ラジオボタンを横並びにし、標準のチェックマークを消して背景を入れる方法について解説します。
「 display: none;」を指定して、標準のラジオボタンを消し、「label」タグに対して背景を入れるように実装しています。
以下の手順で作ることができます。
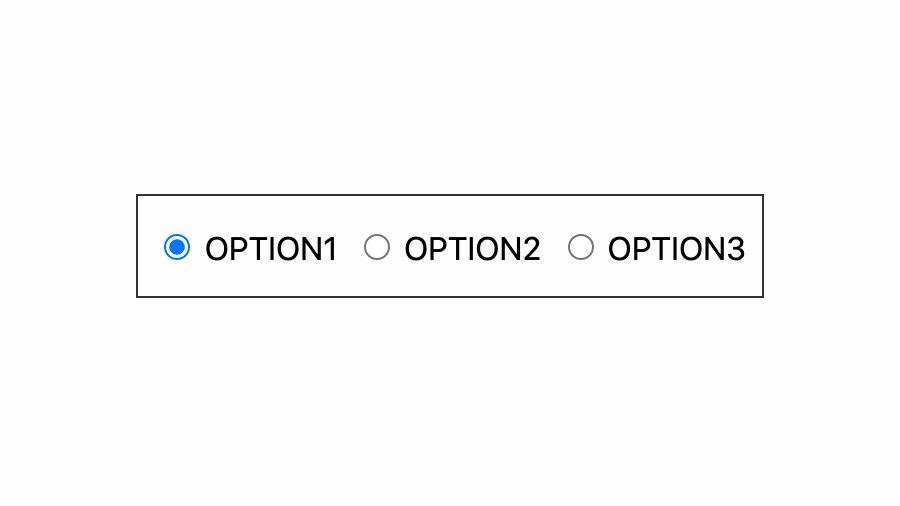
横並びにする

「display:flex;」を指定し横並びに。「column-gap」プロパティでアイテム間の余白を調整します。
<div class="radio-group">
<div class="radio-area">
<input type="radio" name="rdo_bg" id="rdobg1" checked="">
<label for="rdobg1">OPTION1</label>
</div>
<div class="radio-area"><input...></div>
<div class="radio-area"><input...></div>
</div>
.radio-group {
display: flex;
column-gap: .5rem;
margin-bottom: 0.5rem;
padding: 1rem 0.5rem;
border: 1px solid #333;
background-color: #fff;
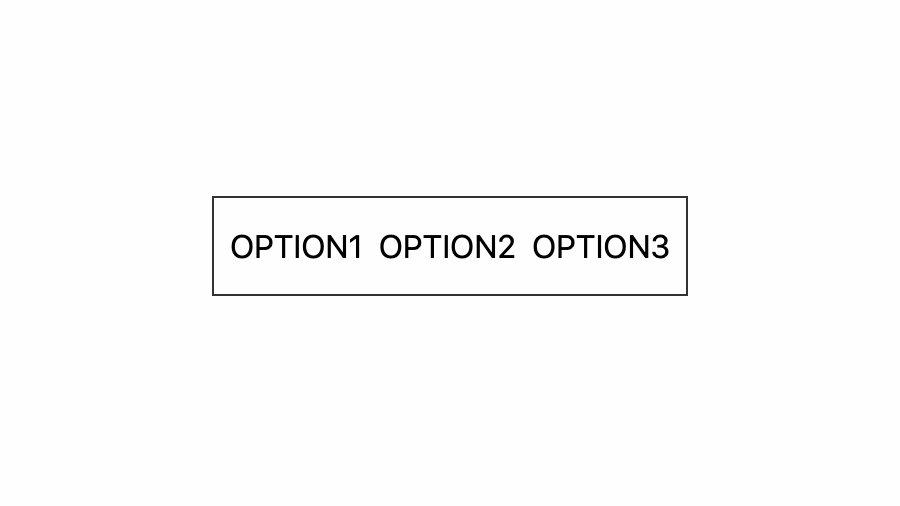
}標準のラジオボタンを消す

「display: none;」で標準のラジオボタンを非表示にします。
.radio-group {...}
.radio-area input[type=radio] {
display: none;
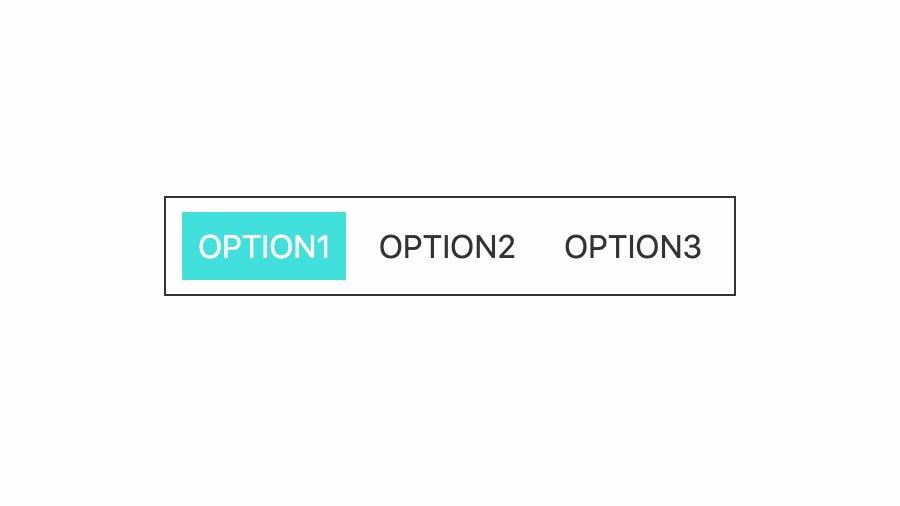
}チェック時に背景を入れる

「padding」でラベルの余白を調整し「input[type=radio]:checked+label」でチェック時に文字色と背景色を変えてます。
.radio-group {...}
.radio-area input[type=radio] {...}
.radio-area label {
cursor: pointer;
padding: 0.5rem;
color: #333;
transition: .5s;
}
.radio-area input[type=radio]:checked+label {
color: white;
background-color: #41e0dd;
}全てのソース
コードを表示
<div class="radio-group">
<div class="radio-area">
<input type="radio" name="rdo_bg" id="rdobg1" checked="">
<label for="rdobg1">OPTION1</label>
</div>
<div class="radio-area">
<input type="radio" name="rdo_bg" id="rdobg2">
<label for="rdobg2">OPTION2</label>
</div>
<div class="radio-area">
<input type="radio" name="rdo_bg" id="rdobg3">
<label for="rdobg3">OPTION3</label>
</div>
</div>.radio-group {
display: flex;
column-gap: .5rem;
margin-bottom: 0.5rem;
padding: 1rem 0.5rem;
border: 1px solid #333;
}
.radio-area input[type=radio] {
display: none;
}
.radio-area label {
cursor: pointer;
padding: 0.5rem;
color: #333;
transition: .5s;
}
.radio-area input[type=radio]:checked+label {
color: white;
background-color: #41e0dd;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



