ブログ記事を紹介する一覧画面などで画像のサイズを統一して一覧表示したいケース、よくありますよね。
そんなときにオススメなのが「object-fit」プロパティです。
このプロパティを使用すると画像の縦横比を保持しながら自動で拡大・縮小を行い、指定要素内に収まるよう調整してくれます。
以下はobject-fitプロパティに「cover」と「contain」を指定した場合の表示イメージとなります。
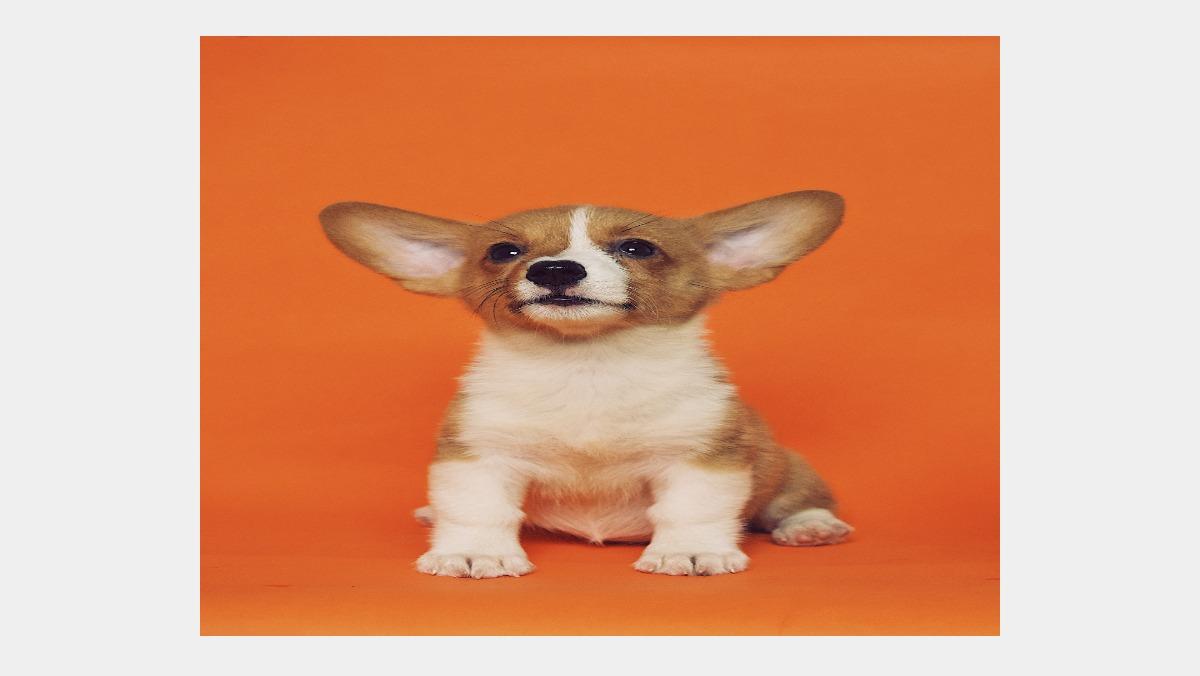
指定なし

指定画像サイズに収まるよう調整されますが、縦横比があっていないため画像が引き伸ばされ歪んでしまいます。
<img src="...">
img {
width: 500px;
height: 300px;
}
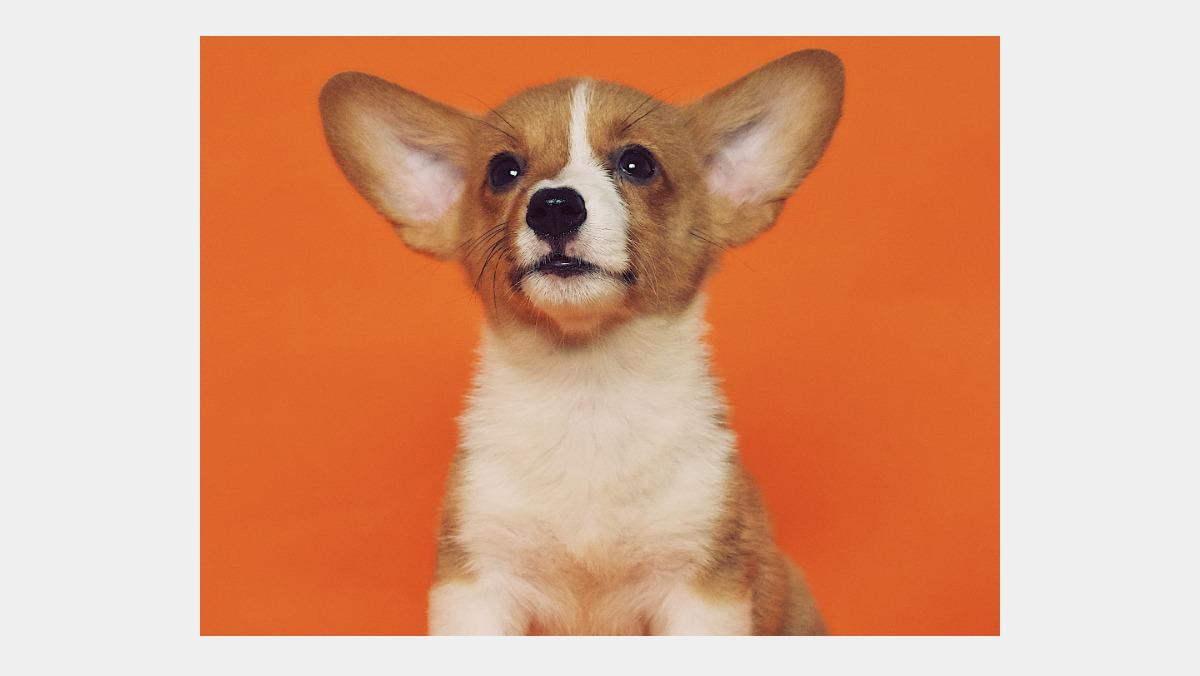
cover

[object-fit:cover;]
縦横比を維持したまま、自動で拡大縮小し、指定の画像サイズでトリミングされます。
<img src="...">
img {
object-fit: cover;
width: 500px;
height: 300px;
}
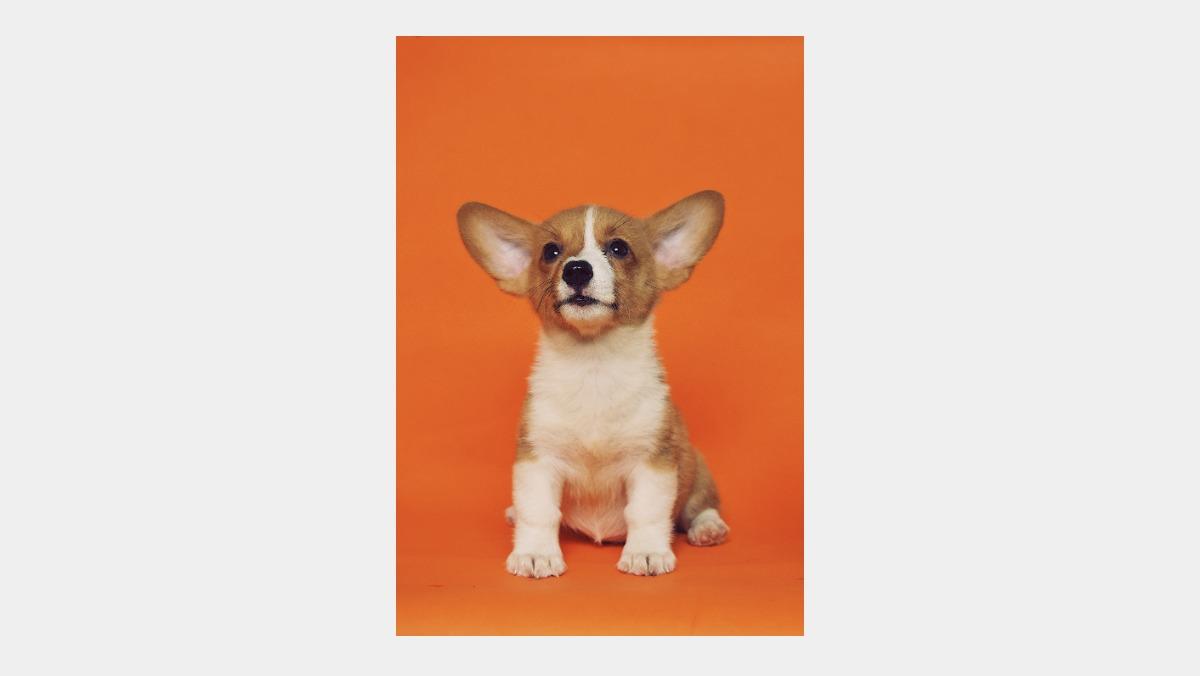
contain

[object-fit:contain;]
縦横比を維持したまま、指定の画像サイズに収まるよう自動で拡大縮小されます。
<img src="...">
img {
object-fit: contain;
width: 500px;
height: 300px;
}



