CSSだけでテーブを貼ったようなメモ型の囲み枠を作る方法について解説します。
テープには「repeating-linear-gradient」を使用しストライプを入れ、「rotate」関数で少し回転させてます。
大事なポイントを解説する際などにご活用ください。
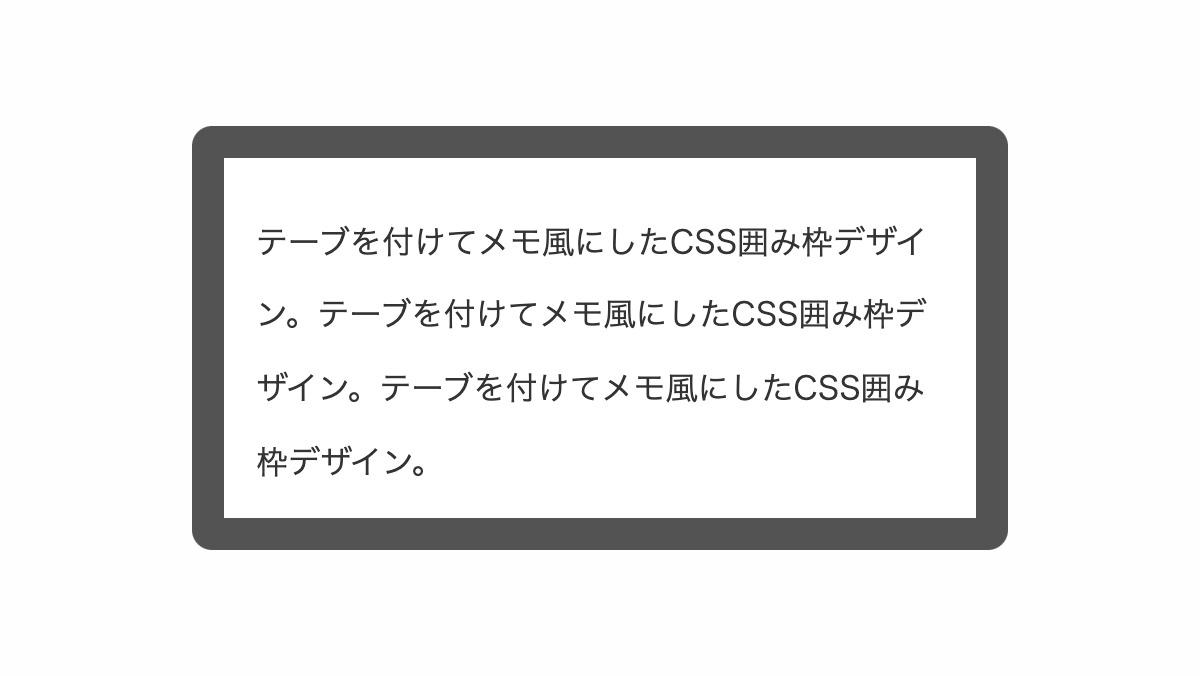
枠を付ける

「border」プロパティで枠を入れ、「border-radius」で角丸にします。
<div class="box">
<p>テーブを付けてメモ風にしたCSS囲み枠</p>
</div>
.box {
position: relative;
padding: 1.5rem 1rem 0.6rem;
border-radius: 5px;
border: 0.7rem solid #FFBFBF;
background-color: white;
}
.box p {
color: #333;
line-height: 2.3;
}
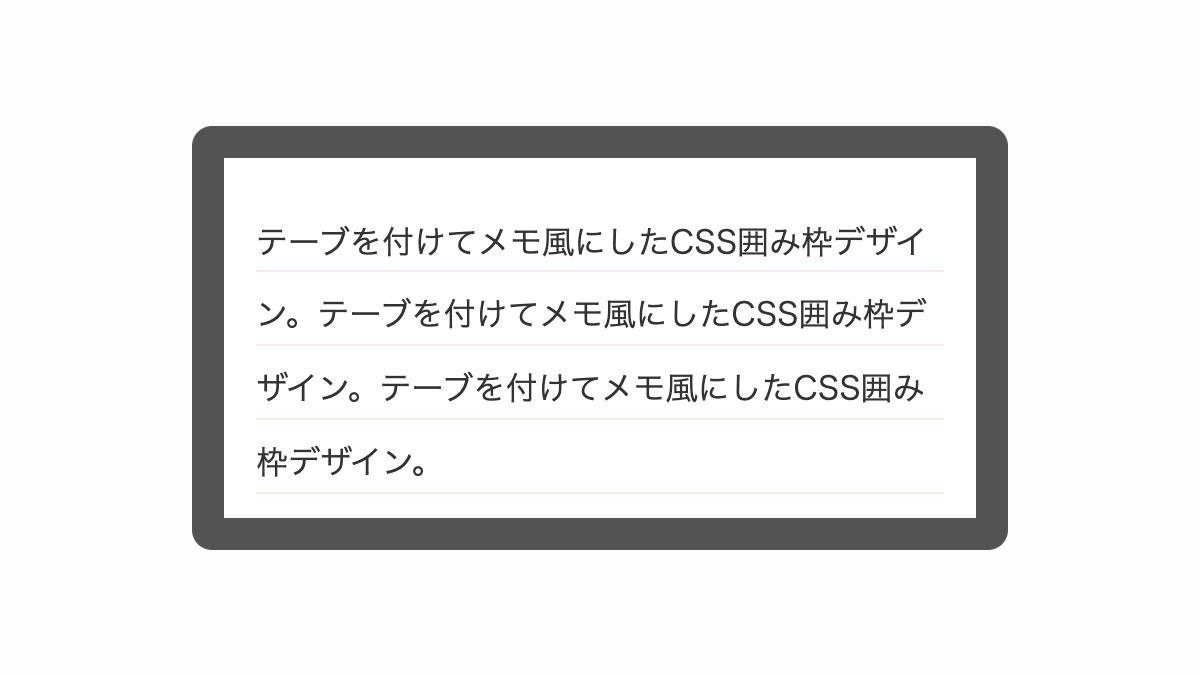
罫線を入れる

before疑似要素の「repeating-linear-gradient」で罫線を入れます。
.box {...}
.box::before {
position: absolute;
top: 3.5rem;
left: 1rem;
width: calc(100% - 2rem);
height: calc(100% - 2rem);
background-image:
repeating-linear-gradient(
#ffe8e8 0 1px,
transparent 1px 37px
);
content: '';
}
.box p {...}
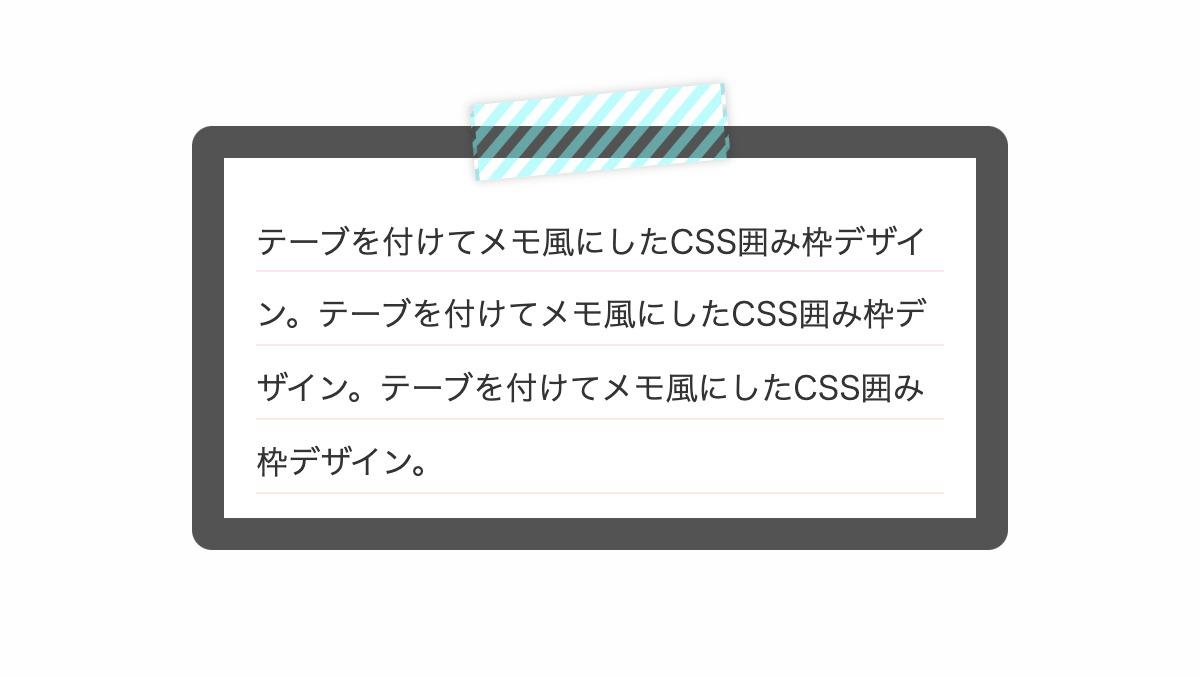
ストライプのテープを入れる

after疑似要素でサイズ・位置を調整し「repeating-linear-gradient」でストライプのテープを作成。「border-left」「border-right」で破線にし、切れ目が入ったようにしています。
.box {...} .box::before{...}
.box::after {
position: absolute;
top: -2rem;
left: 50%;
width: 60px;
height: 30px;
background-image: repeating-linear-gradient(-45deg, rgba(124, 249, 249, .5) 0 5px, transparent 5px 10px);
border-left: 2px dashed rgba(0, 0, 0, .1);
border-right: 2px dashed rgba(0, 0, 0, .1);
box-shadow: 0 0 5px rgba(0, 0, 0, .2);
padding: 0.25em 2em;
color: #65513f;
transform: translateX(-50%) rotate(-5deg);
content: '';
}
.box p {...}
全てのコード
コードを表示
<div class="box">
<p>テーブを付けてメモ風にしたCSS囲み枠デザイン。テーブを付けてメモ風にしたCSS囲み枠デザイン。テーブを付けてメモ風にしたCSS囲み枠デザイン。</p>
</div>
.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.box {
position: relative;
padding: 1.5rem 1rem 0.6rem;
border-radius: 10px;
border: 1rem solid #535353;
background-color: white;
}
.box::before {
position: absolute;
top: 3.5rem;
left: 1rem;
width: calc(100% - 2rem);
height: calc(100% - 2rem);
background-image: repeating-linear-gradient(#ffe8e8 0 1px, transparent 1px 37px);
content: '';
}
.box::after {
position: absolute;
top: -2rem;
left: 50%;
width: 60px;
height: 30px;
background-image: repeating-linear-gradient(-45deg, rgba(124, 249, 249, .5) 0 5px, transparent 5px 10px);
border-left: 2px dashed rgba(0, 0, 0, .1);
border-right: 2px dashed rgba(0, 0, 0, .1);
box-shadow: 0 0 5px rgba(0, 0, 0, .2);
padding: 0.25em 2em;
color: #65513f;
transform: translateX(-50%) rotate(-5deg);
content: '';
}
.box p {
color: #333;
line-height: 2.3;
}HTML・CSSのカスタマイズや動作確認ができます



