今回は「linear-gradient」や「mix-blend-mode」を使用し文字と背景の色を反転させた見出しデザインを作成しました。
反転させることでインパクトのある見出しとなるので、ユーザーの目を惹きたい箇所で活用してください。
斜めに反転させる

「linear-gradient」で角度を45度に設定。h2セレクタの文字色を白→黄緑に50%ずつ色分けし、before疑似要素で背景を黄緑→白にして背景と文字色を反転させています。
CSS表示
h2 {
position: relative;
padding: 0.8rem;
margin-bottom: 0.2rem;
background-image: linear-gradient(45deg, white 0 50%, #d0d328 50%);
-webkit-background-clip: text;
color: transparent;
font-weight: bold;
font-size: 26px;
}
h2:before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(45deg, #d0d328 50%, white 0 50%);
content: '';
z-index: -1;
}
HTML・CSSのカスタマイズや動作確認ができます
中央で反転させる

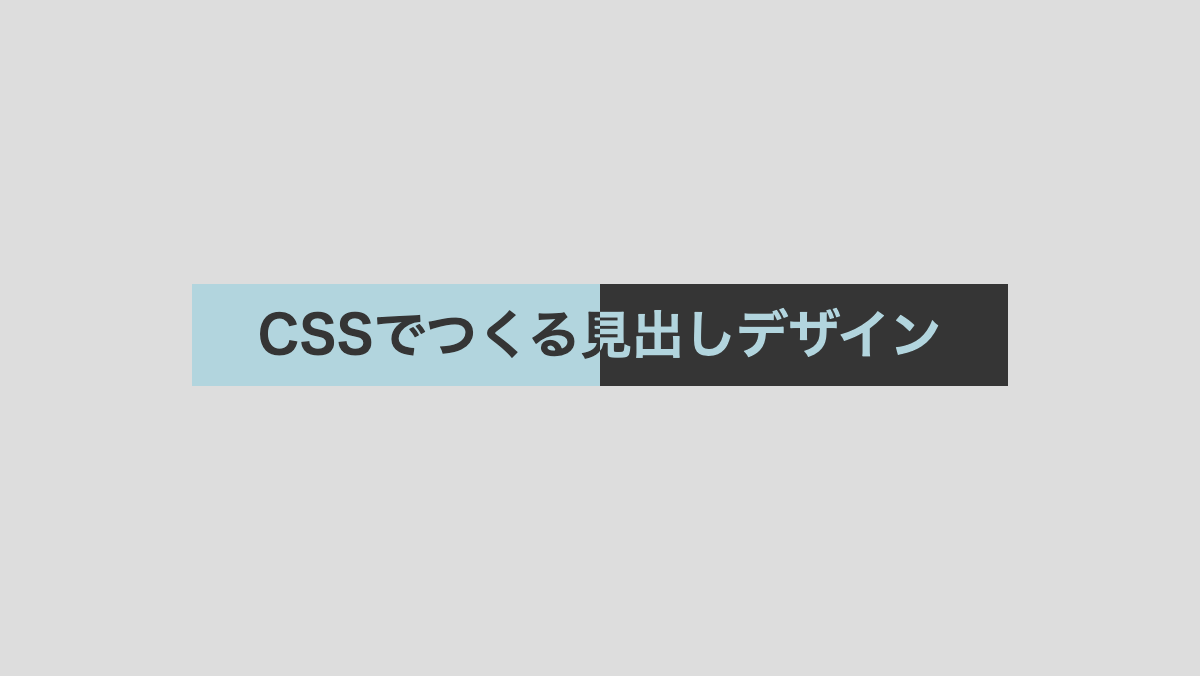
「linear-gradient」で角度を90度に設定し左から右方向に青→白、白→青の反転を作ってます。
CSS表示
h2 {
position: relative;
padding: 0.8rem;
margin-bottom: 0.2rem;
background-image: linear-gradient(90deg, white 0 50%, #4bacc9 30%);
-webkit-background-clip: text;
color: transparent;
font-weight: bold;
font-size: 26px;
}
h2:before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(90deg, #4bacc9 0 50%, white 30%);
content: '';
z-index: -1;
}
HTML・CSSのカスタマイズや動作確認ができます
縦中央で反転させる

「linear-gradient」で角度を0度に設定し上から下方向に白→茶色、茶色→白の反転を作ってます。
CSS表示
h2 {
position: relative;
padding: 0.8rem;
margin-bottom: 0.2rem;
background-image: linear-gradient(0deg, white 0 50%, #3D1F15 30%);
-webkit-background-clip: text;
color: transparent;
font-weight: bold;
font-size: 26px;
}
h2:before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(0deg, #3D1F15 0 50%, white 30%);
content: '';
z-index: -1;
}
HTML・CSSのカスタマイズや動作確認ができます
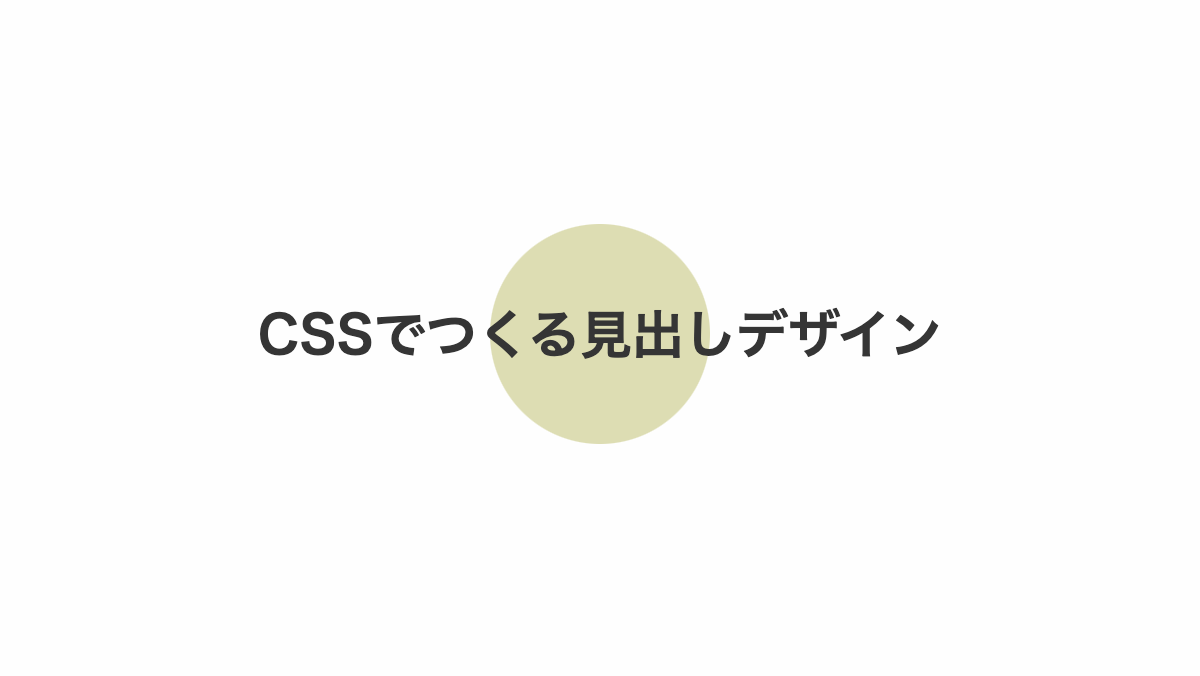
丸枠で反転させる

「radial-gradient」で円形にし、円の中心から黒→黄色のグラデーションをかける。before疑似要素で8remの円を作り、背景を黄色にして反転させています。
CSS表示
h2 {
position: relative;
padding: 5rem 0;
margin-bottom: 0.2rem;
background-image: radial-gradient(circle, black 0 4rem, #fde932 4rem);
-webkit-background-clip: text;
color: transparent;
font-weight: bold;
font-size: 32px;
}
h2:before {
position: absolute;
width: 8rem;
height: 8rem;
top: 50%;
left: 50%;
border-radius: 50%;
background: #fde932;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
content: '';
z-index: -1;
}
HTML・CSSのカスタマイズや動作確認ができます
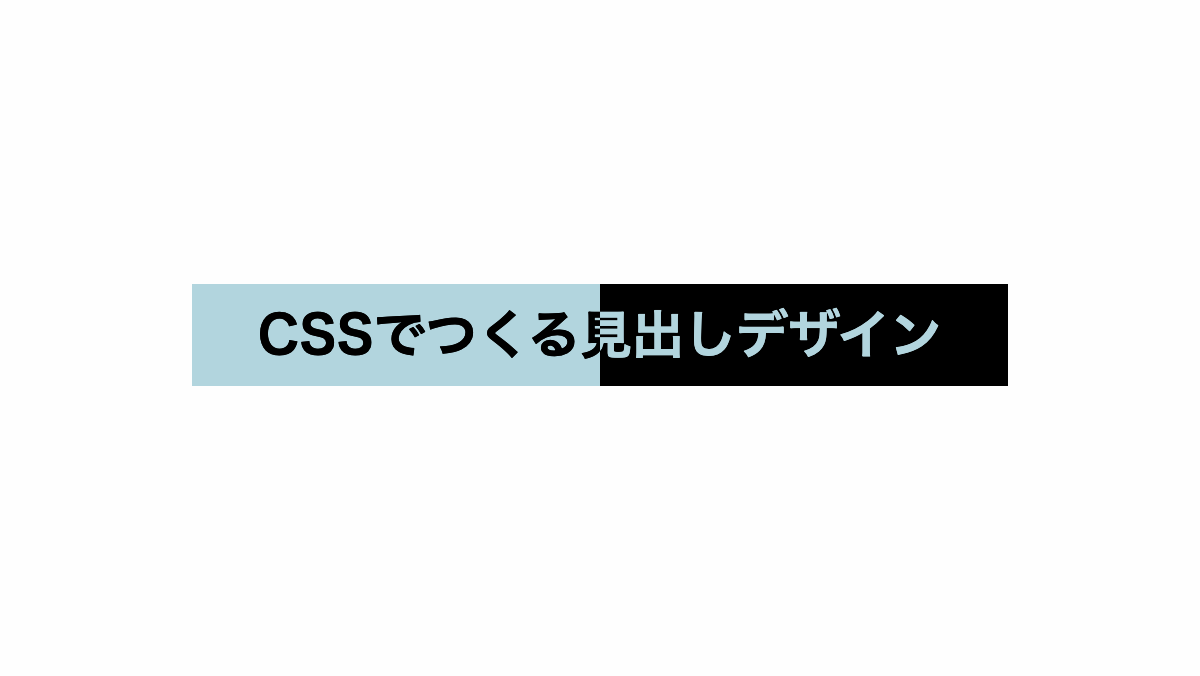
「mix-blend-mode」を使用し反転させる

h2セレクタで背景を黒、文字色を白に設定。before疑似要素で幅を半分にして背景を白に。「mix-blend-mode」に「difference」を指定すると文字と背景が反転されます。
CSS表示
h2 {
position: relative;
padding: 0.8rem;
margin-bottom: 0.2rem;
color: white;
background-color: black;
font-weight: bold;
font-size: 26px;
}
h2:before {
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background-color: white;
mix-blend-mode: difference;
content: '';
}
HTML・CSSのカスタマイズや動作確認ができます
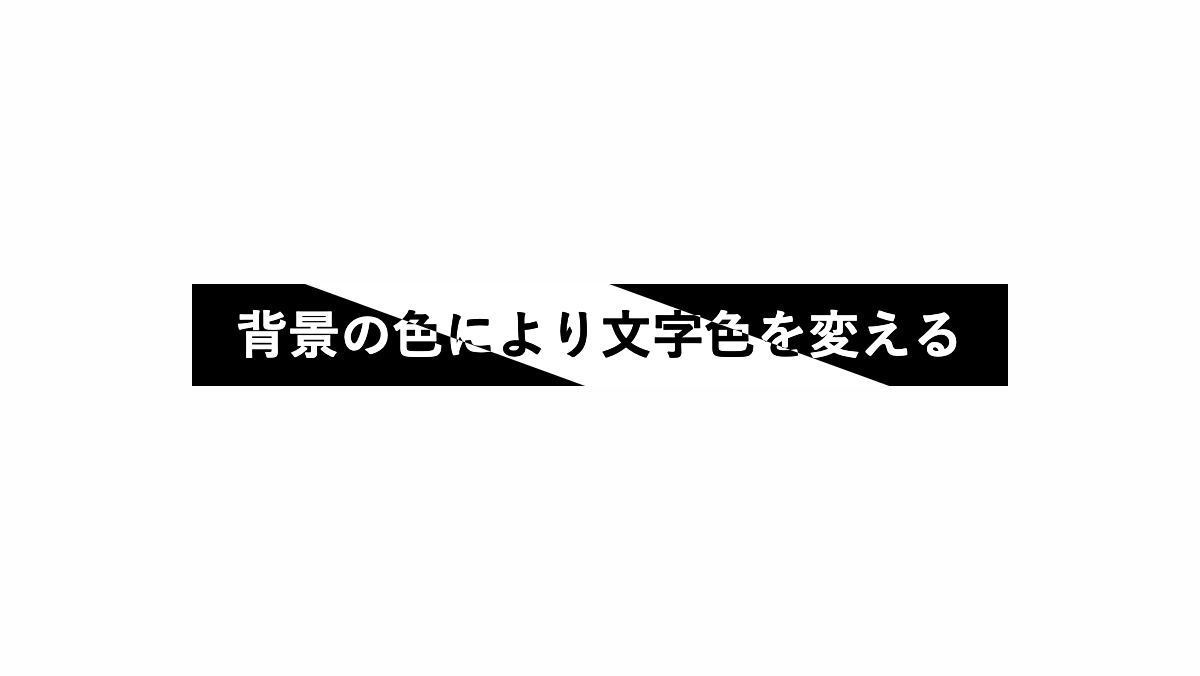
「mix-blend-mode」で傾斜させて反転させる

before疑似要素の「transform:rotate」で20度傾斜させ、「mix-blend-mode: difference;」で文字色と背景を反転させています。
CSS表示
h2 {
position: relative;
padding: 0.8rem;
margin-bottom: 0.2rem;
color: white;
background: black;
font-weight: bold;
font-size: 26px;
overflow: hidden;
}
h2:before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: white;
transform: rotate(20deg);
mix-blend-mode: difference;
content: '';
}
HTML・CSSのカスタマイズや動作確認ができます
以上、文字色と背景を反転させた見出しを紹介しました。
好きな配色で色分けし反転させたい場合は、「linear-gradient」等を使用しグラデーションをかけることで簡単に実現できます。
白黒で反転させたい場合は「mix-blend-mode: difference;」がおすすめです。



