今回はラジオボタンのスタイルを変えて横並びにし、通常のボタン風に実装する方法について解説します。
フレックスボックスで横並びにして、ラジオボタン標準のスタイルを非表示に。
以下詳しい、実装方法となります。
3つのラジオボタンを配置する

「input type="radio"」と「label」を隣接させ、「div」要素でラップしたラジオボタンを3つ配置します。
<div class="radio-group">
<div class="radio-area">
<input type="radio" name="rdo_bg" id="rdobg1" checked="">
<label for="rdobg1">OPTION1</label>
</div>
<div class="radio-area">
<input type="radio" name="rdo_bg" id="rdobg2">
<label for="rdobg2">OPTION2</label>
</div>
<div class="radio-area">
<input type="radio" name="rdo_bg" id="rdobg3">
<label for="rdobg3">OPTION3</label>
</div>
</div>
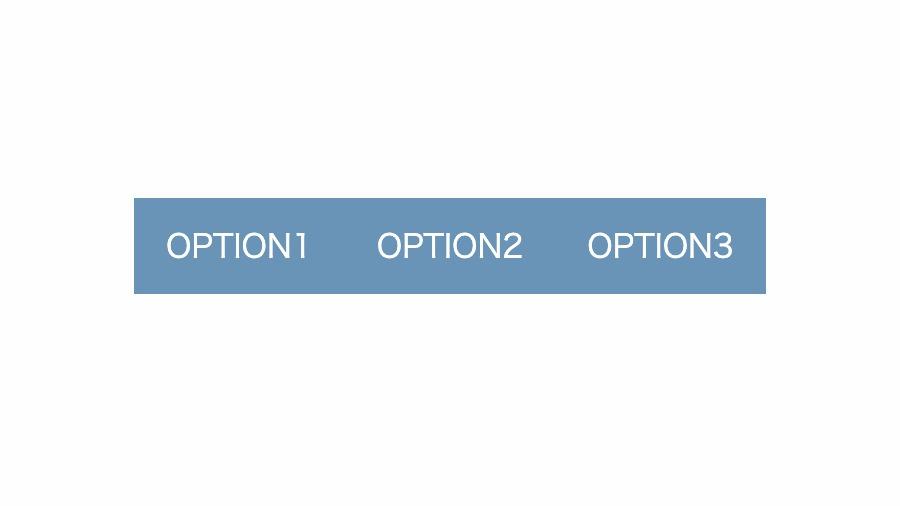
ボタン風にする

フレックスボックスで横並びにして「appearance: none;」を指定し、標準のスタイルを削除。
「label」要素に「background-color」を指定してボタン風にしてます。
.radio-group {
display: flex;
margin-bottom: 0.5rem;
padding: 1rem 0.5rem;
}
.radio-area input[type=radio] {
position: absolute;
-webkit-appearance: none;
appearance: none;
}
.radio-area label {
cursor: pointer;
padding: 1rem;
color: #fff; background-color: #6a94b7;
transition: .5s;
}
チェック時に色を変える

「label」の最初と最後の要素を少し角丸に。「checked」擬似クラスを使用し、チェックしたラベルの背景を少し変えてます。
...
.radio-area:first-child label {
border-top-left-radius: 0.5rem;
border-bottom-left-radius: 0.5rem;
}
.radio-area:last-child label {
border-top-right-radius: 0.5rem;
border-bottom-right-radius: 0.5rem;
}
.radio-area input[type=radio]:checked+label {
background-color: #3079b5;
}
全てのソース
コードを表示
<div class="radio-group">
<div class="radio-area">
<input type="radio" name="rdo_bg" id="rdobg1" checked="">
<label for="rdobg1">OPTION1</label>
</div>
<div class="radio-area">
<input type="radio" name="rdo_bg" id="rdobg2">
<label for="rdobg2">OPTION2</label>
</div>
<div class="radio-area">
<input type="radio" name="rdo_bg" id="rdobg3">
<label for="rdobg3">OPTION3</label>
</div>
</div>
.radio-group {
display: flex;
margin-bottom: 0.5rem;
padding: 1rem 0.5rem;
}
.radio-area input[type=radio] {
position: absolute;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.radio-area label {
cursor: pointer;
padding: 1rem;
color: #fff;
background-color: #6a94b7;
transition: .5s;
}
.radio-area:first-child label {
border-top-left-radius: 0.5rem;
border-bottom-left-radius: 0.5rem;
}
.radio-area:last-child label {
border-top-right-radius: 0.5rem;
border-bottom-right-radius: 0.5rem;
}
.radio-area input[type=radio]:checked+label {
background-color: #3079b5;
}HTML・CSSのカスタマイズや動作確認ができます



