今回は「span」タグを使用して3種類のスタイルを適用したバッジを作っていきましょう。
「span」タグに対して形状を指定するクラスと色を指定するクラスを2つ設定しスタイルをあててます。
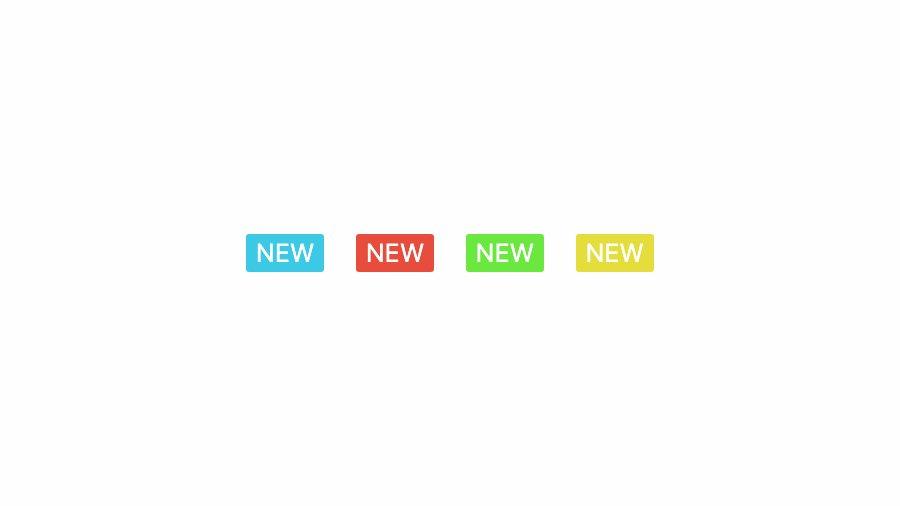
4色のバッジをつくる

「display:inline-block;」にして上下に少し余白を入れてます。背景色だけを入れるクラスを指定し4色のバッジを作りました。
<span class="badge bg-blue">new</span>
<span class="badge bg-red">new</span>
<span class="badge bg-green">new</span>
<span class="badge bg-yellow">new</span>
.badge {
display: inline-block;
padding: 0.2rem 0.3rem;
border-radius: 0.1rem;
color: #fff; font-size: 0.8rem;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
}
.bg-blue {background-color: #3bc9e5;}
.bg-red {background-color: #e74c3c;}
.bg-green {background-color: #6ae840;}
.bg-yellow {background-color: #e5dd3b;}
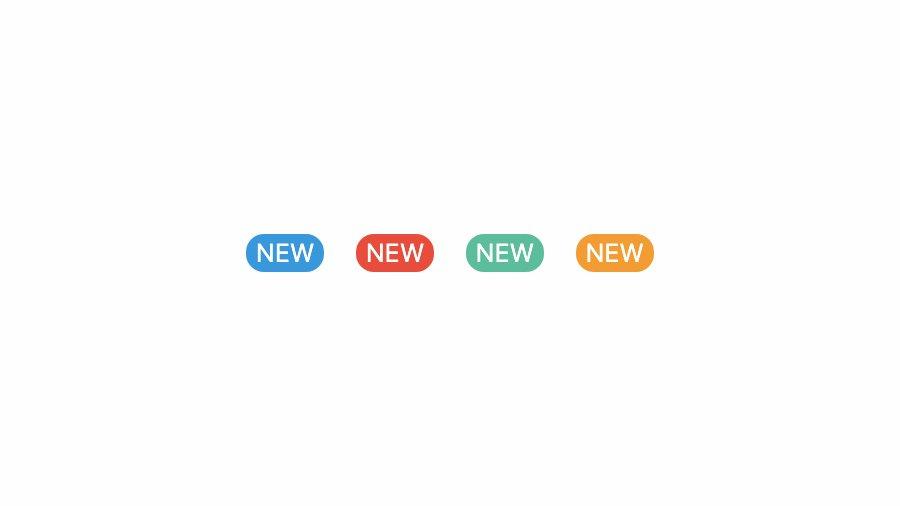
バッジを角丸にする

「border-radius: 1rem;」で角丸にしました。
.badge {
display: inline-block;
color: #fff;
padding: 0.2rem 0.3rem;
border-radius: 1rem;
font-size: 0.8rem;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
}
.bg-blue {background-color: #3998DB;}
.bg-red {background-color: #E74C3C;}
.bg-green {background-color: #5CBD9D;}
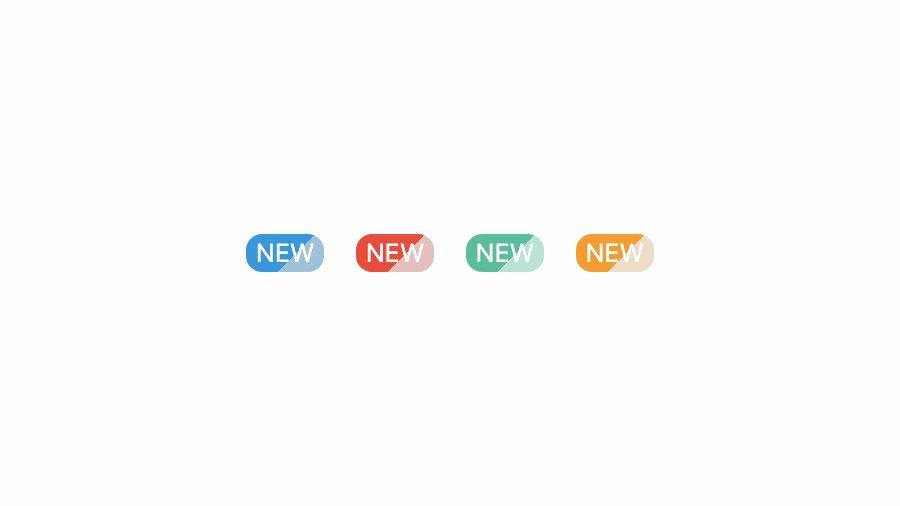
.bg-yellow {background-color: #F29C33;}バッジを斜めに色分けする

「background-image: linear-gradient」を使用し斜めに色分けしてます。
.badge {
display: inline-block;
color: #fff;
padding: 0.2rem 0.3rem;
border-radius: 0.5rem;
font-size: 0.8rem;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
}
.bg-blue {background-image: linear-gradient(135deg, #3998DB 60%, #9ec1d8 40%);}
.bg-red {background-image: linear-gradient(135deg, #e74c3c 60%, #e5bfbc 40%);}
.bg-green {background-image: linear-gradient(135deg, #5cbd9d 60%, #bae2d5 40%);}
.bg-yellow {background-image: linear-gradient(135deg, #f29c33 60%, #efdcc6 40%);}


