サイトを回遊していてかっこいいボタンや可愛いボタンを見つけても実装方法がわからなくて作るのを断念してしまうことありますよね。
今回はそんな悩みを解消するクールでおしゃれなボタンが豊富にあり、すぐにコピペ可能なサービスやサイトを紹介します。
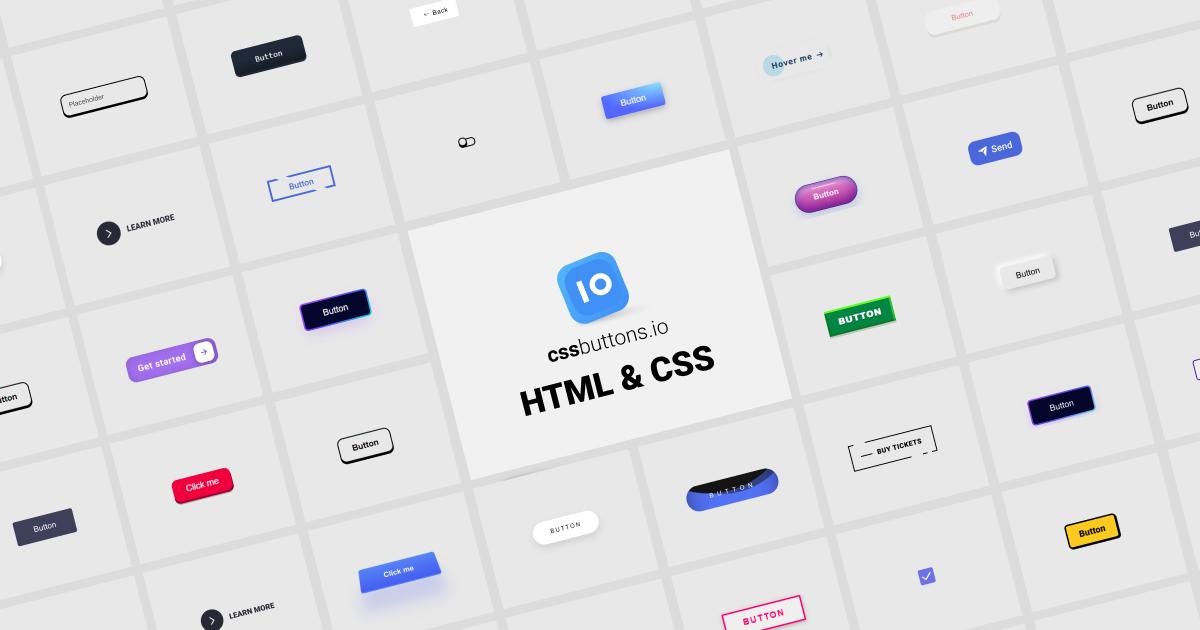
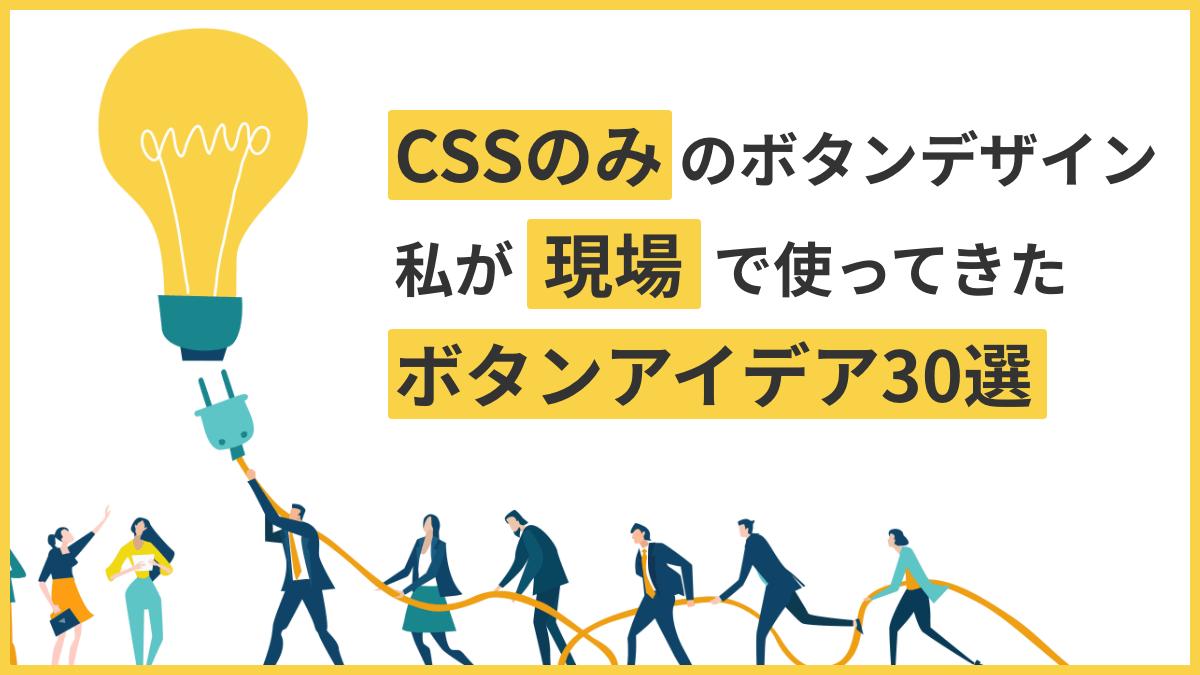
CSS Scan

80種類以上のボタンをコピペできる。一覧からすぐにコピペできるので便利
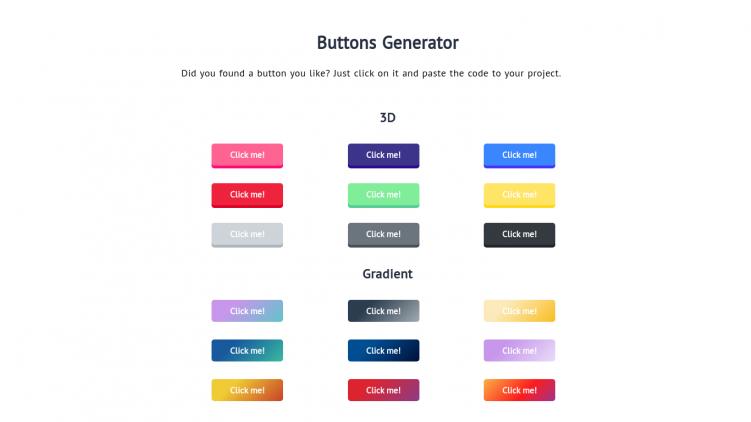
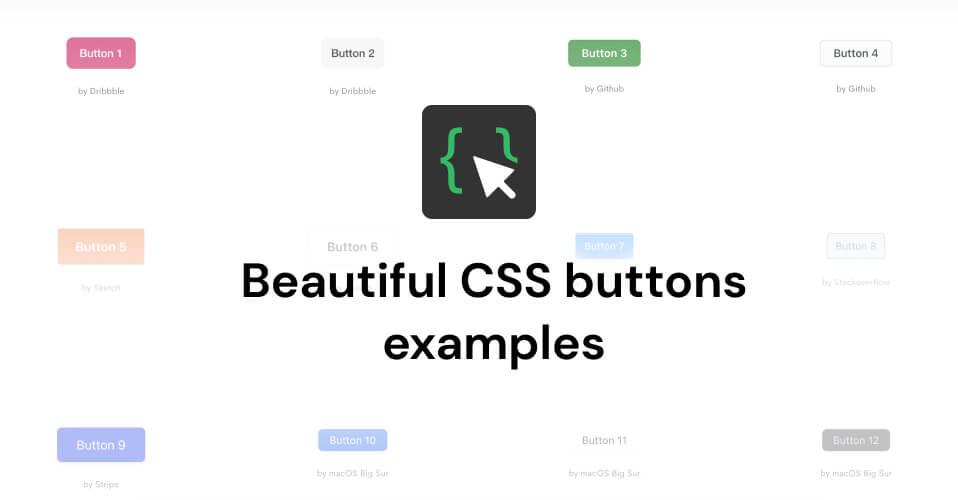
Button Generator
CSS Button App
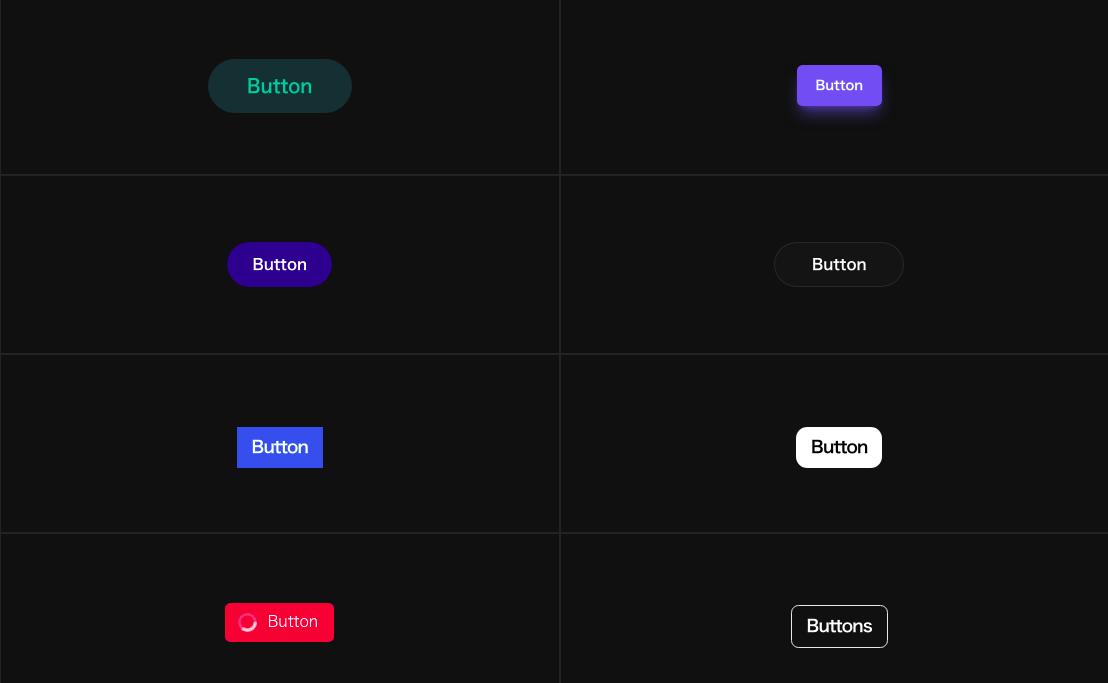
現場で使ってきたボタンアイデア30選 | Pulp Note
以上、簡単にコピペできるボタンデザインの紹介でした。
WEB制作やブログなどで活用してみてください。