JavaScriptを使用せずにCSSだけでタブを実装する方法について解説します。
各タブにラジオボタンを使用し、「checked」疑似クラスでコンテンツの表示を切り替えてます。
ラジオボタンでタブを作る

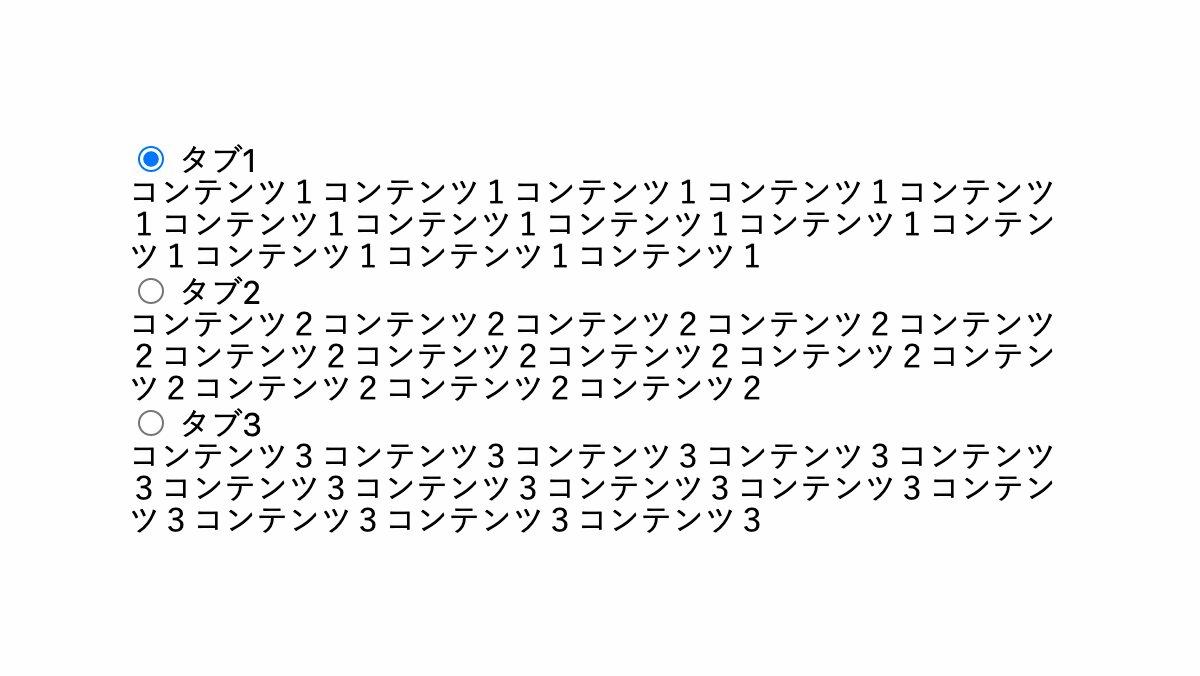
ラジオボタンとラベルでタブメニューを作成し、「div」要素にタブの中身を指定。「input+label+div」の3つのタグで1つタブを作ります。
<div class="tab">
<input type="radio" name="radioTab" class="tab-item" checked="" id="tab1">
<label for="tab1">タブ1</label>
<div class="tab-content">コンテンツ1...</div>
<input type="radio" name="radioTab" class="tab-item" checked="" id="tab1">
<label for="tab1">タブ2</label>
<div class="tab-content">コンテンツ2...</div>
<input type="radio" name="radioTab" class="tab-item" checked="" id="tab1">
<label for="tab1">タブ3</label>
<div class="tab-content">コンテンツ3...</div>
</div>
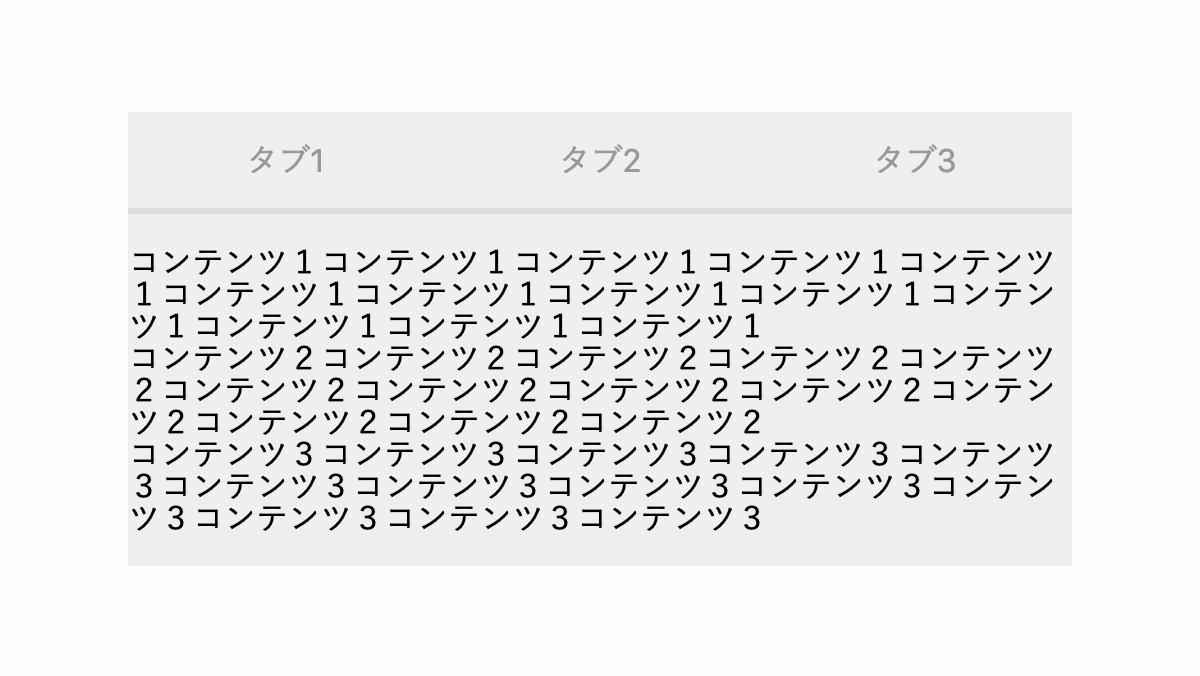
フレックスボックスでラベルを横並びに

「tab」クラスに「display:flex」を指定。「.tab-item+label」セレクタで「order:-1」にしてラベル要素のみを先頭に配置し横並びにします。
.tab {
display: flex;
flex-wrap: wrap;
background-color: #efefef;
padding-bottom: 1rem;
overflow: hidden;
}
.tab-item+label {
flex: 1;
order: -1;
cursor: pointer;
padding: 1rem .5em;
margin-bottom: 1rem;
border-bottom: 3px solid #ddd;
color: #999;
white-space: nowrap; text-align: center;
}
/* ラジオボタンを非表示 */
.tab-item {display: none; }選択中のラベルの色を変え、内容を表示

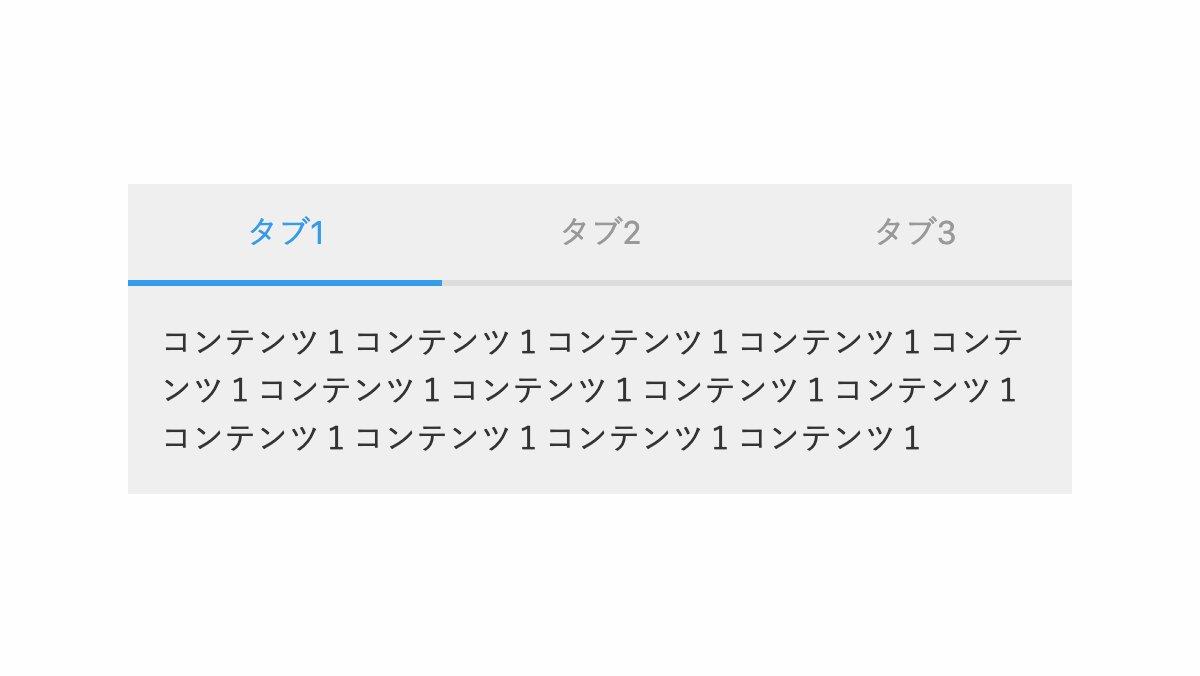
「tab-content」クラスに「display:none;」を指定しタブの中身を非表示に。「:checked」擬似クラスでラベルの色を指定し、「display:block;」で選択したタブの中身だけを表示しています。
.tab-content {
display:none;
width: 100%;
padding: 0 1rem;
overflow: hidden;
color: #555;
line-height: 1.5;
}
.tab-item:checked+label {
border-bottom: 3px solid #379beb;
color: #379beb;
transition: .5s ease-in-out;
}
.tab-item:checked+label+.tab-content {
display:block;
padding: 0 1rem;
color: #333;
}全てのソース
コードを表示
<div class="tab">
<input type="radio" name="radioTab" class="tab-item" checked="" id="tab1">
<label for="tab1">タブ1</label>
<div class="tab-content">コンテンツ1コンテンツ1コンテンツ1コンテンツ1コンテンツ1コンテンツ1コンテンツ1コンテンツ1コンテンツ1コンテンツ1コンテンツ1コンテンツ1コンテンツ1</div>
<input type="radio" name="radioTab" class="tab-item" id="tab2">
<label for="tab2">タブ2</label>
<div class="tab-content">コンテンツ2コンテンツ2コンテンツ2コンテンツ2コンテンツ2コンテンツ2コンテンツ2コンテンツ2コンテンツ2コンテンツ2コンテンツ2コンテンツ2コンテンツ2</div>
<input type="radio" name="radioTab" class="tab-item" id="tab3">
<label for="tab3">タブ3</label>
<div class="tab-content">コンテンツ3コンテンツ3コンテンツ3コンテンツ3コンテンツ3コンテンツ3コンテンツ3コンテンツ3コンテンツ3コンテンツ3コンテンツ3コンテンツ3コンテンツ3</div>
</div>.tab {
display: flex;
flex-wrap: wrap;
background-color: #efefef;
padding-bottom: 1rem;
overflow: hidden;
}
.tab-item {
display: none;
}
.tab-item+label {
flex: 1;
order: -1;
cursor: pointer;
padding: 1rem .5em;
margin-bottom: 1rem;
border-bottom: 3px solid #ddd;
color: #999;
white-space: nowrap;
text-align: center;
}
.tab-content {
width: 100%;
padding: 0 1rem;
display: none;
overflow: hidden;
color: #555;
line-height: 1.5;
}
.tab-item:checked+label {
border-bottom: 3px solid #379beb;
color: #379beb;
transition: .5s ease-in-out;
}
.tab-item:checked+label+.tab-content {
display: block;
padding: 0 1rem;
color: #333;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



