JS不要でCSSプロパティを数行指定するだけで簡単に実装できるスクロール関連の小技を2つ紹介します。
WEB制作・ブログなどにご活用ください。
スクロール時に見出しを固定する方法
セクションごとに見出しが固定表示されます
h2タグの「position: sticky;」「top: 0;」でスクロール時に見出しを固定表示させています
h2 {
position: sticky;
top: 0;
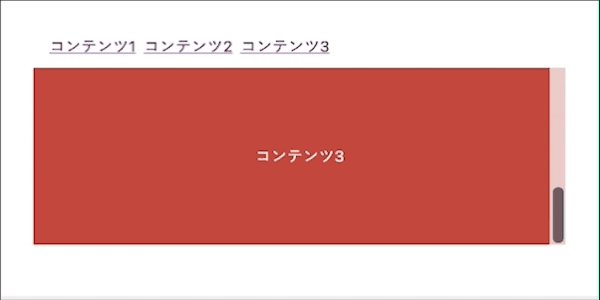
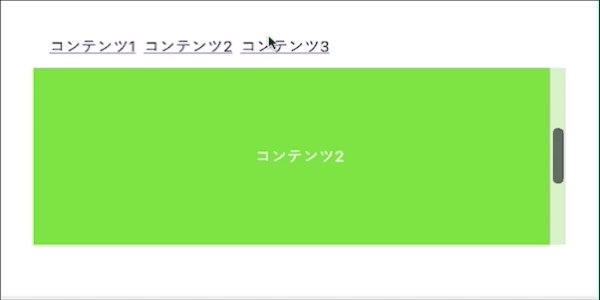
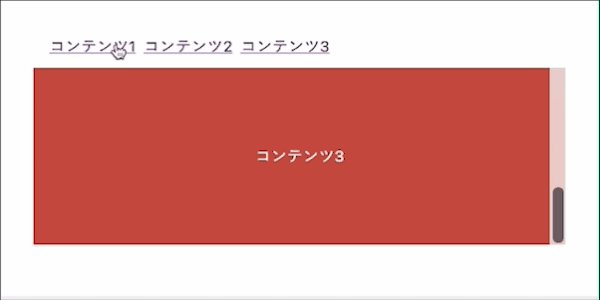
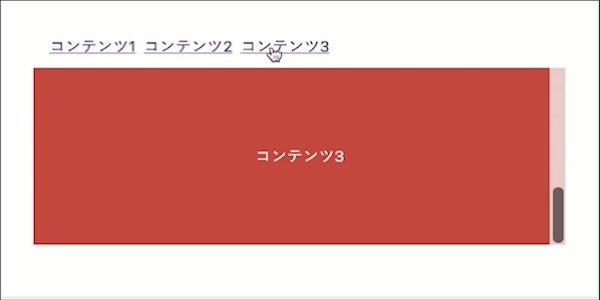
}スムーズスクロール

「scroll-behavior: smooth;」を指定するとスムーズにスクロールされます。
<nav>
<a href="#section1">コンテンツ1</a>
<a href="#section2">コンテンツ2</a>
<a href="#section3">コンテンツ3</a>
</nav>
<div class="contents">
<section id="section1">
<h2>コンテンツ1</h2>
</section>
<section id="section2">
<h2>コンテンツ2</h2>
</section>
<section id="section3">
<h2>コンテンツ3</h2>
</section>
</div>
.contents {
/* スムーズスクロール */
scroll-behavior: smooth;
}
HTML・CSSのカスタマイズや動作確認ができます



