9231;
background-color: #fce5cd;
}
.box span {
text-decoration: 2px line-through solid #ea9231;
}
.box span:nth-of-type(1) {
text-decoration: 2px line-through double;
}
文字の上下に線をひく

「text-decoration」に「overline」「underline」を指定し上下に線を引いてます。「dashed」で破線に。
<h2>上下に破線を引いた見出し</h2>
h2 {
padding: 15px;
border-radius: 5px;
border-left: 10px solid #333;
border-right: 10px solid #333;
background-color: #c5e7f3;
color: #333;
text-decoration:
3px overline underline dashed #333;
text-underline-offset: 3px;
font-weight: bold;
font-size: 24px;
text-align: center;
}
波線を入れる

「text-decoration」に「wavy」を指定し蛍光ペンで引いたような波線に。「text-underline-offset:-2px;」で少し文字と重なるようにしています。
<h2>波線を引いた見出しデザイン</h2>
h2 {
padding: 15px;
color: #333;
background-image:linear-gradient...;
...
text-decoration: 4px underline wavy #E056DB;
text-underline-offset: -2px;
font-weight: bold;
font-size: 24px;
text-align: center;
}



